当js选中主题色时,会修改对应组件上使用的scss变量的值,实现组件颜色的修改
关键是scss的 :export
$bg-light-color-2:#f2f6fc;
$bg-dark-color-1: #1b1b1b;
@mixin light-theme {
color-scheme: light;
--sidebar-bg:#{$bg-light-color-2};
}
@mixin dark-theme {
color-scheme:dark;
--sidebar-bg:#{$bg-dark-color-1};
}
:export {
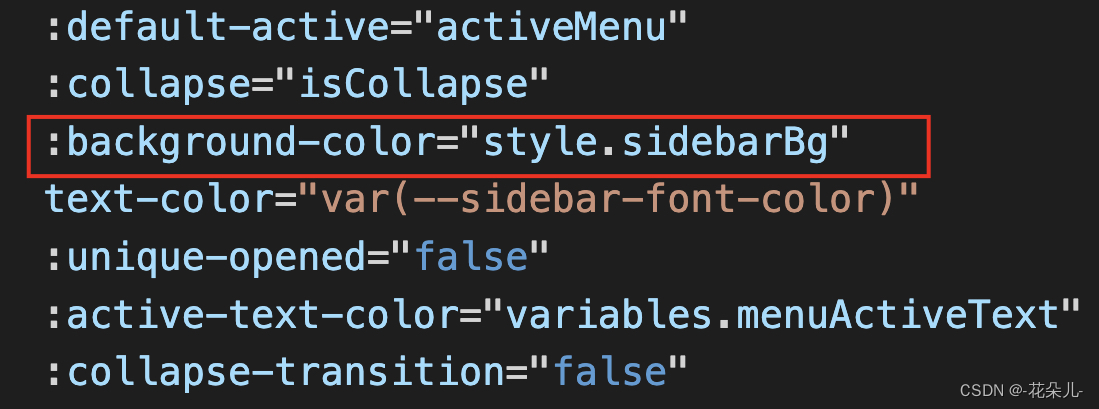
sidebarBg: var(--sidebar-bg);
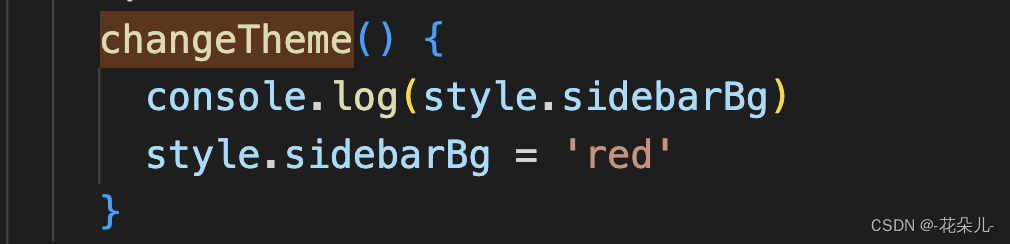
}导出css变量后,可在js文件中修改和使用
- 在vue单文件中可以引入后使用
- 在js文件中可以引入后使用(打通了js和css变量)