引言
事先声明:这儿只是一位自得其乐的游戏开发爱好者的学习笔记,不追求绝对正确和优雅高效,但尽量保证简单易懂(怕自己以后也看不懂自己在写些什么),如果不小心误导了大家,那真是无意之举了。单纯期盼最后能做出一款属于自己真正的小游戏而已,只是突然萌生了用博客记录过程的想法。那么赶紧开始吧!
使用的软件
- Unity 2018.2(小游戏还不会用到很多高端技术,只要不是太老的Unity应该都可以)
- Visual Studio 2015(之后会写C#脚本,因此编译器还是需要的)
- Photoshop CC 2017(处理素材&自创素材&编辑插图)
- GifCam(制作动图的小软件)
Unity面板
面板介绍
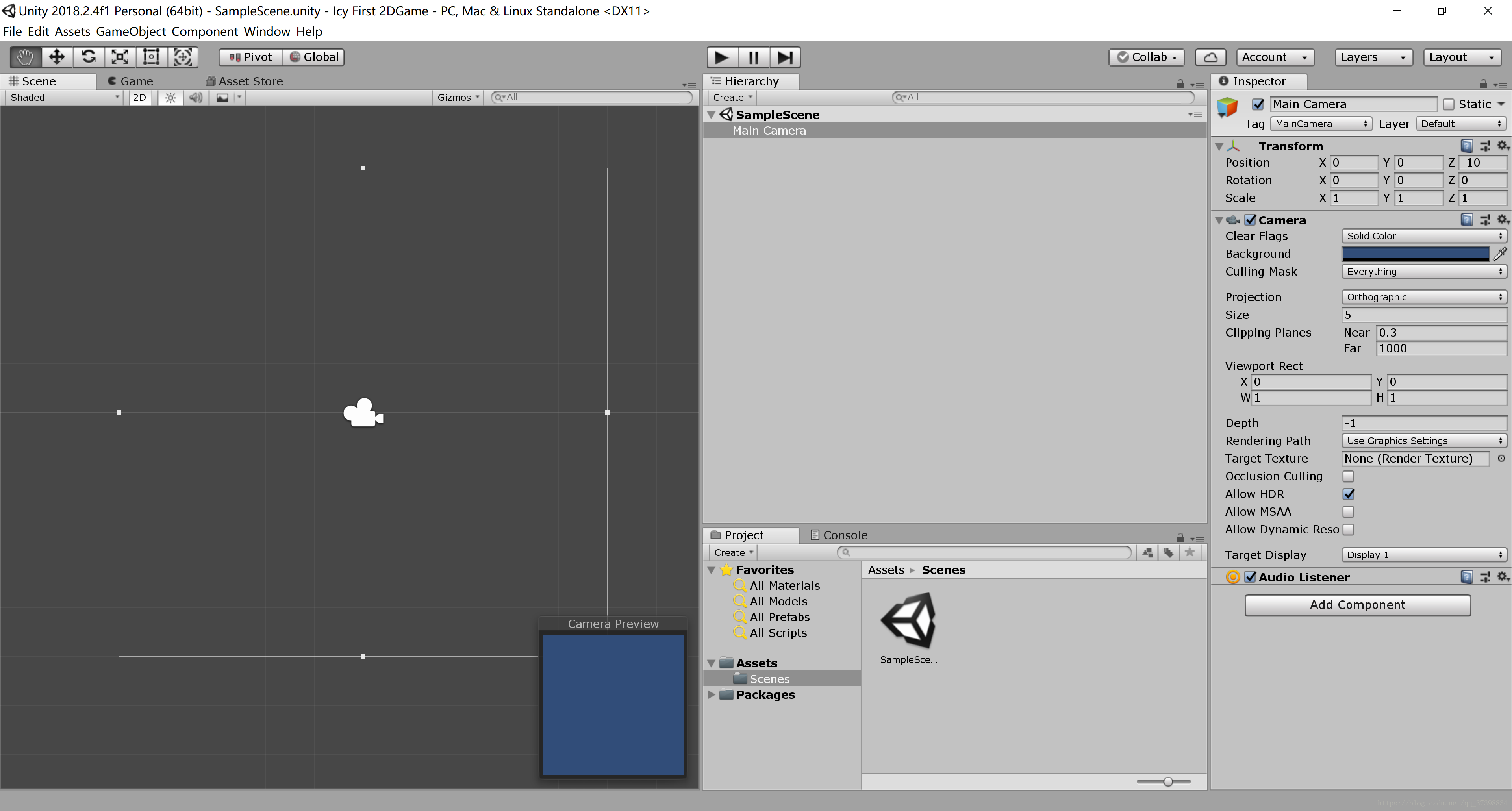
创建一个2D Project之后,就看到了好多面板,这里务必要简单介绍一下主要面板的作用。
- 场景(Scene):游戏呈现的场景就会显示在这里,相当于一个预览的作用。
- 层次(Hierarchy):该场景的所有游戏物件都会在一个列表上显示的清清楚楚
- 项目(Project):也就是项目文件夹啦,整个项目的文件目录。
- 属性(Inspector):直译的话叫“检视”,但我觉得它更符合“属性”的概念,任何一个对象的具体信息都会在这里呈现。
- 游戏(Game):模拟游戏运行时的画面,就跟游戏发布后一模一样。
面板调整
如果你的第一反应是:这怎么跟我的Unity长得不一样?
那就对了。我之前进行过面板位置的调整,毕竟要每天一直看着它,总得调的赏心悦目一点。
内置预设
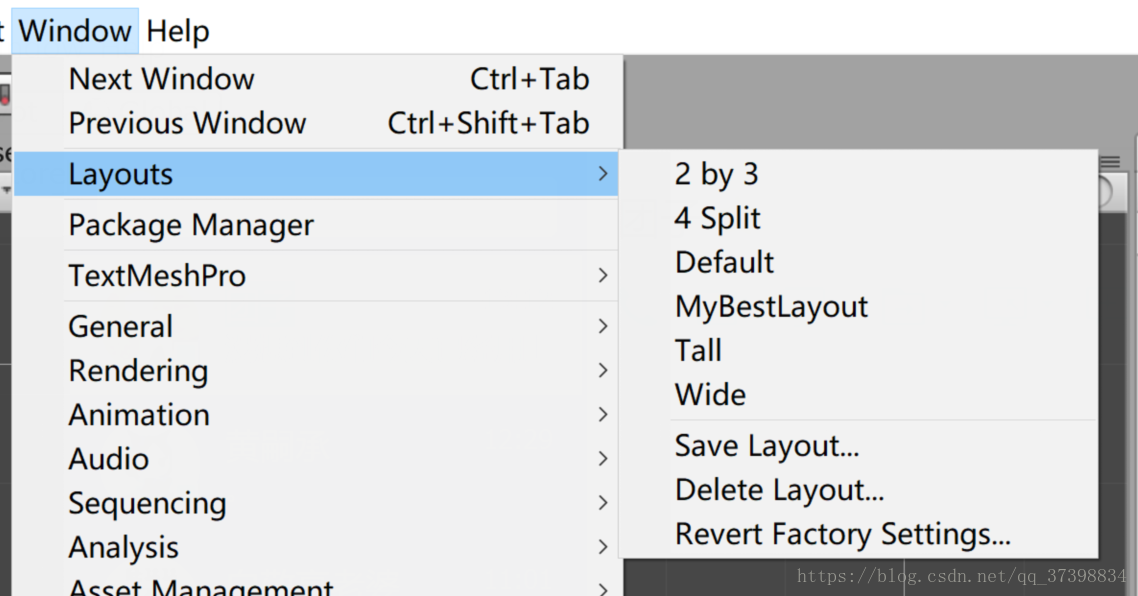
在上面的工具栏里: Window -> Layouts

