介绍一下 DevTools 的一些好用的技巧,它能够很好地帮助你提高生产力和解决问题的能力。
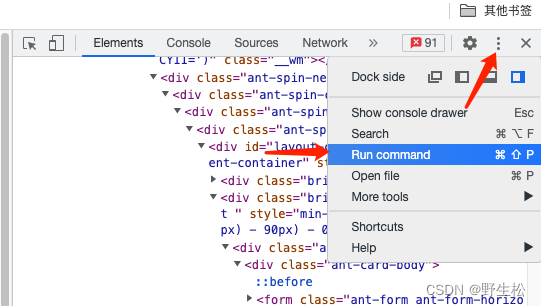
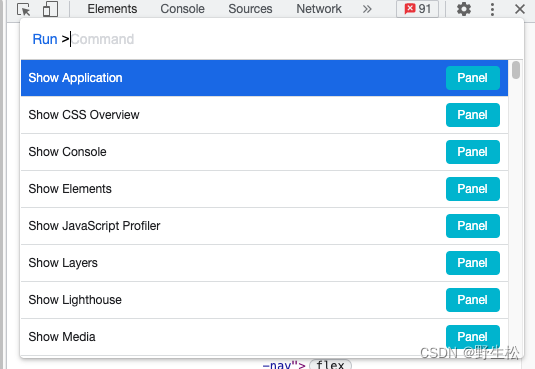
1、打开命令行
或者使用:快捷键 Ctrl + Shift + P (Mac: ⌘ + Shift+ P )
命令行可以做很多事情,包括但不限于截图、更换主题等
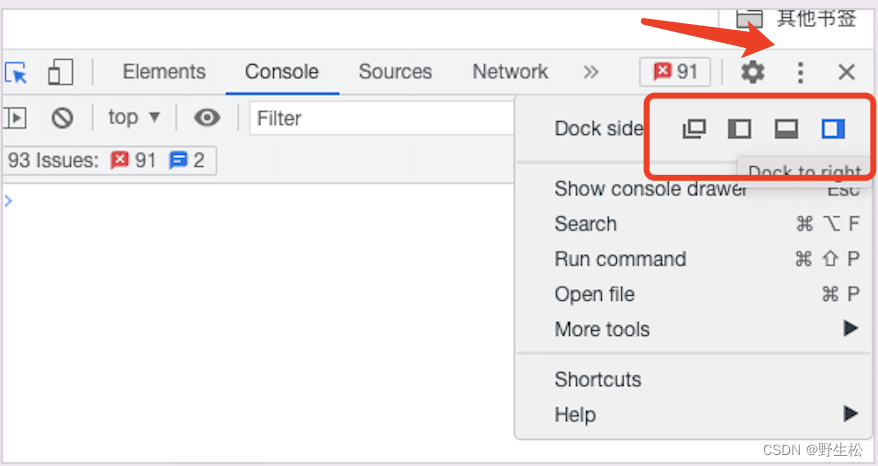
2、控制 DevTools 展示位置
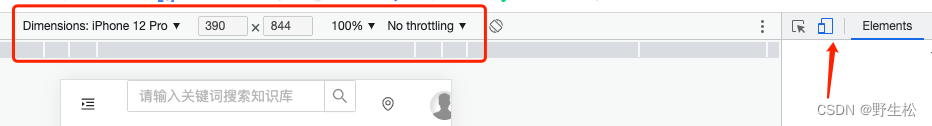
3、模拟手机网页浏览器
 4、快速查看 Element 状态
4、快速查看 Element 状态
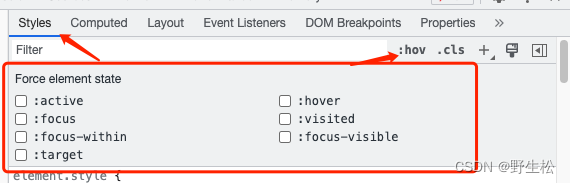
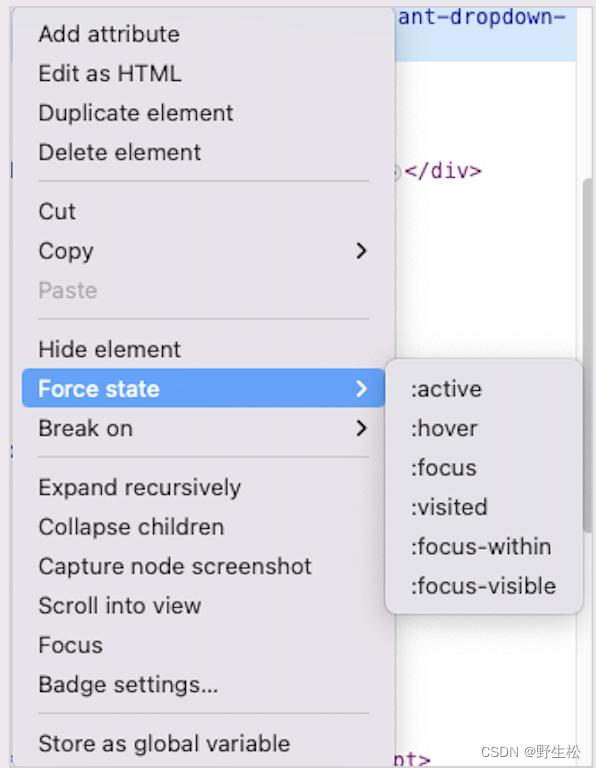
你可能会在开发中遇到这么一个场景:给一个元素设置了多种状态下的样式,想查个某个状态,但是手动去改变状态的话就有点麻烦,这时候这个 Tips 就能帮你解决这个问题。
