HTML5期末大作业:电商网站设计——仿淘宝电商网站管理系统21页(含毕业设计论文7500字) HTML+CSS+JavaScript
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
>>>🍅 1.戳我进入🍅 500例HTML期末大作业源码演示地址
>>>🍅 2.戳我进入🍅 HTML期末大作业文章专栏
>>>🍅 3.戳我进入🍅 作者博客主页
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,整套电子商城静态模板,包含登录、注册、商城主页、商品详情、购物车、订单信息 等等…非常精美的一整套静态网站模板总共21个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
一、作品展示
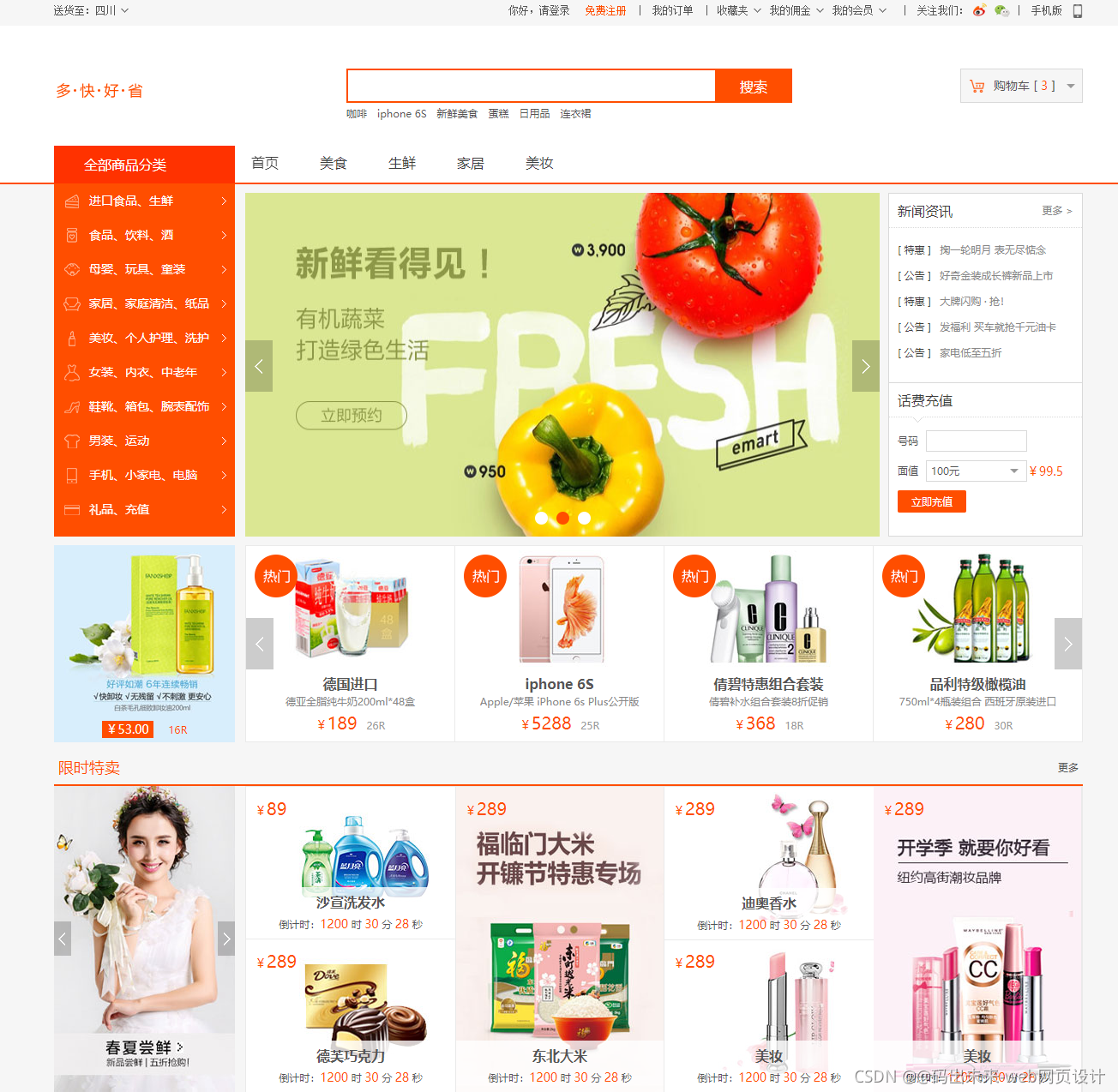
1.首页
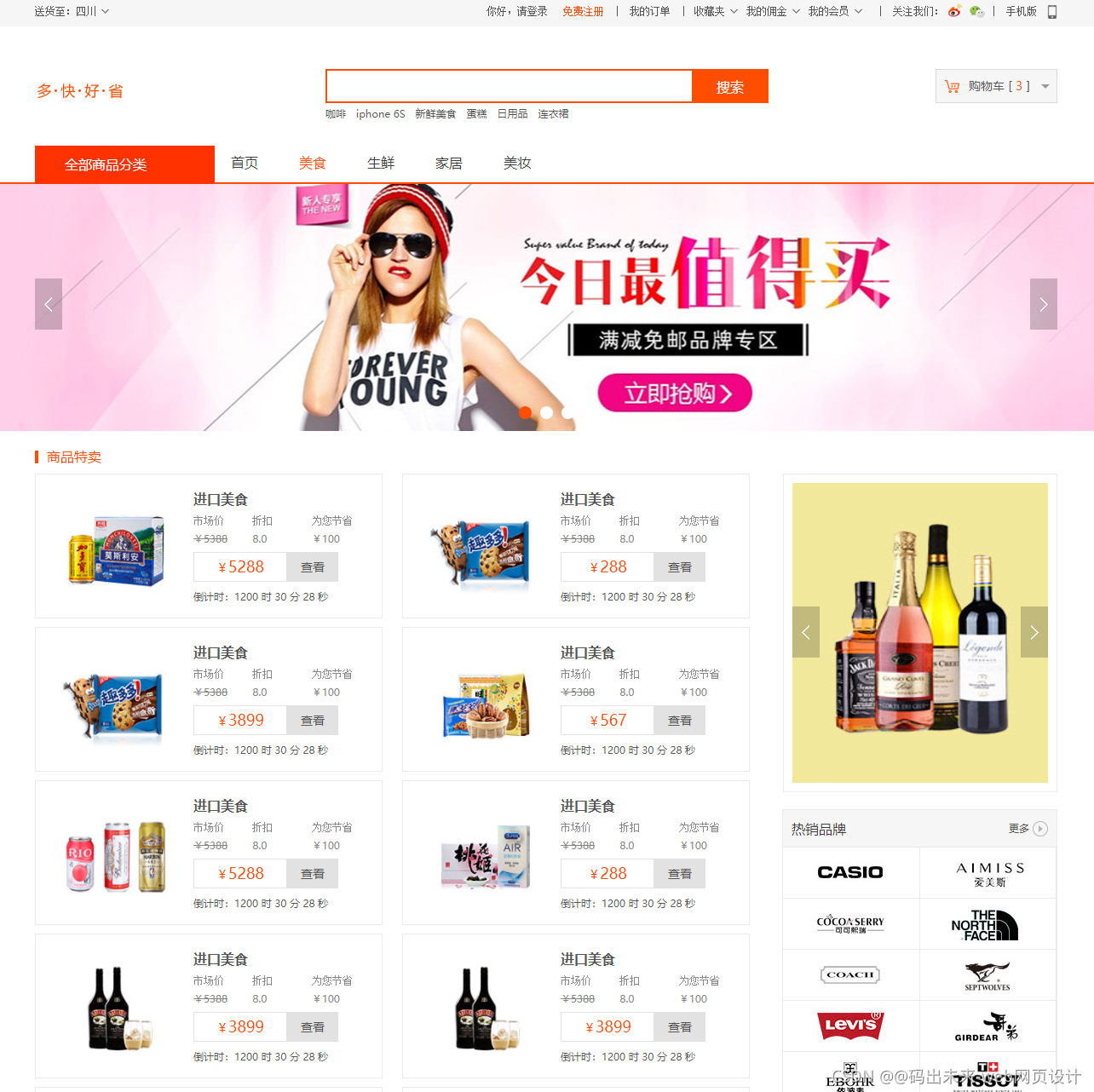
2.美食/生鲜/家居/美妆
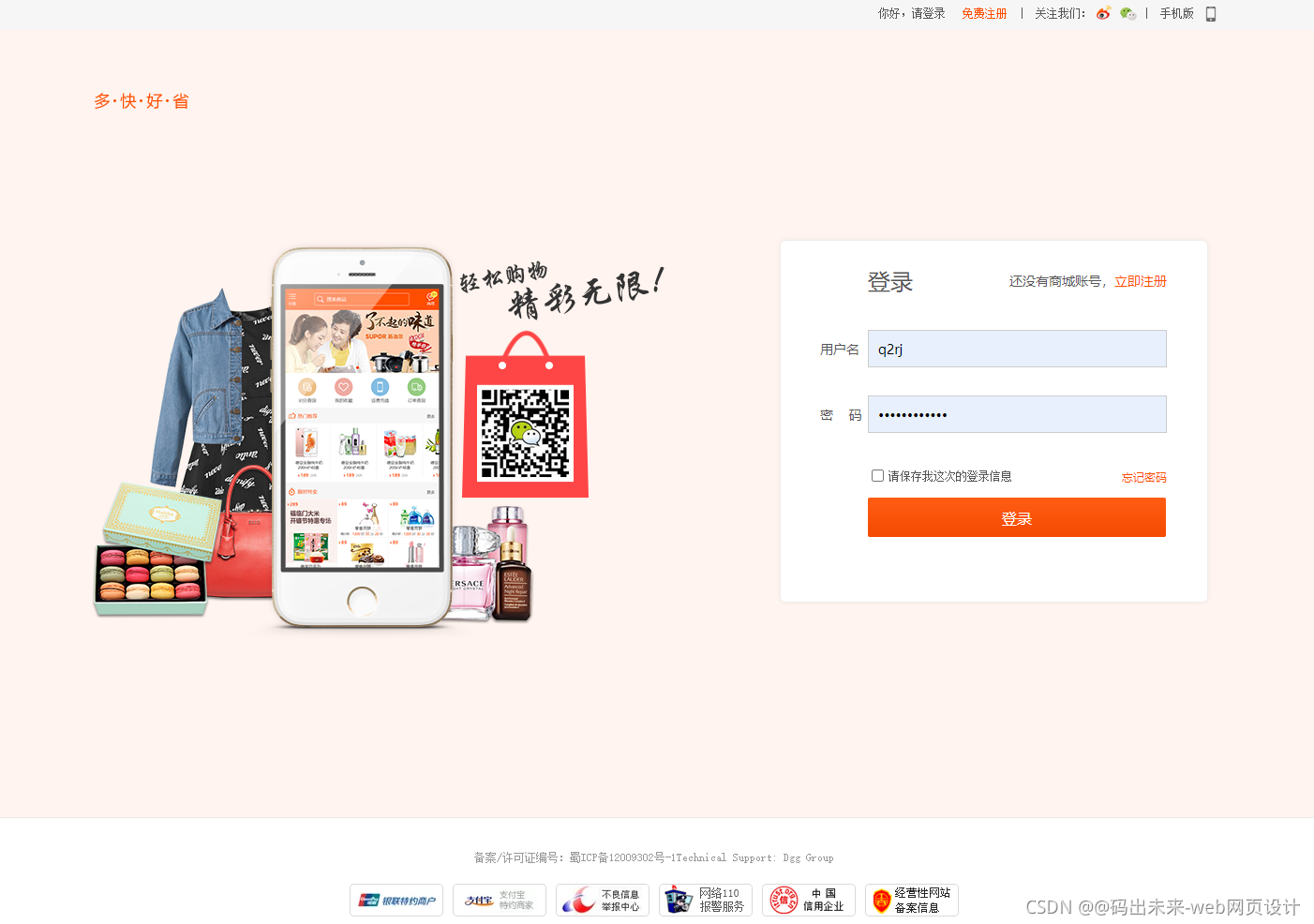
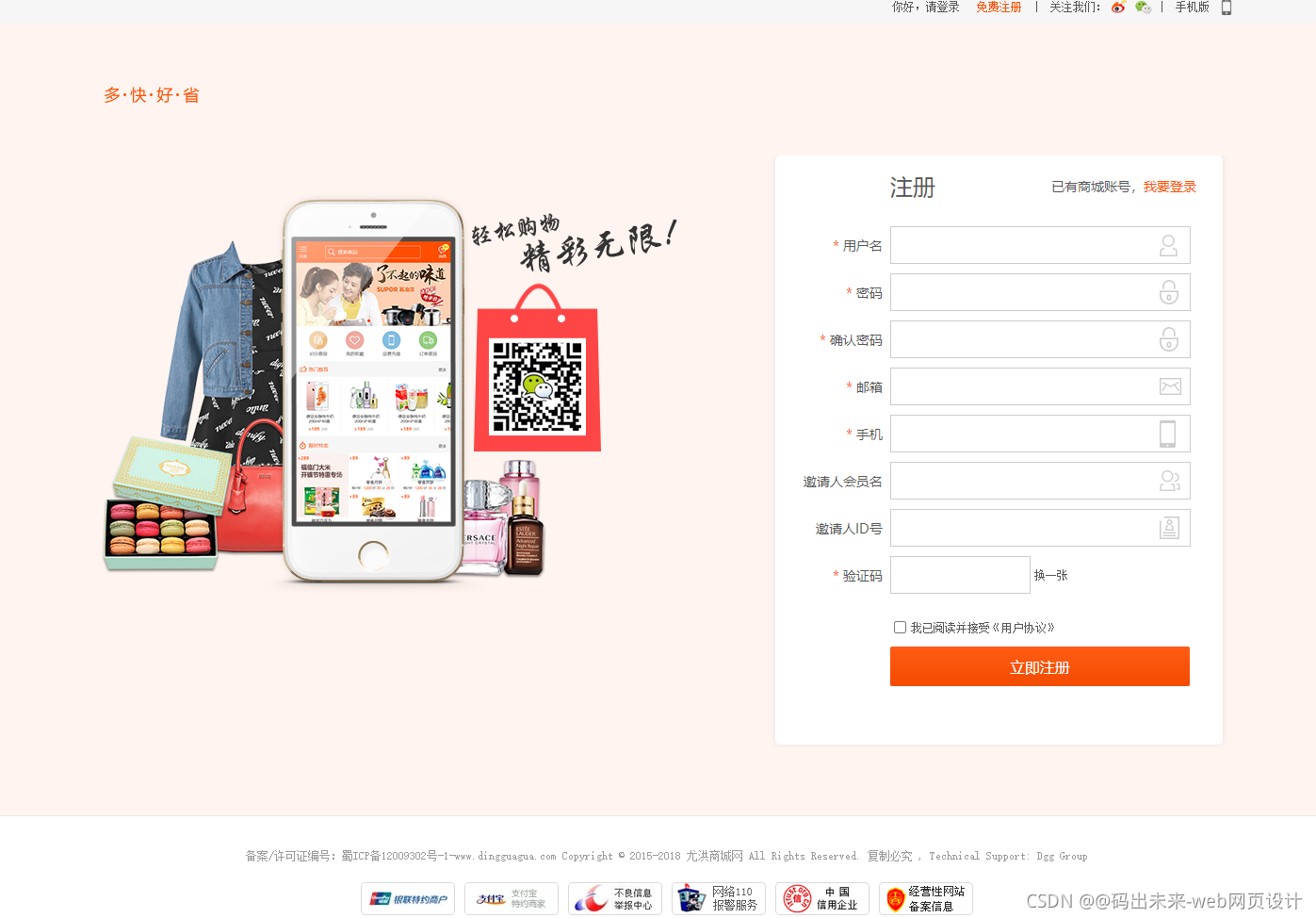
3.登录/注册
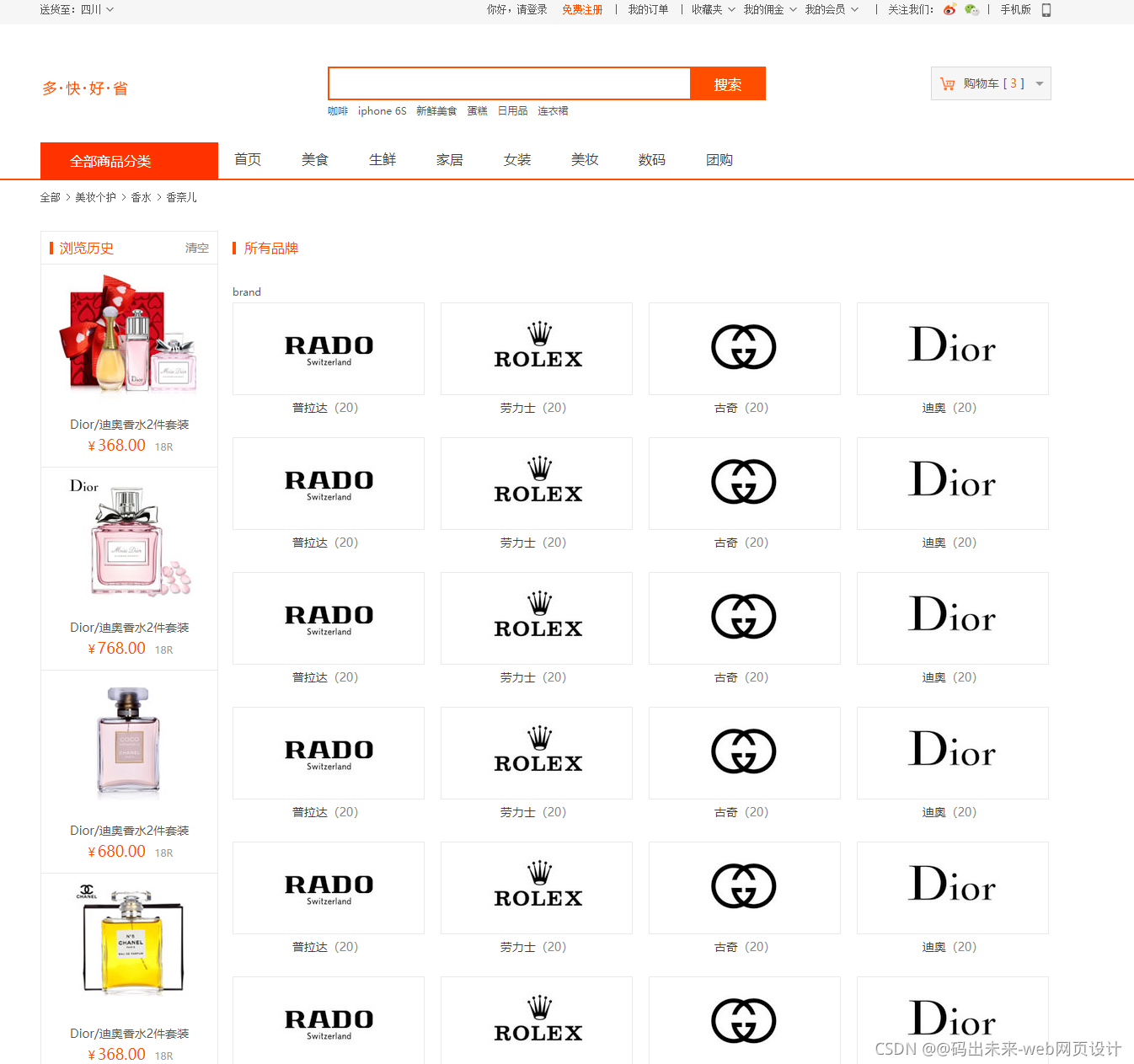
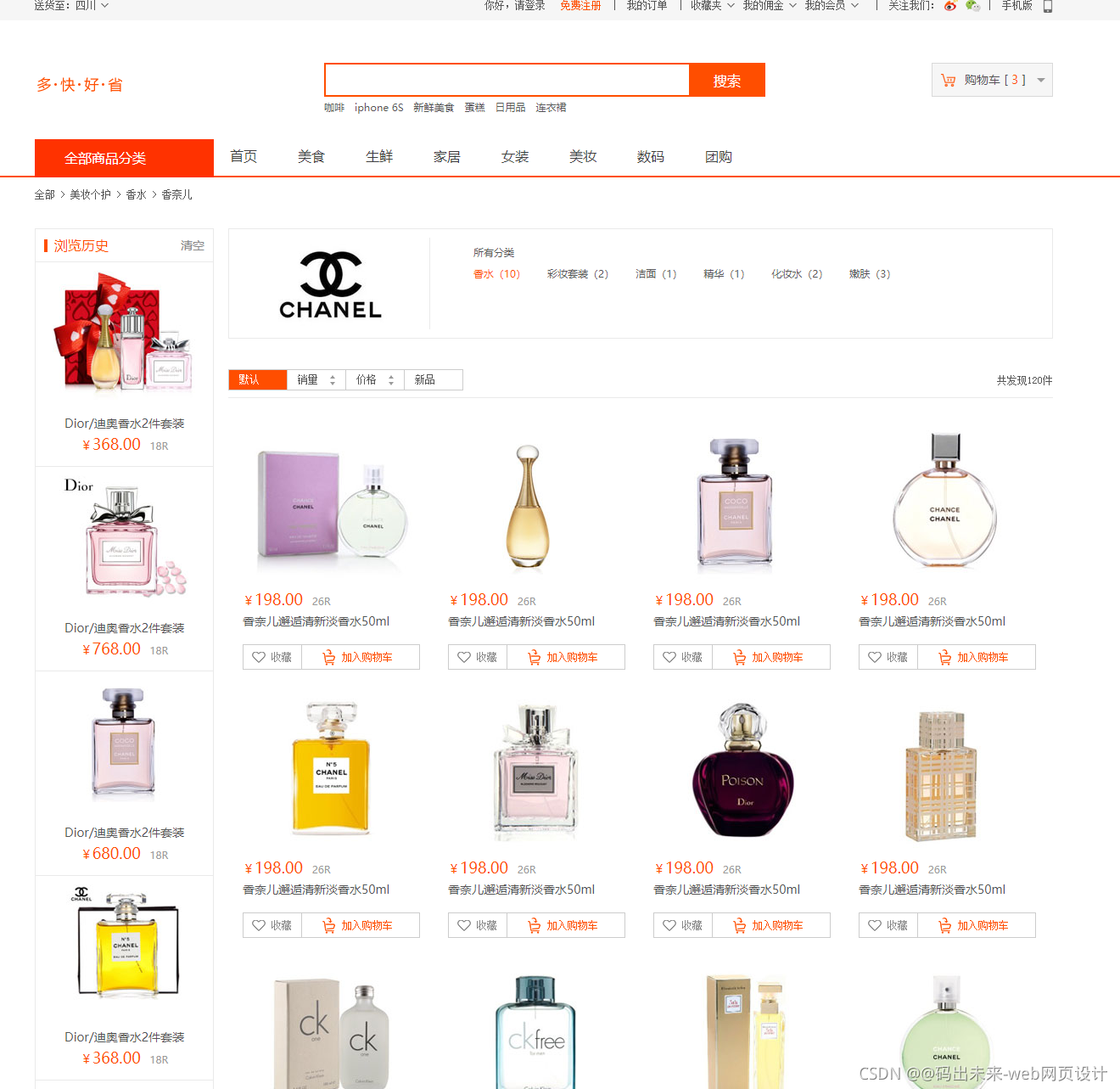
4.商品分类
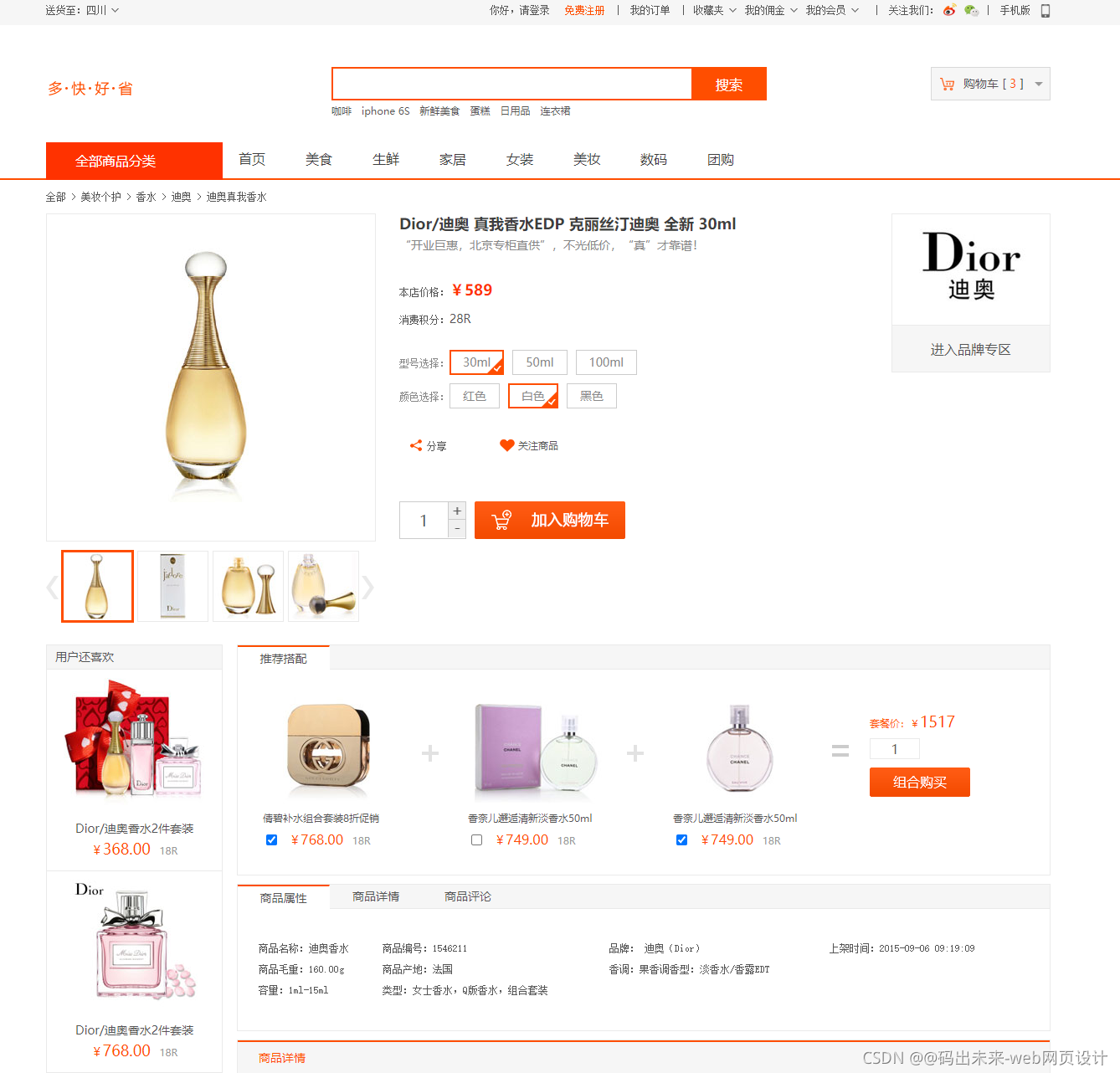
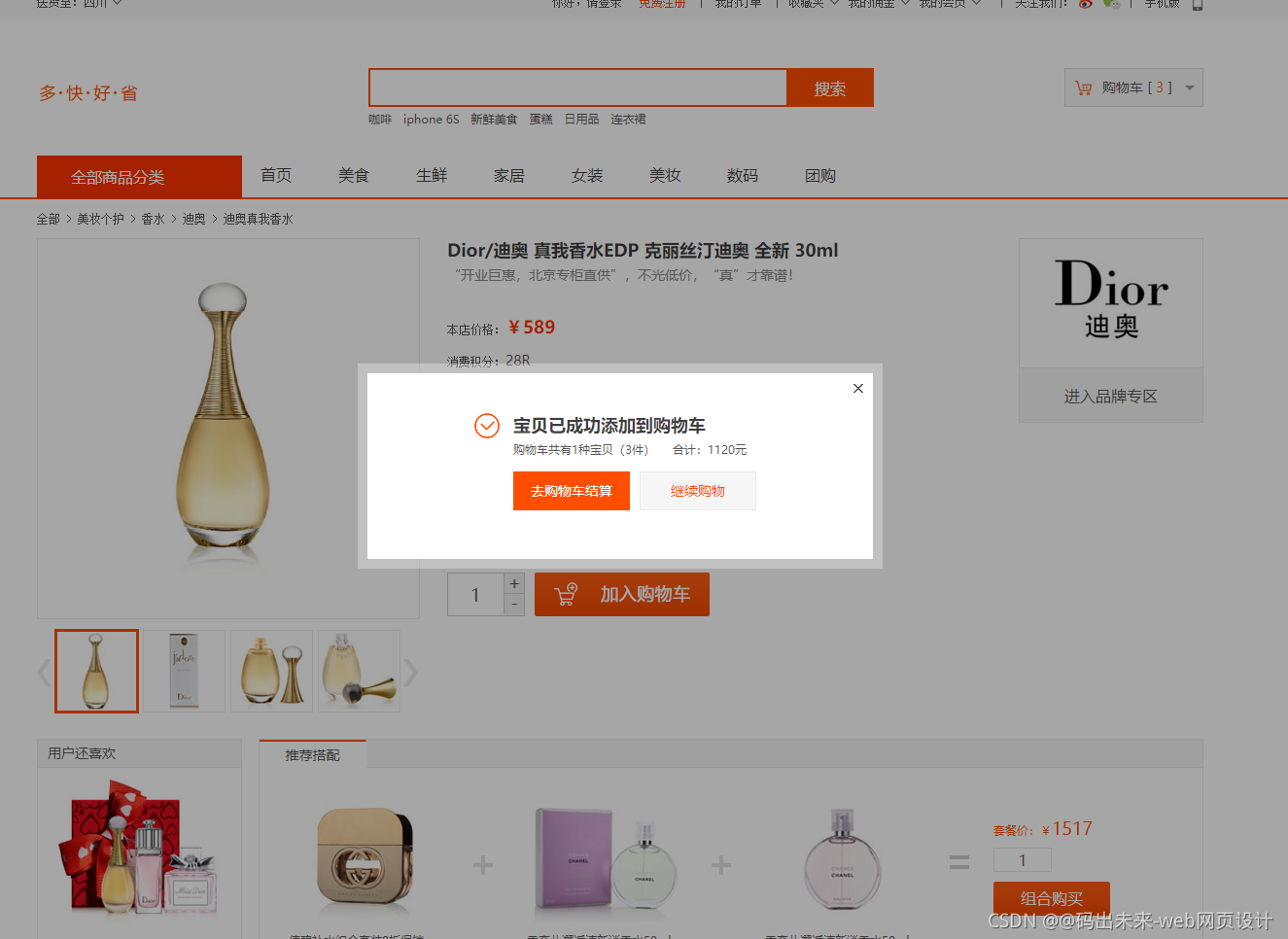
5.商品详情/加入购物车
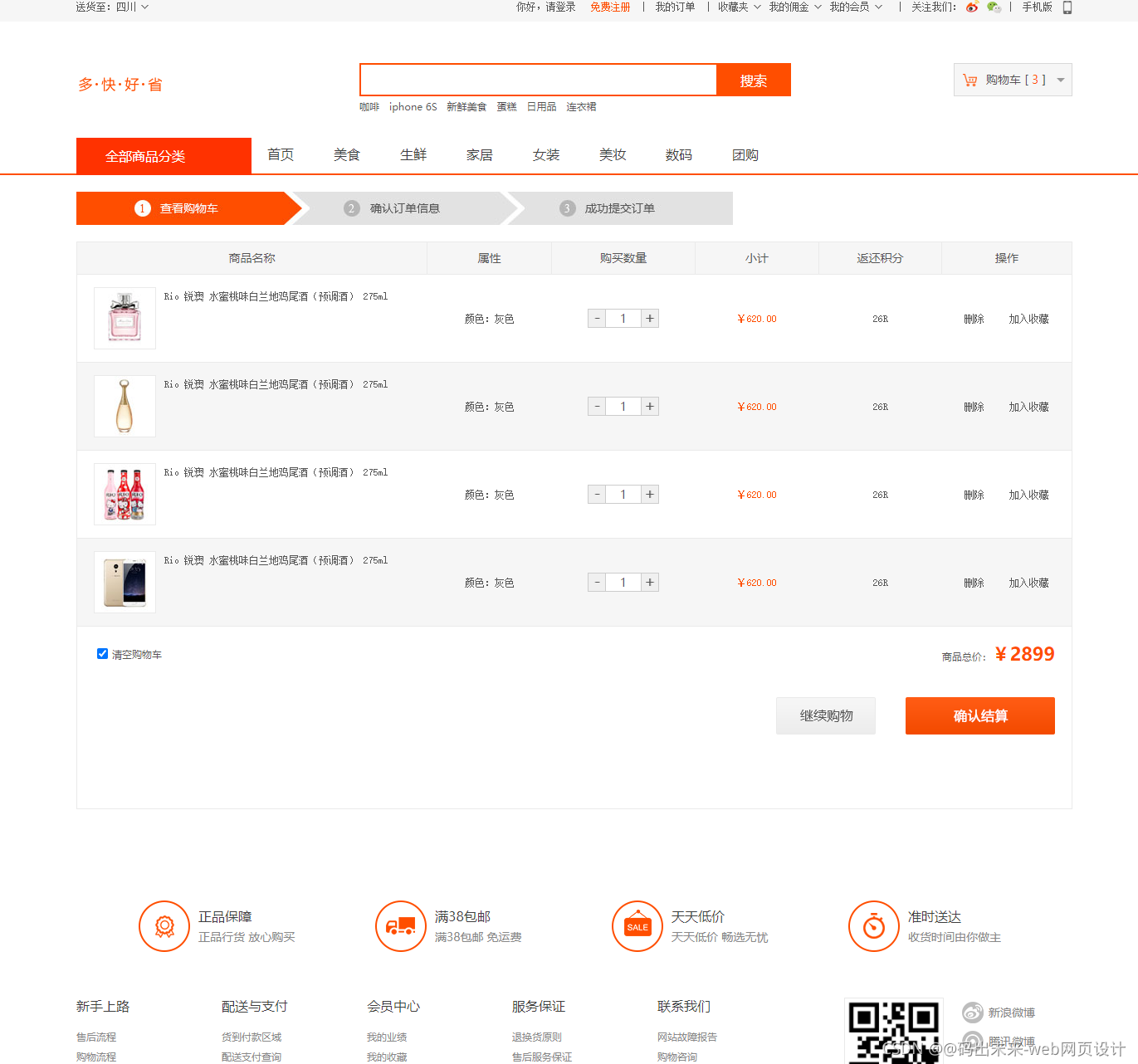
6.购物车
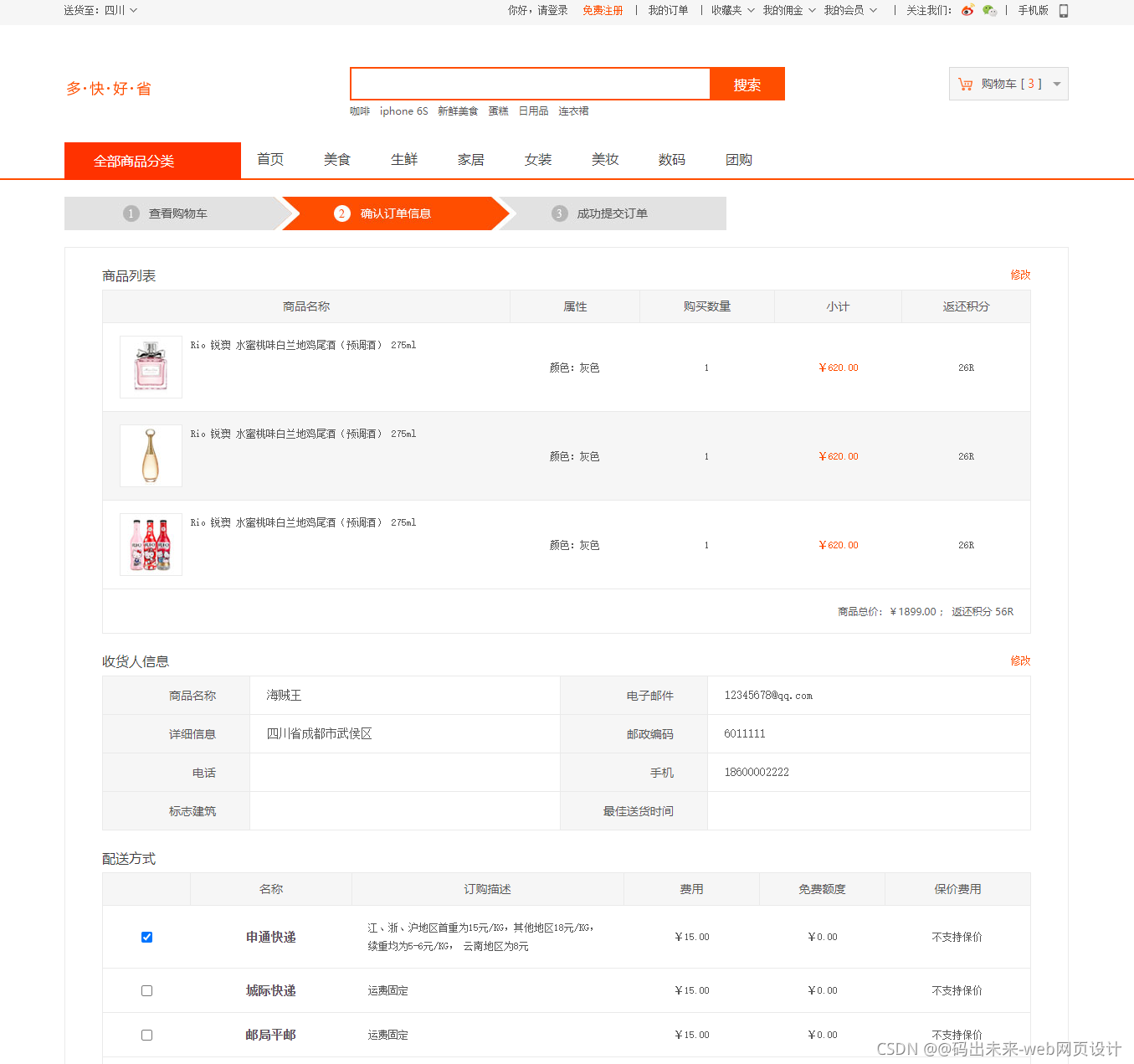
7. 确认订单
8.提交订单
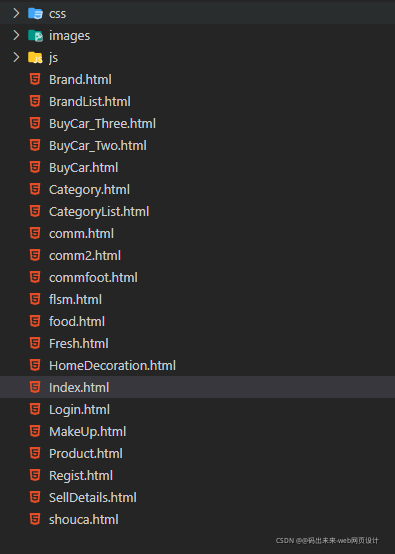
二、文件目录
三、代码实现
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/bban.js"></script>
<script type="text/javascript" src="js/hban.js"></script>
<script type="text/javascript" src="js/tban.js"></script>
<script type="text/javascript" src="js/lrscroll_1.js"></script>
<title>电商网页</title>
</head>
<body>
<div class="soubg">
<div class="sou">
<!--Begin 所在收货地区 Begin-->
<span class="s_city_b">
<span class="fl">送货至:</span>
<span class="s_city">
<span>四川</span>
<div class="s_city_bg">
<div class="s_city_t"></div>
<div class="s_city_c">
<h2>请选择所在的收货地区</h2>
<table border="0" class="c_tab" style="width: 235px; margin-top: 10px" cellspacing="0" cellpadding="0">
<tr>
<th>A</th>
<td class="c_h"><span>安徽</span><span>澳门</span></td>
</tr>
<tr>
<th>B</th>
<td class="c_h"><span>北京</span></td>
</tr>
<tr>
<th>C</th>
<td class="c_h"><span>重庆</span></td>
</tr>
<tr>
<th>F</th>
<td class="c_h"><span>福建</span></td>
</tr>
<tr>
<th>G</th>
<td class="c_h">
<span>广东</span><span>广西</span><span>贵州</span><span>甘肃</span>
</td>
</tr>
<tr>
<th>H</th>
<td class="c_h">
<span>河北</span><span>河南</span><span>黑龙江</span><span>海南</span><span>湖北</span><span>湖南</span>
</td>
</tr>
span>
<span class="ss">
<div class="ss_list">
<a href="shouca.html">收藏夹</a>
<div class="ss_list_bg">
<div class="s_city_t"></div>
<div class="ss_list_c">
<ul>
<li><a href="shouca.html">我的收藏夹</a></li>
</ul>
</div>
</div>
</div>
<span class="fl"><a href="Brand.html">咖啡</a><a href="Brand.html">iphone 6S</a><a href="Brand.html">新鲜美食</a><a
href="Brand.html">蛋糕</a><a href="Brand.html">日用品</a><a href="Brand.html">连衣裙</a></span>
</div>
<div class="i_car">
<div class="car_t">购物车 [ <span>3</span> ]</div>
<div class="car_bg">
<!--Begin 购物车未登录 Begin-->
<div class="un_login">
还未登录!<a href="Login.html" style="color: #ff4e00">马上登录</a>
查看购物车!
</div>
<!--End 购物车未登录 End-->
<!--Begin 购物车已登录 Begin-->
<ul class="cars">
<li>
<div class="img">
<a href="Brand.html"><img src="images/car1.jpg" width="58" height="58" /></a>
</div>
<div class="name">
<a href="Brand.html">法颂浪漫梦境50ML 香水女士持久清新淡香 送2ML小样3只</a>
</div>
<div class="price">
<font color="#ff4e00">¥399</font> X1
