本问将对django框架在python的web项目中的使用进行介绍,有不对之处,烦请指正。
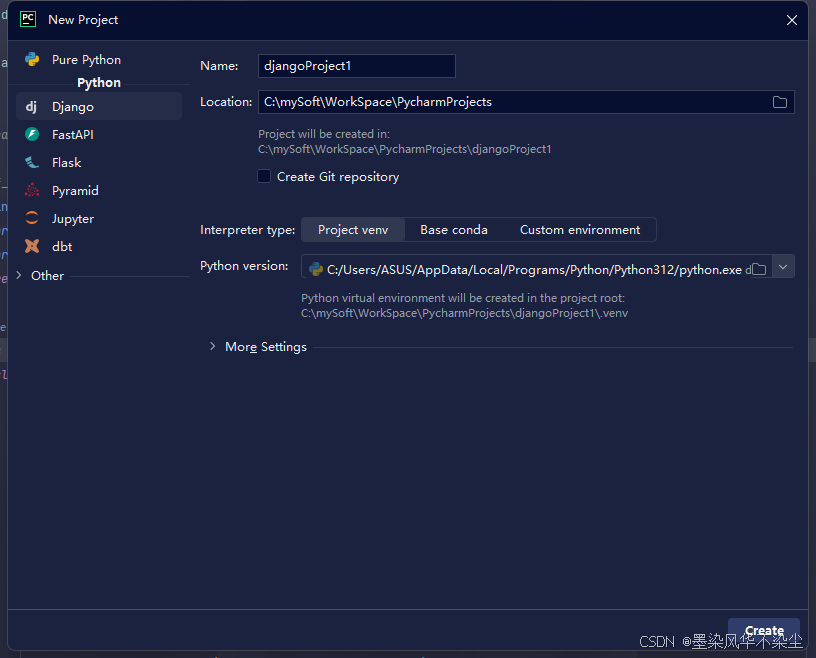
首先使用创建一个django工程(本示例中使用pycharm2024+python3.12),名称和项目保存路径根据自己的需要自行修改,新手直接默认本机环境就好(关于conda将会另开一篇进行讲解。),最后点击create即可。
interpreter type:表示项目运行的环境
-project venv:本机的环境
-base conda:使用conda创建的虚拟环境(其中windows系统可以使用anaconda或者minconda)
-custom environment:自定义
1、目录
manage.py : 项目的管理,启动项目‘创建app、数据管理 【不要动,常用】
项目同名文件夹:
-
•
__init__.py
-
•
asgi.py:接收网络请求 【不要动】
-
•
settings.py:项目配置文件 【**常操作*****】
-
•
urls.py: URL和函数的对应关系【**常操作*****】
-
•
wsgi.py:接收网络请求 【不要动】
删除settings.py文件中的DIR templates
2、创建app
python manage.py startapp app01 增加 app01
--migrations 固定,不用动 数据库变更记录
--__init__.py
--__init__.py
--admin.py 固定,不用动 默认提供了admin后台管理
--apps.py 固定,不用动 app启动类
--models.py 重要,对数据库操作
--tests.py 单元测试 固定,不用动
--views.py 重要,视图函数
3、注册app
在settings.py文件中找到 INSTALLED_APPS,增加'app01.apps.App01Config',
app01.apps.App01Config为对2中创建的app目录里面apps.py里面的类
--javascripttypescriptshellbashsqljsonhtmlcssccppjavarubypythongorustmarkdown
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 注册app
]4、编写URL和视图函数的对应关系【urls.py】
--javascripttypescriptshellbashsqljsonhtmlcssccppjavarubypythongorustmarkdown
from django.contrib import admin
from django.urls import path
#1、导入app的views
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
#2、增加对应关系
path('index/', views.index),
# 通过url传值 django3中才有这种方式,1中需要写正则表达式
path('useredit/<int:nid>', views.user_list),
]
5、编写对应视图函数【views.py】
--javascripttypescriptshellbashsqljsonhtmlcssccppjavarubypythongorustmarkdown
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
#request参数是默认必须的
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
def useredit(req,nid):
return render(req, 'useredit.html')6、启动项目
--目录启动: python manage.py runserver
--pycharm:
7、页面模版
7.1 加载顺序
--javascripttypescriptshellbashsqljsonhtmlcssccppjavarubypythongorustmarkdown
#1、优先去项目根目录的templates中寻找(提前先配置)【不配置无效】
#2、根据app的注册顺序,逐一去他们的templates目录中找7.2 模版的继承
layout.html模版文件
--javascripttypescriptshellbashsqljsonhtmlcssccppjavarubypythongorustmarkdown
<div>
{% block content %}{% endblock %}
</div>继承的html文件
--javascripttypescriptshellbashsqljsonhtmlcssccppjavarubypythongorustmarkdown
{#模版继承#}
{% extends 'layout.html' %}
{% block content %}
<h1>首页</h1>
{% endblock %}注意
form表单无法访问跳转页面是,需要在form表单里面增加一行:{% csrf_token %}
8、静态文件
创建static文件夹
-css
-img
-js
-plugins
--javascripttypescriptshellbashsqljsonhtmlcssccppjavarubypythongorustmarkdown
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="{% static 'img/1.png' %}">
<h1>用户列表</h1>
</body>
</html>9、操作数据库:orm框架
pip install mysqlclient(等价于pymysql)
9.1 ORM
1 、创建、修改、删除数据库的表(不用写sql,但是无法创建数据库)
2、操作表中数据
9.2 连接数据库
在settings.py中修改默认配置
--javascripttypescriptshellbashsqljsonhtmlcssccppjavarubypythongorustmarkdown
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}
在python3中,mysql使用mysqlclient
9.3 操作表
创建表:在models.py文件中:
--javascripttypescriptshellbashsqljsonhtmlcssccppjavarubypythongorustmarkdown
class UserInfo(models.Model):
name = models.CharField(max_length=32, verbose_name='姓名')
password = models.CharField(max_length=64, verbose_name='密码')
email = models.EmailField(verbose_name='邮箱')
phone = models.CharField(max_length=11, verbose_name='手机号')
gender_choices = (
(1, '男'),
(2, '女'),
)
gender = models.IntegerField(choices=gender_choices, verbose_name='性别')
depart = models.ForeignKey(to='Department', on_delete=models.CASCADE, verbose_name='部门')
create_time = models.DateTimeField(verbose_name='创建时间', aut