第三方平台通过钉钉扫码登录实现方案
阅读文档:
直通车:https://developers.dingtalk.com/document/app
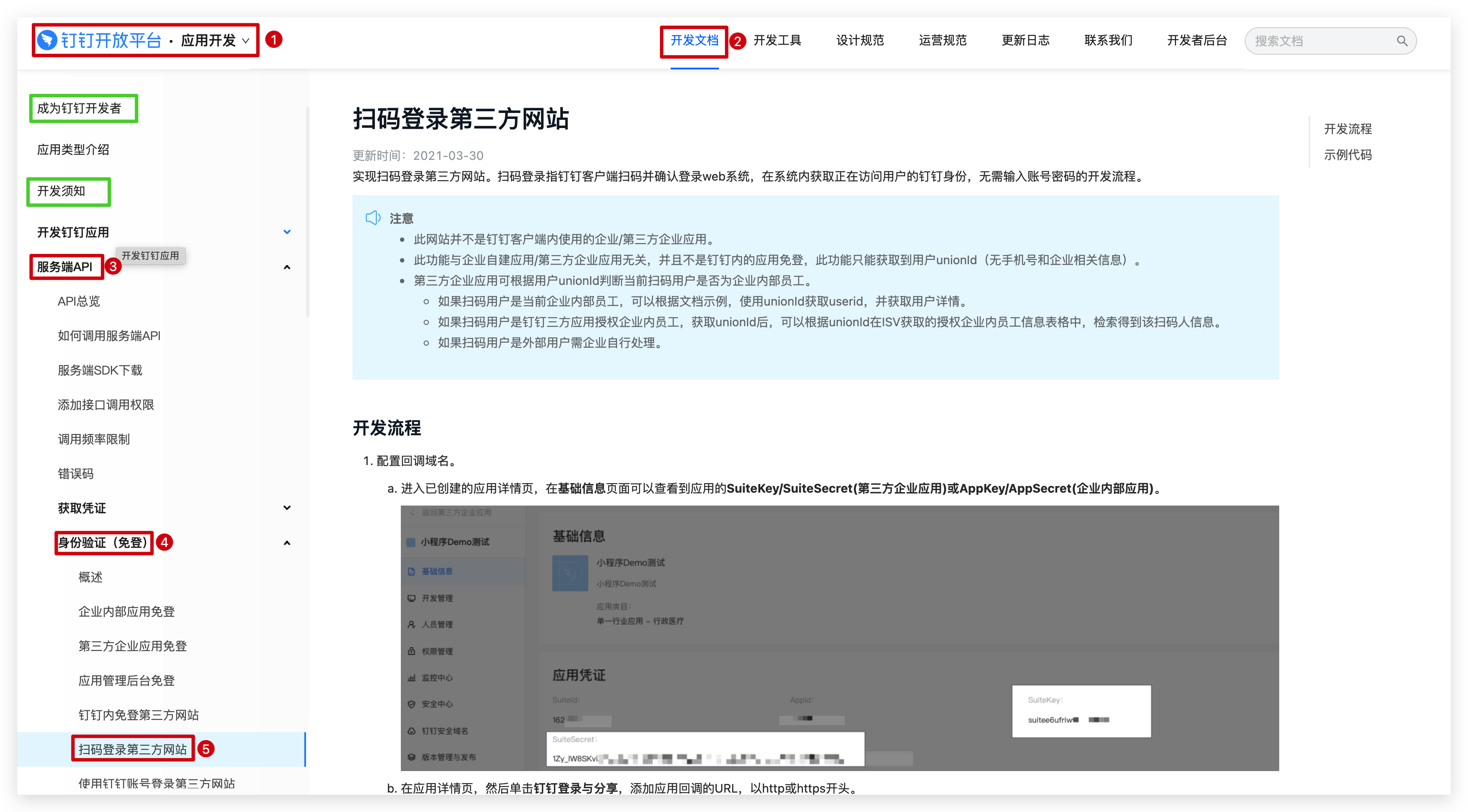
钉钉开放平台->应用开发->服务端API->身份验证(免登)->扫码登录第三方网站
成为钉钉开发者
1、准备【一个钉钉管理员账号、需要登录的第三方网站的网址、需要登录的第三方网站的logo图片地址】
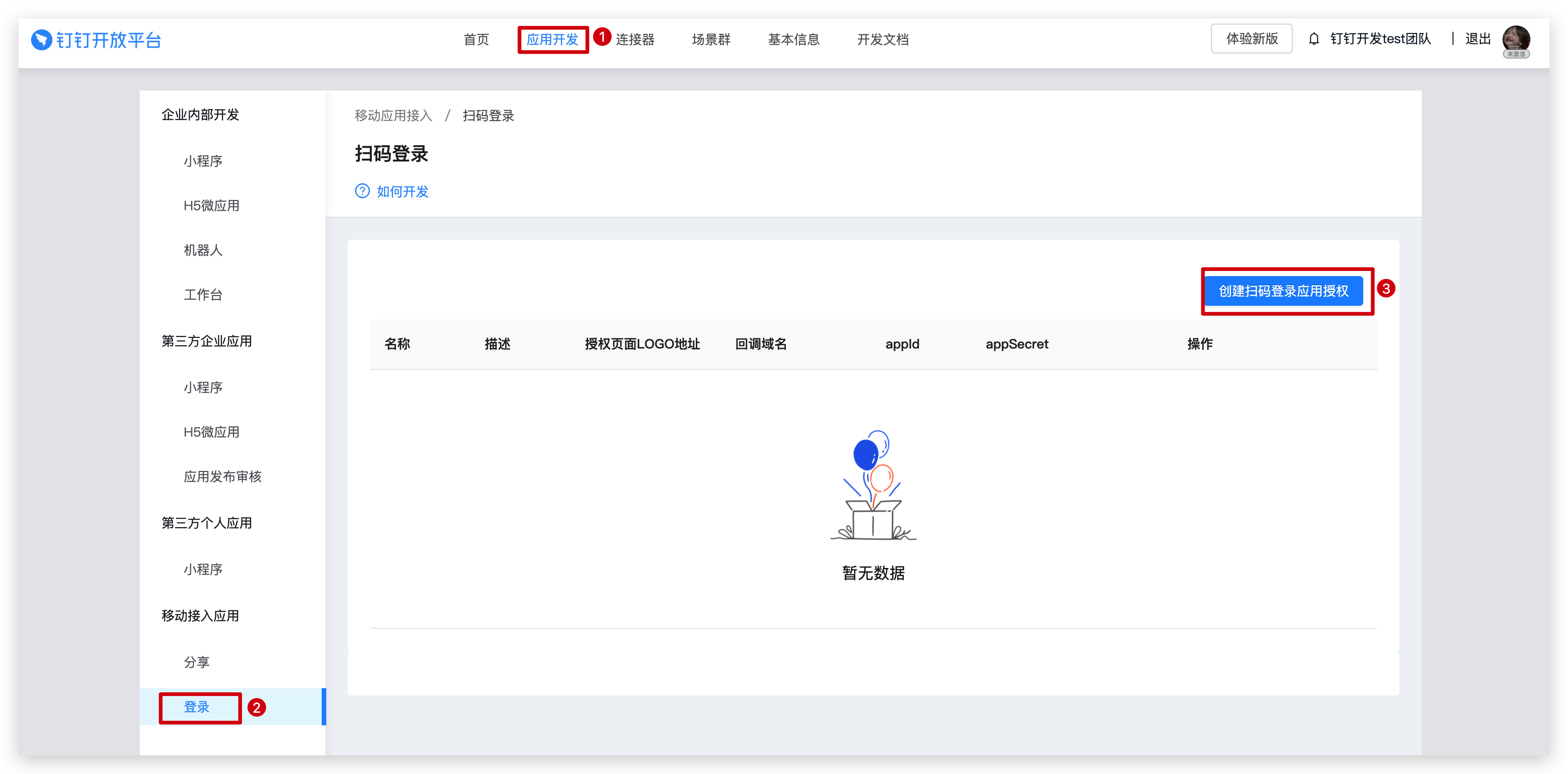
2、登录钉钉开放平台,创建扫码登录应用授权
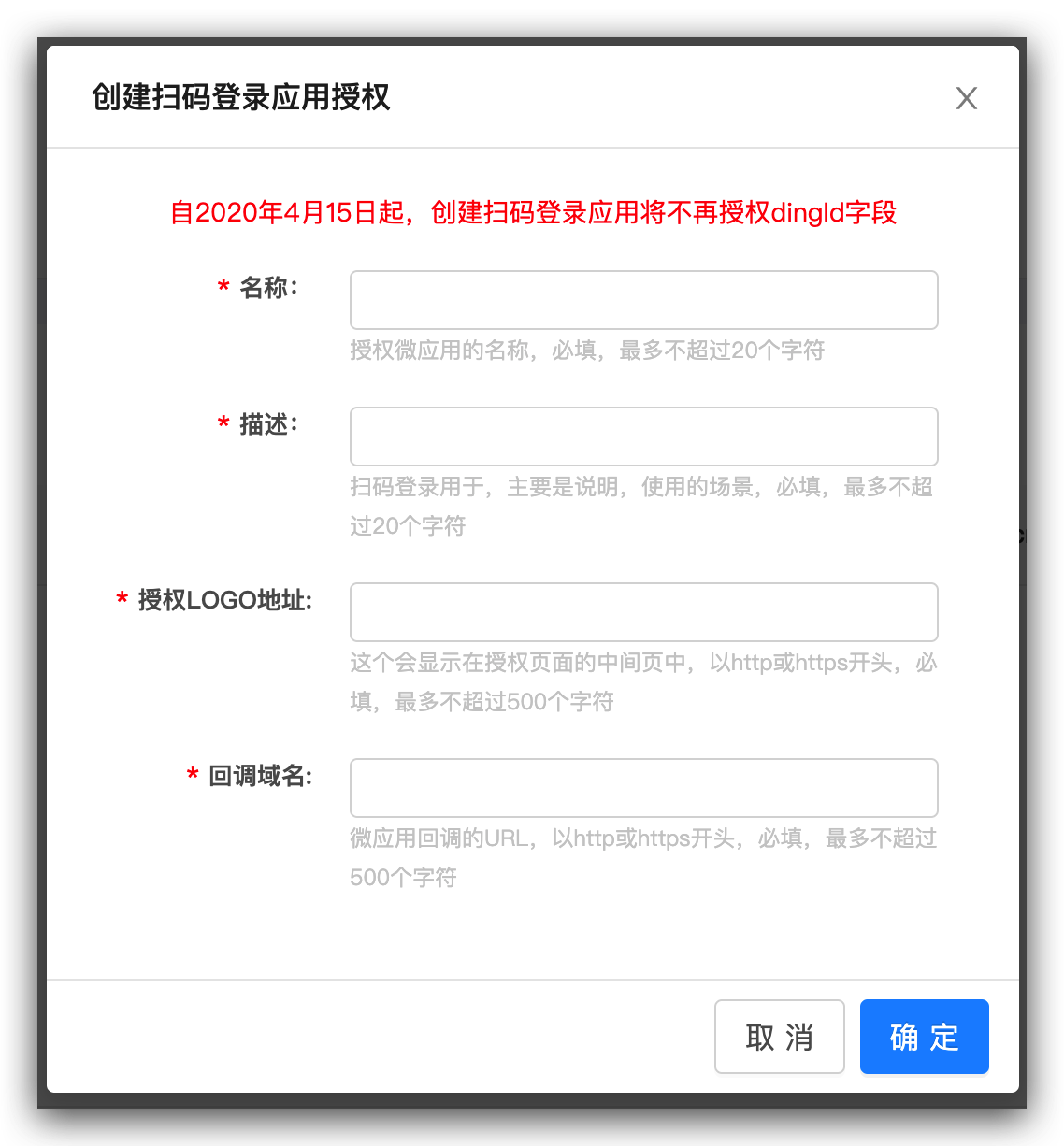
3、填写应用授权名称、描述、以及填充准备好的三方网站网址和logo图片地址
4、确定创建后,会生成APPID和appSecret。
前端实现钉钉扫码登录方案:
一、构建扫码登录页面,获取临时授权码code以及state参数
根据钉钉开发文档记录,Web系统可以通过两种方式实现钉钉扫码登录功能
方式一:使用钉钉提供的扫码登录页面
- 优点:不需要自己手动构建扫码登录页面,只需要调用钉钉开放API即可实现扫码登录效果,并配合后端实现真实的登录验证
- 缺点:扫码页面是钉钉自家的,不能定制化开发
具体实现步骤:
在企业Web系统里,我们只需要做出让用户点击使用钉钉扫码登录的操作时,让我们的系统跳转到下面的地址:
https://oapi.dingtalk.com/connect/qrconnect?appid=
SuiteKey
&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI
url里的参数需要换成第三方Web系统对应的参数。在钉钉用户扫码登录并确认后,会302到我们指定的redirect_uri,并向url参数中追加临时授权码code和state两个参数。
【注】:
- 参数redirect_uri=REDIRECT_URI涉及的域名,需和登录配置的回调域名一致,否则会提示无权限访问。
- 如果是企业内部应用,appid则为应用的AppKey;如果是第三方企业应用,appid则为应用的SuiteKey。
方式二:将钉钉登录二维码内嵌到自己的页面中
- 优点:在我们自己的网站就可以完成登录,无需跳转到钉钉域下登录再返回,提高钉钉登录的流畅性和成功率,并且可以自己定制登录页面的布局和样式
- 缺点:实现流程有些许复杂,较之方式一
网站内嵌二维码钉钉登录JS实现方案:
1、在网页中引入JS文件:
<script src="https://g.alicdn.com/dingding/dinglogin/0.0.5/ddLogin.js"></script>
2、在登录页面实例化JS对象
- 在自己的页面定义一个HTML标签并设置id,例如
<div id="login_container"></div>
或
<span id="login_container"></span>
- 当前页面实例化JS对象
/*
* 解释一下goto参数,参考以下例子:
* var url = encodeURIComponent('http://localhost.me/index.php?test=1&aa=2');
* var goto = encodeURIComponent('https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=APPID&response_type=code&scope=snsapi_login&state=STATE&redirect_uri='+url)
*/
var obj = DDLogin({
id:"login_container",// 这里就是刚刚定义的HTML标签的id
goto: "", // 请参考注释里的方式
style: "border:none;background-color:#FFFFFF;",
width : "365",
