哈喽,很高兴你能点开这篇博客,本博客是针对 Vite 源码的解读系列文章,认真看完后相信你能对 Vite 的工作流程及原理有一个简单的了解。
Vite是一种新型的前端构建工具,能够显著提升前端开发体验。
我将会使用图文结合的方式,尽量让本篇文章显得不那么枯燥(显然对于源码解读类文章来说,这不是个简单的事情)。
如果你还没有使用过 Vite,那么你可以看看我的前两篇文章,我也是刚体验没两天呢。(如下)
本篇文章解读的主要是 vite 源码本体,vite 通过 connect 库提供开发服务器,通过中间件机制实现多项开发服务器配置。而 vite 在本地开发时没有借助 webpack 或是 rollup 这样的打包工具,而是通过调度内部 plugin 实现了文件的转译,从而达到小而快的效果。
好了,话不多说,我们开始吧!
vite dev
项目目录
本文阅读的 Vite 源码版本是 2.8.0-beta.3,如果你想要和我一起阅读的话,你可以在这个地址下载 Vite 源码。
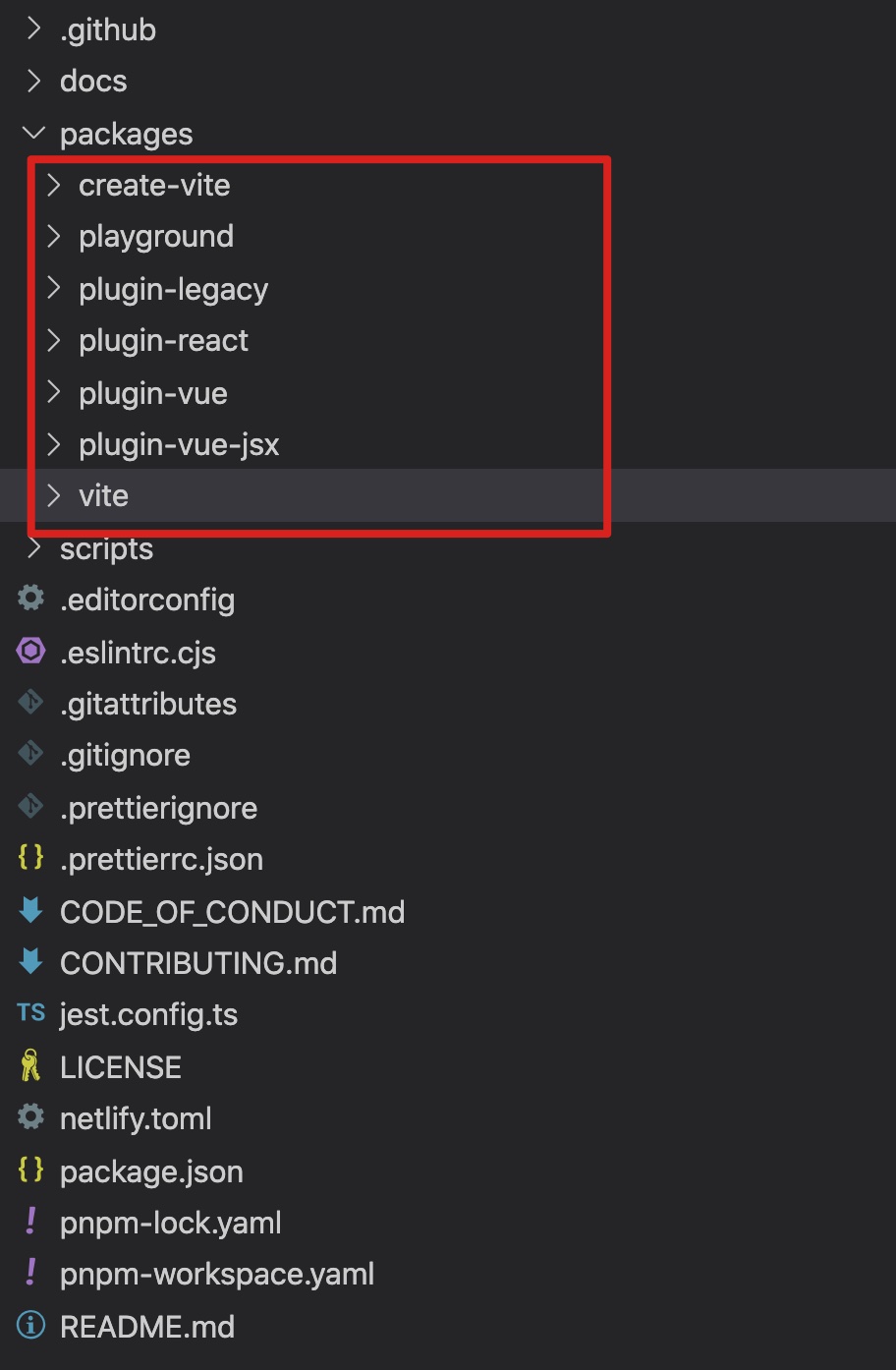
我们先来看看 Vite 这个包的项目目录吧。(如下图)
这是一个集成管理的项目,其核心就是在 packages 里面的几个包,我们来分别看看这几个包是做什么的吧。(如下)
| 包名 | 作用 |
|---|---|
vite |
Vite 主库,负责 Vite 项目的本地开发(插件调度)和生产产物构建(Rollup 调度) |
create-vite |
用于创建新的 Vite 项目,内部存放了多个框架(如 react、vue)的初始化模板 |
plugin-vue |
Vite 官方插件,用于提供 Vue 3 单文件组件支持 |
plugin-vue-jsx |
Vite 官方插件,用于提供 Vue 3 JSX 支持(通过 专用的 Babel 转换插件)。 |
plugin-react |
Vite 官方插件,用于提供完整的 React 支持 |
plugin-legacy |
Vite 官方插件,用于为打包后的文件提供传统浏览器兼容性支持 |
playground |
Vite 内置的一些测试用例及 Demo |
这几个源码仓库其实有阅读的价值,但是我们这次还是先专注一下我们本期的主线 —— Vite,从 Vite 开始吧。
接下来我们重点解读 vite 本地开发服务命令 —— vite / vite dev / vite serve。
vite dev
我们来了解一下 vite dev 命令,也就是本地开发服务的内部工作流程。
vite dev 调用了内部的 createServer 方法创建了一个服务,这个服务利用中间件(第三方)支持了多种能力(如 跨域、静态文件服务器等),并且内部创建了 watcher 持续监听着文件的变更,进行实时编译和热重载。
而 createServer 做的事情就是我们需要关注的核心逻辑。
在 createServer 方法中,首先进行了对配置的收集工作 —— resolveConfig。
vite 支持的配置
我们正好可以通过源码看看 vite 项目支持的配置,你也可以直接参照 Vite 官方文档。(如下)
| 配置名称 | 配置说明 |
|---|---|
configFile |
配置文件,默认读取根目录下的 vite.config.js 配置文件 |
envFile |
环境变量配置文件,默认读取根目录下的 .env 环境变量配置文件 |
root |
项目的根目录,默认值是执行命令的目录 —— process.cwd() |
base |
类似于 webpack 中的 publicPath,也就是资源的公共基础路径 |
server |
本地运行时的服务设置,比如设置 host(主机地址)、port(运行端口)…详细配置可以参考 vite 文档 |
build |
构建生产产物时的选项,可以参考 vite 文档 |
preview |
预览选项,在使用了 build 命令后,可以运行 vite preview 对产物进行预览,具体配置可以参考 vite 文档 |
publicDir |
静态资源目录,用于放置不需要编译的静态资源,默认值是 public 目录 |
cacheDir |
缓存文件夹,用于放置 vite 预编译好的一些缓存依赖,加速 vite 编译速度 |
mode |
编译模式,本地运行时默认值是 development,构建生产产物时默认是 production |
define |
定义全局变量,其中开发环境每一项会被定义在全局,而生产环境将会被静态替换 |
plugins |
配置 vite |