遇到以上的不规则案例布局,如果使用float、padding等浮动实现比较麻烦,但使用position绝对定位即可很好简单地实现。接下来DIVCSS5为大家介绍position绝对定位方法布局以上小的案例。
一、用到CSS样式和HTML标签及相应解释 - TOP
1、要用到CSS样式单词及解释
position:绝对定位样式实现DIV定位布局其设置值absolute和relative应用
width:宽度,设置对象宽度
height:高度,设置对象高度
line-height:行高,设置文本行高
left:设置div对象靠左距离
right:设置div对象靠左距离
top:设置div对象靠左距离
bottom:设置div对象靠左距离
background:背景,设置背景图片和颜色
color:设置字体颜色
font-size:设置字体大小
font-weight:设置字体加粗
2、用到HTML标签及解释
div标签:用于布局结构框架
ul li标签:用于布局列表型数据列表
h3标签:用于布局栏目标题
二、绝对定位实际案例布局思维解释介绍 - TOP
DIVCSS5将隐藏文字后整图作为最外层大盒子DIV的背景图片,命名为bg.jpg。
隐藏文字后的图片素材,可直接保存使用
这一个最外层DIV,设置好宽度高度、背景图片,同时设置position:relative。此盒子里分别布局3个小DIV盒子,分别设置好宽度高度,同时设置position:absolute绝对定位再使用left、right、top、bottom这几个样式定位好这3个盒子位置。
通过以上布局即可布局好三个DIV盒子,再分别布局栏目标题和内容即可实现。
同时此案例我们会在DIVCSS5提供的免费初始化模板基础上进行布局,以便兼容各大浏览器。
三、绝对定位案例重要代码 - TOP
以下是最外层DIV盒子及CSS代码和内容3个小盒子布局代码。
1、HTML代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>绝对定位 实例在线演示 DIVCSS5</title>
- <link href="images/style.css" rel="stylesheet" type="text/css" />
- <!-- www.divcss5.com -->
- </head>
- <body>
- <div id="wrapper">
- <div class="box1"></div>
- <div class="box2"></div>
- <div class="box3"></div>
- </div>
- </body>
- </html>
以上HTML布局一个大盒子使用ID,里面三个小DIV盒子使用CLASS。
2、CSS代码
- #wrapper{ margin:0 auto;position:relative;width:610px;height:559px;background:url(bg.jpg) no-repeat}
- /* position:relative是绝对定位关键,父级设置 */
- .box1{ position:absolute; width:147px; height:140px; left:198px; top:14px}
- .box2{position:absolute; width:141px; height:186px; left:31px; bottom:17px}
- .box3{position:absolute; width:132px; height:188px; right:28px; bottom:67px}
- /* 三个小盒子使用position:relative同时设置宽度 高度 left right top bottom实现布局与准确定位 */
特别说明:以上三个小盒子绝对定位宽度、高度、top、left、right、bottom的准确值必须通过PS软件获得,相信参加DIVCSS5培训同学通过上课已经学会获取各属性和值的方法。(DIVCSS5课堂中介绍和视频操作演示过各值PS如何获得的技术技巧)这里就不再详细介绍与讲解。
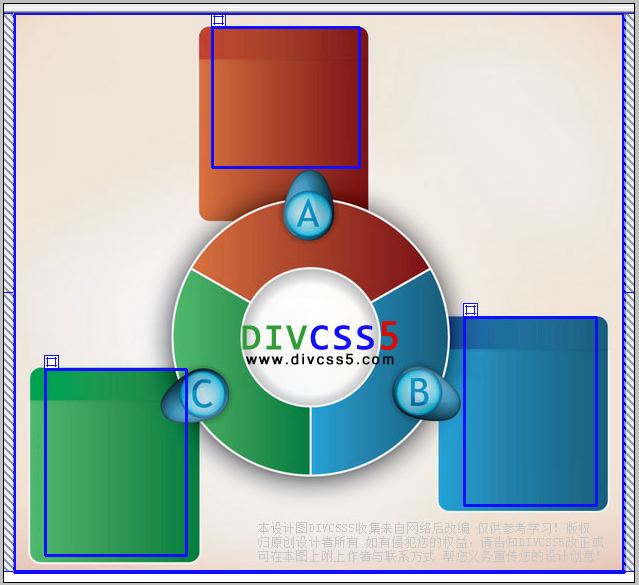
3、大概效果截图
在DW软件中效果截图
从以上图看出布局结构初现。再以上基础上分别布局栏目标题和对应内容即可完成此布局。
四、完整案例代码 - TOP
1、完整CSS代码
- @charset "utf-8";
- /* DIVCSS5-CSS初始化模板-www.divcss5.com */
- body, div, ul, li,h3{margin:0; padding:0;font-style: normal;font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif}
- /* \5B8B\4F53 代表 宋体,更多中文字体转 Unicode http://www.divcss5.com/jiqiao/j325.shtml */
- ol, ul ,li{list-style:none}
- img {border: 0; vertical-align:middle}
- body{color:#FFF;background:#FFF; text-align:center}
- a{color:#FFF;text-decoration:none}
- a:hover{color:#BA2636;text-decoration:underline}
