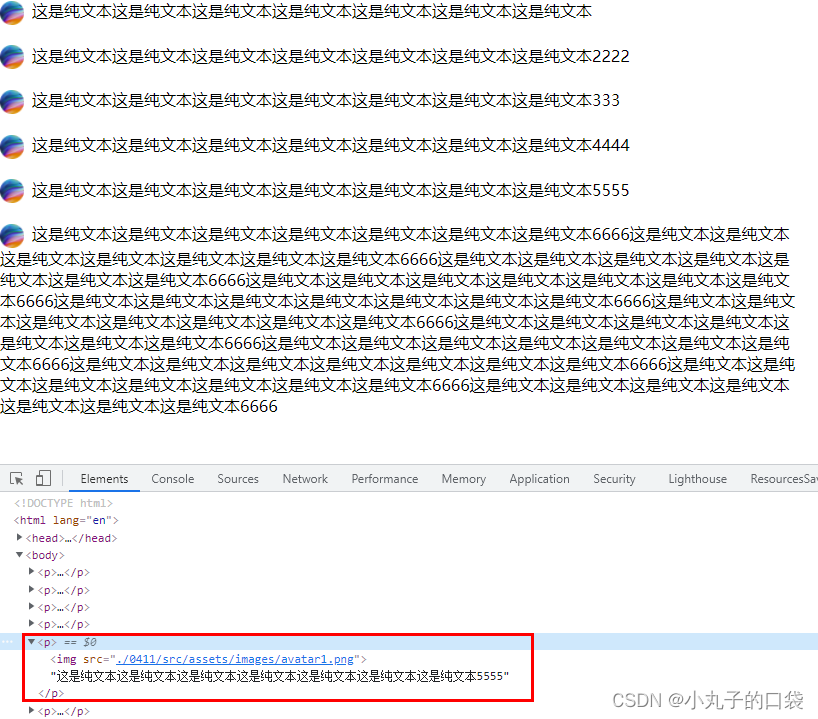
以下为不设置任何css情况下,正常流布局。图片和文字属于行内元素,图文环绕展示。
需求:图片和文字单独各一列,且各自显示正常的自身高度
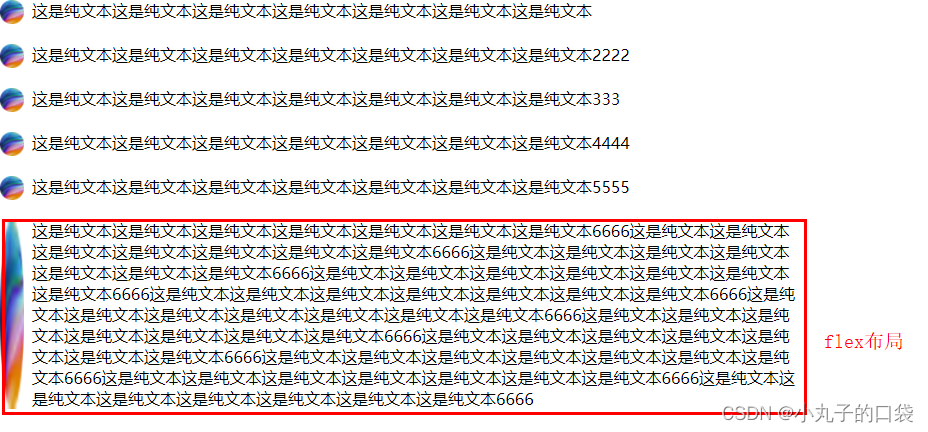
**解决办法:**设置容器p的布局为flex布局,display:flex。此时flex布局内的子元素会默认水平显示。
出现新问题,子元素里的图片高度不对了,取的是父容器p里子元素的最大高度,原因是:
这是因为Flex 布局会默认:
● 把所有子项变成水平排列。
● 默认不自动换行。
● 让子项与其内容等宽,并把所有子项的高度变为最高子项的高度。
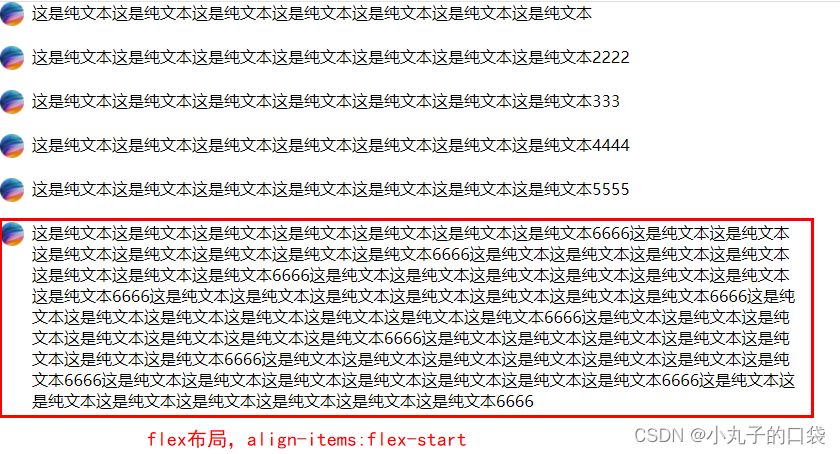
这样设置背景色的时候非常不方便,那么直接在父项上,将align-items设为 flex-start,或者align-items属性的其他值都可以,子项就会保持自身的高度了。
最终效果: