项目想开发一个可视化的地图页面,上网寻找了也没找到合适的和好看的,看到某公司有一个看起来稍微成熟的框架,边拿过来进行引用。
sdk的引用,不支持require js引用,只能使用script src 属性进行引用
<script src="./static/esmap/esmap.min.js"></script>
创建地图容器
<div id="map-container">
</div>
剩下主要是地图数据与主题数据要拷贝到项目之中
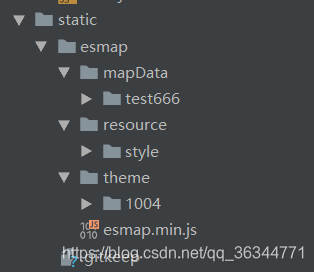
在static文件夹下面
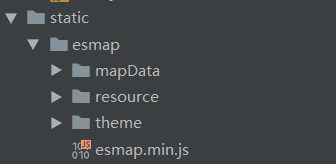
创建一个esmap文件夹
esmap文件夹下面有 mapData resource theme三个文件夹, 还有js文件是esmap.min.js也就是我们一开始引用的js的包
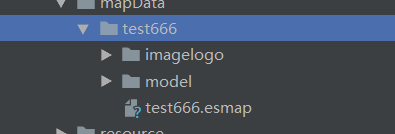
首先是mapData ,如果地图的ID是多少,那么他下面的文件夹就是多少
这些都是在过后配置地图之后可以在官网进行下载的
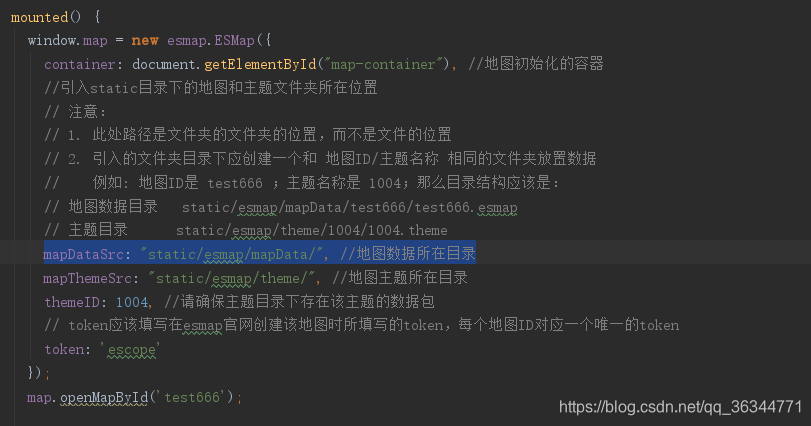
需要在map创建实例的时候,mapDataSrc = “” 所在目录,也就是我们定义好的maData的test6666这个id
theme 是地图的主题
存放的是地图主题的资源,有图片什么的,
在配置map的参数项需要加入
mapThemeSrc: "static/esmap/theme/", //地图主题所在目录
最后使用语句
map.openMapById('test666');
打开创建的map地图
第一步,大功告成
最后,本项目是基于Vue的框架,不是源生的js