vue代码查重(任意格式文件)
1.代码查重能防止重复开发,提升开发效率,减少不必要的bug
市面上针对web前端代码的查重软件并不多,大致有以下四种:
jsinspect**,jsinspect**, jscpd**,PMD-CPD,其中jsinspect**,jsinspect**,PMD-CPD多用于.js 文件代码查重(不支持.vue等文件),jscpd** 支持150多种格式的文档代码查重,以下重点介绍jscpd**查重工具
2.jscpd使用
查重分类:
基于代码行的
基于标识符(token)的
基于度量(metrics)的
基于抽象语法树(Abstract Syntax Tree)的
基于程序依赖图(Program Dependence Graph)的
使用方法:
1.安装jscpd依赖 npm install jscpd -g
2.执行命令行查重(命令行参考)
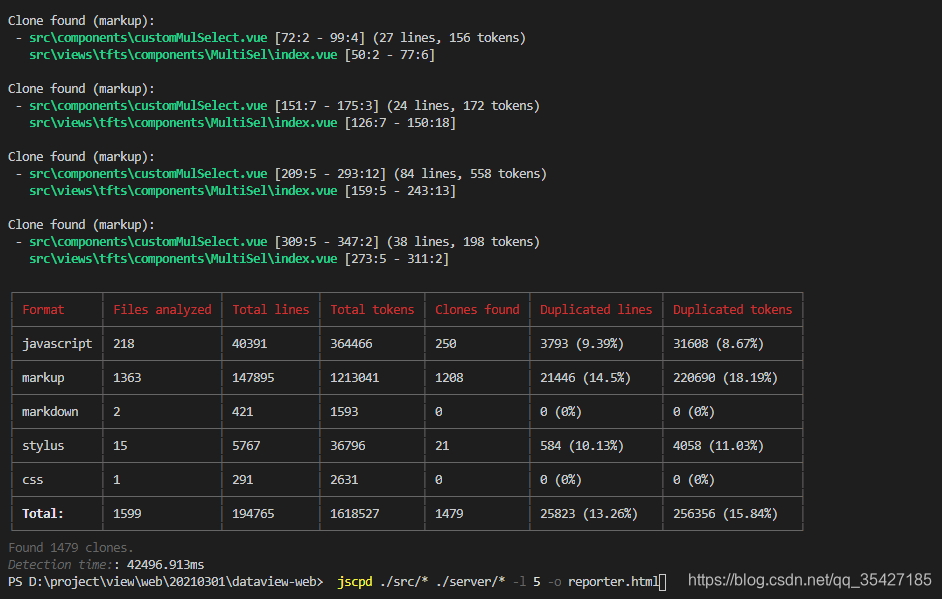
实例: jscpd ./src/* ./server/* -l 5 -o reporter.html 该命令行表示查询/src /server 目录下的文件,5行以上代码块MD5值相等算重复
结果:
3.命令行参考
所有配置参数也可以直接在终端命令行中以参数形式附加。
| Option | Type | Default | Description |
|---|---|---|---|
| -l, –min-lines | [NUMBER] | 5 | min size of duplication in code lines |
| -t, –min-tokens | [NUMBER] | 70 | min size of duplication in code tokens |
| -f, –files | [STRING] | * | glob pattern for find code |
| -r, –reporter | [STRING] | xml | reporter name or path |
| -x, –xsl-href | [STRING] | - | path to xsl file for include to xml report |
| -e, –exclude | [STRING] | - | directory to ignore |
| –languages-exts | [STRING] | - | list of languages with file extensions (e.g. language:ext1,ext2;language:ext3) |
| -g, –languages | [STRING] | All supported | list of languages which scan for duplicates, separated with coma |
| -o, –output | [PATH] | - | path to report file |
| -c, –config | [PATH] | - | path to config yml file (e.g. .cpd.yml) |
| –verbose | - | show full info about copies | |
| –skip-comments | false | - | skip comments in code when duplications finding |
| -b, –blame | false | - | blame authors of duplications (get information about authors from git) |
| -p, –path | [PATH] | Current dir | path to code |
| –limit | [NUMBER] | 50 | limit of allowed duplications, if real duplications percent more then limit jscpd exit with error |
| -d, –debug | - | show debug information (options list and selected files) | |
| -v, –version | - | Display the current version | |
| -h, –help | - | Display help and usage details |