height: "400"
});
- 参数说明:
| 参数 | 说明 |
|---|---|
| goto | goto参数结构:https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=APPID&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=url,并且要将goto参数urlencode编码。 |
| style | 渲染二维码的区域的样式,可以自定义去除背景颜色和边框。 |
| width | 表示显示二维码的区域的宽。 width和height不代表二维码的大小,二维码大小是固定的210px*210px。 |
| height | 表示显示二维码的区域的高。 width和height不代表二维码的大小,二维码大小是固定的210px*210px。 |
goto中的APPID就是在钉钉开发者平台获取的APPID
goto中的url就是我们自己的第三方网站地址,即回调域名
3、获取loginTmpCode
通过window.parent.postMessage(loginTmpCode)
var handleMessage = function (event) {
var origin = event.origin;
console.log("origin", event.origin);
if( origin == "https://login.dingtalk.com" ) { // 判断是否来自ddLogin扫码事件。
var loginTmpCode = event.data;
console.log("loginTmpCode", loginTmpCode);
// 获取到loginTmpCode后就可以在这里构造跳转链接进行跳转了
// 这里构造跳转链接,并实现跳转,如:window.location.href=""+loginTmpCode
}
};
if (typeof window.addEventListener != 'undefined') {
window.addEventListener('message', handleMessage, false);
} else if (typeof window.attachEvent != 'undefined') {
window.attachEvent('onmessage', handleMessage);
}
4、构造跳转链接实现跳转页面,并获取临时授权码code以及state参数
跳转链接如下:
https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=SuiteKey&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI&loginTmpCode=loginTmpCode
具体实现:
- 我们只需要将上一步拿到的
loginTmpCode拼接到https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=SuiteKey&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI&loginTmpCode=这里即可
let url = 'https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=SuiteKey&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI&loginTmpCode=' + loginTmpCode
- 然后使用
window.location.href = url
此链接处理成功后,钉钉会302到goto参数指定的redirect_uri地址(即我们的回调地址/第三方Web网站地址),并向该url参数中追加临时授权码code以及state参数。