或者这样也可以
可以从上图中看到,无论你想看到元素的何种状态下的样式,都只需要勾选相对应的状态就可以了
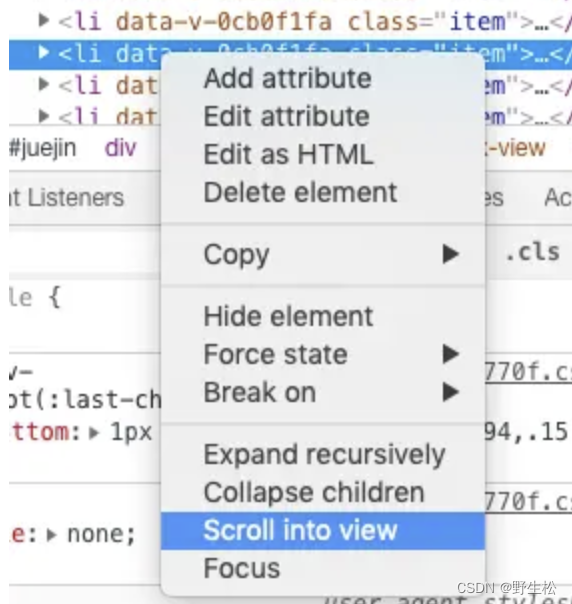
5、快速定位 Element 位置
在长页面情况时,如果想查看的元素不在当前窗口的话,你还需要滚动页面才能找到元素,可以用下面这种方式快速定位
当点击后页面就会自动滚动到元素所在的位置
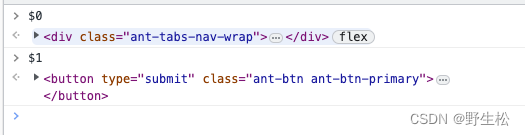
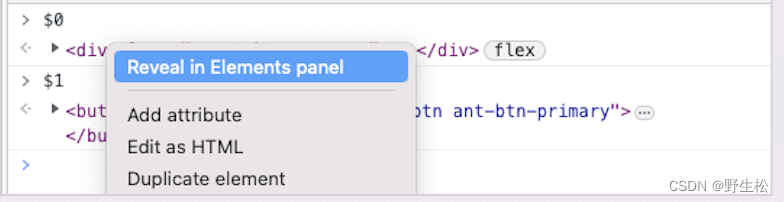
6、打印并查看,选择过的 DOM 元素
不知道你是否遇到过这样的问题,找不到之前查看过的 DOM 元素在哪里了,需要一个个去找这就有点麻烦了,这时候你就可以用下面这种方式,在控制台打印出对应的元素
在 Console 中 $ 就是 document.querySelector 的缩写,我们可以通过 $0 来找到上一次查看过的 DOM 元素,$1 就是上上次的元素,之后以此类推。
