目录
1.为什么要使用Create React App
通过前面 script 的方式虽然也能完成 React.js 的开发,但是有一个现在前端很重要的特性 - 模块化,无法使用。
2.Create React App介绍
Create React App 是一个使用 Node.js 编写的命令行工具,通过它可以帮助我们快速生成 React.js 项目,并内置了 Babel、Webpack 等工具帮助我们实现 ES6+ 解析、模块化解析打包,也就是通过它,我们可以使用 模块化 以及 ES6+ 等更新的一些特性。同时它还内置 ESLint 语法检测工具、Jest 单元测试工具。还有一个基于 Node.js 的 WebServer 帮助我们更好的在本地预览应用,其实还有更多。
这些都通过 Create React App 帮助我们安装并配置好了,开箱即用
3.安装与使用
通过 npm、yarn、npx 都可以。
脚手架 create-react-app 默认使用yarn进行安装。如果使用yarn安装依赖时有问题,可以使用create-react-app react-demo --use-npm命令使用npm方式进行安装各种依赖。
3.1安装
npm
npm i -g create-react-app- npm start 自动开启应用服务器,并打开默认浏览器;
- npm test:运行 Jest 测试
- npm run build:打包应用(准备上线)
yarn
yarn global add create-react-app- yarn start启动一个开发应用服务器;
- yarn build用于构建一个开发好的项目;
- yarn test 用于测试代码
- yarn yeild不建议使用。移除一些开发过程中的一些依赖包和配置文件等。可以帮助分析源码和内容实现,但是此命令不可撤销。
3.2使用
安装完成以后,即可使用 create-react-app 命令
create-react-app <项目名称>或者通过 npx 的方式
npx
npx create-react-app <项目名称>4.项目目录结构说明
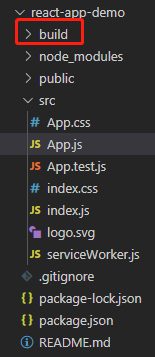
运行命令以后,就会在运行命令所在目录下面创建一个以项目名称为名的目录
- node_modules目录:存放第三方依赖包
- public目录:存放静态文件,如项目中的index.html文件。
- src目录:最重要的文件
- index.js:入口文件
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg5.命令脚本
create-react-app 同时也提供了其它一些命令来帮助我们进行开发
- npm start:启动一个内置的本地 WebServer,根目录映射到 './public' 目录,默认端口:3000
- npm test:运行 Jest 测试
- npm run build:打包应用(准备上线),打包主要代码
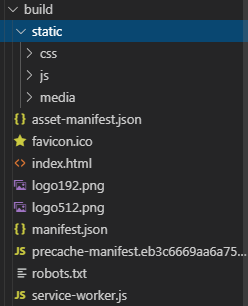
最后会通过编译webpark自动去编译打包JS,通过npm run build命令自动打包,并以插入方式生成bulid文件夹。bulid目录下的文件才是真正在线上项目中用到的文件。
bulid目录下的文件是真正在线上运行的代码。
可以自己开启一个服务器进行测试:进入bulid目录,通过命令npx http-server -c-1可以开启一个指定本地服务器