使用web-view组件后,小程序就可以像浏览器一样访问一个页面,看似非常简单。
做到上面那样只需要在wxml页面里写上一行代码:
<web-view src="http://www.baidu.com"></web-view>
但实际上要真正的和小程序很好融合是很难的事情。
微信开发者工具调试webview
webview打开的网页也可能需要在小程序开发工具中调试,但默认是看不到调试界面的,需要操作一下:
- 开发者工具调试器的选择元素按钮
- 左键点击模拟器界面的任意一处
- 右键单击,看到开发者工具左上角冒出调试按钮了
- 单击它开启一个新的调试窗口
半自定义顶部导航栏样式
由于<web-view>会覆盖一整个页面,所以添加其他组件(包括自己的导航栏)都无济于事,如果要改变导航栏样式,就在该页面的json配置文件中配置即可,但标题文字会被覆盖,所以只能改标题文字颜色(黑,白)和标题背景色
{
"navigationBarBackgroundColor": "#0891EA",
"navigationBarTextStyle": "white"
}
这样就可以改掉绿色的背景:
Vue导入微信SDK
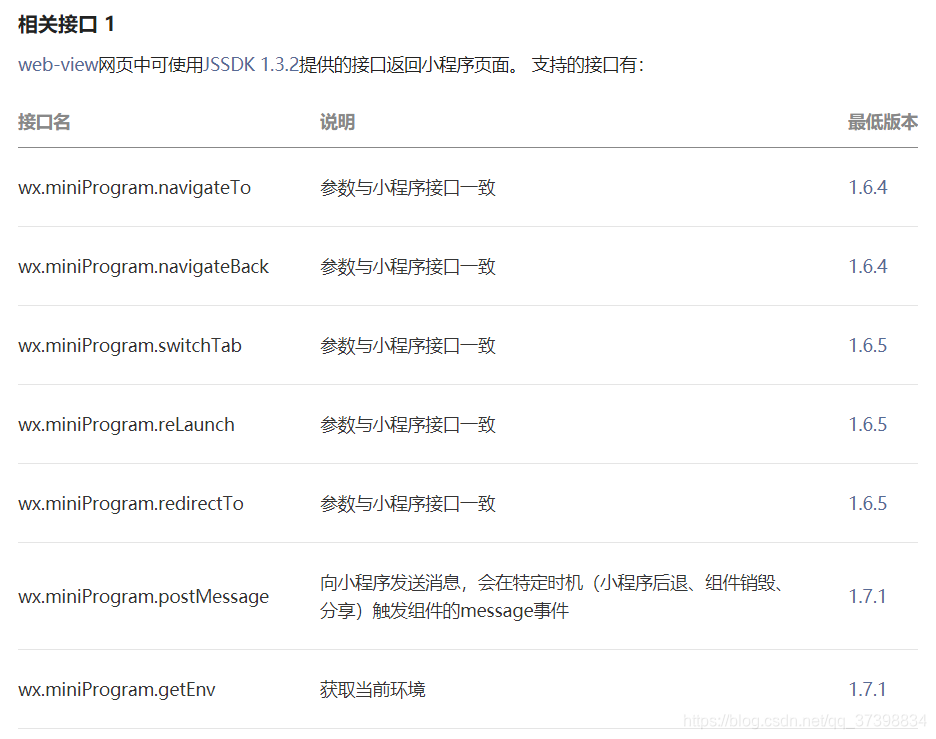
如果我们想要离开web-view前往微信小程序其他页面呢?这时候就要使用微信提供的JSSDK提供的接口来和小程序互动:
官方文档里提供的示例代码中有js的引用地址:
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
但是其实里面是common-js的语法,微信为了方便用户使用,也提供了npm版本的包
npm isntall -S weixin-js-sdk
<script>
import wx from 'weixin-js-sdk'
console.log(wx)
</script>
webview页面传值给小程序
如果是一些较少的数据,可以在URL跳转时带上参数即可。POST大量数据时,官方提供的唯一接口是postMessage方法。
-
首先小程序中,在
web-view组件里绑定事件<web-view src="http://your.url.com" bindmessage="postMessage"></web-view>function postMessage(data){ console.log(data) } -
然后H5页面中,正常使用上传文件,获取到数据后调用方法。注意这里的key必须是
data,在yourdata这里换上自己的数据wx.miniProgram.postMessage({ data: yourdata }); -
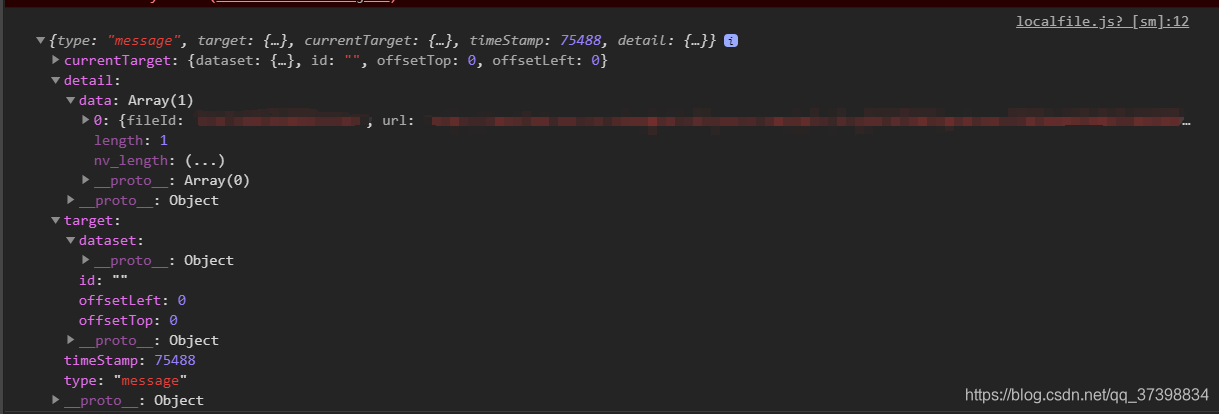
在之后小程序后退/组件销毁/分享后,web-view组件就能接收到H5页面发送过来的数据,控制台成功输出
- 从打印的内容可以看出,要获取当时页面发送的数据,需要通过
data.detail.data[第几批(0,1,2...)发送的数据]得到
webview页面跳转到小程序的其他页面
文件上传成功后,需要自动跳转到小程序页面作下一步操作,这个步骤要在H5页面里实现,也是需要微信的JSSDK的。
wx.miniProgram.navigateTo({url: '/pages/index/index'})
由于postMessage(data)需要特定的事件才会真正收到,那么最适合的事件就是小程序后退(即卸载页面来销毁web-view组件),这边可以关闭后再跳转到指定页面。
wx.miniProgram.redirectTo({url: '/pages/homePage/setup/setup'});
MINE MIND系列将在我的GitHub上实时更新,同时精选部分汇总于CSDN专栏
GitHub仓库:https://github.com/IcyLeaves/MINE-MIND
CSDN专栏:https://blog.csdn.net/qq_37398834/category_10975647.html