</div>
</li>
<li>
<div class="img">
<a href="Brand.html"><img src="images/car2.jpg" width="58" height="58" /></a>
</div>
<div class="name">
<a href="Brand.html">香奈儿(Chanel)邂逅活力淡香水50ml</a>
</div>
<div class="price">
<font color="#ff4e00">¥399</font> X1
</div>
</li>
<li>
<div class="img">
<a href="Brand.html"><img src="images/car2.jpg" width="58" height="58" /></a>
</div>
<div class="name">
<a href="Brand.html">香奈儿(Chanel)邂逅活力淡香水50ml</a>
</div>
<div class="price">
<font color="#ff4e00">¥399</font> X1
</div>
</li>
</ul>
<div class="price_sum">
共计 <font color="#ff4e00">¥</font><span>1058</span>
</div>
<div class="price_a"><a href="BuyCar.html">去购物车结算</a></div>
<!--End 购物车已登录 End-->
</div>
</div>
</div>
<!--End Header End-->
<!--Begin Menu Begin-->
<div class="menu_bg">
<div class="menu">
<!--Begin 商品分类详情 Begin-->
<div class="nav">
<div class="nav_t">全部商品分类</div>
<div class="leftNav">
<ul>
<li>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav1.png" /></span>
<span class="fl">进口食品、生鲜</span>
</div>
<div class="zj">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="Brand.html">坚果</a>|<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a
href="Brand.html">牛肉干</a>|<a href="Brand.html">巧克力</a>|
<a href="Brand.html">口香糖</a>|<a href="Brand.html">海苔</a>|<a href="Brand.html">鱼干</a>|<a
href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|
<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a href="Brand.html">牛肉干</a>|<a
