前言:
作为测试,我们写的自动化脚本和产品手册也是需要使用git进行版本管理起来的,本次我们介绍怎么通过git进行版本管理。
目录
前提:
1. 我们电脑需要提前安装好git和VScode(全称:Visual Studio Code)工具
2. VScode工具上需要安装git的一系列插件。按照下图名称进到应用商店进行搜索安装即可。
(一)搭建本地仓库
1. 打开VScode软件,打开本地任意目录的一个空文件夹,作为自己的本地文件仓库。
2. 打开后,切换至源代码管理,点击:初始化存储库,初始化自己的本地代码仓库。
3. 初始化完成后,可以看到该文件夹下多了一个.git目录,这就代表初始化成功了,本地仓库已建立。
(二)将服务器代码pull到本地
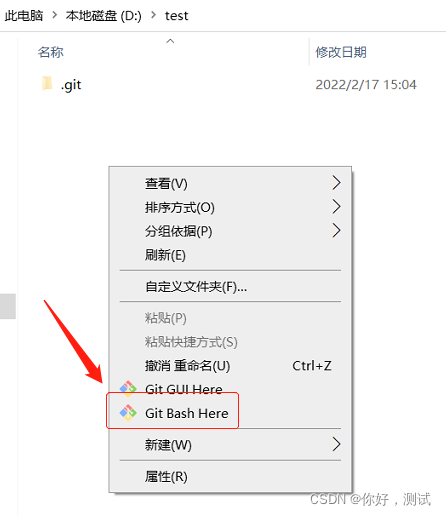
进入该文件夹下,右键选择:Git Bash Here,进入git控制台
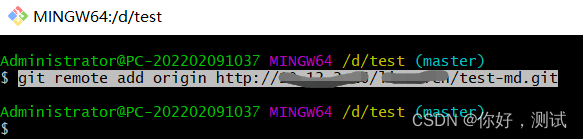
输入:
# git remote add origin [git路径]
# git pull origin [分支]
这样,我们git服务器test分支的代码就被我们pull到本地了。我们可以通过VScode软件进行编辑。
(三)VSCode设置git账号和密码
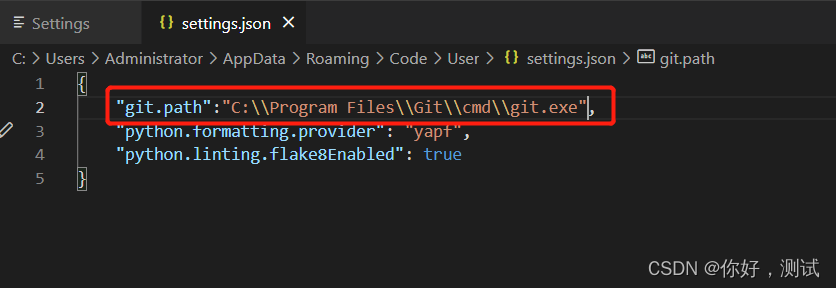
1. 选中文件–>首选项–>设置,搜索git,在setting.json中添加"git.path":“D:/soft/git/Git/bin/git.exe”
说明:目录需要修改成自己的本地安装目录!!!
2. git bush中设置Git 全局设置:
git config --global user.name “用户名”
git config --global user.email “用户邮箱”
3. 设置让VSCode记住git账号和密码:git config --global credential.helper store
(四)将本地文件push到服务器
