预备知识:
一、编程式路由导航有哪些方法
1. 在组件内部:
- useNavigate() // v6
- usehistory() 然后 history.push // v5
- withrouter 方法包裹组件 然后 history.push // v5 。且不建议使用
2. 组件外部 :
- window.location.href // browserRouter
- window.location.hash // hashRouter
二、两种路由方式的区别
其中,服务器配置具体指:需要服务端的支持,以正确处理客户端发出的所有URL请求,通常需要配置服务器,将所有请求重定向到单页应用的入口文件(通常是index.html)。
我们以nginx为例,需要如下配置
言归正传
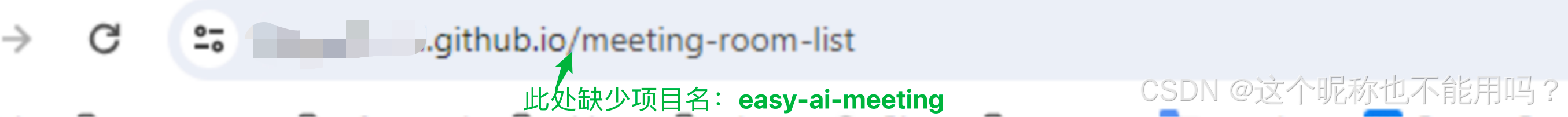
一、问题描述:
点击导航栏的某个按钮。路由跳转。但是如下图。
解决措施参考:点击
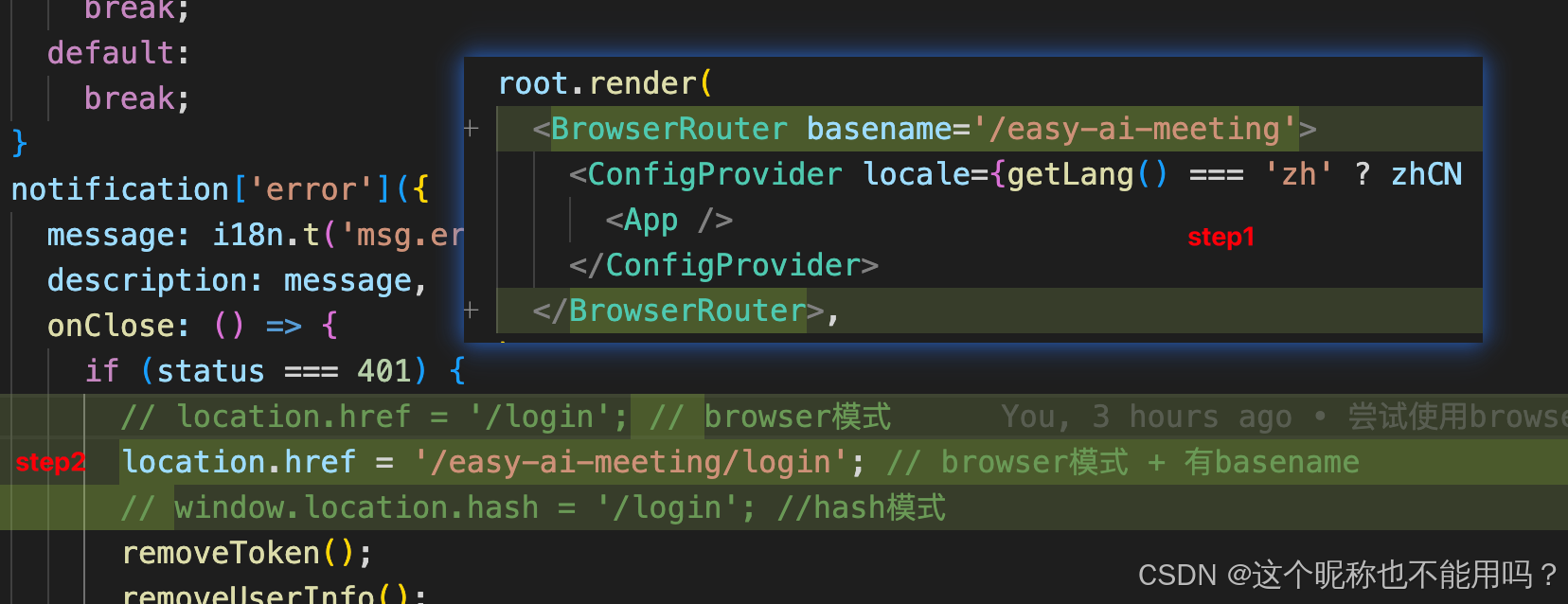
方法1:使用browserRouter 且 使用basename
- 直接使用 browserRouter。同时注意修改【组件外】 【编程式路由导航】如下图step2所示。
- 其他位置(比如路由表、组件内的编程式路由导航)是不需要修改的。
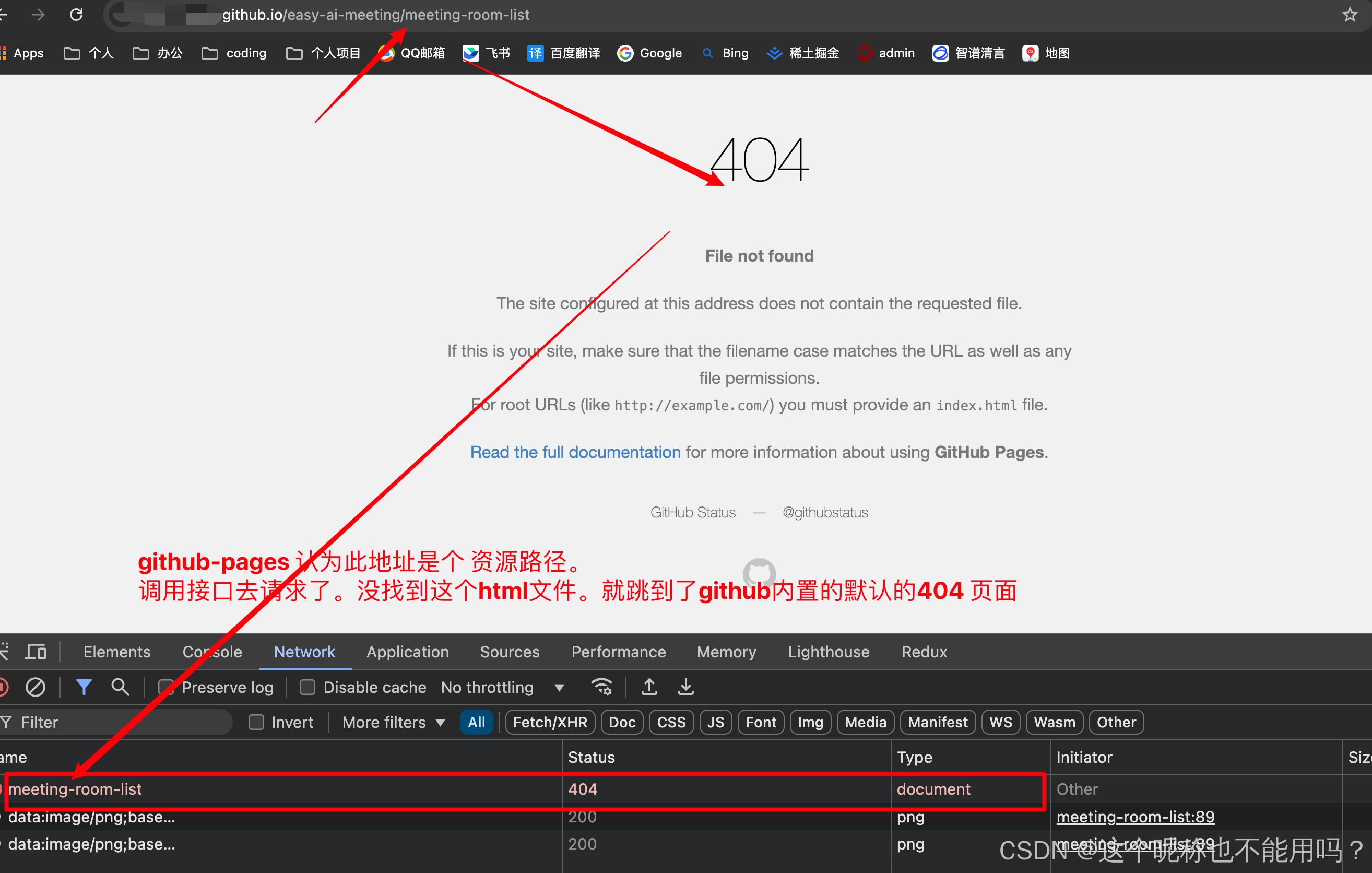
- 且此方法部署后,刷新页面,会404.