href="Brand.html">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="Brand.html">坚果</a>|<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a
href="Brand.html">牛肉干</a>|<a href="Brand.html">巧克力</a>|
<a href="Brand.html">口香糖</a>|<a href="Brand.html">海苔</a>|<a href="Brand.html">鱼干</a>|<a
href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|
<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a href="Brand.html">牛肉干</a>|<a
href="Brand.html">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="Brand.html">坚果</a>|<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a
href="Brand.html">牛肉干</a>|<a href="Brand.html">巧克力</a>|
<a href="Brand.html">口香糖</a>|<a href="Brand.html">海苔</a>|<a href="Brand.html">鱼干</a>|<a
href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|
<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a href="Brand.html">牛肉干</a>|<a
href="Brand.html">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="Brand.html">坚果</a>|<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a
href="Brand.html">牛肉干</a>|<a href="Brand.html">巧克力</a>|
<a href="Brand.html">口香糖</a>|<a href="Brand.html">海苔</a>|<a href="Brand.html">鱼干</a>|<a
href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|
<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a href="Brand.html">牛肉干</a>|<a
href="Brand.html">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="Brand.html">坚果</a>|<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a
href="Brand.html">牛肉干</a>|<a href="Brand.html">巧克力</a>|
<a href="Brand.html">口香糖</a>|<a href="Brand.html">海苔</a>|<a href="Brand.html">鱼干</a>|<a
href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|
<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a href="Brand.html">牛肉干</a>|<a
href="Brand.html">蜜饯</a>|
</div>
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力</h2>
<a href="Brand.html">坚果</a>|<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a
href="Brand.html">牛肉干</a>|<a href="Brand.html">巧克力</a>|
<a href="Brand.html">口香糖</a>|<a href="Brand.html">海苔</a>|<a href="Brand.html">鱼干</a>|<a
href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|
<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a href="Brand.html">牛肉干</a>|<a
href="Brand.html">蜜饯</a>|
</div>
</div>
<div class="fj">
<span class="n_img"><span></span><img src="images/nav8.png" /></span>
<span class="fl">男装、运动</span>
</div>
<div class="zj" style="top: -280px">
<div class="zj_l">
<div class="zj_l_c">
<h2>零食 / 糖果 / 巧克力8</h2>
<a href="Brand.html">坚果</a>|<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a
href="Brand.html">牛肉干</a>|<a href="Brand.html">巧克力</a>|
<a href="Brand.html">口香糖</a>|<a href="Brand.html">海苔</a>|<a href="Brand.html">鱼干</a>|<a
href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|
<a href="Brand.html">蜜饯</a>|<a href="Brand.html">红枣</a>|<a href="Brand.html">牛肉干</a>|<a
href="Brand.html">蜜饯</a>|
</div>
</div>
<div class="zj_r">
<a href="Brand.html"><img src="images/n_img1.jpg" width="236" height="200" /></a>
<a href="Brand.html"><img src="images/n_img2.jpg" width="236" height="200" /></a>
