1.设置图片的保存路径
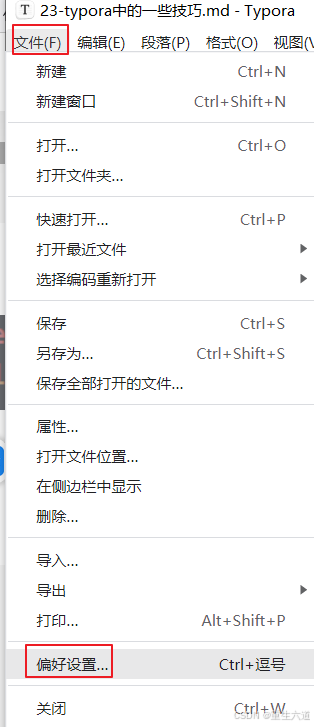
- 选择 文件 --> 偏好设置 --> 图像 --> 设置图片要保存的位置
- 将网络的图片保存到本地,例如,从csdn复制文章时,将文章中的图片自动保存到本地
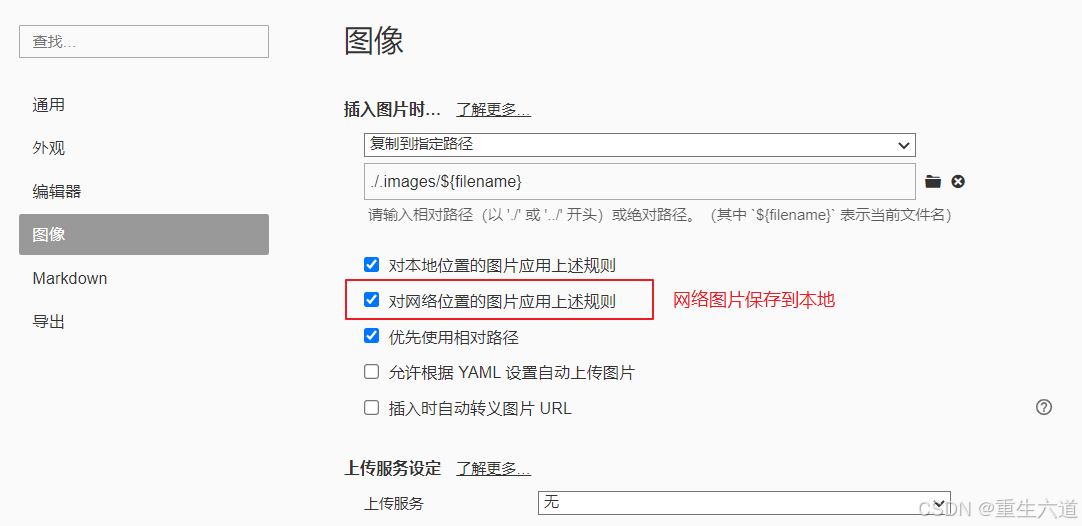
在图像设置的插入图片时一栏,勾选对网络位置的图片应用上述规则,以及优先使用相对路径。
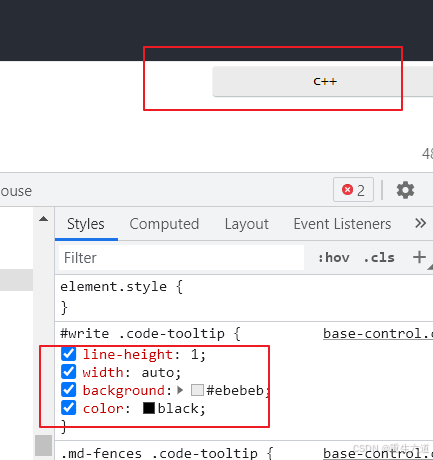
2.修改github的样式
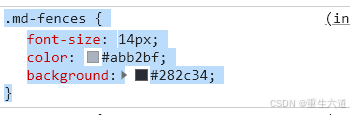
.md-fences {
- font-size: 14px;
- color: #abb2bf;
- background: #282c34;
}
#c5c5c5
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传
.cm-s-inner .cm-keyword {
- color: #c678dd;
}
color: #abb2bf;
color: #d19a66;
color: #5c6370; 注释
Typora主题修改代码块光标颜色:
在主题文件css内任意位置,插入下面代码
/*代码块内 光标颜色 白色*/
.cm-s-inner .CodeMirror-cursor {
border-left: solid rgb(255,255,255) !important;
}