需求:主页面有导航,每个导航对应登录到子模块,
1,子模块可以单独部署,。
2,主页面和所有子模块一起部署
实现过程
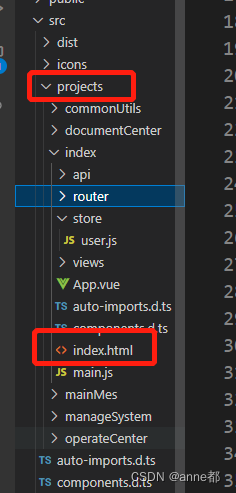
1,项目文件目录src下新建文件夹projects:,
2,文件夹下再新建子模块的文件夹
3,子模块文件夹下要有router,app.vue, main.js就和单个项目的目录结构一致,还得有一个index.html,文件内容如下,
4,配置package.json,vite.config.js,内容配置说明如下
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>首页入口</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="./main.js"></script>
</body>
</html>
<style>
html,
body,
#app {
padding: 0px;
margin: 0px;
height: 100%;
box-sizing: border-box;
}
</style>
package.json主要配置,
运行mes模块:npm run dev:mes
打包预览 npm run preview
"scripts": {
"dev": "vite --mode serve-dev",
"test": "vite --mode serve-test",
"dev:mes": "vite serve src/projects/mainMes/ --config ./vite.config.js",//运行配置到对应子模块的文件夹
"dev:oper": "vite serve src/projects/operateCenter/ --config ./vite.config.js",
"dev:index": "vite serve src/projects/index/ --config ./vite.config.js",
"dev:manage": "vite serve src/projects/manageSystem/ --config ./vite.config.js",
"build": "vite build --mode build",
"preview": "npm run build && vite preview ",//打包预览
},
vite.config.js
build: {
publicPath:'./',
minify: 'terser',
brotliSize: false,
// 消除打包大小超过警告
chunkSizeWarningLimit: 5000,
// 默认情况下 若 outDir 在 root 目录下, 则 Vite 会在构建时清空该目录。
emptyOutDir: true,
//remote console.log in prod
terserOptions: {
//detail to look https://terser.org/docs/api-reference#compress-options
compress: {
drop_console: false,
pure_funcs: ['console.log', 'console.info'],
drop_debugger: true
}
},
//build assets Separate
outDir: 'dist', //指定输出路径
assetsDir: '', // 指定生成静态资源的存放路径
rollupOptions: {
input: {//分模块打包主要代码,如果需要单独打包可注释其他的只留一个你想打包的模块
mainMES: path.resolve(__dirname, 'src/projects/mainMes/index.html'),//子模块
operate: path.resolve(__dirname, 'src/projects/operateCenter/index.html'),//子模块
index: path.resolve(__dirname, 'src/projects/index/index.html'),//主导航
},
output: {
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: 'static/js/[name]-[hash].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
manualChunks(id) { //静态资源分拆打包
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString();
}
}
}
}
},