</div>
</div>
</li>
<li>
<div class="fj">
</div>
<div class="sell_3">
<div class="s_img">
<a href="Brand.html"><img src="images/tm_3.jpg" width="185" height="155" /></a>
</div>
<div class="s_price">¥<span>289</span></div>
<div class="s_name">
<h2><a href="Brand.html">迪奥香水</a></h2>
倒计时:<span>1200</span> 时 <span>30</span> 分 <span>28</span> 秒
</div>
</div>
<div class="sell_4">
<div class="s_img">
<a href="Brand.html"><img src="images/tm_4.jpg" width="185" height="155" /></a>
</div>
<div class="s_price">¥<span>289</span></div>
<div class="s_name">
<h2><a href="Brand.html">美妆</a></h2>
倒计时:<span>1200</span> 时 <span>30</span> 分 <span>28</span> 秒
</div>
</div>
<div class="sell_b2">
<div class="sb_img">
<a href="Brand.html"><img src="images/tm_b2.jpg" width="242" height="356" /></a>
</div>
<div class="s_price">¥<span>289</span></div>
<div class="s_name">
<h2><a href="Brand.html">美妆</a></h2>
倒计时:<span>1200</span> 时 <span>30</span> 分 <span>28</span> 秒
</div>
</div>
</div>
</div>
<!--End 限时特卖 End-->
<div class="content mar_20">
<img src="images/mban_1.jpg" width="1200" height="110" />
</div>
<!--Begin 进口 生鲜 Begin-->
<div class="i_t mar_10">
<span class="floor_num">1F</span>
<span class="fl">进口 <b>·</b> 生鲜</span>
<span class="i_mores fr"><a href="Brand.html">进口咖啡</a>
<a href="Brand.html">进口酒</a>
<a href="Brand.html">进口母婴</a>
<a href="Brand.html">新鲜蔬菜</a>
<a href="Brand.html">新鲜水果</a></span>
</div>
<div class="content">
<div class="fresh_left">
<div class="fre_ban">