原因:使用此方法,页面刷新,没有后端支持的路由 URI 会被 github pages 当做真实的地址去请求资源,从而导致被引导到 github 的404 页面。Github Pages无法处理history模式的前端路由。
解决方法参考:解决措施
或者 直接用hash模式
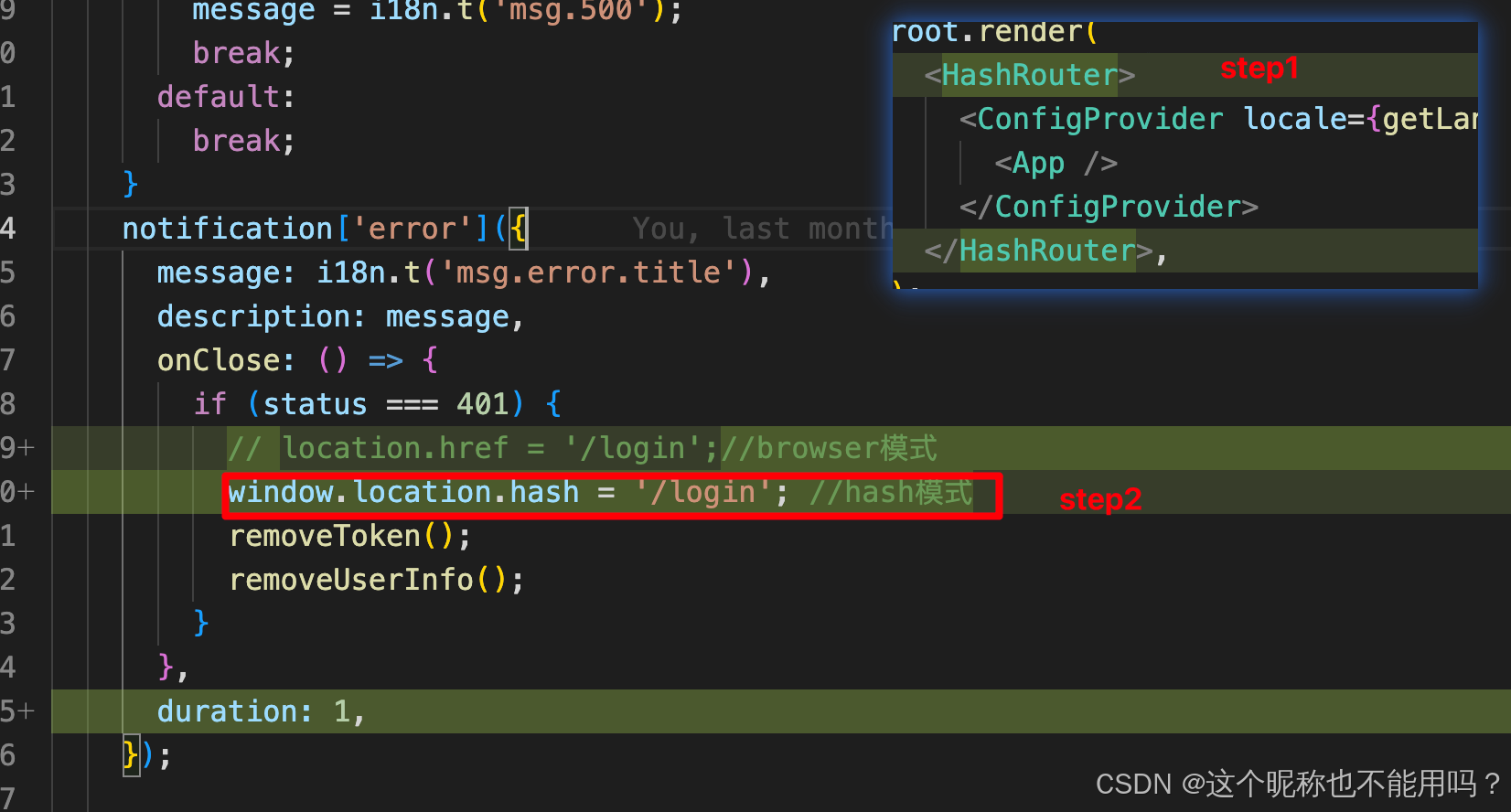
方法2:使用hashRouter
-
直接使用 hashRouter。同时注意修改【组件外】 【编程式路由导航】如下图step2所示。
-
其他位置(比如路由表、组件内的编程式路由导航)是不需要修改的。
-
且此方法部署后,刷新页面,不会404.