使用边框和背景
1、应用边框样式
简单边框有三个关键属性:border-width、border-style 和 border-color。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border-width: 5px;
border-style: solid;
border-color: black;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
1.1、定义边框宽度
border-width 属性的取值可能是常规 CSS 长度值,可能是边框绘制区域宽度的百分数,也可能是三个快捷键值中的任意一个。
边框宽度默认值是 medium。
| 值 | 说明 |
|---|---|
| <长度值> | 将边框宽度值设为以 CSS 度量单位(如 em、px、cm)表达的长度值 |
| <百分数> | 将边框宽度值设为边框绘制区域的百分数 |
| Thin medium thick | 将边框宽度设为预设宽度,这三个值的具体意义是由浏览器定义的,不过,所有浏览器中这三个值代表的宽度依次增大 |
1.2、定义边框样式
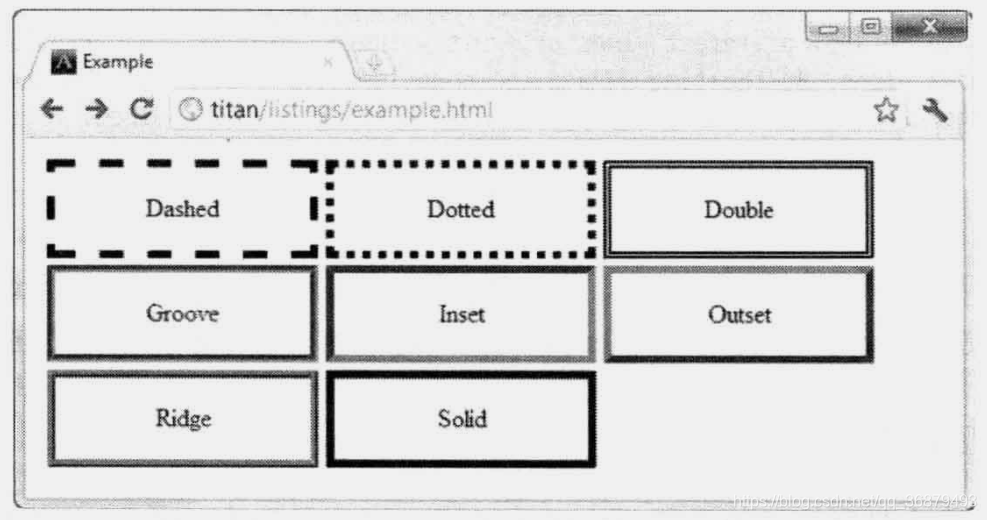
border-style 属性的值可以是下表任意一个。默认是 none。
| 值 | 说明 |
|---|---|
| none | 没有边框 |
| dashed | 破折线式边框 |
| dotted | 圆点线式边框 |
| double | 双线式边框 |
| groove | 槽线式边框 |
| inset | 使元素内容具有内嵌效果的边框 |
| outset | 使元素内容具有外凸效果的边框 |
| ridge | 脊线边框 |
| solid | 实线边框 |
1.3、为一条边应用边框样式
元素的四条边可以应用不同的边框样式,这就要用到特定属性。
| 属性 | 说明 | 值 |
|---|---|---|
| border-top-width border-top-style border-top-color | 定义顶边 | 跟通用属性的值一样 |
| border-bottom-width border-bottom-style border-bottom-color | 定义底边 | 跟通用属性的值一样 |
| border-left-width border-left-style border-left-color | 定义左边 | 跟通用属性的值一样 |
| border-right-width border-right-style border-right-color | 定义右边 | 跟通用属性的值一样 |
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border-width: 5px;
border-style: solid;
border-color: black;
border-left-width: 10px;
border-left-style: dotted;
border-top-width: 10px;
border-top-style: dotted;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
1.4、使用 border 简写属性
我们也可以不用分开设置样式、宽度和颜色,而使用简写属性一次搞定。
| 属性 | 说明 | 值 |
|---|---|---|
| border | 设置所有的边框 | <宽度> <样式> <颜色> |
| border-top border-bottom border-left border-right | 设置一条边 | <宽度> <样式> <颜色> |
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border: medium solid black;
border-top: solid 10px;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
1.5、创建圆角边框
可以使用边框的 radius 特性创建圆角边框。与该功能相关的属性有 5 个。
| 属性 | 说明 | 值 |
|---|---|---|
| border-top-left-radius border-top-right-radius border-bottom-left-radius border-bottom-right-radius | 设置一个圆角 | 一对长度值或百分数值,百分数跟边框盒子的宽度和高度相关 |
| border-radius | 一次设置四个角的简写属性 | 一对或四对长度值或百分数值,有 / 字符分割 |
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border: medium solid black;
border-top-left-radius: 20px 15px;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
如果只提供了一个值,那么水平半径和垂直半径都是这个值。
使用 border-radius 简写属性可以为边框的四个角指定一个值,或者在一个值中包含四个值。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border: medium solid black;
}
#first {
border-radius: 20px / 15px;
}
#second {
border-radius: 50% 20px 25% 5em / 25% 15px 40px 55%
}
</style>
</head>
<body>
<p id="first">
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
<p id="second">
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
1.6、将图像用作边框
边框不仅限于用 border-style 属性定义的样式,我们可以使用图像为元素创建真正的自定义边框。配置图像边框各个方面的属性有 5 个,外加一个可以在一条声明中配置所有特性的简写属性。
| 属性 | 说明 | 值 |
|---|---|---|
| border-image-source | 设置图像来源 | none 或者 url(<图像>) |
| border-image-slice | 设置切分图像的偏移 | 1~4个长度值或者百分数,受图像的宽度和高度影响 |
| border-image-width | 设置图像边框的宽度 | auto 或 1~4 个长度值或者百分数 |
| border-image-outset | 指定边框图像向外扩展的部分 | 1~4 个长度值或者百分数 |
| border-image-repeat | 设置图像填充边框区域的模式 | stretch、repeat 和 round 中的一个或两个值 |
| border-image | 在一条声明中设置所有值的简写属性 | 跟单个属性的值一样 |
1.6.1、切分图像
将图像用做边框的关键是切分图像。开发人员指定图像边框内向偏移的值,浏览器会使用这些值来将图像切分成 9 块。为了演示切分的效果,我创建了一个图像,它能简单明了地表达浏览器如何进行切分以及使用每块切分图:
该图像大小为 90px x 90px,每个切分图是 30px x 30px。中间的切分图是透明的。要切分图像,应该提供图像边框在四个方向上向内偏移的量,用长度值或者相对图像尺寸的百分数表示均可。可以提供四个不同的值,也可以值提供两个值(分别代表水平方向和垂直方向的偏移量),当然只有一个值也可以(四个偏移量都一样)。对于这个图像,我使用了一个值:30px。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
-webkit-border-image: url(bordergrid.png) 30 / 50px;
-moz-border-image: url(bordergrid.png) 30 / 50px;
-o-border-image: url(bordergrid.png) 30 / 50px;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
切分值和边框宽度值之间使用 / 字符进行分割。
1.6.2、控制切分图重复方式
border-image-repeat 属性:
| 值 | 说明 |
|---|---|
| stretch | 拉伸切分图填满整个空间,默认值 |
| repeat | 平铺切分图填满整个空间 |
| round | 在不截断切分图的情况下,平铺切分图并拉伸以填满整个空间 |
| space | 在不截断切分图的情况下,平铺切分图并在图片之间保留一定的距离以填满整个空间 |
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
-moz-border-image: url(bordergrid.png) 30 / 50px round repeat;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
第一个值指定了切分图的水平重复样式,第二个值指定了垂直重复样式。如果只提供一个值,那么水平和垂直重复样式一样。
2、设置元素的背景
盒模型的另一个可见区域是元素的内容。
| 属性 | 说明 |
|---|---|
| background-color | 设置元素的背景颜色,总是显示在背景图像下面 |
| background-image | 设置元素的背景图像,如果指定一个以上的图像,则后面的图像绘制在前面的图像下边 |
| background-repeat | 设置图像的重复样式 |
| background-size | 设置背景图像的尺寸 |
| background-position | 设置背景图像的位置 |
| background-attachment | 设置元素中的图像是否固定或随页面一起滚动 |
| background-clip | 设置背景图像剪裁方式 |
| background-origin | 设置背景图像绘制的起始位置 |
| background | 简写属性 |
2.1、设置背景颜色和图像
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border: medium solid black;
background-color: lightgray;
background-image: url(banana.png);
background-size: 40px 40px;
background-repeat: repeat-x;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
图中香蕉图像水平重复穿过了元素。使用 background-repeat 属性可以实现这样的效果:
| 值 | 说明 |
|---|---|
| repeat-x | 水平方向平铺图像,图像可能被截断 |
| repeat-y | 垂直方向平铺图像,图像可能被截断 |
| repeat | 水平和垂直方向同时平铺图像,图像可能被截断 |
| space | 水平或垂直方向平铺图像,但在图像与图像之间设置统一间距,确保图像不被截断 |
| round | 水平或者垂直方向平铺图像,但调整图像大小,确保图像不被截断 |
| no-repeat | 禁止平铺图像 |
2.2、设置背景图像的尺寸
上一个代码中,原始图像太大了,因此代码中使用了 background-size 属性将图像调整为 40 像素 x 40 像素。 除了使用长度值,属性值还可以是百分数(跟图像的宽度和高度相关)、预定义值。
| 值 | 说明 |
|---|---|
| contain | 等比例缩放图像,使其宽度、高度中较大者与容器横向或纵向重合,背景图像始终包含在容器中 |
| cover | 等比例缩放图像,使图像至少覆盖容器,有可能超出容器 |
| auto | 默认值,图像以本身尺寸完全显示 |
contain 值确保图像调整尺寸后,整个图像始终包含在元素内部。浏览器判断图像长度和高度哪个更大,并将较大者调整至容器相应宽度或者高度。相反,如果属性取 cover 值,浏览器选中较小的值,并沿着该方向调整图像大小,这意味着图像的某一部分可能不会显示。
2.3、设置背景图像的位置
浏览器使用 background-position 属性设置背景图像的位置。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border: 10px double black;
background-color: lightgray;
background-image: url(banana.png);
background-size: 40px 40px;
background-repeat: no-repeat;
background-position: 30px 10px;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
这条声明告诉浏览器将背景图像设置为距离左边界 30 像素,距离顶部边界 10 像素。这里使用了长度单位指定位置。
| 值 | 说明 |
|---|---|
| top | 将背景图像定位到盒子顶部边界 |
| left | 将背景图像定位到盒子左边界 |
| right | 将背景图像定位到盒子右边界 |
| bottom | 将背景图像定位到盒子底部边界 |
| center | 将背景图像定位到中间位置 |
第一个值控制垂直位置,可以是 top、bottom 和 center,第二个值控制水平位置,可以是 left、right 和 center。
2.4、设置元素的背景附着方式
为具有视窗的元素应用背景时,可以指定背景附着内容的方式。textarea 是常见的具有视窗的元素,可以自动添加滚动条以显示内容。另一个例子是 body 元素,如果其中内容比浏览器窗口长,可以为其设置滚动条。使用 background-attachment 属性可以控制背景的附着方式。
| 值 | 说明 |
|---|---|
| fixed | 背景固定到视窗上,即内容滚动时背景不动 |
| local | 背景附着到内容上,即背景随内容一起滚动 |
| scroll | 背景固定到元素上,不会随内容一起滚动 |
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
textarea {
border: medium solid black;
background-color: lightgray;
background-image: url(banana.png);
background-size: 60px 60px;
background-repeat: repeat;
background-attachment: scroll;
}
</style>
</head>
<body>
<p>
<textarea rows="8" cols="30">
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</textarea>
</p>
</body>
</html>
2.5、设置背景图像的开始位置和裁剪样式
背景的起始点(origin)指定背景颜色和背景图像应用的位置。裁剪样式决定了背景颜色和图像在元素盒子中绘制的区域。background-origin 和 background-clip 属性控制着这些特性,两者可以取以下三个值:
| 值 | 说明 |
|---|---|
| border-box | 在边框盒子内部绘制背景颜色和背景图像 |
| padding-box | 在内边距盒子内部绘制背景颜色和背景图像 |
| content-box | 在内容盒子内部绘制背景颜色和背景图像 |
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border: 10px double black;
background-color: lightgray;
background-image: url(banana.png);
background-size: 40px 40px;
background-repeat: repeat;
background-origin: border-box;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
代码使用了 border-box 值,也就是说浏览器会在边框下面绘制背景颜色和背景图像。所谓的 “下面”,是指边框肯定会绘制在背景上。
通过应用裁剪盒子,background-clip 属性决定了背景的哪一部分是可见的。剪裁盒子之外的部分一律被丢弃,不会显示。background-clip 属性的三个可能的取值跟 background-origin 属性一样。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border: 10px double black;
background-color: lightgray;
background-image: url(banana.png);
background-size: 40px 40px;
background-repeat: repeat;
background-origin: border-box;
background-clip: content-box;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
两者一起使用,告诉浏览器在边框盒子内部绘制背景,但是丢弃内容盒子之外的部分。
3、创建盒子模型
通过 box-shadow 属性来实现:
| 属性 | 说明 |
|---|---|
| box-shadow | 为元素指定阴影 |
box-shadow 元素的组成如下:
box-shadow: hoffset voffset blur spread color inset
| 值 | 说明 |
|---|---|
| hoffset | 阴影的水平偏移量,是一个长度值,正值代表阴影向右偏移,负值代表阴影向左偏移 |
| voffset | 阴影的垂直偏移量,是一个长度值,正值代表阴影位于元素盒子下方,负值相反 |
| blur | 指定模糊值,是一个长度值,值越大盒子的边界越模糊。默认值为 0,边界清晰 |
| spread | 指定阴影的延伸半径,是一个长度值,正值代表阴影向盒子各个方向延伸扩大,负值代表阴影沿相反方向缩小 |
| color | 设置阴影颜色,如果省略,则自动选择一个颜色 |
| inset | 将外部阴影设置为内部阴影(内嵌到盒子中) |
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border: 10px double black;
box-shadow: 5px 4px 10px 2px gray;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
可以在一条 box-shadow 声明中定义多个阴影,只需要用逗号分隔每条声明即可。
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style type="text/css">
p {
border: 10px double black;
box-shadow: 5px 4px 10px 2px gray, 4px 4px 6px gray inset;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
4、应用轮廓
轮廓对于边框来说是可选的。轮廓最有用的地方在于短时间抓住用户对某个元素的注意力,如必须按压的按钮或者数据输入中的错误。轮廓绘制在盒子边框的外面。边框和轮廓最大的区别是:轮廓不属于页面,因此应用轮廓不需要调整页面布局。
| 属性 | 说明 | 值 |
|---|---|---|
| outline-color | 设置外围轮廓的颜色 | <颜色> |
| outline-offset | 设置轮廓距离元素边框的偏移量 | <长度> |
| outline-style | 设置轮廓样式 | 跟 border-style 属性一样 |
| outline-width | 设置轮廓的宽度 | thin、medium、thick、<长度> |
| outline | 在一条声明中设置轮廓的简写属性 | <颜色> <样式> <宽度> |
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<meta name="author" content="Adam Freeman"/>
<meta name="description" content="A simple example"/>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<style>
p {
width: 30%;
padding: 5px;
border: medium double black;
background-color: lightgray;
margin: 2px;
float: left;
}
#fruittext {
outline: thick solid red;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500
varieties of banana alone. By the time we add the countless types of
apples, oranges, and other well-known fruit, we are faced with
thousands of choices.