当你点击这个选项时,页面立马会跳转至元素所在位置,并且 DevTools 也会变到 Elements 标签。
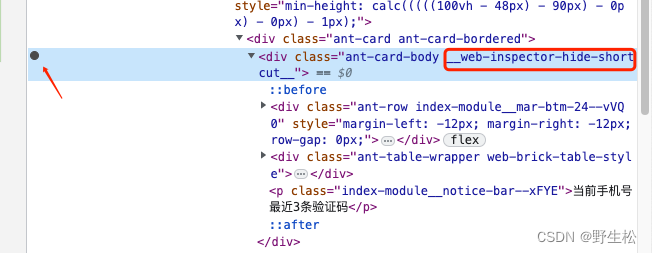
7、通过 h 隐藏元素
选中元素时候点击 h ,就可以实现元素隐藏。再次点击时,就会重新展示
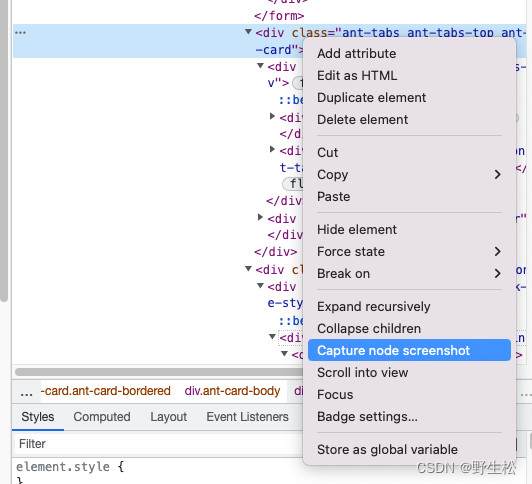
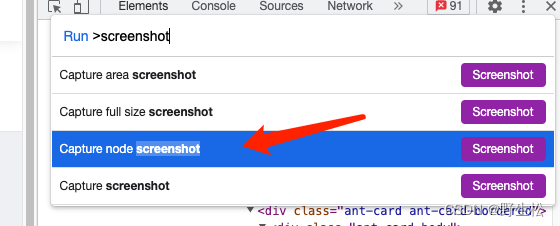
8、对单个 DOM 截图
有时候开发时需要对单个DOM 进行讨论查看
点击之后就会生成选中 DOM 的截图
或者选中DOM,使用命令行截图
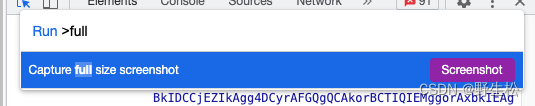
9、对整个网页截图
快捷键 Ctrl + Shift + P (Mac: ⌘ + Shift+ P ),输入 full
对当前网页截图不包括书签和网址Tab
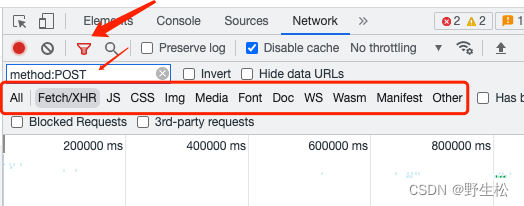
10、Network 过滤网页请求
Network 面板中的过滤器输入框接受字符串或正则表达式,对应显示匹配的请求。 但是你也可以使用它来过滤很多属性。
例如手段指定的请求方式、指定请求地址。或者 选择 XHR(ajax请求)、JS、CSS等
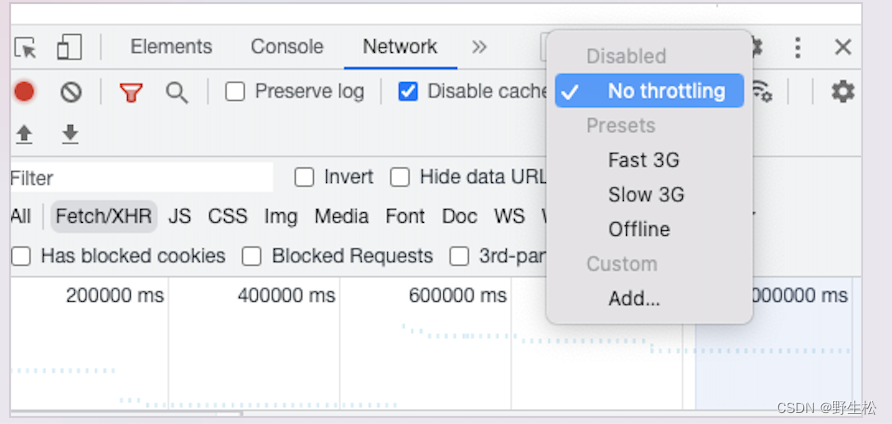
11、Network 控制请求网速
对于调试某些资源获取速度、白屏页面显示等
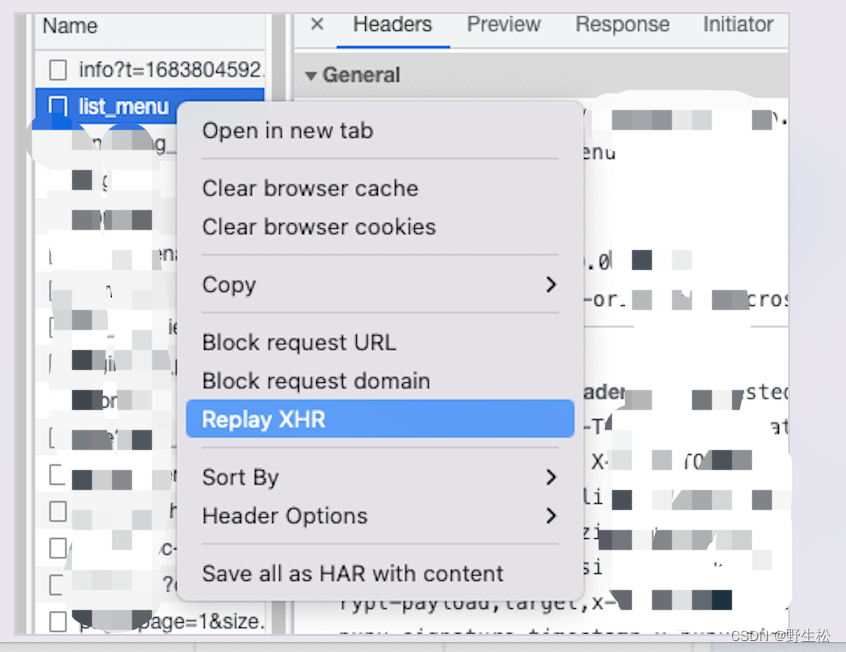
12、重新发送接口的请求
为了获取新数据,可能需要重新请求接口。除了刷新页面,还可以用这种方法
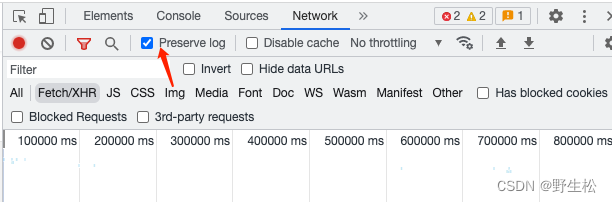
13、显示全部记录
有时页面需要重新加载或跳转到其他页面后,之前的网络活动记录会被丢弃。若需要显示全部记录可以勾选 Preserve log
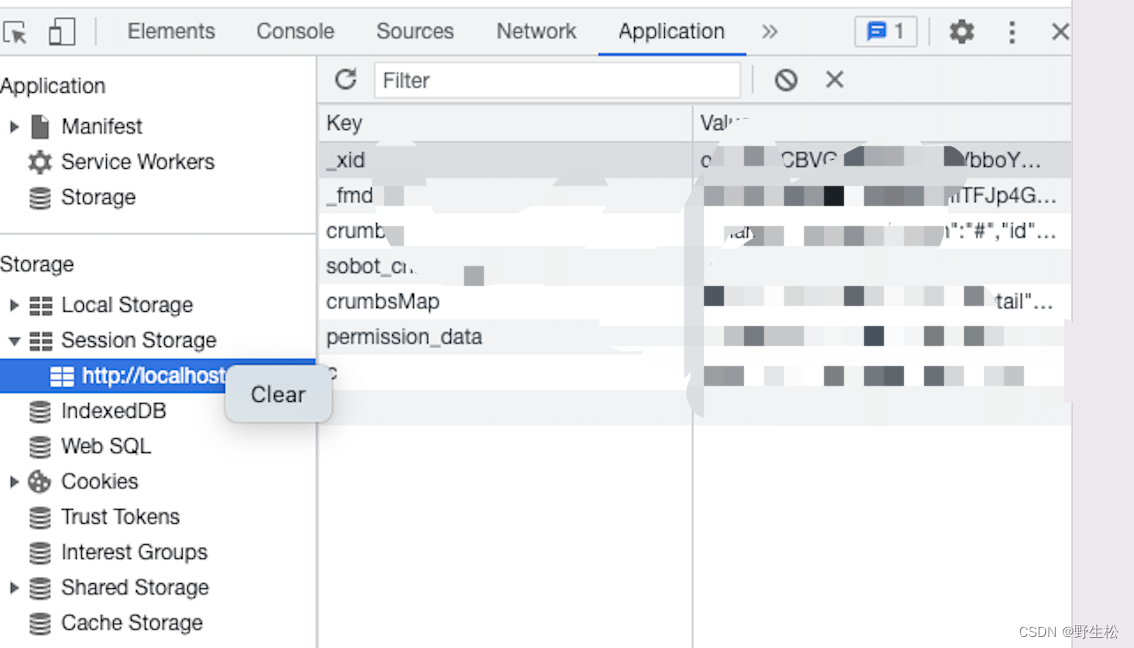
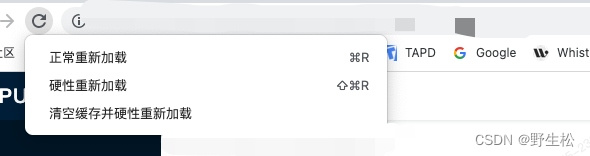
14、清除缓存
清除 session,cookies等缓存
方法1: 在打开控制台的情况下,右键刷新按钮清空缓存并硬性重新加载的选项

或者在 Application 中选中对应缓存右键点击