里面都是自带的窗口设计,总有一款合你口味。
自定义预设
当然里面的Save Layout功能也不是摆设,你可以保存当前面板为一个自定义预设,下次再也不怕打乱面板了!
操作模式
顶部的一排按钮也非常的实用,但是!我现在只用下面这几个:

Q ,2D模式下还可以直接使用鼠标右键

W


预热
在正式开始上手之前,最后再分析一波各个面板间的联系。
首先一个项目代表了一整个游戏,而一个场景文件代表了一个关卡,所有的场景文件最好都保存在项目面板里的Scenes文件夹下(养成好的分类习惯!)。我们设计一个关卡的时候,场景面板呈现关卡的样貌,而关卡里的游戏物件都会列在层次面板里面,物件的信息都在属性面板。我们测试运行的时候,由摄像机(也属于游戏物件)捕捉场景画面呈现在游戏面板上。开发游戏就是个不断创建文件,不断添加功能,不断调试运行的过程。
创建第一个GameObject
一个游戏很多时候是围绕着主角进行的,所以我们首先要创建一个主角出来。
Sprite(精灵)
2D模式下最常用的物体就是精灵(Sprite)。精灵使一张毫无生机的平面图像变身成为可以操作,运动,碰撞等等的一个活生生的游戏物体。当然这需要我们把图像、脚本等功能性组件依附到我们的游戏物体上。
寻找素材
如果大家有自己喜欢的像素小人是最好不过的了,这里既然只是做个学习笔记,我也就自己随便画一个胖嘟嘟的火柴人充数吧。

