前言
上篇博客讲了整体的一个框架,这次来说一下界面设计,地图的实现,以及玩家坦克的移动。
实现
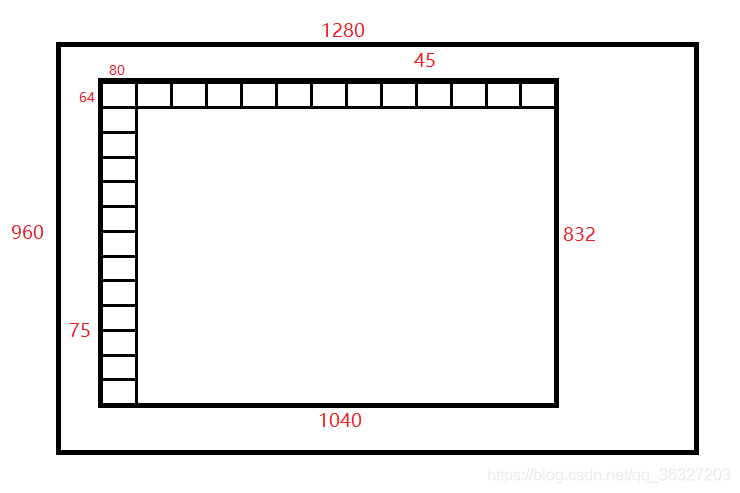
界面大小设计
根据从手机上获取的截屏,自己在根据一定的比率换算,最终确定了整个界面的大小为1280x960。整个界面如果按大块来算的话是13x13的规格。其他的相关参数见表(这些参数是经历过好几次修改,最终确定下来的,费了不少的时间,建议选取2的倍数的规格):
| 宏定义 | 说明 |
|---|---|
| SIZE_WIDTH 1280 | 整个界面的宽度 |
| SIZE_HEIGHT 960 | 整个界面的高度 |
| BORDER_LEFT 75 | 左边距 |
| BORDER_UP 45 | 上边距 |
| CELL_WIDTH 10 | 地图中最小单元的宽度 |
| CELL_HEIGHT 8 | 地图中最小单元的高度 |
| CELL_NUMBER 104 | 地图的大小,横(列)数 |
| BULLTE_WIDTH 10 | 子弹的宽度 |
| BULLTE_HEIGHT 16 | 子弹的高度 |
设计图:
地图类实现
-
地图的横列数为104x104,前期设计时,由于地图大小设计的不合理,导致相关功能实现困难,所以,前后经历过过两次重新设计,最终确定下来为104x104。104x104意思是13x8x13x8=104x104,意思就是地图中最大的块,总共被分成8x8=64小块。
-
MyMap类解析,先来看MyMap.h
class MyMap
{
public:
MyMap();
~MyMap();
static char *m_map;
static void initMap();
static void setMap(int x, int y, char value);
static char getMap(int x, int y);
static void setWall26(int x, int y);
static void setWall13(int x, int y);
static void setBigCell(int x, int y, char value);
static void setBase(); //设置基地
static void stageTest(); //Test关卡
static void stage1(); //第一关
static void stage2(); //第二关
static void setStage(int stage); //设置关卡
};
里面的数据成员和成员函数都是静态的,静态是为了实现数据共享。static char *m_map是一个静态指针类型,用来申请内存,其他成员函数都是对这块内存进行读写操作。
地图中各物体的标识:
| 标识 | 说明 | 标识 | 说明 |
|---|---|---|---|
| 0 | 空白 | 1 | 普通敌人 |
| B | 基地 | 2 | 速度快敌人 |