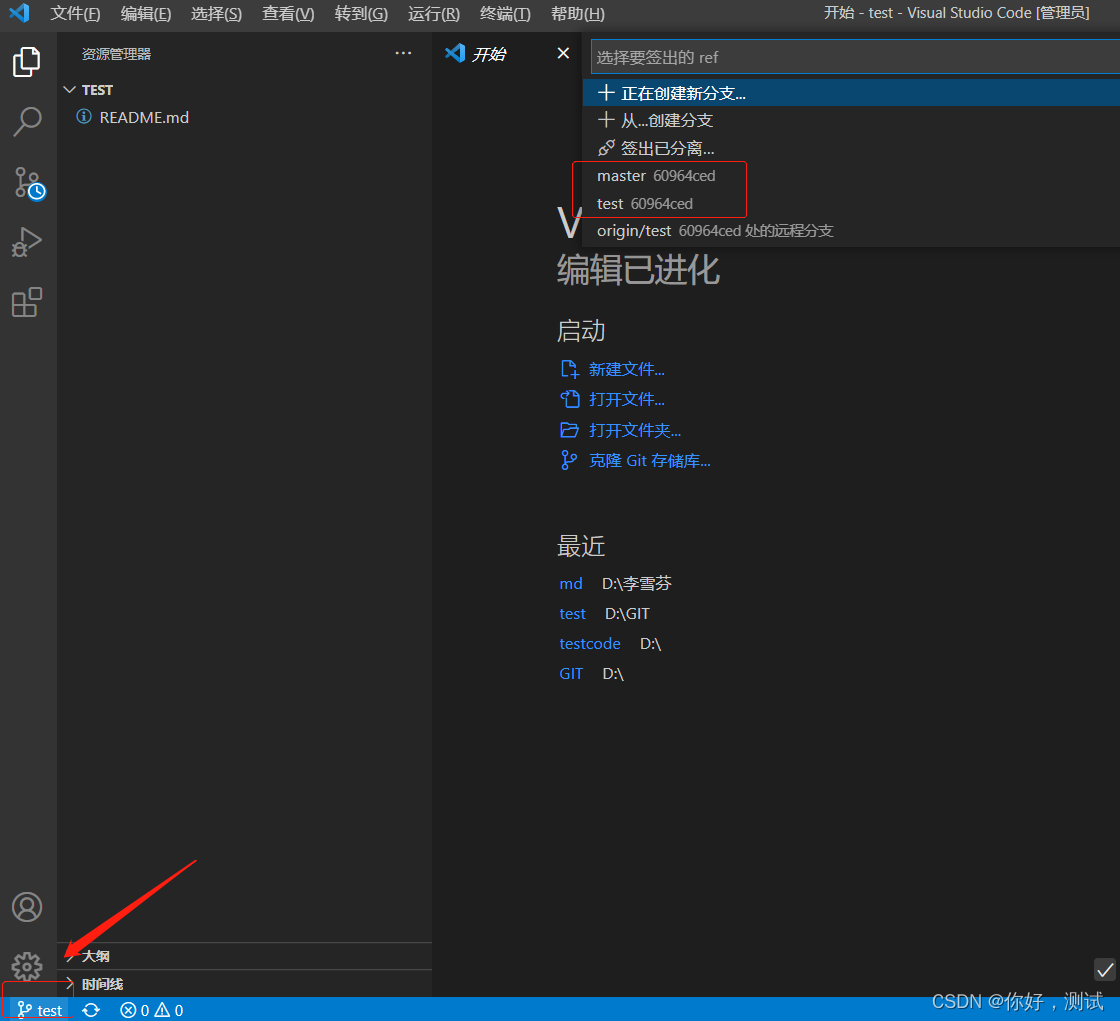
1. 打开VScode软件,我们可以通过左下角进行git分支的切换。
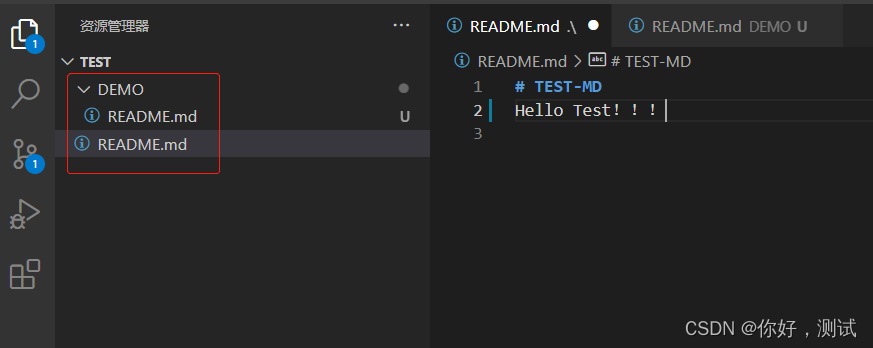
2. 我们编辑内容,增加文件夹:demo
(这里需要注意:空文件夹是没办法直接push到服务器的,我们必须保证文件夹下有内容,比如放个空的:README.md)
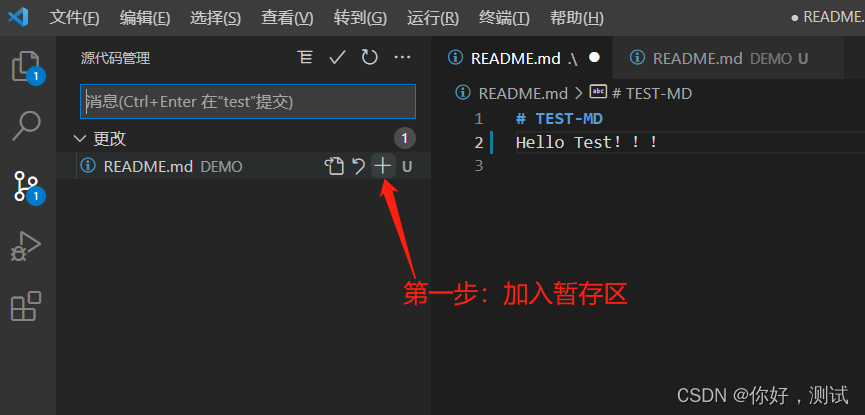
3. 进入源代码管理,我们进行提交代码:
第一步是暂存文件。
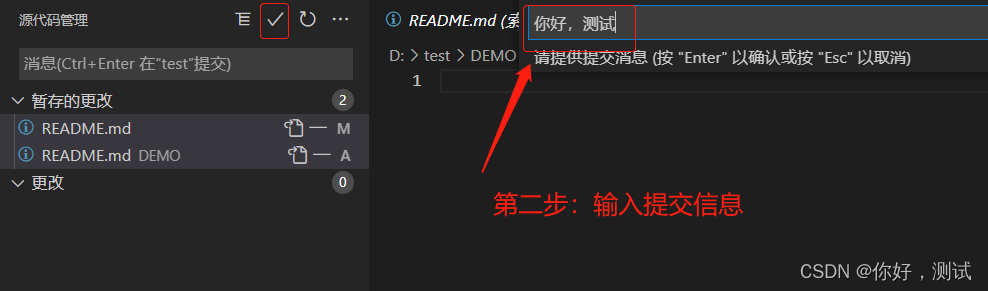
第二步是输入提交信息。
第三步然后使用状态栏的提交按钮提交全部更改。
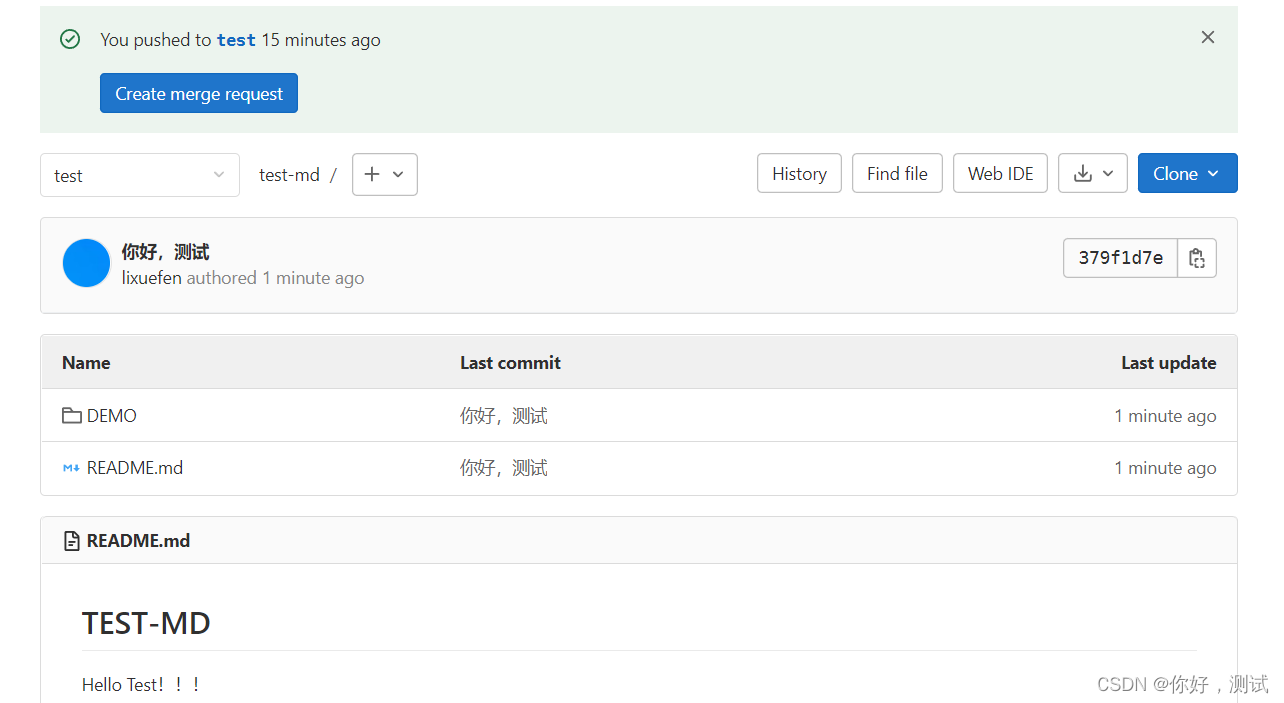
4. 提交后,我们登录服务器就可以看到刚我们push的内容啦。
Hello Test,至此我们通过VScode工具进行简单的git操作已经介绍完了。请多多关注支持小测,比心~