好啦!一个可爱的主角诞生了!(大家拿去用是我的荣幸)
导入素材
需要先把图像导入到项目里,步骤是:
- 在项目里先通过
右键 -> Create -> Folder新建一个Sprites文件夹,用来存放所有的Sprites图像。 - 在
Sprites中空白处右键 -> Import New Asset...,选择自己的主角导入。
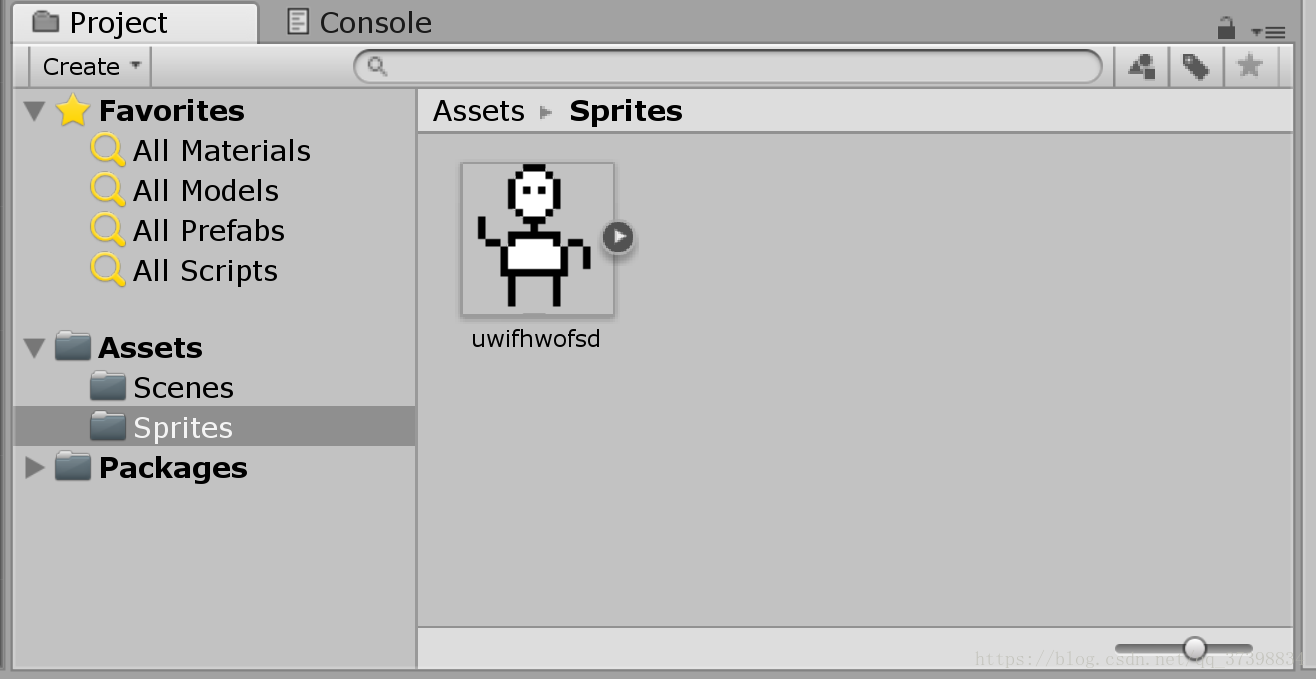
此时项目中应该有类似这样的视图:

如果美工(这里指自己)给完图片,你还想修改文件名的话,只需在文件名上极其缓慢地单击两下就可以重命名。这里就顺便给“火柴人”取个名字吧,叫LittleBuddy。
创建精灵
- 在层次里,
右键 -> 2D Object -> Sprite,我们会看到一个New Sprite
接下来是官方推荐的标准动作,建议在创建每个GameObject之后都做一下。
- 重命名:属性中最上方是名字更改,改为Player。
- 重置: 属性中的Transform栏的右上角,有一个小齿轮,单击后选择下拉列表里的
Reset重置坐标
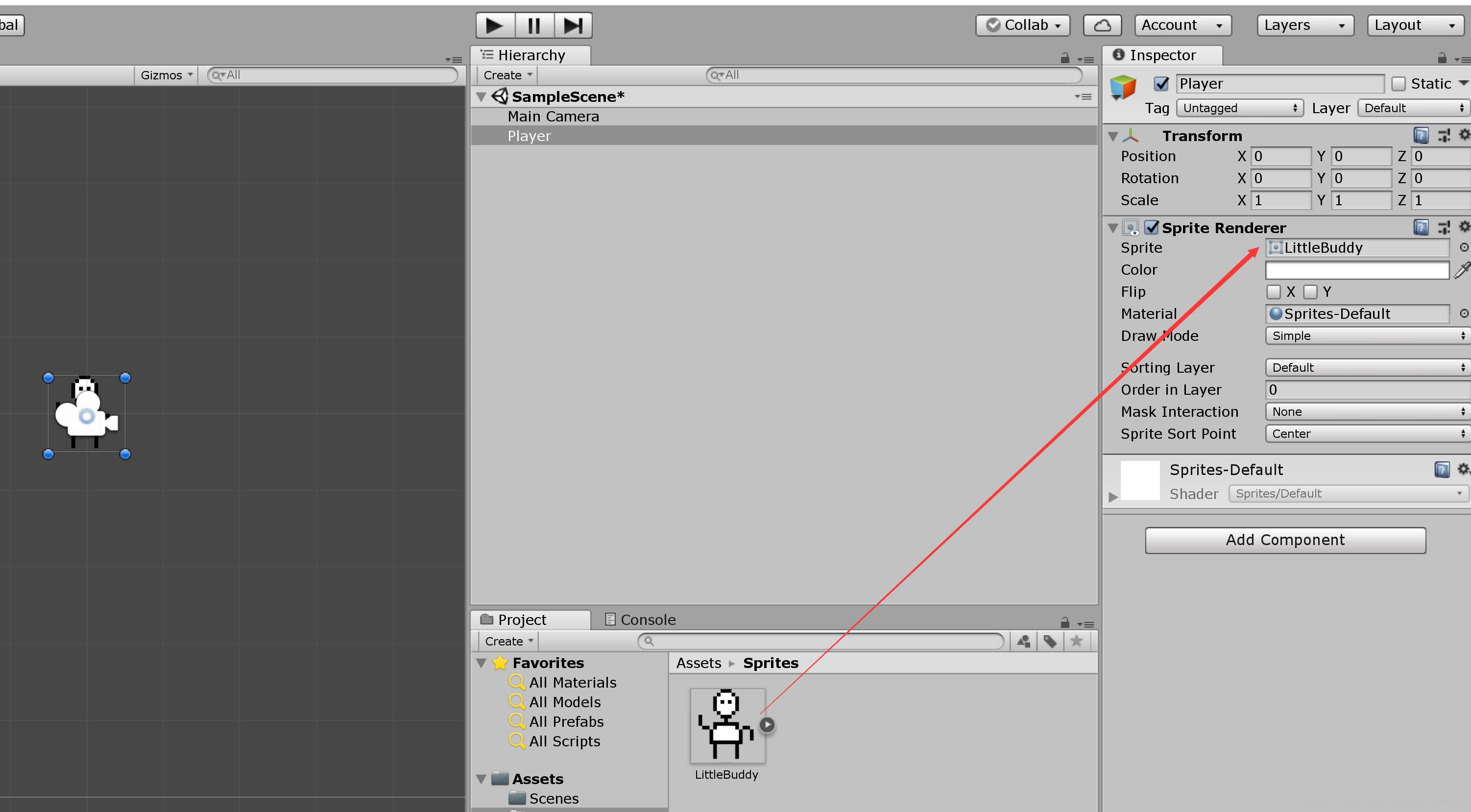
现在的精灵处于No Sprite的状态,我们把刚刚导入的LittleBuddy依附到Player上。
- 将LittleBuddy从项目里拖到Sprite Render栏的Sprite里。
至此已经看到左边的Scene已经出现了我们的小巴迪,那就算是已经创建成功了。
另外值得一提的是,属性中可以看到Player初始带有2个组件:Transform和SpriteRender。所有的GameObject最后都是通过加载组件的方式成为一个真正被我们所操纵的实例对象的,通过组件可以非常方便的添加/删除某些功能。这也是为什么Unity的上手度比较强的原因之一。
赶快运行一下!

Hello LittleBuddy!
拓展阅读
Sprite简介
https://blog.csdn.net/BeUniqueToYou/article/details/74616061?locationNum=8&fps=1
Unity官方教程《Space Shooter》中文图文版
https://www.jianshu.com/p/8cc3a2109d3b
Unity官方教程《Roll-a-ball》中文图文版
https://www.jianshu.com/p/6e4b0435e30e