</p>
<p id="fruittext">
There are lots of different kinds of fruit - there are over 500
varieties of banana alone. By the time we add the countless types of
apples, oranges, and other well-known fruit, we are faced with
thousands of choices.
</p>
<p>
There are lots of different kinds of fruit - there are over 500
varieties of banana alone. By the time we add the countless types of
apples, oranges, and other well-known fruit, we are faced with
thousands of choices.
</p>
<button>Outline Off</button>
<button>Outline On</button>
<script>
var buttons = document.getElementsByTagName("BUTTON");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
var elem = document.getElementById("fruittext");
if (e.target.innerHTML == "Outline Off") {
elem.style.outline = "none";
} else {
elem.style.outlineColor = "red";
elem.style.outlineStyle = "solid";
elem.style.outlineWidth = "thick";
}
};
}
</script>
</body>
</html>

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ONrbX41z-1624538073164)(素材/对个别边应用边框样式.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNTAwNzYucG5nP3gtb3NzLXByb2Nlc3M9aW1hZ2Uvd2F0ZXJtYXJrLHR5cGVfWm1GdVozcG9aVzVuYUdWcGRHayxzaGFkb3dfMTAsdGV4dF9hSFIwY0hNNkx5OWliRzluTG1OelpHNHVibVYwTDNGeFh6TTJPRGM1TkRreixzaXplXzE2LGNvbG9yX0ZGRkZGRix0Xzcw)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OpwvyD7y-1624538073166)(素材/使用border简写属性.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNTA4MTk0LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-h5yGUA0u-1624538073167)(素材/创建圆角边框.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNTE2MTMzLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gTMpMQD6-1624538073168)(素材/使用border-radius简写属性.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNTI1MTY4LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VDvMkobd-1624538073169)(素材/为演示图像边框特性设计的图像.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNTMyMjc4LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eXO91Nih-1624538073170)(素材/切分边框图像.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNTM4MzE1LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sMZCM1Yj-1624538073170)(素材/将图像作为边框.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNTQ1NzI3LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ML07m1Sy-1624538073171)(素材/指定边框切分图片重复方式的round和repeat值.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNTU0NTAucG5nP3gtb3NzLXByb2Nlc3M9aW1hZ2Uvd2F0ZXJtYXJrLHR5cGVfWm1GdVozcG9aVzVuYUdWcGRHayxzaGFkb3dfMTAsdGV4dF9hSFIwY0hNNkx5OWliRzluTG1OelpHNHVibVYwTDNGeFh6TTJPRGM1TkRreixzaXplXzE2LGNvbG9yX0ZGRkZGRix0Xzcw)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L0u42O0g-1624538073171)(素材/使用背景颜色和图像.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNjAyOTc1LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xaRcNA3j-1624538073172)(素材/设置背景图像位置.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNjE0ODE5LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xebSSKUM-1624538073173)(素材/使用scroll属性.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNjIyNjI5LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Am36KQN1-1624538073174)(素材/使用background-origin属性.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNjMxNjc4LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TEDQoBHp-1624538073175)(素材/一起使用background-origin和background-clip属性.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNjM5NTU3LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4JkqSHj0-1624538073175)(素材/为元素设置盒子阴影.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNjQ4MTUzLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5Ekum3gC-1624538073175)(素材/为一个元素定义多个阴影.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNjU1MzcwLnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6v0kBqPj-1624538073176)(素材/为元素应用轮廓.png)]](/image/aHR0cHM6Ly9pbWctYmxvZy5jc2RuaW1nLmNuLzIwMjEwNjI0MjAzNzA0Njk1LnBuZz94LW9zcy1wcm9jZXNzPWltYWdlL3dhdGVybWFyayx0eXBlX1ptRnVaM3BvWlc1bmFHVnBkR2ssc2hhZG93XzEwLHRleHRfYUhSMGNITTZMeTlpYkc5bkxtTnpaRzR1Ym1WMEwzRnhYek0yT0RjNU5Ea3osc2l6ZV8xNixjb2xvcl9GRkZGRkYsdF83MA%3D%3D)