前言
GitLab中文社区版已于2018停止维护更新,强烈建议安装GitLab官方社区版(GitLab12.x以上的版本自带中文语言,不再需要各种翻译或者破解插件了)
Jenkins整合SpringCloud+Nacos+GitLab+Docker实现自动化镜像部署
问题描述:
-
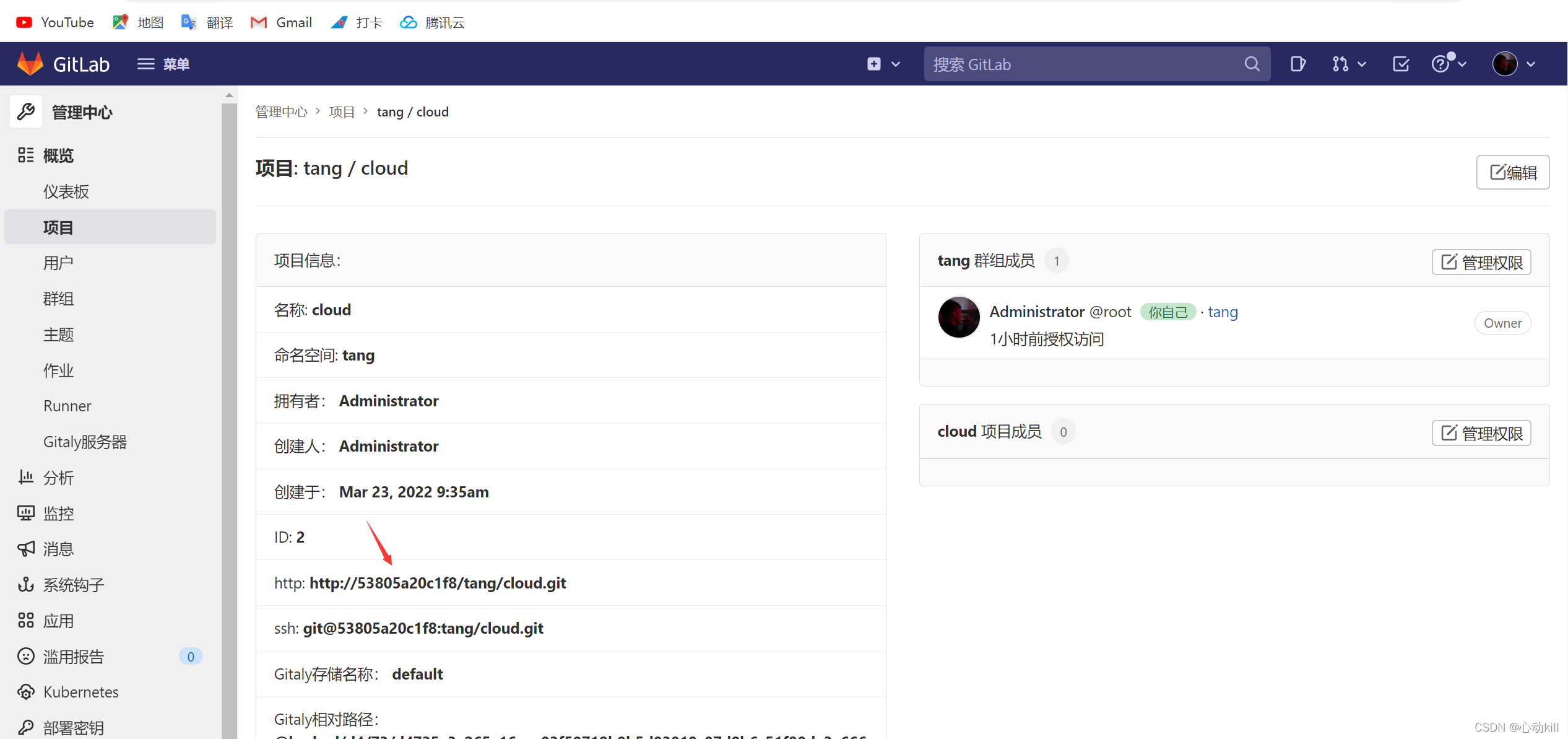
通过Docker安装GitLab,新建项目准备上传本地项目到远程仓库,通过客户端git上传时提示发现url乱码了。由于我装的是官方最新版本,一开始以为是最新版本bug,于是我换了几个旧版本发现都有这个问题。下面就不墨迹了,直接上解决方案!
