vue自定义模态框组件,父级引入
<template>
<ModalBox :visible.sync="modalShow">
<div style="height: 800px">自定义模态框</div>
<div class="modal-title" slot="title">
<el-page-header
content="自定义组件"
@back="modalShow = false"
></el-page-header>
<el-button type="primary">确定</el-button>
<el-button>取消</el-button>
</div>
</ModalBox>
</template>
<script>
import ModalBox from "../components/modalBox/index";
export default {
name: "name",
components: { ModalBox },
data(){
return{
modalShow: true,
}
}
}
</script>
<style scoped>
::v-deep .el-table__header {
position: sticky;
top: 0;
}
</style>定义的组件
<template>
<transition name="el-zoom-in-center" v-if="modalShow">
<div class="modal">
<slot name="title"></slot>
<div class="modal-body">
<slot></slot>
</div>
</div>
</transition>
</template>
export default {
name: "index",
props: {
visible: { type: Boolean, default: "" },
}
};
</script>
<style scoped>
.modal {
position: absolute;
left: 16px;
top: 16px;
bottom: 16px;
background: #fff;
z-index: 99;
width: calc(100% - 32px);
height: calc(100% - 32px);
overflow-y: auto;
overflow-x: hidden;
border: 1px solid #c6c6c6;
border-radius: 4px;
box-shadow: 0 2px 12px rgba(0, 0, 0, 0.2);
}
.modal ::v-deep .modal-title {
padding: 16px;
background: #f0f2f5;
display: flex;
align-items: center;
border-bottom: 1px solid #c6c6c6;
height: 36px;
}
.modal ::v-deep .modal-title .el-page-header {
flex: 1;
}
.modal .modal-body {
margin: 16px;
/* 32是margin,69是modal-title的高度 */
height: calc(100% - 32px - 69px);
overflow-y: auto;
overflow-x: hidden;
}
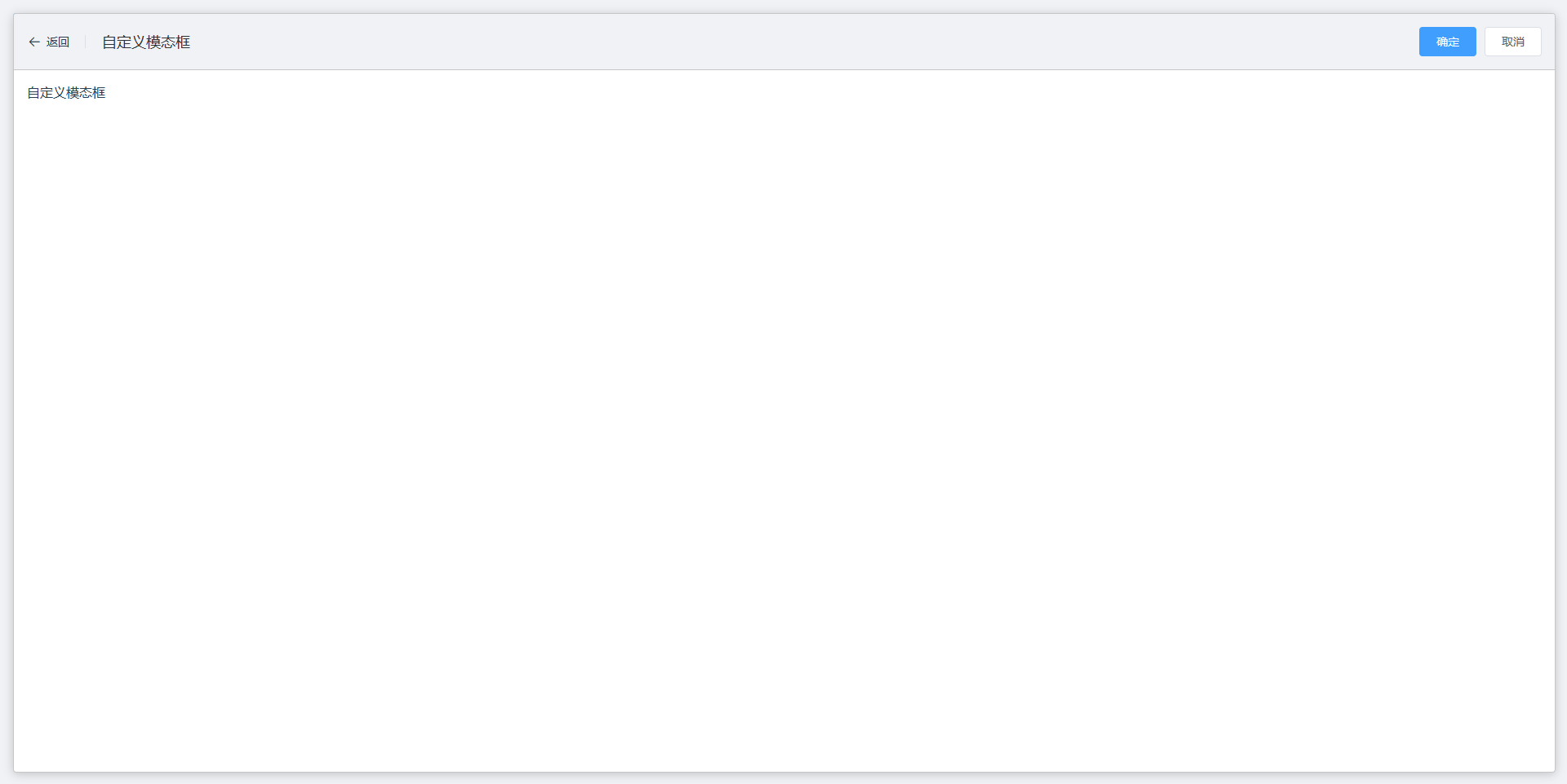
</style>效果展示