- /* 根据本实例 设置超链接字体与没有超链接字体演示为白色 */
- #wrapper{ margin:0 auto;position:relative;width:610px;height:559px;background:url(bg.jpg) no-repeat}
- /* position:relative是绝对定位关键,父级设置 */
- .box1{ position:absolute; width:147px; height:140px; left:198px; top:14px}
- .box2{position:absolute; width:141px; height:186px; left:31px; bottom:17px}
- .box3{position:absolute; width:132px; height:188px; right:28px; bottom:67px}
- /* position:absolute是绝对定位关键,子级设置同时lef right top bottom配合使用 */
- h3.title{ height:32px; line-height:32px; font-size:14px; font-weight:bold; text-align:left}
- /* 标题统一设置 */
- ul.list{ text-align:left; width:100%; padding-top:8px}
- ul.list li{ width:100%; text-align:left; height:22px;overflow:hidden}
- /* 加了overflow:hidden防止内容过多后自动换行 隐藏超出内容 */
2、完整HTML代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>绝对定位 实例在线演示 DIVCSS5</title>
- <link href="images/style.css" rel="stylesheet" type="text/css" />
- <!-- www.divcss5.com -->
- </head>
- <body>
- <div id="wrapper">
- <div class="box1">
- <h3 class="title">新闻动态</h3>
- <ul class="list">
- <li><a href="http://www.divcss5.com/wenji/w558.shtml">不会程序能学会CSS吗?</a></li>
- <li><a href="http://www.divcss5.com/wenji/w556.shtml">DIVCSS学习难吗?</a></li>
- <li><a href="http://www.divcss5.com/peixun/">我要参加DIVCSS5的培训</a></li>
- <li><a href="http://www.divcss5.com/css-tool/t720.shtml">jQuery所以版本集合整理</a></li>
- </ul>
- </div>
- <div class="box2">
- <h3 class="title">DIVCSS5栏目</h3>
- <ul class="list">
- <li><a href="http://www.divcss5.com/html/">CSS基础教程</a></li>
- <li><a href="http://www.divcss5.com/htmlrumen/">HTML基础教程</a></li>
- <li><a href="http://www.divcss5.com/wenji/">CSS问题</a></li>
- <li><a href="http://www.divcss5.com/css-tool/">CSS制作工具</a></li>
- <li><a href="http://www.divcss5.com/jiqiao/">DIV CSS技巧</a></li>
- <li><a href="http://www.divcss5.com/css-texiao/">DIV+CSS+JS特效</a></li>
- </ul>
- </div>
- <div class="box3">
- <h3 class="title">网站栏目</h3>
- <ul class="list">
- <li><a href="http://www.divcss5.com/cssrumen/">DIV CSS入门</a></li>
- <li><a href="http://www.divcss5.com/htmlrumen/">HTML入门教程</a></li>
- <li><a href="http://www.divcss5.com/shili/">CSS实例</a></li>
- <li><a href="http://www.divcss5.com/">DIVCSS5首页</a></li>
- <li><a href="http://www.divcss5.com/template/">DIV CSS模块模板</a></li>
- <li><a href="http://www.divcss5.com/w3c/">DIV CSS WEB标准</a></li>
- </ul>
- </div>
- </div>
- </body>
- </html>
3、效果截图
CSS实例最终浏览器效果截图