-
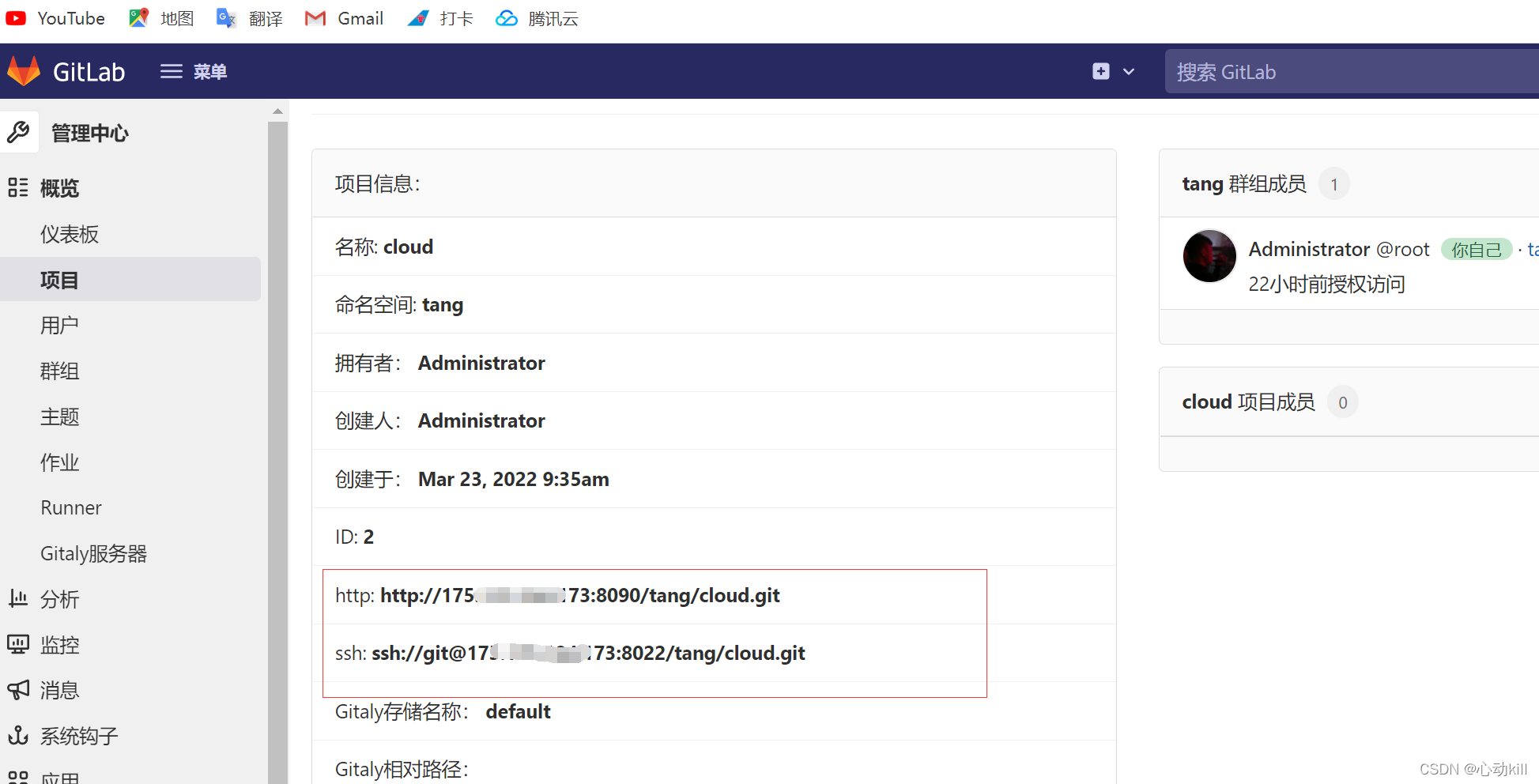
可以发现http与ssh的url路径ip都乱码了,端口也不显示
-
示例图:
解决方案:
1.进入容器
- 由于我这边是通过Docker安装,需要先进入GitLab容器
docker exec -it gitlab bash
2.修改gitlab.yml
- 进入GitLab配置文件。可以发现
host乱码了
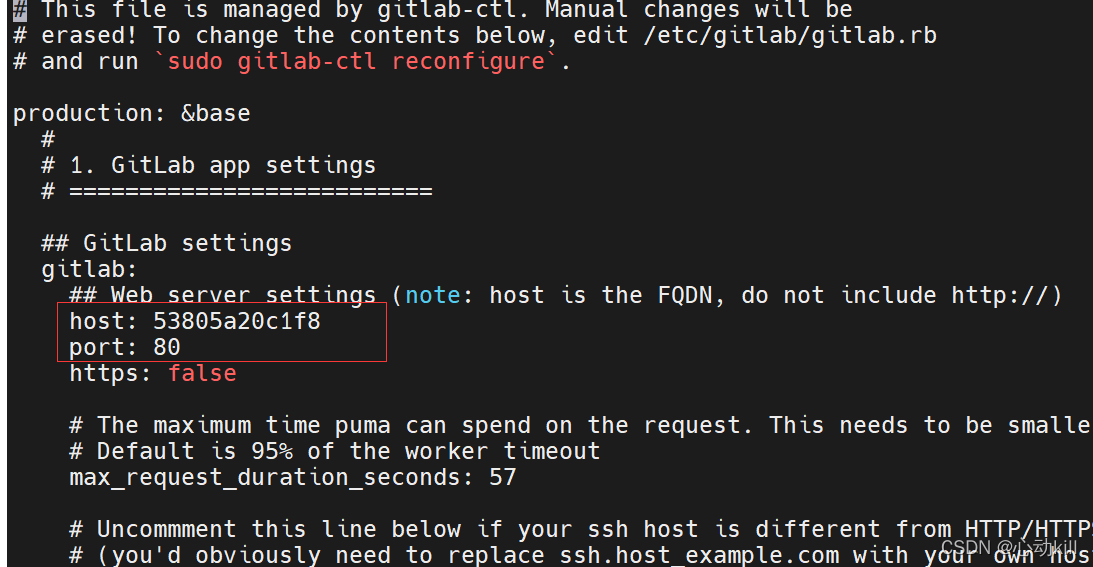
vi /opt/gitlab/embedded/service/gitlab-rails/config/gitlab.yml
- host内容:修改成自己的ip或者域名
- port内容:
(注意:)gitlab地址端口不是80才修改,比如说你的GitLab访问地址是ip:8090,那就将80修改成8090
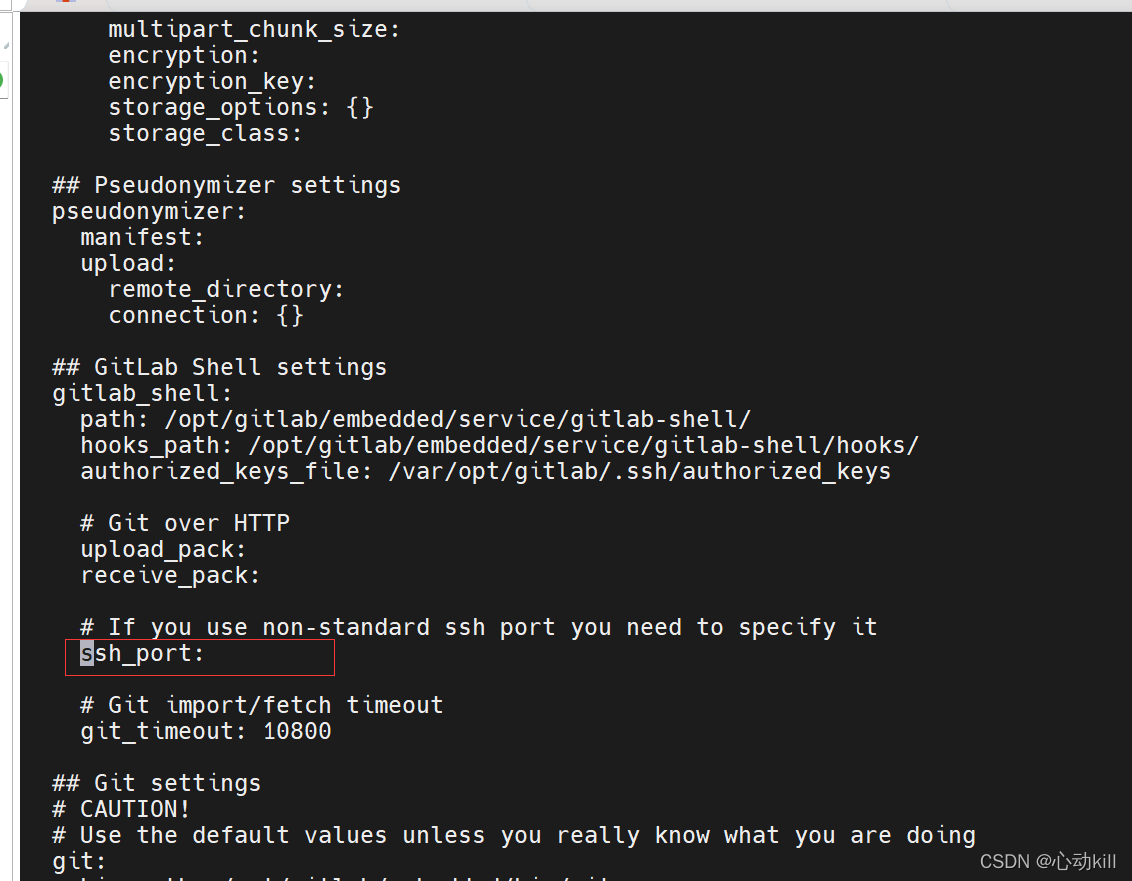
- 搜索:
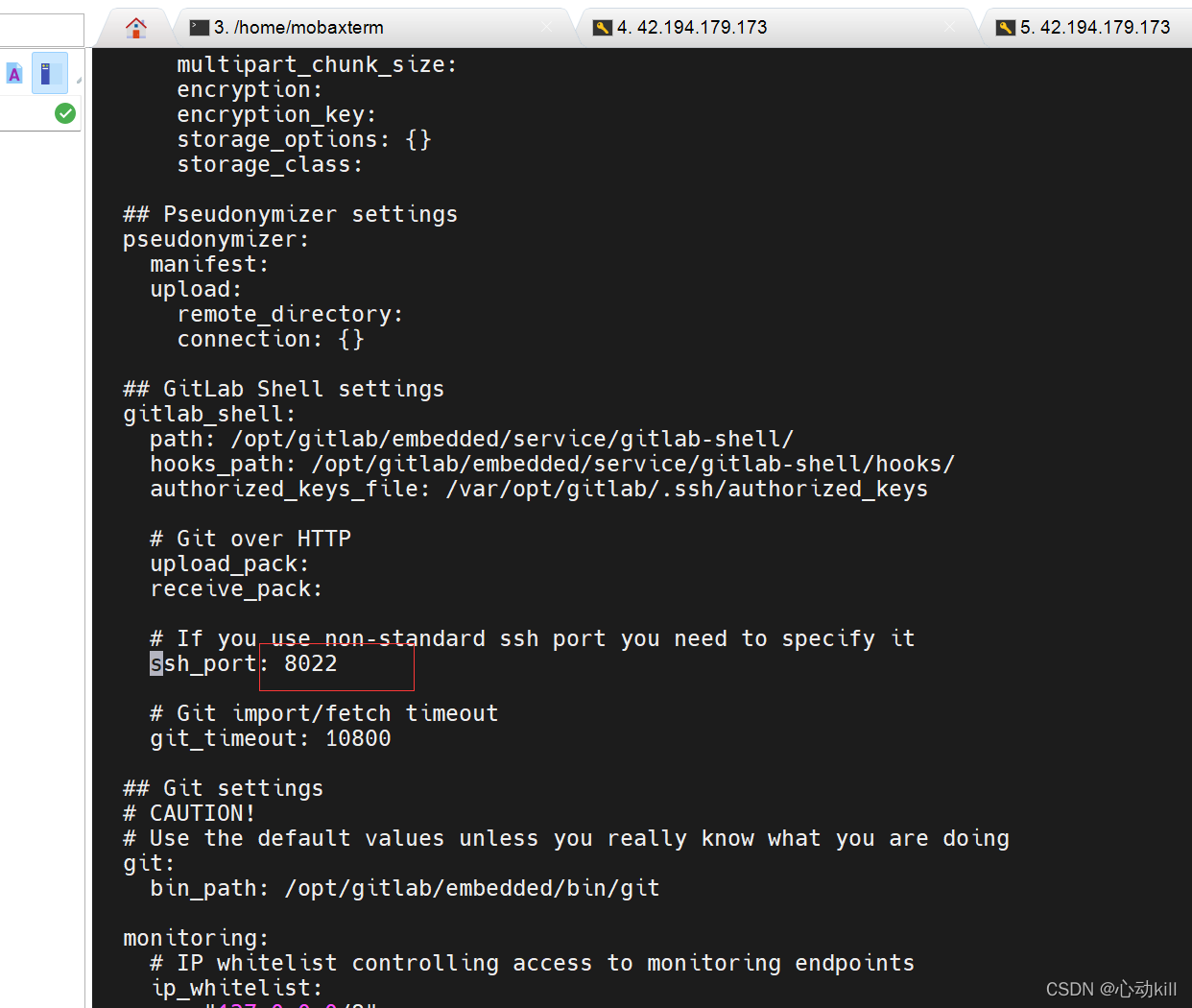
ssh_port,发现是空的,这里我们加上8022(8022是我启动GitLab时指定的ssh端口,以你们自己的为准)
- 修改好后,保存退出配置文件
3.重启gitlab
gitlab-ctl restart
- 再返回浏览器重新刷新GitLab控制台,可以看到已经解决了