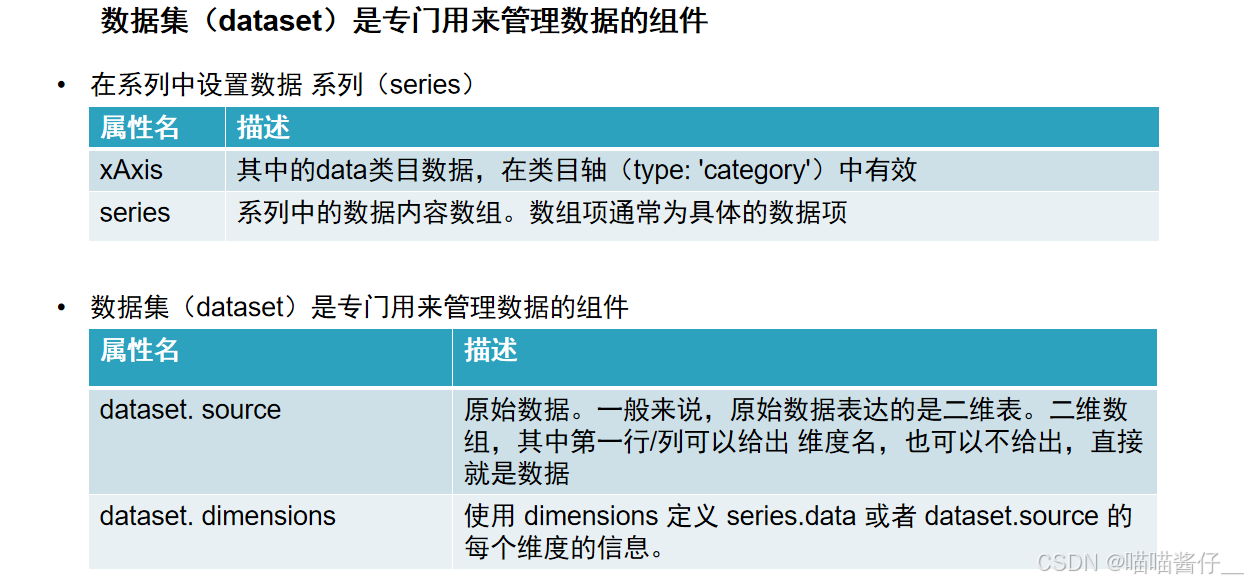
一数据集
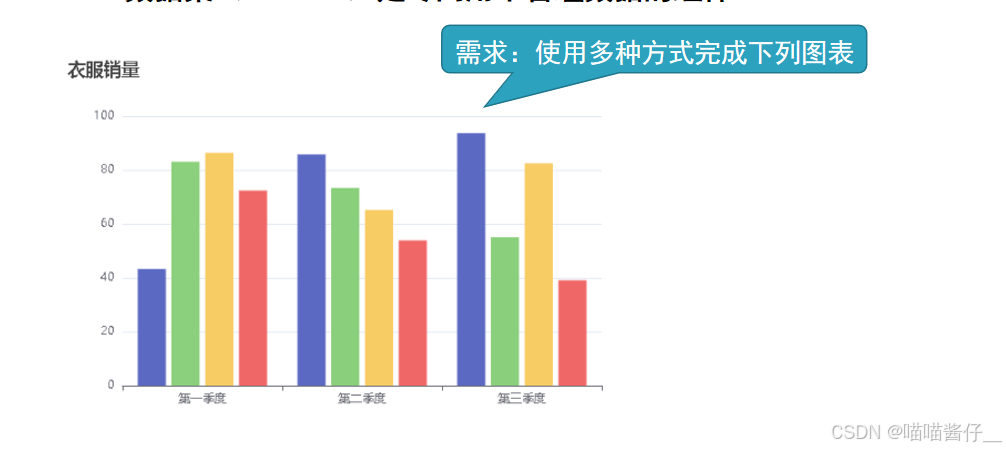
案例:
三种编写数据的方式:
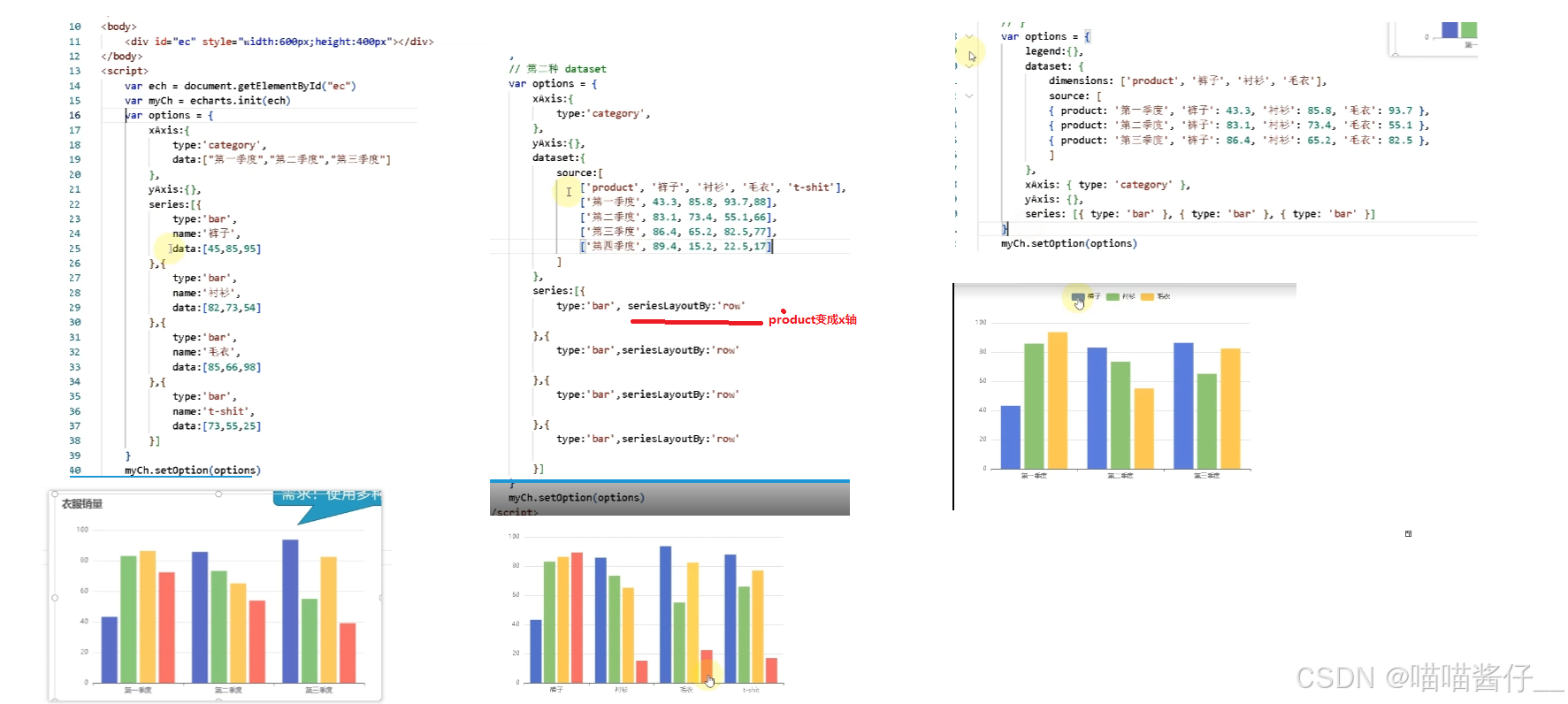
第一种最常用【多维数组】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/echarts.min.js"></script>
</head>
<body>
<div id="ec" style="width:600px;height:400px"></div>
</body>
<script>
var ech = document.getElementById("ec")
var myCh = echarts.init(ech)
var options = {
legend:{},
xAxis:{
type:'category',
data:["第一季度","第二季度","第三季度"]
},
yAxis:{},
series:[{
type:'bar',
name:'裤子',
data:[45,85,95]
},{
type:'bar',
name:'衬衫',
data:[82,73,54]
},{
type:'bar',
name:'毛衣',
data:[85,66,98]
},{
type:'bar',
name:'t-shit',
data:[73,55,25]
}]
}
// 第二种 dataset
// var options = {
// legend:{},
// xAxis:{
// type:'category',
// },
// yAxis:{},
// dataset:{
// source: [
// ['product', '裤子', '衬衫', '毛衣', 't-shit'],
// ['第一季度', 43.3, 85.8, 93.7,88],
// ['第二季度', 83.1, 73.4, 55.1,66],
// ['第三季度', 86.4, 65.2, 82.5,77]
// ]
// },
// series:[{
// type:'bar'
// },{
// type:'bar'
// },{
// type:'bar'
// },{
// type:'bar'
// }]
// }
// var options = {
// legend:{},
// dataset: {
// dimensions: ['product', '裤子', '衬衫', '毛衣'],
// source: [
// { product: '第一季度', '裤子': 43.3, '衬衫': 85.8, '毛衣': 93.7 },
// { product: '第二季度', '裤子': 83.1, '衬衫': 73.4, '毛衣': 55.1 },
// { product: '第三季度', '裤子': 86.4, '衬衫': 65.2, '毛衣': 82.5 },
// ]
// },
// xAxis: { type: 'category' },
// yAxis: {},
// series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }]
// }
myCh.setOption(options)
</script>
</html>
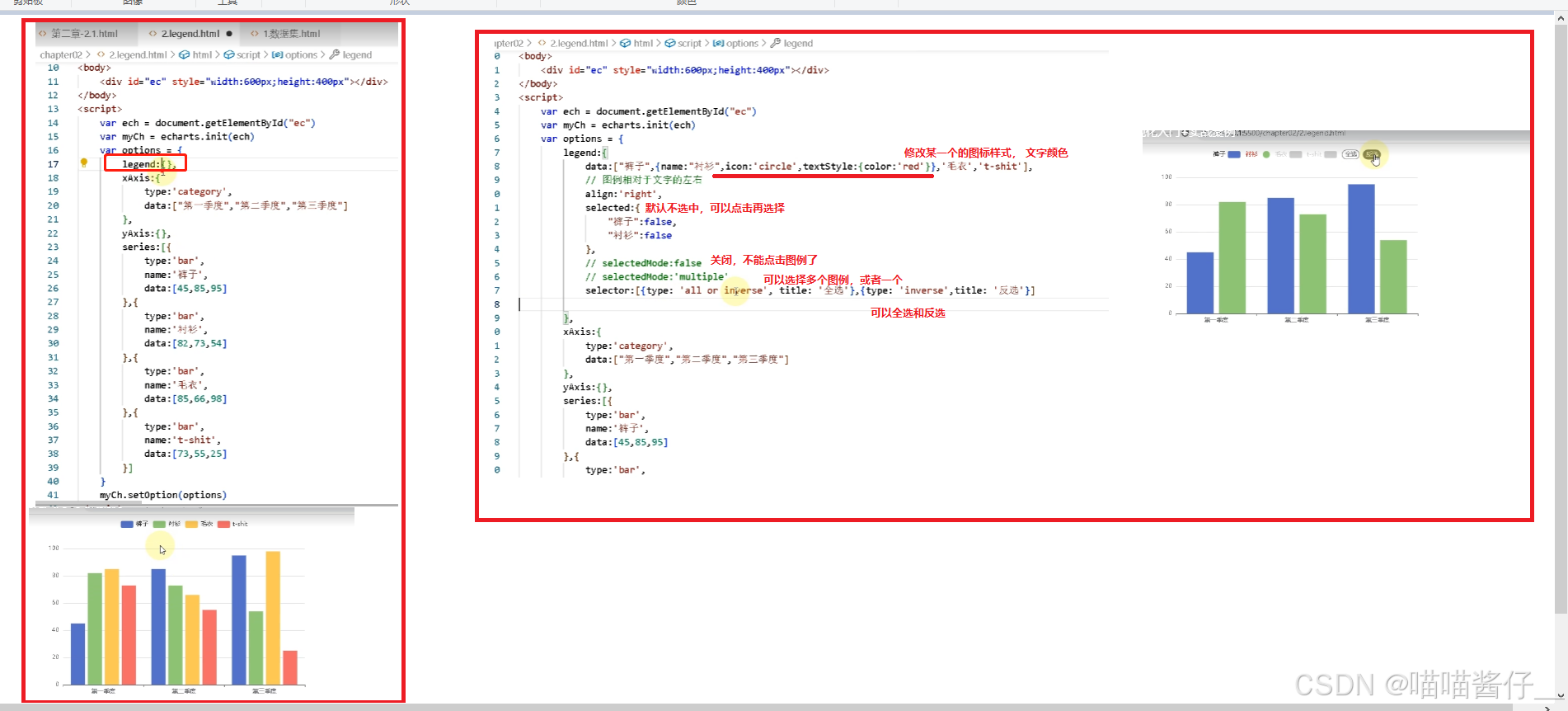
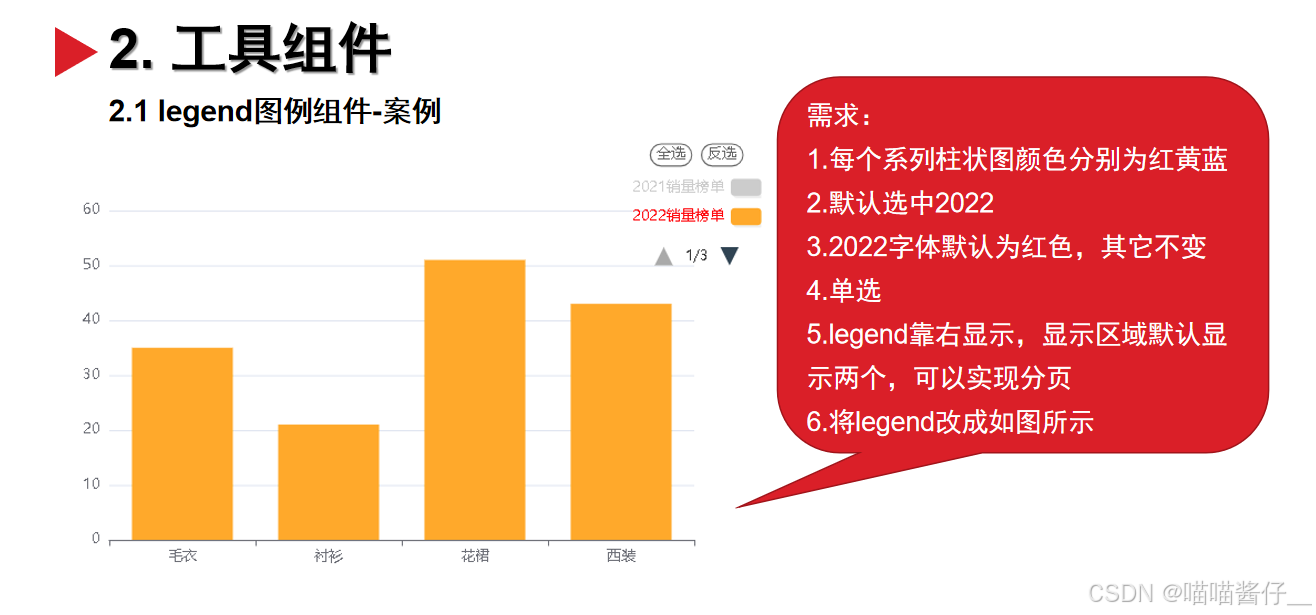
二 legend图例组件
-
Align: 文字和 图标的【左右顺序】
-
selected:‘false’ 默认不让点击
-
selectedMode :‘single’ 每次只能展示一个图例
selectedMode :‘multiple’ 可以展示多个图例,默认就是多个
-
selector。出现额外的【选项按钮】:全选, 反选
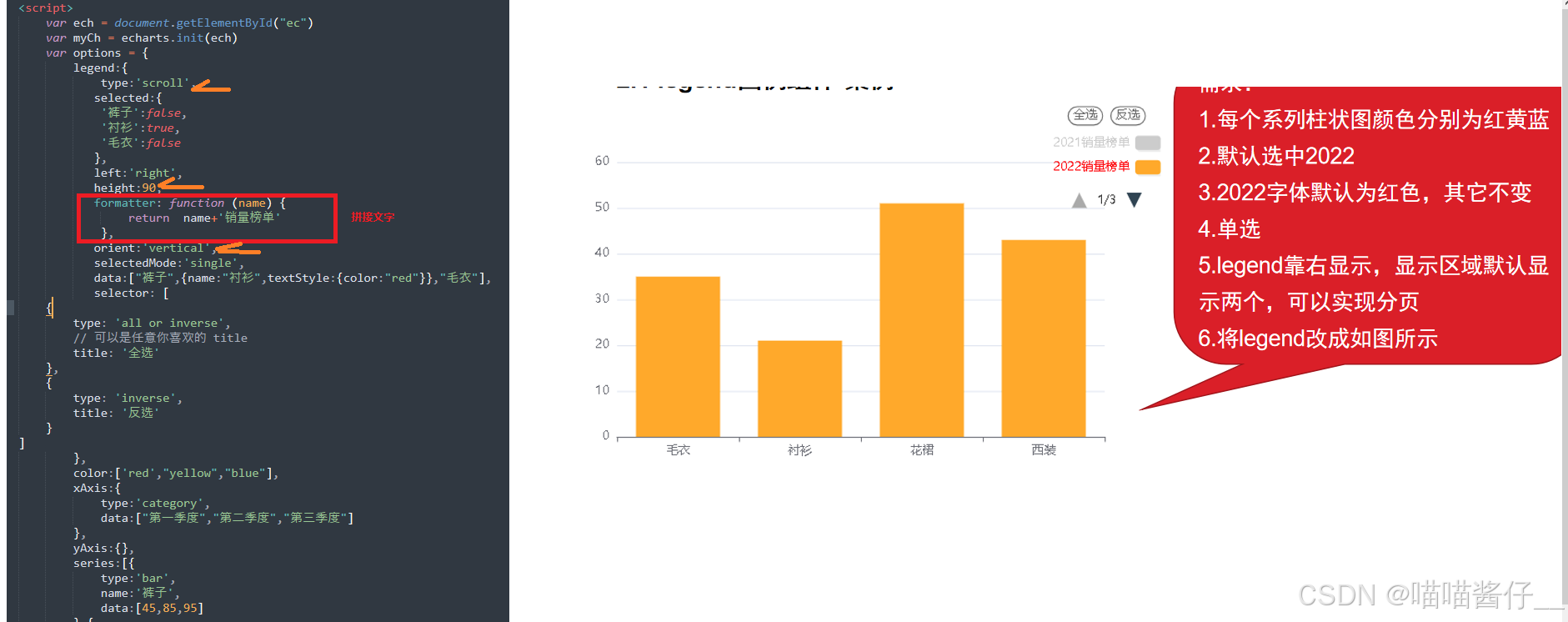
案例:
多维:
-
拼接文字: 【裤子】销售榜单。formatter
-
lengend默认选中【衬衫】其他不选中, 每次只显示一个柱状图
selected:{
‘裤子’:false,
‘衬衫’:true,
‘毛衣’:false
},
selectedMode:‘single’, -
靠右显示 : left:‘right’,
-
分页 【添加滚动+ 高度】
legend:{
type:‘scroll’,
height:90,
orient:‘vertical’,}
-
selector: 出现额外的【选项按钮】:全选, 反选
-
设置文字 data:[“裤子”,{name:“衬衫”,textStyle:{color:“red”}},“毛衣”],
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/echarts.min.js"></script>
</head>
<body>
<div id="ec" style="width:600px;height:400px"></div>
</body>
<script>
var ech = document.getElementById("ec")
var myCh = echarts.init(ech)
var options = {
legend:{
type:'scroll',
selected:{
'裤子':false,
'衬衫':true,
'毛衣':false
},
left:'right',
height:90,
formatter: function (name) {
return name+'销量榜单'
},
orient:'vertical',
selectedMode:'single',
data:["裤子",{name:"衬衫",textStyle:{color:"red"}},"毛衣"],
selector: [
{
type: 'all or inverse',
// 可以是任意你喜欢的 title
title: '全选'
},
{
type: 'inverse',
title: '反选'
}
]
},
color:['red',"yellow","blue"],
xAxis:{
type:'category',
data:["第一季度","第二季度","第三季度"]
},
yAxis:{},
series:[{
type:'bar',
name:'裤子',
data:[45,85,95]
},{
type:'bar',
name:'衬衫',
data:[82,73,54]
},{
type:'bar',
name:'毛衣',
data:[85,66,98]
}]
}
myCh.setOption(options)
</script>
</html>
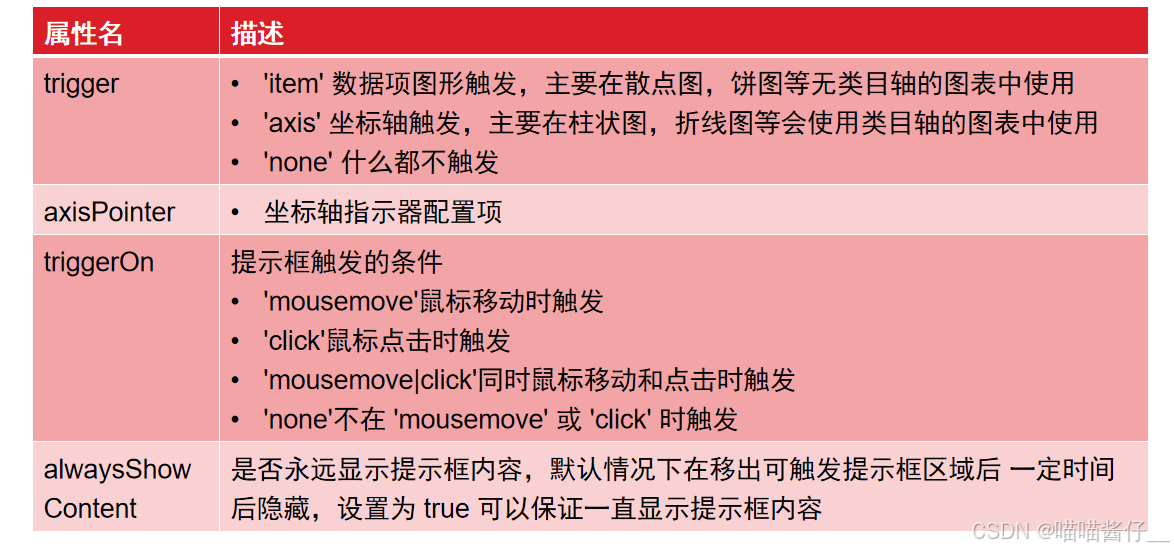
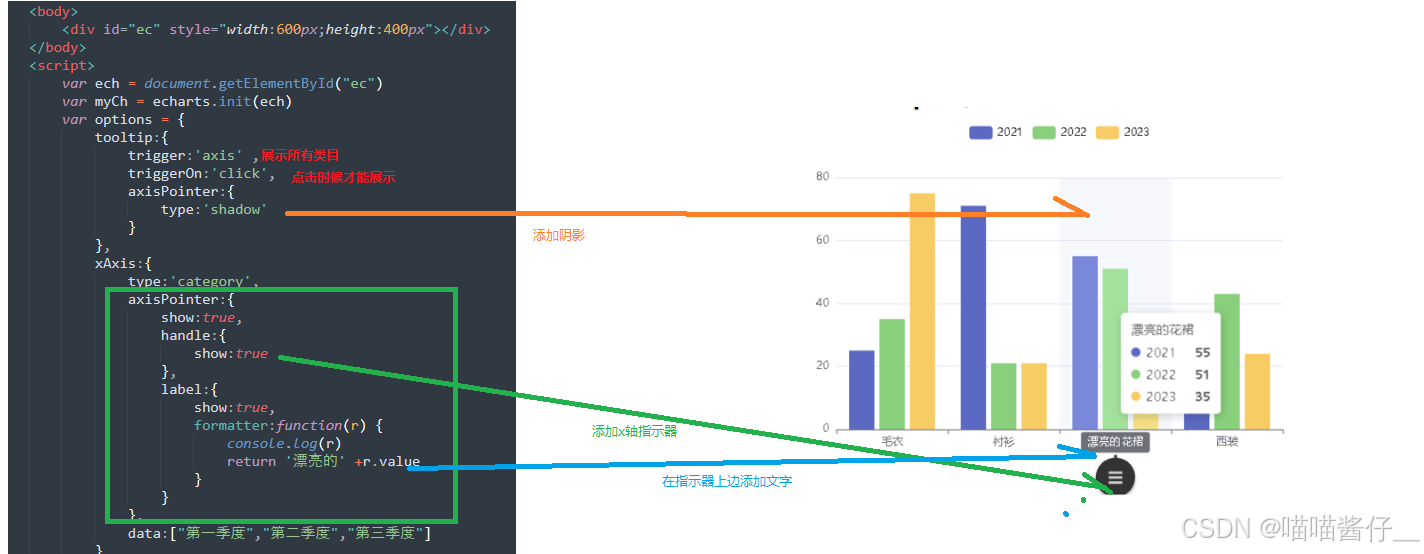
三tooltip提示框组件
- trigger:‘axis’ , 一次性显示【全部】的类目数据
- triggerOn:‘mou rseover’, 移到上边 进行【显示】
- a xi o sPointer. 是给【某一个轴】设置具体的图例
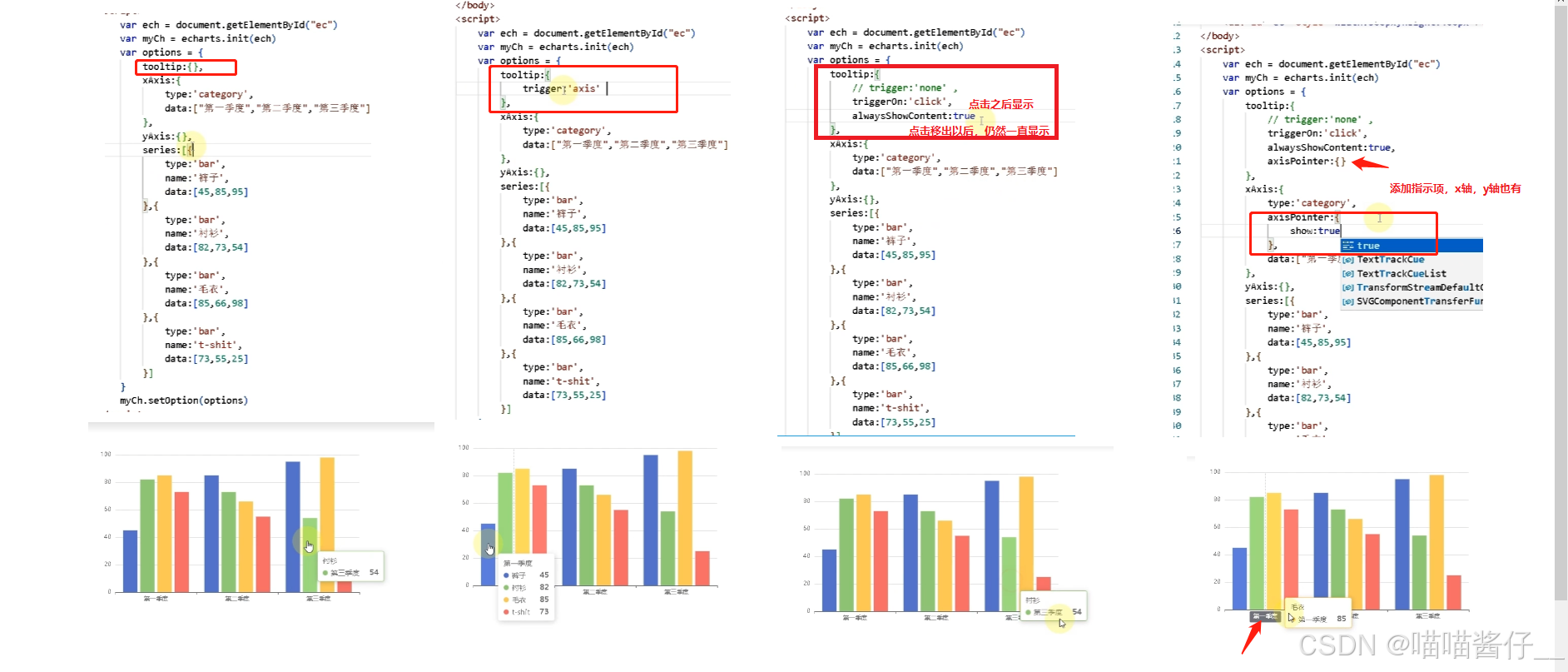
案例:
-
添加背景阴影:
axisPointer:{
type:‘shadow’
} -
拼接文字 formater
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/echarts.min.js"></script>
</head>
<body>
<div id="ec" style="width:600px;height:400px"></div>
</body>
<script>
var ech = document.getElementById("ec")
var myCh = echarts.init(ech)
var options = {
tooltip:{
trigger:'axis' ,
triggerOn:'click',
axisPointer:{
type:'shadow'
}
},
xAxis:{
type:'category',
axisPointer:{
show:true,
handle:{
show:true
},
label:{
show:true,
formatter:function(r) {
console.log(r)
return '漂亮的' +r.value
}
}
},
data:["第一季度","第二季度","第三季度"]
},
yAxis:{},
series:[{
type:'bar',
name:'裤子',
data:[45,85,95]
},{
type:'bar',
name:'衬衫',
data:[82,73,54]
},{
type:'bar',
name:'毛衣',
data:[85,66,98]
},{
type:'bar',
name:'t-shit',
data:[73,55,25]
}]
}
myCh.setOption(options)
</script>
</html>
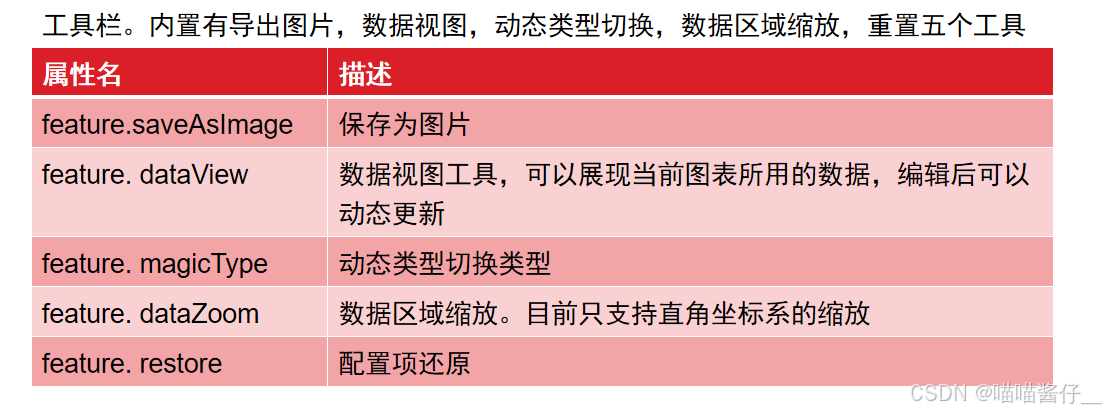
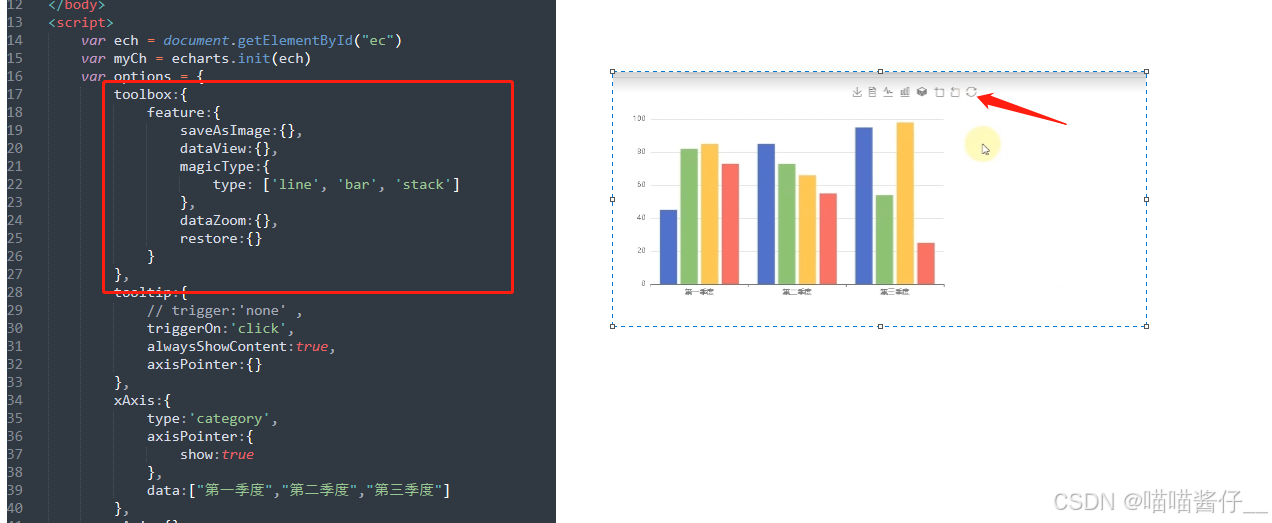
四 toolbox工具栏
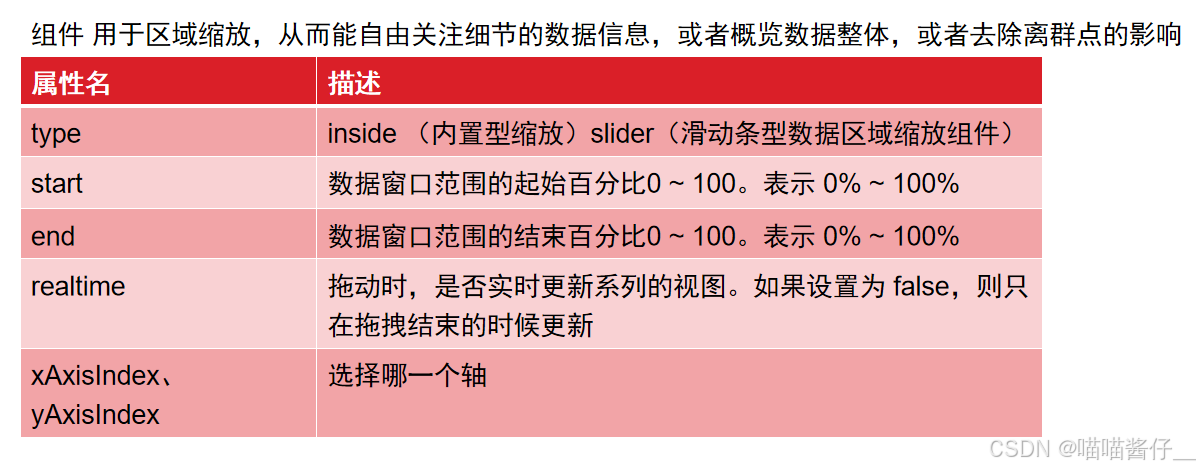
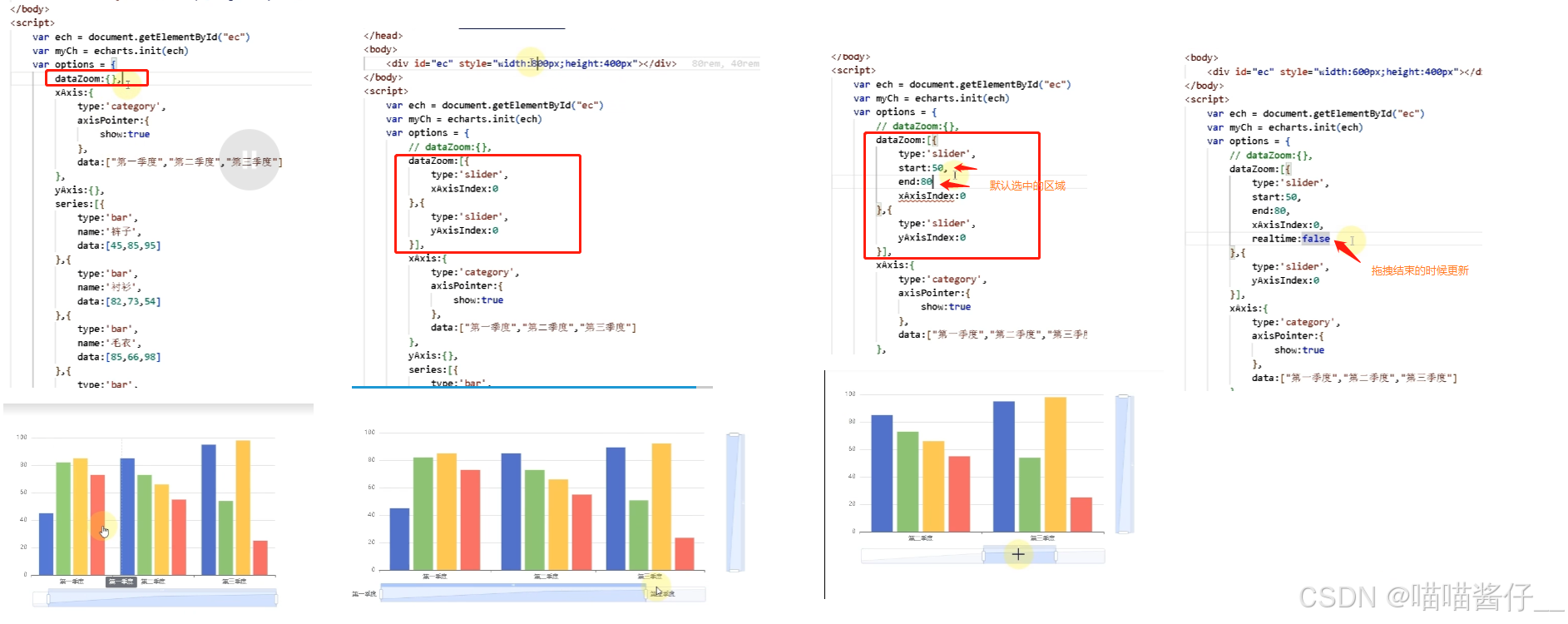
五 dataZoom 缩放工具
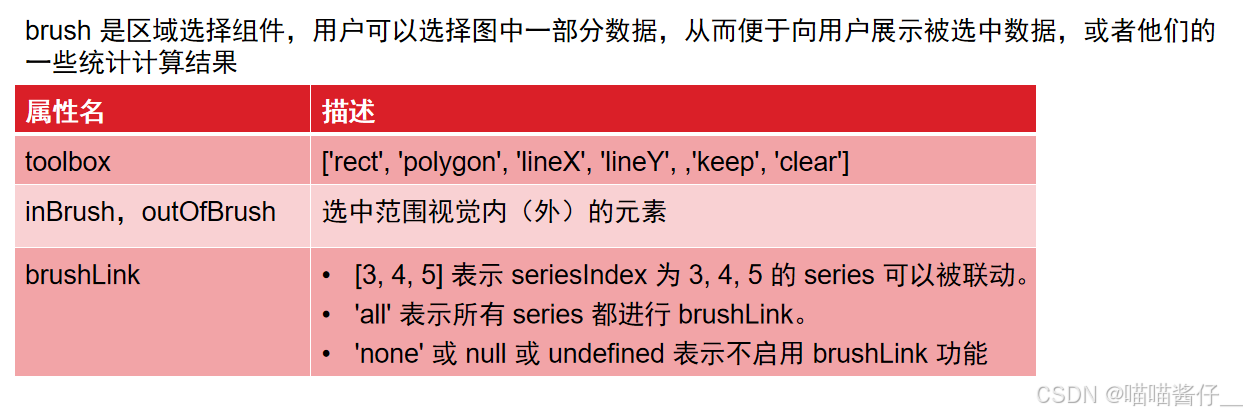
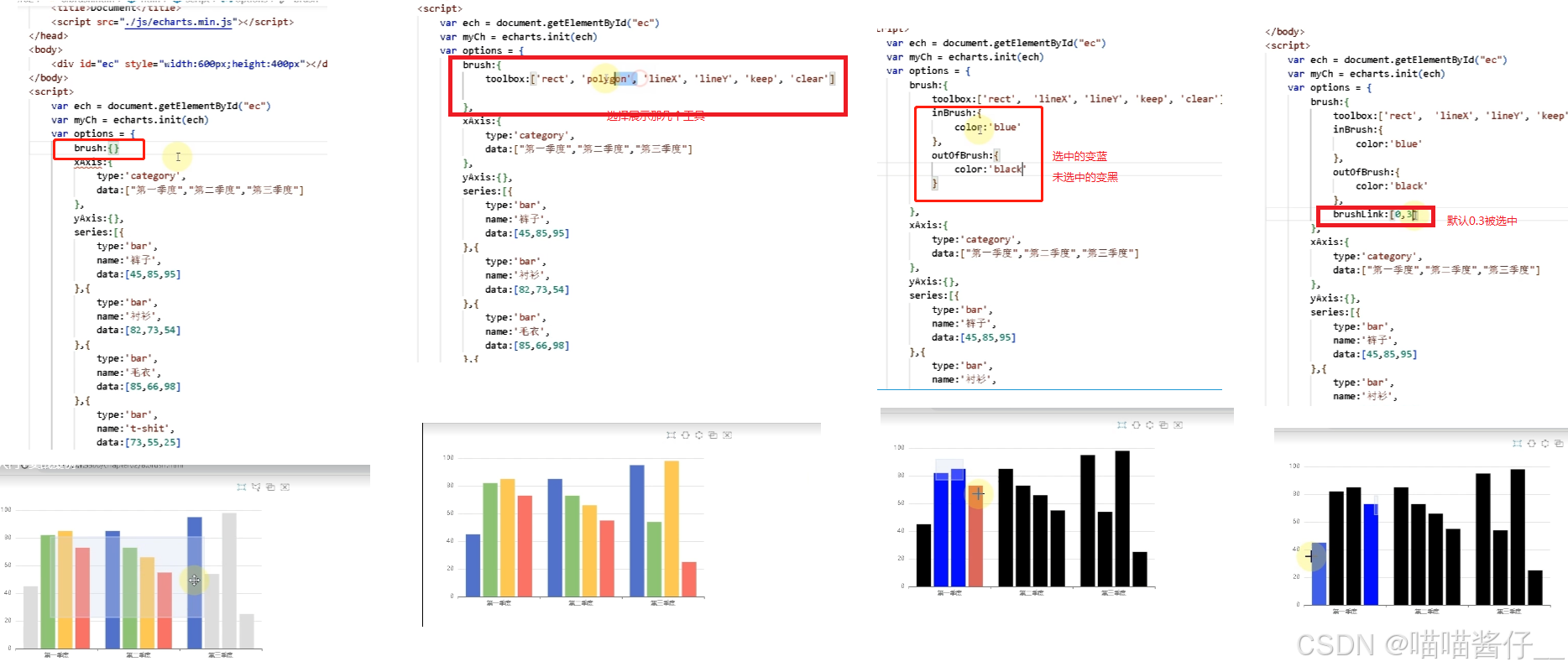
六 brush 选择区域
案例:
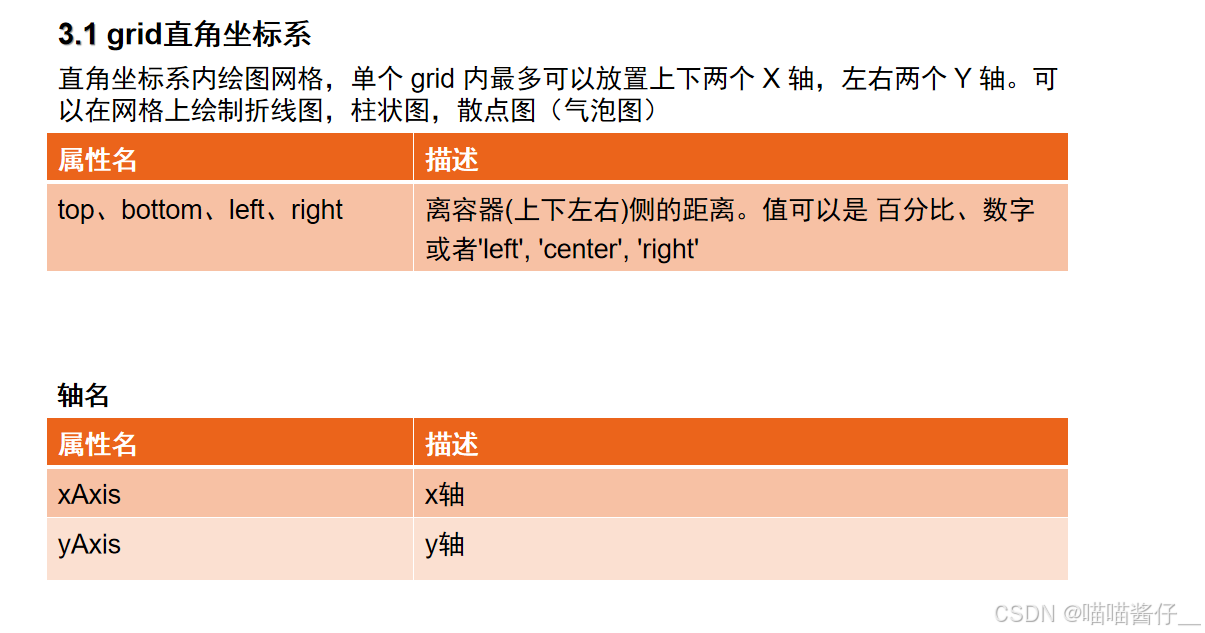
七 坐标系
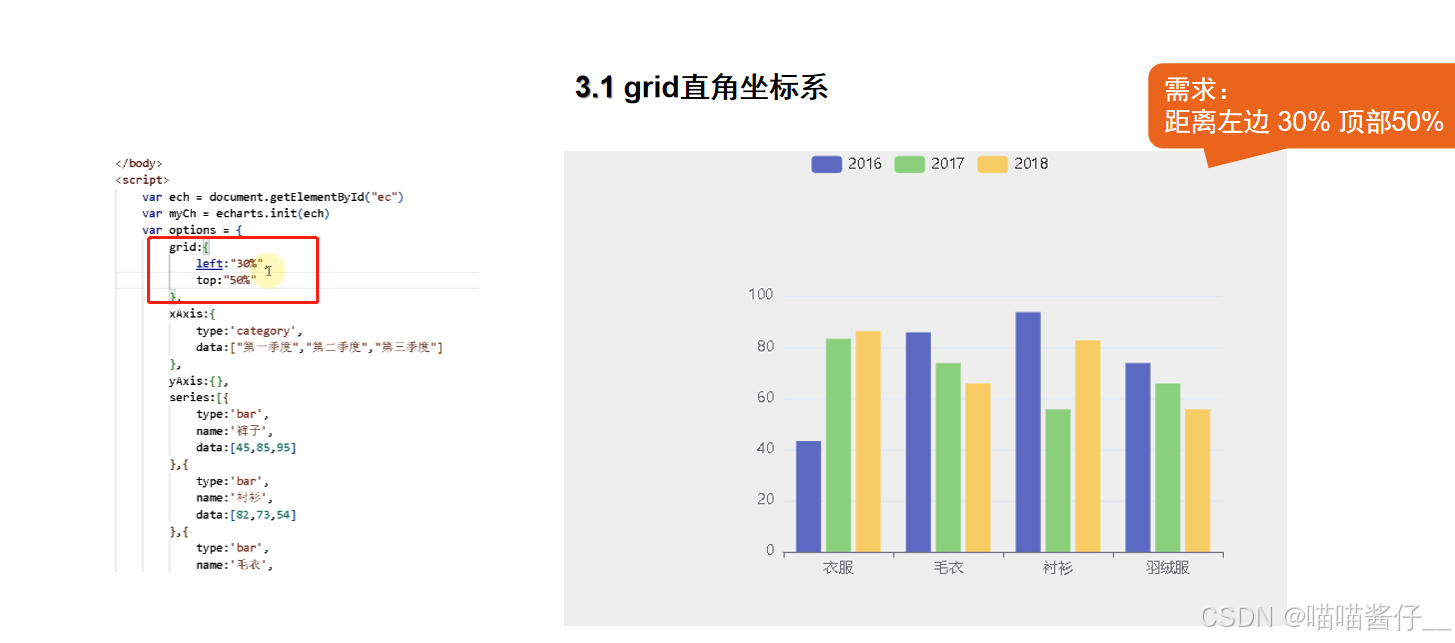
7.1 直角坐标系
案例:
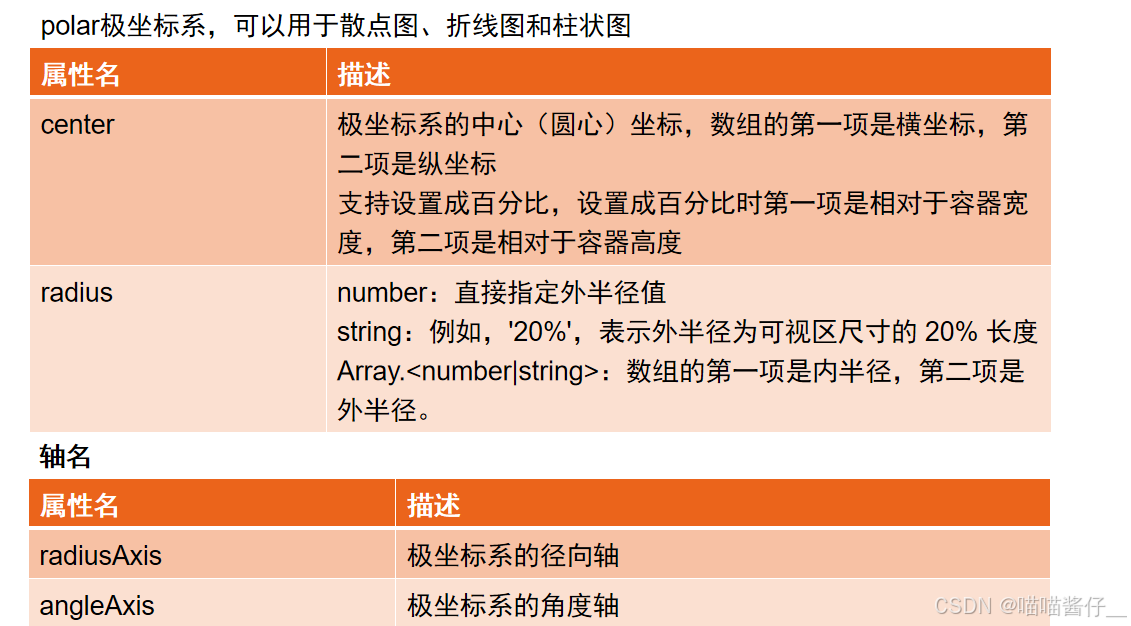
7.2polar极坐标系
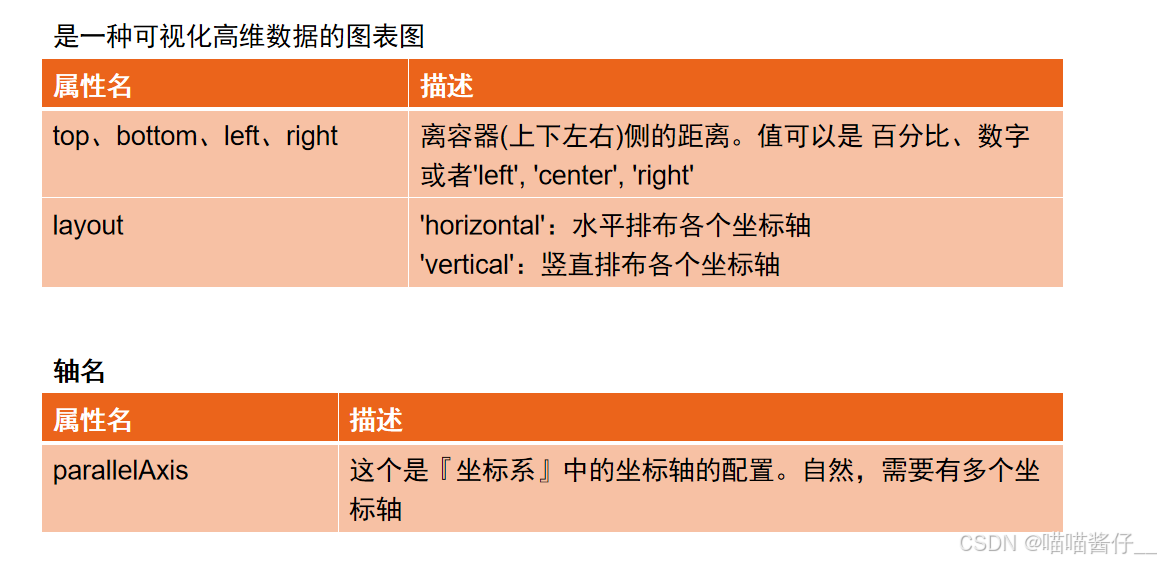
7.3parallel 平行坐标系
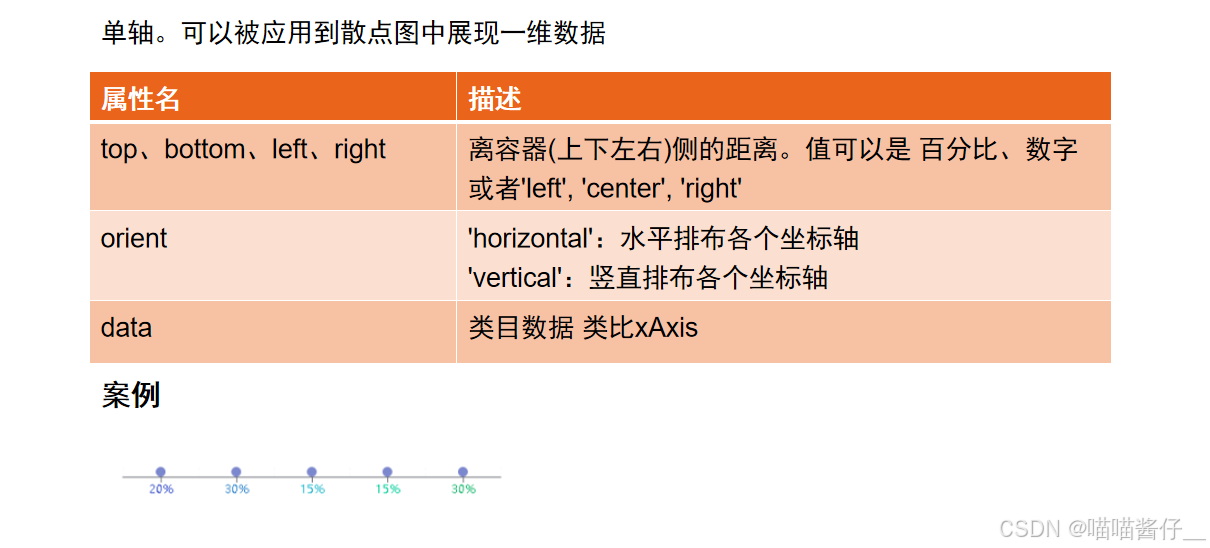
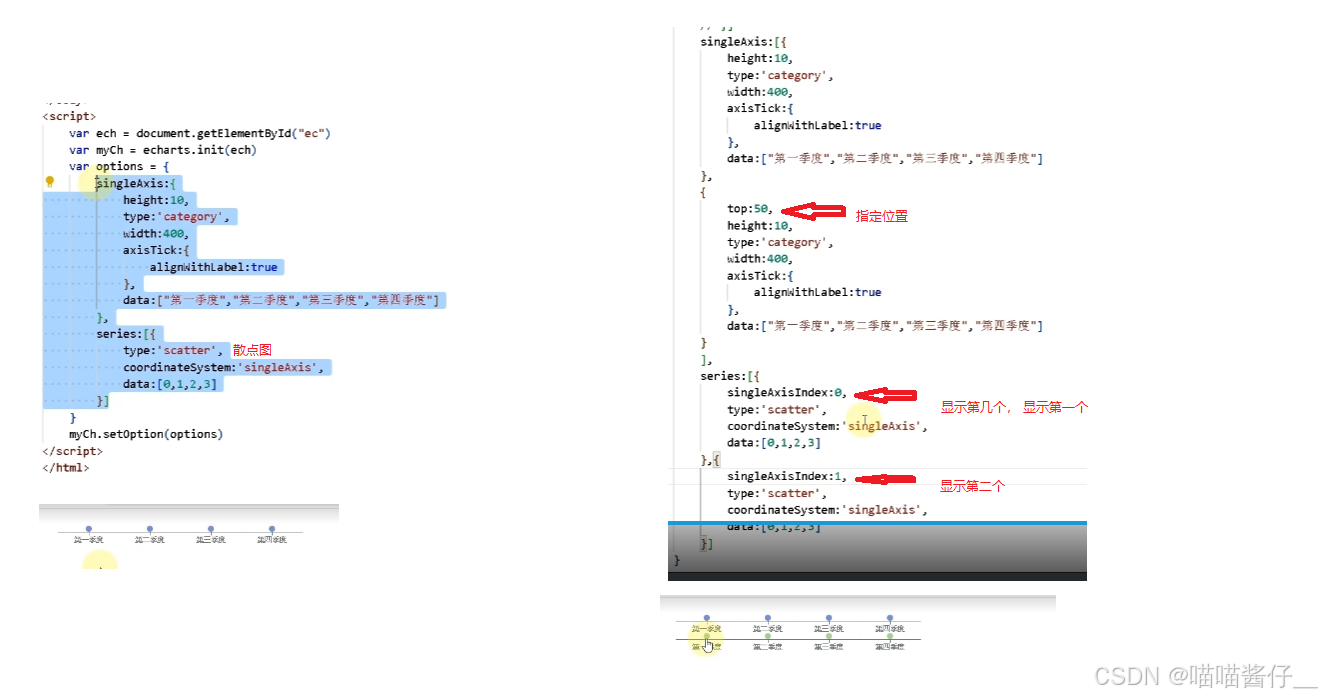
7.4 单轴坐标系singleAxis
7.5 timeline时间轴
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/echarts.min.js"></script>
</head>
<body>
<div id="ec" style="width:600px;height:400px"></div>
</body>
<script>
var ech = document.getElementById("ec")
var myCh = echarts.init(ech)
var options = {
baseOption: {
timeline: {
data:['2020','2021','2022','2023']
},
},
options: [{
title:{
text:'2020销量'
}},{
title:{
text:'2021销量'
}
},{title:{
text:'2022销量'
}},{title:{
text:'2023销量'
}}]
}
myCh.setOption(options)
</script>
</html>
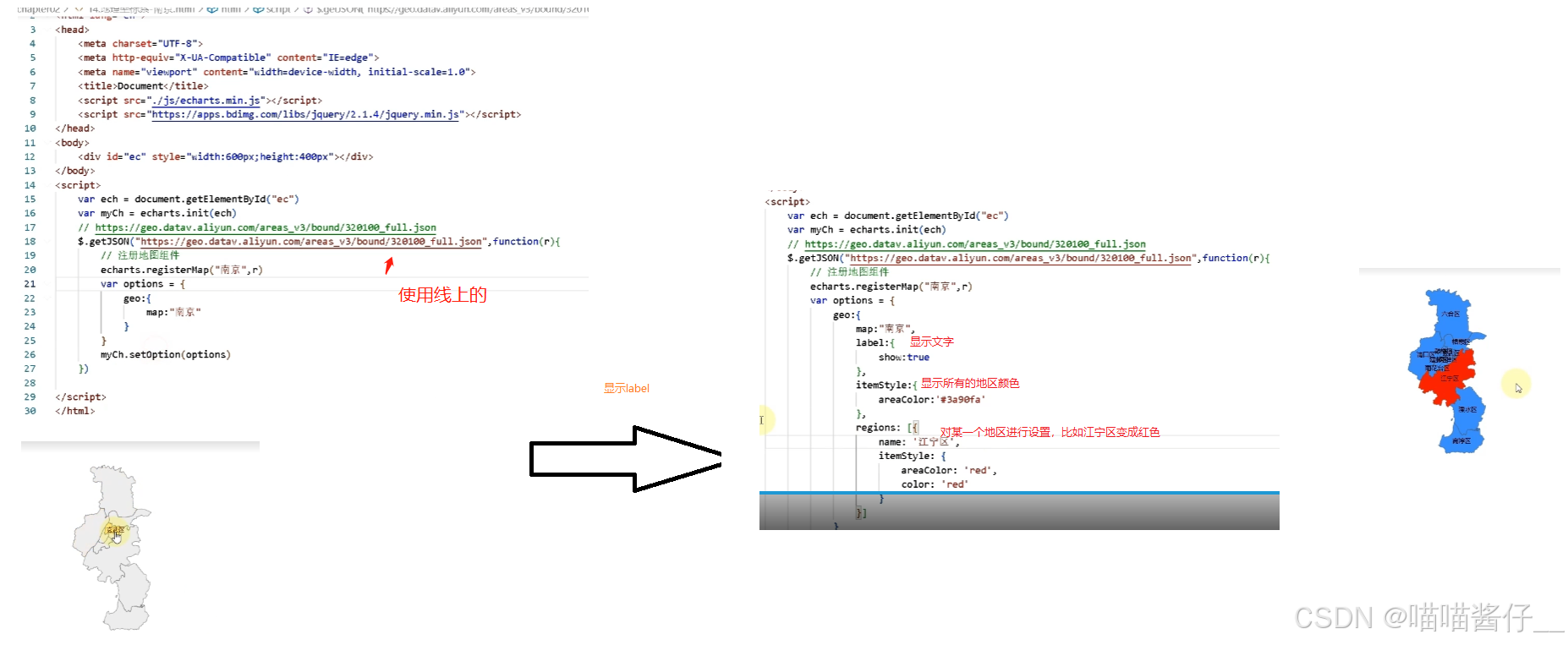
7.6geo地理坐标系
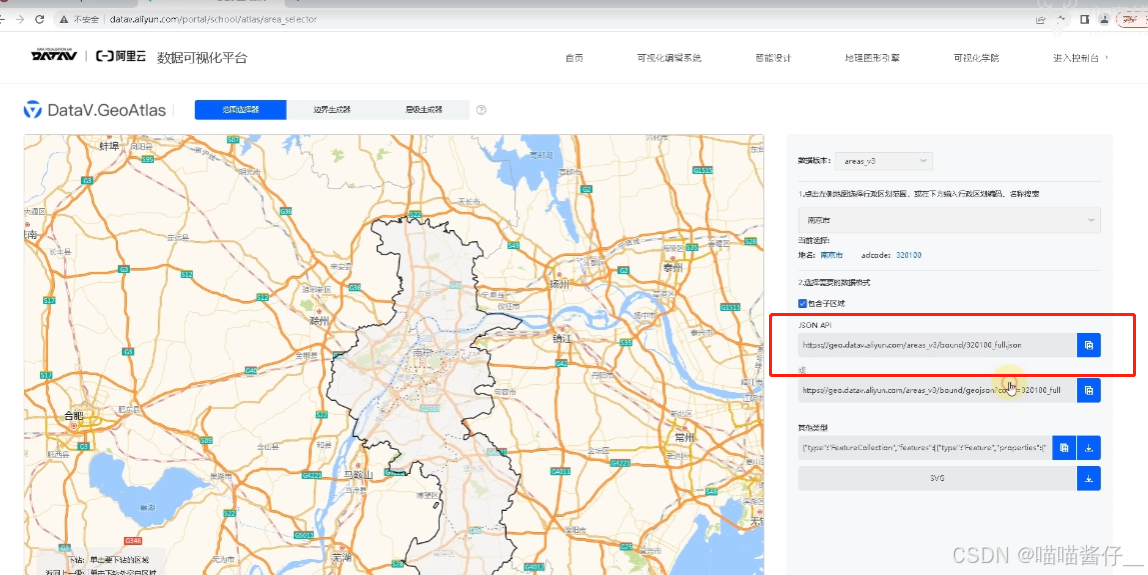
1 选择某个地方,将坐标文字 下载到本地 或者使用在线的
阿里云可视化地图json地址 http://datav.aliyun.com/portal/school/atlas/area_selector
2 使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/echarts.min.js"></script>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div id="ec" style="width:600px;height:400px"></div>
</body>
<script>
var ech = document.getElementById("ec")
var myCh = echarts.init(ech)
// https://geo.datav.aliyun.com/areas_v3/bound/320100_full.json
$.getJSON("https://geo.datav.aliyun.com/areas_v3/bound/320100_full.json",function(r){
// 注册地图组件
echarts.registerMap("南京",r)
var options = {
geo:{
map:"南京",
label:{
show:true
},
itemStyle:{
areaColor:'#3a90fa'
},
regions: [{
name: '江宁区',
itemStyle: {
areaColor: 'red',
color: 'red'
}
}]
}
}
myCh.setOption(options)
})
</script>
</html>