一、methods选项介绍
• 用于存储需要在 Vue 实例中使用的函数。
二、methods选项示例
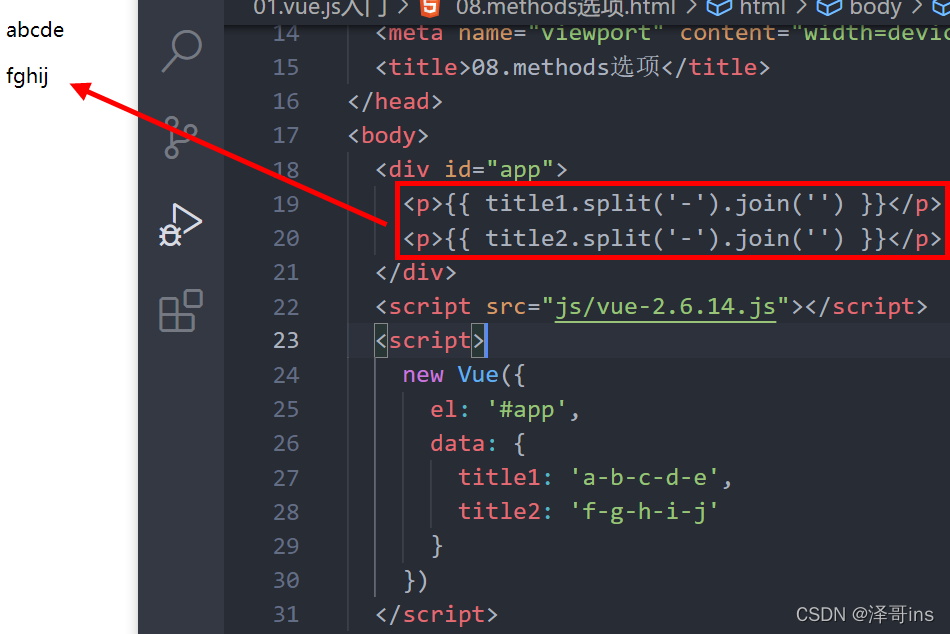
没有使用methods选项的情况下,我们只能再插值表达式当中进行书写逻辑代码,这并不符合我们的开发规范,我们的规范是将视图和逻辑进行分离书写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>08.methods选项</title>
</head>
<body>
<div id="app">
<p>{{ title1.split('-').join('') }}</p>
<p>{{ title2.split('-').join('') }}</p>
</div>
<script src="js/vue-2.6.14.js"></script>
<script>
new Vue({
el: '#app',
data: {
title1: 'a-b-c-d-e',
title2: 'f-g-h-i-j'
}
})
</script>
</body>
</html>
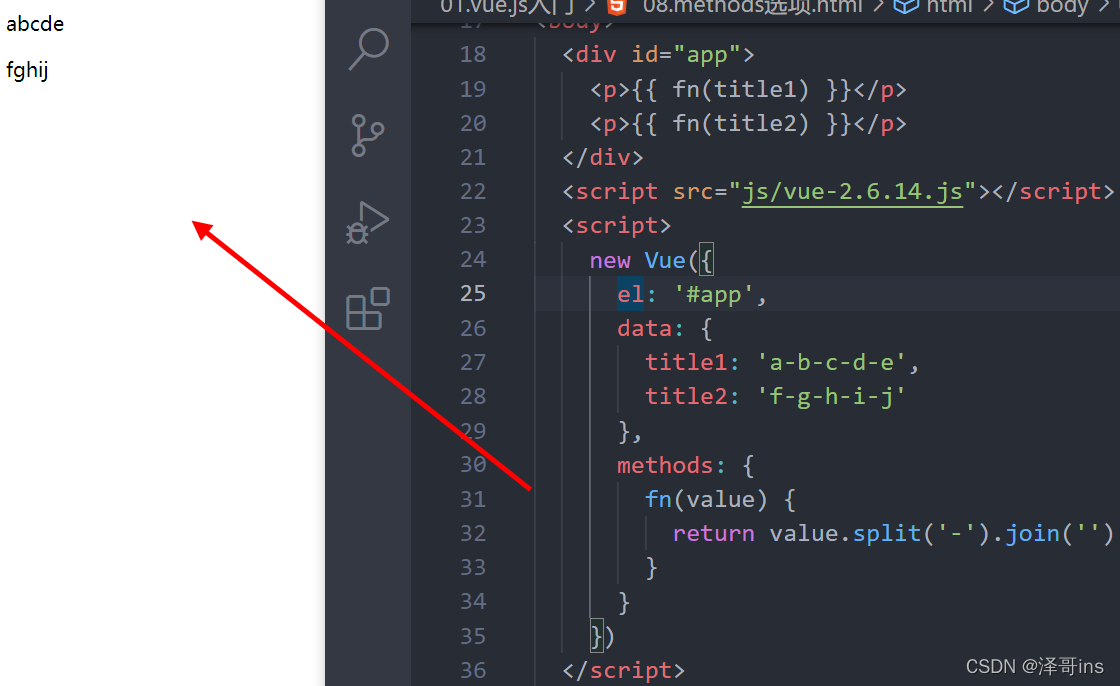
通过methods选项进行视图和逻辑分离的方式书写示例如下:
• methods 中的方法可以通过 vm.方法名 访问。
• 方法中的 this 为 vm 实例,可以便捷的访问 vm 数据等功能
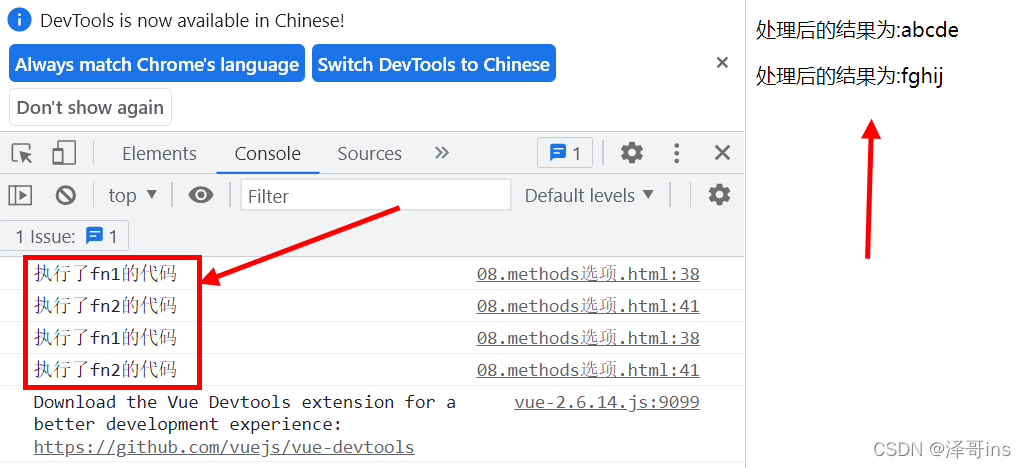
我们可以再一个methods选项中的方法中,调用其他方法,这个俗称一个大方法去调用其他的小方法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>08.methods选项</title>
</head>
<body>
<div id="app">
<p>{{ fn(title1) }}</p>
<p>{{ fn(title2) }}</p>
</div>
<script src="js/vue-2.6.14.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
prefix: '处理后的结果为:',
title1: 'a-b-c-d-e',
title2: 'f-g-h-i-j'
},
methods: {
fn(value) {
this.fn1()
this.fn2()
return this.prefix + value.split('-').join('')
},
fn1() {
console.log('执行了fn1的代码');
},
fn2() {
console.log('执行了fn2的代码');
}
}
})
</script>
</body>
</html>