首先我们需要知道的是,node 真正导出的对象是 module.exports
那exports 又是怎么回事呢?
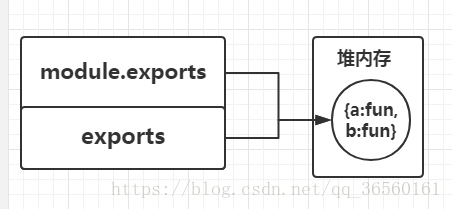
其实,在一开始,exports 和 module.exports 引用的都是同一个 空对象。也就是说,给这两个对象添加属性时,导出的是没有区别的,因为引用的是同一个对象。
看下面
test1.js
function a(){
console.log('i am a')
}
function b(){
console.log('i am b')
}
exports.a = a
module.exports.b = b
exports 和 module.exports 指向(引用)同一个对象,所以,给这个对象添加了两个方法,a 和 b。然后导出这个对象
test2.js
const obj = require('./test1.js')
obj.a()
obj.b()
// i am a
// i am b
导入module.exports 对象,这个对象上添加了 两个方法a 和 b,所以,可以调用他们。
所以,在不改变 exports 的引用时,用起来是一样的,但是改变了它的值,效果就不一样了。
test1.js
function a(){
console.log('i am a')
}
function b(){
console.log('i am b')
}
exports = {}
exports.a = a
module.exports.b = b
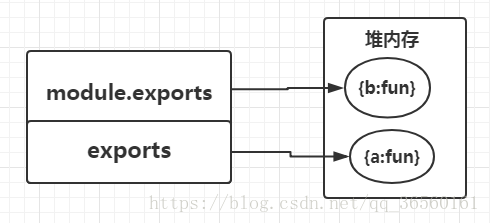
这里把 exports 指向(引用)了另一个空对象,再给这个空对象添加a 方法,然后,给 module.exports 的对象添加 b 方法
test2.js
const obj = require('./test1.js')
obj.b()
obj.a()
// i am b
// 报错,a is not a function
因为,exports 指向(引用)了另一个对象,跟module.exports 的关系断开了,而导出的是 module.exports 指向的对象,所以, b 可以用, a报错。
当然,改变module.exports 的指向(引用)也会丢失两个的关系。这里不写了,可以自己验证下。
就是对象引用之间的关系。
我觉得图文并茂,应该懂了吧,要是js基础差,可以看我这篇文章周大侠啊 进击的 JavaScript(二) 之 数据结构