<div id="imgPlay1">
<ul class="imgs" id="actor1">
<li>
<a href="Brand.html"><img src="images/fre_r.jpg" width="211" height="286" /></a>
</li>
<li>
<a href="Brand.html"><img src="images/fre_r.jpg" width="211" height="286" /></a>
</li>
<li>
<a href="Brand.html"><img src="images/fre_r.jpg" width="211" height="286" /></a>
</li>
</ul>
<div class="prevf">上一张</div>
<div class="nextf">下一张</div>
</div>
<div class="img">
<a href="Brand.html"><img src="images/tel_6.jpg" width="185" height="155" /></a>
</div>
</li>
</ul>
</div>
<div class="fresh_right">
<ul>
<li>
<a href="Brand.html"><img src="images/tel_b1.jpg" width="260" height="220" /></a>
</li>
<li>
<a href="Brand.html"><img src="images/tel_b2.jpg" width="260" height="220" /></a>
</li>
</ul>
</div>
</div>
<!--End 数码家电 End-->
<!--Begin 猜你喜欢 Begin-->
<div class="i_t mar_10">
<span class="fl">猜你喜欢</span>
</div>
<div class="like">
<div id="featureContainer1">
<div id="feature1">
<div id="block1">
<div id="botton-scroll1">
<ul class="featureUL">
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="Brand.html"><img src="images/hot1.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="Brand.html">
<h2>德国进口</h2>
德亚全脂纯牛奶200ml*48盒
</a>
</div>
<div class="price">
<font>¥<span>189</span></font> 26R
</div>
</div>
</li>
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="Brand.html"><img src="images/hot2.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="Brand.html">
<h2>iphone 6S</h2>
Apple/苹果 iPhone 6s Plus公开版
</a>
</div>
<div class="price">
