写在前面
Hello大家好, 我是【麟-小白】,一位软件工程专业的学生,喜好计算机知识。希望大家能够一起学习进步呀!本人是一名在读大学生,专业水平有限,如发现错误或不足之处,请多多指正!谢谢大家!!!
如果小哥哥小姐姐们对我的文章感兴趣,请不要吝啬你们的小手,多多点赞加关注呀!❤❤❤ 爱你们!!!
目录
【往期回顾】
【其他系列】
1. CSS三大特性
1.1 层叠性
- 概念:如果发生了样式冲突,那就会根据一定的规则(选择器优先级),进行样式的层叠(覆盖)。
- 什么是样式冲突? ——— 元素的同一个样式名,被设置了不同的值,这就是冲突。
1.2 继承性
- 概念:元素会自动拥有其父元素、或其祖先元素上所设置的某些样式。
- 规则:优先继承离得近的。
常见的可继承属性:
- text-?? , font-?? , line-?? 、 color ......备注:参照MDN网站,可查询属性是否可被继承。
1.3 优先级
- 简单聊: !important > 行内样式 > ID选择器 > 类选择器 > 元素选择器 > * > 继承的样式。
- 详细聊:需要计算权重。
- 计算权重时需要注意:并集选择器的每一个部分是分开算的!
2. CSS颜色的表示
2.1 像素的概念
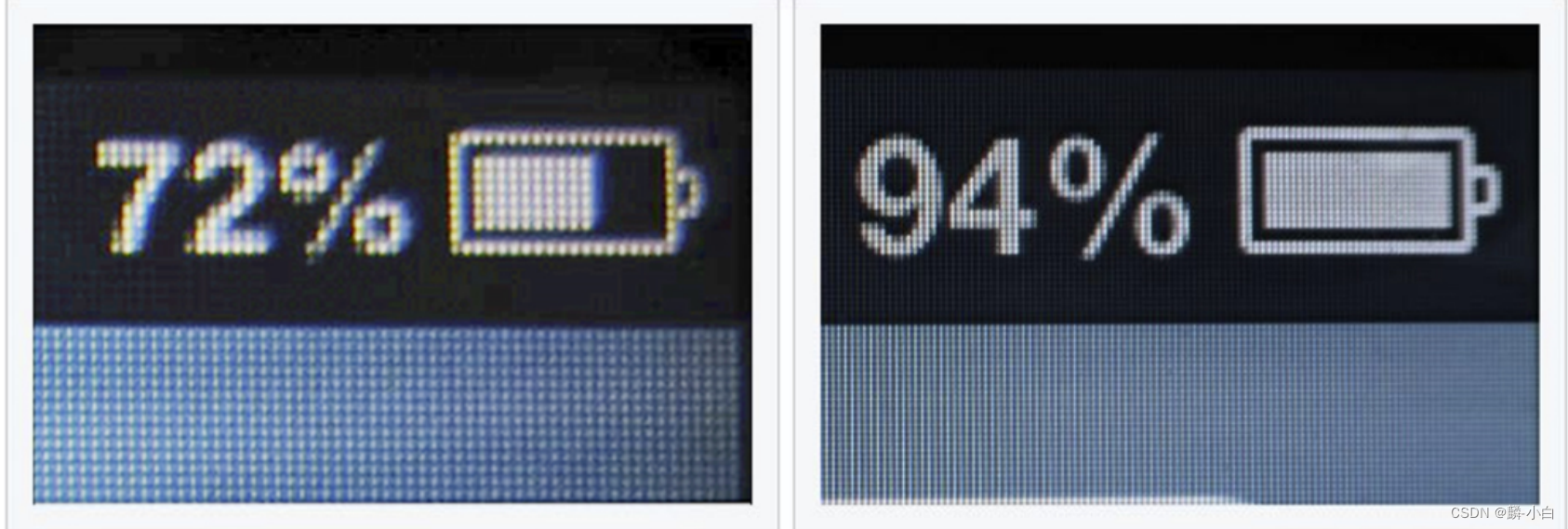
- 概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。
- 规律:像素点越小,呈现的内容就越清晰、越细腻。

- 注意点:如果电脑设置中开启了缩放,那么就会影响一些工具的测量结果,但这无所谓,因为我们工作中都是参考详细的设计稿,去给元素设置宽高。
2.2 颜色的表示
表示方式一:颜色名
- 编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
- 红色:red
- 绿色:green
- 蓝色:blue
- 紫色:purple
- 橙色:orange
- 灰色:gray
- 颜色名这种方式,表达的颜色比较单一,所以用的并不多。
- 具体颜色名参考 MDN 官方文档:https://developer.mozilla.org/en-US/docs/Web/CSS/named-color
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>颜色_第1种表示_颜色名</title> <style> h2 { color:red; } </style> </head> <body> <h2>麟-小白</h2> </body> </html>表示方式二: rgb 或 rgba
- 编写方式:使用 红、黄、蓝 这三种光的三原色进行组合。
- r 表示 红色
- g 表示 绿色
- b 表示 蓝色
- a 表示 透明度
举例:
/* 使用 0~255 之间的数字表示一种颜色 */ color: rgb(255, 0, 0);/* 红色 */ color: rgb(0, 255, 0);/* 绿色 */ color: rgb(0, 0, 255);/* 蓝色 */ color: rgb(0, 0, 0);/* 黑色 */ color: rgb(255, 255, 255);/* 白色 */ /* 混合出任意一种颜色 */ color:rgb(138, 43, 226) /* 紫罗兰色 */ color:rgba(255, 0, 0, 0.5);/* 半透明的红色 */ /* 也可以使用百分比表示一种颜色(用的少) */ color: rgb(100%, 0%, 0%);/* 红色 */ color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */小规律:
- 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
- rgb(0, 0, 0) 是黑色, rgb(255, 255,255) 是白色。
- 对于 rbga 来说,前三位的 rgb 形式要保持一致,要么都是 0~255 的数字,要么都是百分比 。
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>颜色_第2种表示_rgb或rgba</title> <style> .xiaobai1 { color: rgb(255, 0, 0); } .xiaobai2 { color: rgb(0, 255, 0); } .xiaobai3 { color: rgb(0, 0, 255); } .xiaobai4 { color: rgb(138,43,226); } .xiaobai5 { color: rgb(100%, 0%, 0%); } .xiaobai6 { color: rgb(255, 0, 0, 0.5); } .xiaobai7 { color: rgb(59, 79, 189, 0.505); } </style> </head> <body> <h2 class="xiaobai1">麟-小白1</h2> <h2 class="xiaobai2">麟-小白2</h2> <h2 class="xiaobai3">麟-小白3</h2> <h2 class="xiaobai4">麟-小白4</h2> <h2 class="xiaobai5">麟-小白5</h2> <h2 class="xiaobai6">麟-小白6</h2> <h2 class="xiaobai7">麟-小白7</h2> </body> </html>表示方式三:HEX 或 HEXA
- HEX 的原理同与 rgb 一样,依然是通过:红、绿、蓝色 进行组合,只不过要用 6位(分成3组) 来表达,
- 格式为:# rrggbb
- 每一位数字的取值范围是: 0 ~ f ,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f )所以每一种光的最小值是: 00 ,最大值是: ff
举例:
color: #ff0000;/* 红色 */ color: #00ff00;/* 绿色 */ color: #0000ff;/* 蓝色 */ color: #000000;/* 黑色 */ color: #ffffff;/* 白色 */ /* 如果每种颜色的两位都是相同的,就可以简写*/ color: #ff9988;/* 可简为:#f98 */ /* 但要注意前三位简写了,那么透明度就也要简写 */ color: #ff998866;/* 可简为:#f986 */
- 注意点: IE 浏览器不支持 HEXA ,但支持 HEX 。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>颜色_第3种表示_HEX或HEXA</title> <style> .xiaobai1 { color: #ff0000; } .xiaobai2 { color: #00ff00; } .xiaobai3 { color: #0000ff; } .xiaobai4 { color: #87ceebff; } .xiaobai5 { color: #D41504; } </style> </head> <body> <h2 class="xiaobai1">麟-小白1</h2> <h2 class="xiaobai2">麟-小白2</h2> <h2 class="xiaobai3">麟-小白3</h2> <h2 class="xiaobai4">麟-小白4</h2> <h2 class="xiaobai5">麟-小白5</h2> </body> </html>表示方式四: HSL 或 HSLA
- HSL 是通过:色相、饱和度、亮度,来表示一个颜色的,格式为: hsl(色相,饱和度,亮度)
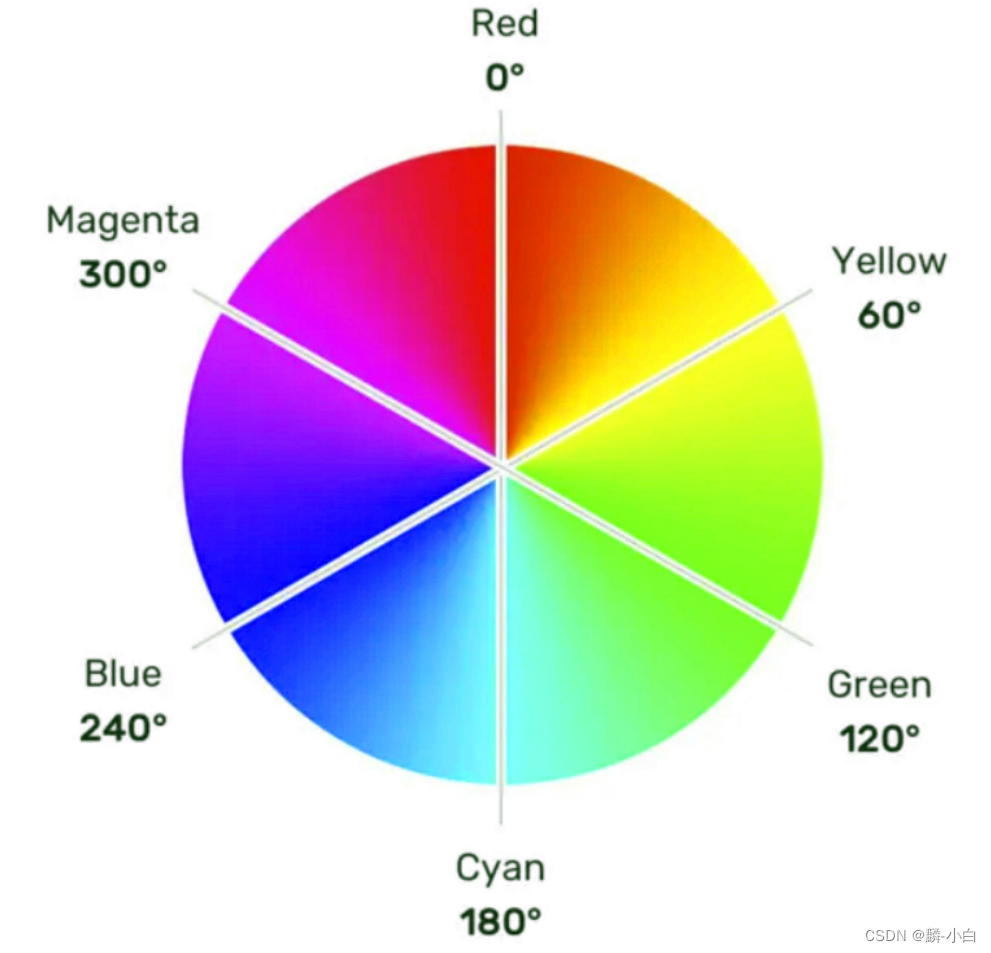
- 色相:取值范围是 0~360 度,具体度数对应的颜色如下图:

- 饱和度:取值范围是 0%~100% 。(向色相中对应颜色中添加灰色, 0% 全灰, 100% 没有灰)
- 亮度:取值范围是 0%~100% 。( 0% 亮度没了,所以就是黑色。 100% 亮度太强,所以就是白色了)
- HSLA 其实就是在 HSL 的基础上,添加了透明度。
代码演示:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>颜色_第4种表示_HSL或HSLA</title> <style> .xiaobai1 { color: hsl(0, 100%, 50%); } .xiaobai2 { color: hsl(60, 100%, 50%); } .xiaobai3 { color: hsl(120, 100%, 50%); } .xiaobai4 { color: hsl(180, 100%, 50%); } .xiaobai5 { color: hsl(0, 100%, 50%); } .xiaobai6 { color: hsl(0, 100%, 50%, 67.8%); } </style> </head> <body> <h2 class="xiaobai1">麟-小白1</h2> <h2 class="xiaobai2">麟-小白2</h2> <h2 class="xiaobai3">麟-小白3</h2> <h2 class="xiaobai4">麟-小白4</h2> <h2 class="xiaobai5">麟-小白5</h2> <h2 class="xiaobai6">麟-小白6</h2> </body> </html>
结语
本人会持续更新文章的哦!希望大家一键三连,你们的鼓励就是作者不断更新的动力