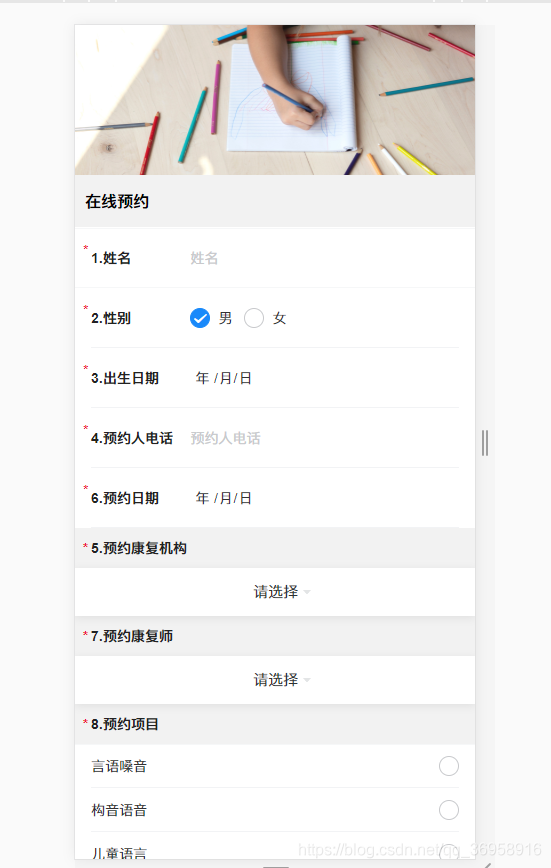
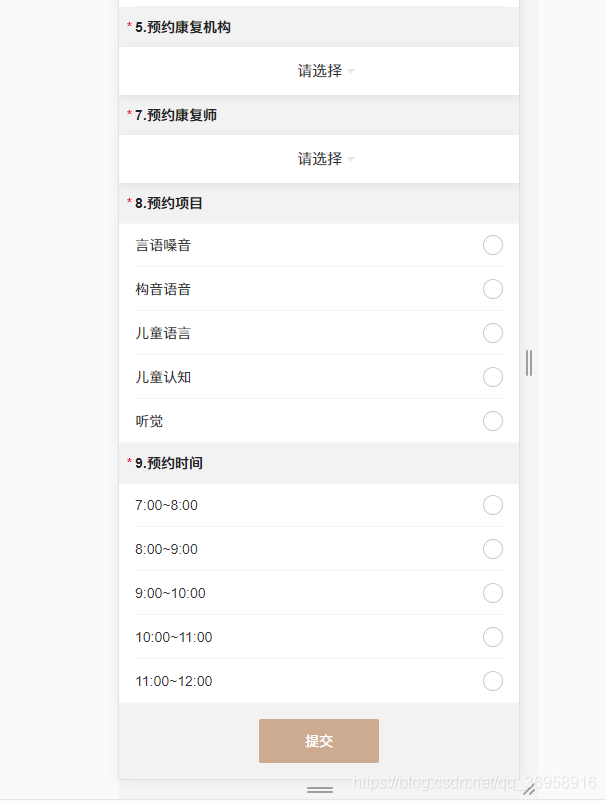
手机版本vant框架 在线预约模板
主要代码(文中js自己去官网下载)
<!DOCTYPE html>
<html style = "height:100%">
<head lang="en">
<meta charset="UTF-8">
<title>在线预约</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 引入样式文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/lib/index.css" rel="external nofollow" target="_blank" >
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js" rel="external nofollow" ></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/vant.min.js" rel="external nofollow" ></script>
<style>
.header{
width:100%;
height:150px;
background-image:url(image/bg.jpg);
background-repeat:no-repeat;
background-size:100% 100%;
}
.van-cell__title.van-field__label,.title{
font-family: inherit;
font-size: 14px;
font-weight: bold;
color: rgb(34, 34, 34);
height:40px;
line-height:40px;
}
.van-field__body{
height:40px;
line-height:40px;
}
.ui-input-text{
width:80%;
}
.submit {
color: #fff !important;
background-color: rgb(205, 171, 145) !important;
border:none !important;
width:100% !important;
}
</style>
</head>
<body style = "height:100%;background:#f2f2f2">
<div id="app">
<div class="header"></div>
<div style="padding:15px 10px;border-bottom:1px solid #fff;font-weight:bold;">在线预约</div>
<van-form @submit="onSubmit">
<!-- <div class="title"></div> -->
<van-cell-group>
<van-field
label="1.姓名"
required="true"
v-model="username"
name="姓名"
placeholder="姓名"
:rules="[{ required: true, message: '请填写姓名' }]"
></van-field>
</van-cell-group>
<!-- <div class="title">2.性别</div> -->
<van-field name="gender" label="2.性别" required="true">
<template #input>
<van-radio-group v-model="gender" direction="horizontal">
<van-radio name="male">男</van-radio>
<van-radio name="female">女</van-radio>
</van-radio-group>
</template>
</van-field>
<!-- <div class="title">3.出生日期</div> -->
<van-field v-model="birthday" label="3.出生日期" required="true" type="date" :rules="[{ required: true, message: '请填写出生日期' }]"></van-field>
<!-- <div class="title">4.预约人电话</div> -->
<van-field v-model="tel" label="4.预约人电话" required="true" placeholder="预约人电话" type="tel" :rules="[{ required: true, message: '请填写预约人电话' }]"></van-field>
<!-- <div class="title">6.预约日期</div> -->
<van-field label="6.预约日期" required="true" v-model="appointDay" type="date" :rules="[{ required: true, message: '请填写预约日期' }]"></van-field>
<div class="title van-cell--required" style="padding: 0px 16px;">5.预约康复机构</div>
<van-dropdown-menu>
<van-dropdown-item v-model="organ" :options="organOption" ></van-dropdown-item>
</van-dropdown-menu>
<div class="title van-cell--required" style="padding: 0px 16px;">7.预约康复师</div>
<van-dropdown-menu >
<van-dropdown-item v-model="doctor" :options="doctorOption" ></van-dropdown-item>
</van-dropdown-menu>
<div class="title van-cell--required" style="padding: 0px 16px;">8.预约项目</div>
<van-radio-group v-model="project" >
<van-cell-group>
<van-cell v-for="item in prjectList" :title="item.text" clickable @click="radio = item.value">
<template #right-icon>
<van-radio :name="item.value" />
</template>
</van-cell>
</van-cell-group>
</van-radio-group>
<div class="title van-cell--required" style="padding: 0px 16px;">9.预约时间</div>
<van-radio-group v-model="time" >
<van-cell-group>
<van-cell v-for="item in timeList" :title="item.text" clickable @click="radio = item.value">
<template #right-icon>
<van-radio :name="item.value" />
</template>
</van-cell>
</van-cell-group>
</van-radio-group>
<div style="margin: 16px 35%;">
<van-button type="info" class="submit" native-type="submit">
提交
</van-button>
</div>
</van-form>
</div>
<script>
// 在 #app 标签下渲染一个按钮组件
new Vue({
el: '#app',
data:{
username: '',//姓名
gender: 'male',//性别
project:'',//预约项目
time:'',//预约时间
birthday:'',//出生日期
tel: '',//电话
organ: 0,//预约机构
doctor: 0,//预约康复师
organOption: [
{ text: '请选择', value: 0 },
{ text: '小小虎幼稚园', value: 1},
{ text: '岳阳妇幼保健院', value:2 },
],
doctorOption: [
{ text: '请选择', value: 0 },
{ text: '张三', value: 1 },
{ text: '李四', value: 2 },
],
appointDay:'',//预约日期
prjectList:[
{ text: '言语嗓音', value:'yanyusangyin' },
{ text: '构音语音', value: 'gouyingyuyin' },
{ text: '儿童语言', value: 'ertongyuyan' },
{ text: '儿童认知', value: 'ertongrenzhi' },
{ text: '听觉', value: 'tingjue' },
],
timeList:[
{ text: '7:00~8:00', value:'7:00~8:00' },
{ text: '8:00~9:00', value: '8:00~9:00' },
{ text: '9:00~10:00', value: '9:00~10:00' },
{ text: '10:00~11:00', value: '10:00~11:00' },
{ text: '11:00~12:00', value: '11:00~12:00' },
]
},
methods: {
onSubmit(values) {
console.log('submit', values);
},
},
// template: `<van-button>按钮</van-button>`,
});
// 通过 CDN 引入时不会自动注册 Lazyload 组件
// 可以通过下面的方式手动注册
Vue.use(vant.Lazyload);
Vue.use(vant.Form);
Vue.use(vant.Button);
Vue.use(vant.Radio);
Vue.use(vant.RadioGroup);
Vue.use(vant.Calendar);
Vue.use(vant.Field);
</script>
</body>
</html>