<font>¥<span>5288</span></font> 25R
</div>
</div>
</li>
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="Brand.html"><img src="images/hot3.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="Brand.html">
<h2>倩碧特惠组合套装</h2>
倩碧补水组合套装8折促销
</a>
</div>
<div class="price">
<font>¥<span>368</span></font> 18R
</div>
</div>
</li>
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="Brand.html"><img src="images/hot4.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="Brand.html">
<h2>品利特级橄榄油</h2>
750ml*4瓶装组合 西班牙原装进口
</a>
</div>
<div class="price">
<font>¥<span>280</span></font> 30R
</div>
</div>
</li>
<li class="featureBox">
<div class="box">
<div class="imgbg">
<a href="Brand.html"><img src="images/hot4.jpg" width="160" height="136" /></a>
</div>
<div class="name">
<a href="Brand.html">
<h2>品利特级橄榄油</h2>
750ml*4瓶装组合 西班牙原装进口
</a>
</div>
<div class="price">
<font>¥<span>280</span></font> 30R
</div>
</div>
</li>
</ul>
</div>
</div>
<a class="l_prev" href="javascript:void();">Previous</a>
<a class="l_next" href="javascript:void();">Next</a>
</div>
</div>
</div>
<!--End 猜你喜欢 End-->
<!-- -->
<iframe src="./commfoot.html" frameborder="0" width="100%" height="430px" scrolling="no"
class="footer-iframe"></iframe>
</div>
</body>
<!--[if IE 6]>
<script src="//letskillie6.googlecode.com/svn/trunk/2/zh_CN.js"></script>
<![endif]-->
</html>
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 👇🏻👇🏻👇🏻获取更多源码 👇🏻👇🏻👇🏻 !
六、更多源码
500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!