首先祝各位搞iT的兄弟,新的一年技术越来越牛逼,迟来的祝福,还请谅解。
今天我一个朋友问我小程序怎么获取url的参数,刚开始我有点懵了,因为小程序写完时间太长了,我都忘了,居然告诉他用的是下面的这个函数
function getUrlParam(name){
// 获取参数
var url = window.location.search;
// 正则筛选地址栏
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
// 匹配目标参数
var result = url.substr(1).match(reg);
//返回参数值
return result ? decodeURIComponent(result[2]) : null;
},这个是js获取的函数,后来我想了想看了之前写的源码才想起来,小程序获取url参数是这样的
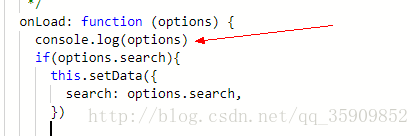
onLoad: function (options) {
console.log(options)
}这个是我的截图

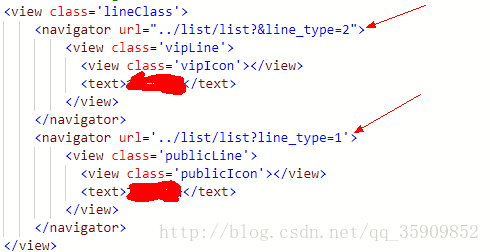
两个箭头值得是url携带的参数

获取到的url参数
哦了,以上就是鄙人拙见,如有出入,还请指正,谢谢!!!