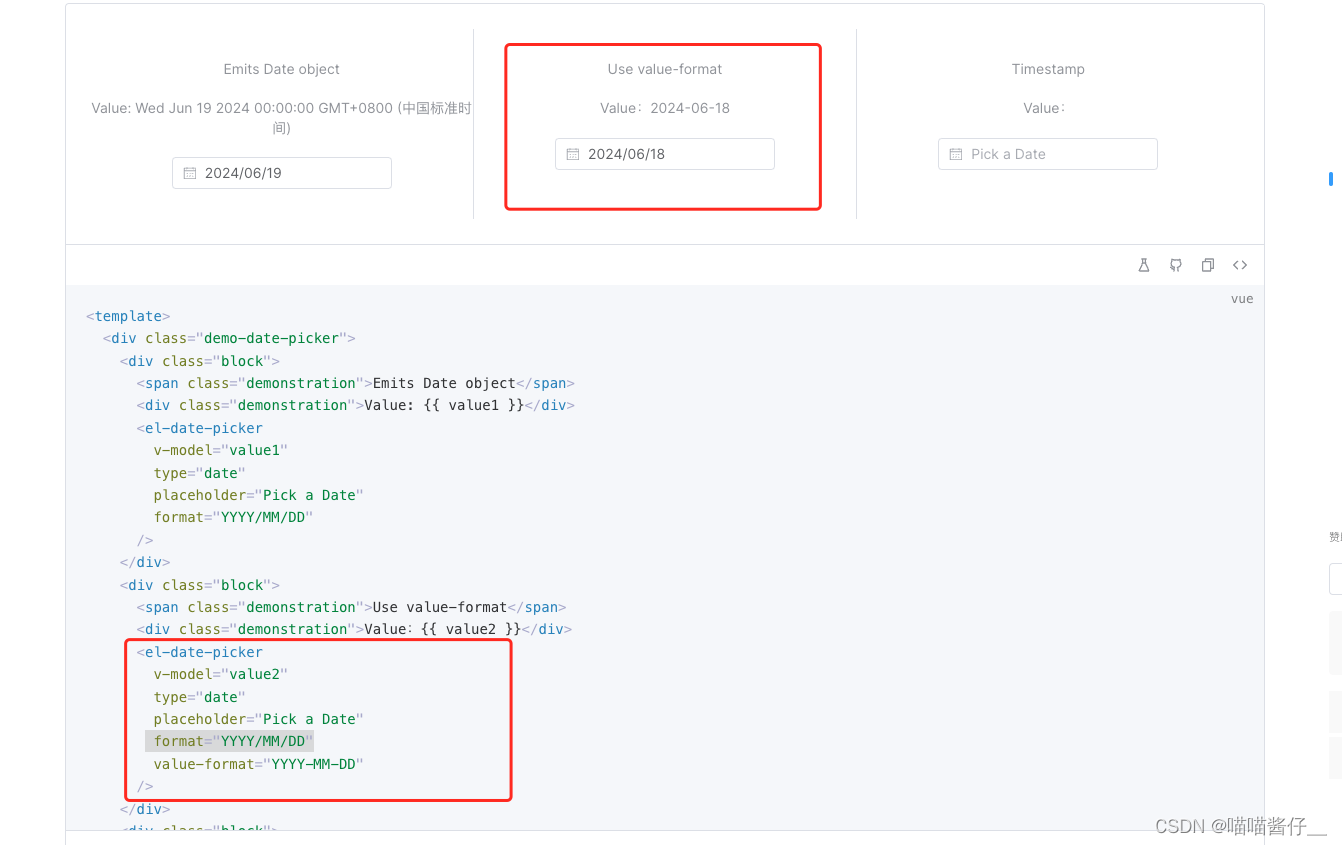
一、 展示值,传递值
<el-date-picker
v-model="company.establishDate"
type="date"
placeholder="选择日期"
format="YYYY/MM/DD"
value-format="YYYY-MM-DD"
suffix-icon="el-icon-date"
/>二 、el-date-picker的icon放右边显示
el-date-picker的icon放右边显示-CSDN博客
bug :删号和日历重合了,
修改: 没有时间时候显示【时间】图标, 有时间的时候显示 删除按钮
<el-date-picker
style="width: 500px"
v-model="company.establishDate"
type="date"
placeholder="选择日期"
format="YYYY-MM-DD"
value-format="YYYY-MM-DD"
:prefix-icon="company.establishDate ? 'el-icon-date' : ''"
/>
//修改时间的图标,显示右侧
:deep(.el-date-editor) {
.el-input__prefix {
position: absolute;
right: 0px;
top: 0;
}
input {
padding-left: 15px;
}
}
// 控制 时间的删除图标
:deep(.el-date-editor input) {
padding-left: 0px;
}
:deep(.el-icon-date) {
position: absolute;
right: 25px;
}三elementui中日期选择组件 el-date-picker 点击 × 清空所选时间,会将model绑定的值设置为null
elementui中日期选择组件 el-date-picker 点击 × 清空所选时间,会将model绑定的值设置为null-CSDN博客