| I | 钢铁 | 3 | 子弹快敌人 |
| W | 墙壁L | 4 | BUFF敌人 |
| V | 墙壁R | 5 | 护甲敌人 |
| G | 草地 | 6 | 暂无 |
| R | 河流 | 7 | 暂无 |
| P | 玩家1 | 8 | 暂无 |
| Q | 玩家2 | 9 | 暂无 |
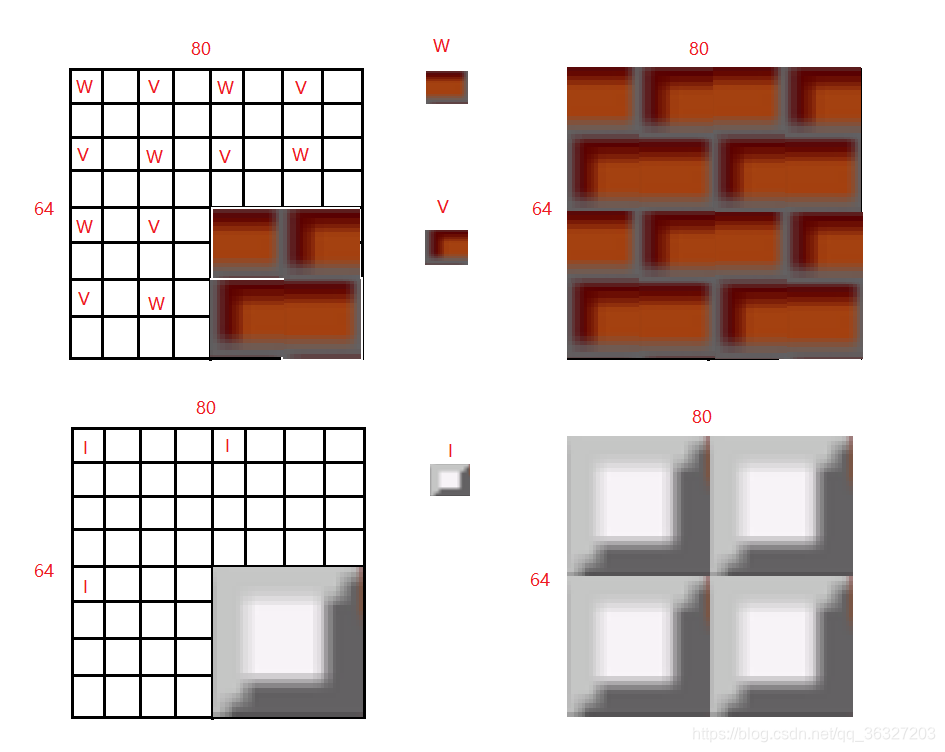
- 关于绘制墙
坦克大战中的墙不同于其他的障碍物,它是一层一层“砌”起来的,这给我们实现墙的绘制带来了不小的困难,地图的两次修改,基本上都与这问题有关,所以这儿我们得详细说明一下。
如图·,简单明了:
- 绘制地图
有了以上的规定,我们就可以在绘图事件中进行绘制地图了:
代码参考如下(代码中的75,10,45,8,其实都是宏定义的数值,这里为了方便,也为了代码写短一点,就直接用了数字):
QImage imgWallL(":/object/image/object/objectWallL.png");
QImage imgWallR(":/object/image/object/objectWallR.png");
QImage imgBase(":/player/image/player/base.png");
QImage imgIron(":/object/image/object/objectIronSmall.png");
QImage imgGrass(":/object/image/object/objectGrassSmall.png");
//画地图
for (int y = 0; y < CELL_NUMBER; y += 1)
{
for (int x = 0; x < CELL_NUMBER; x += 1)
{
switch (MyMap::getMap(x, y))
{
case 'B': p.drawImage(75+x*10, 45+y*8, imgBase); break;
case 'W': p.drawImage(75+x*10, 45+y*8, imgWallL); break;
case 'V': p.drawImage(75+x*10, 45+y*8, imgWallR); break;
case 'I': p.drawImage(75+x*10, 45+y*8, imgIron); break;
case 'G': p.drawImage(75+x*10, 45+y*8, imgGrass); break;
default: break;
}
}
}
有了这些准备工作,下一步我们就可以实现坦克的相关操作了,我们下篇博客见。
QT(C++)游戏之坦克大战(三):https://blog.csdn.net/qq_36327203/article/details/86502298
QT(C++)游戏之坦克大战(一):https://blog.csdn.net/qq_36327203/article/details/86326417