🌩️ 精彩专栏推荐👇🏻👇🏻👇🏻
💂 作者主页: 【进入主页—🚀获取更多源码】
🎓 web前端期末大作业: 【📚HTML5网页期末作业 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
P10JP- 雅诗兰黛-美妆(5页) 带js轮播
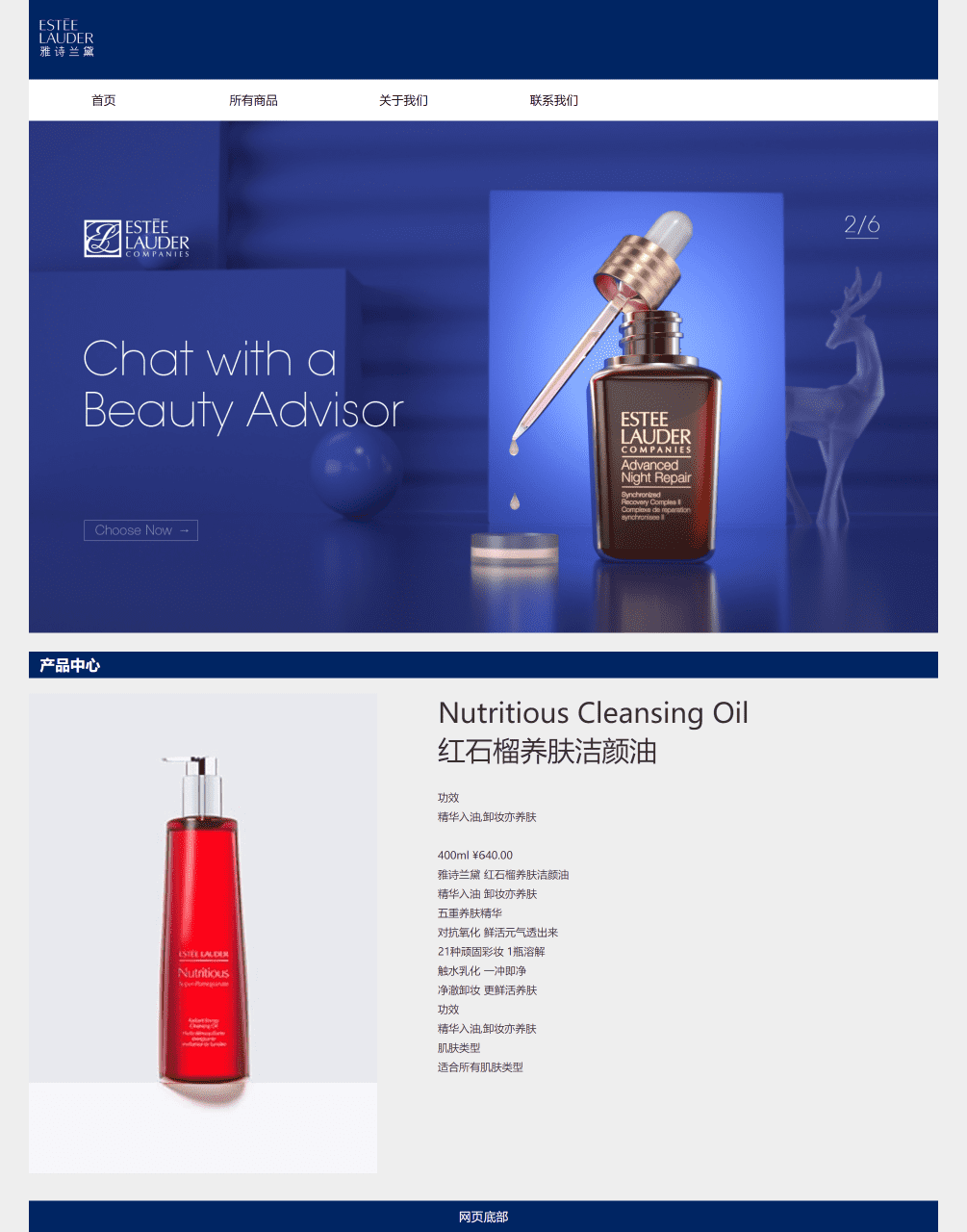
🧩 2.图片演示
四、💒 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<link rel="stylesheet" href="./css/new.css">
<title>雅诗兰黛</title>
</head>
<script type="text/javascript">
window.onload = function(){
function $(param){
if(arguments[1] == true){
return document.querySelectorAll(param);
}else{
return document.querySelector(param);
}
}
var $box = $(".box1");
var $box1 = $(".box-1 ul li",true);
var $box2 = $(".box-2 ul");
var $box3 = $(".box-3");
var $length = $box1.length;
var str = "";
for(var i =0;i<$length;i++){
if(i==0){
str +="<li class='on'>"+(i+1)+"</li>";
}else{
str += "<li>"+(i+1)+"</li>";
}
}
$box2.innerHTML = str;
var current = 0;
var timer;
timer = setInterval(go,1000);
function go(){
for(var j =0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
if($length == current){
current = 0;
}
$box1[current].style.display = "block";
$box2.children[current].className = "on";
current++;
}
for(var k=0;k<$length;k++){
$box1[k].onmouseover = function(){
clearInterval(timer);
}
$box1[k].onmouseout = function(){
timer = setInterval(go,1000);
}
}
for(var p=0;p<$box3.children.length;p++){
$box3.children[p].onmouseover = function(){
clearInterval(timer);
};
$box3.children[p].onmouseout = function(){
timer = setInterval(go,1000);
}
}
for(var u =0;u<$length;u++){
$box2.children[u].index = u;
$box2.children[u].onmouseover = function(){
clearInterval(timer);
for(var j=0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
this.className = "on";
$box1[this.index].style.display = "block";
current = this.index +1;
}
$box2.children[u].onmouseout = function(){
timer = setInterval(go,1000);
}
}
$box3.children[0].onclick = function(){
back();
}
$box3.children[1].onclick = function(){
go();
}
function back(){
for(var j =0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
if(current == 0){
current = $length;
}
$box1[current-1].style.display = "block";
$box2.children[current-1].className = "on";
current--;
}
}
</script>
<body>
<header class="logo"> <img src="images/logo.jpg" width="100" /> </header>
<nav class="menu">
<ul class="center">
<li><a href="index.html">首页</a></li>
<li><a href="product.html">所有商品</a></li>
<li><a href="about.html">关于我们</a></li>
<li><a href="contact.html">联系我们</a></li>
</ul>
</nav>
<div class="box1 banner">
<div class="box-1">
<ul>
<li>
<img src="img/新建文件夹 (2)/口红.jpg" ></img>
</li>
<li>
<img src="img/新建文件夹 (2)/小棕瓶.jpg"></img>
</li>
<li>
<img src="img/新建文件夹 (2)/粉底液.jpg"></img>
</li>
<li>
<img src="img/新建文件夹 (2)/精华.jpg" ></img>
</li>
<li>
<img src="img/新建文件夹 (2)/面霜.jpg" ></img>
</li>
</ul>
</div>
<div class="box-2">
<ul>
</ul>
</div>
<div class="box-3">
<span class="prev"> < </span>
<span class="next"> > </span>
</div>
</div>
<div class="content">
<div class="box">
<div class="bar">
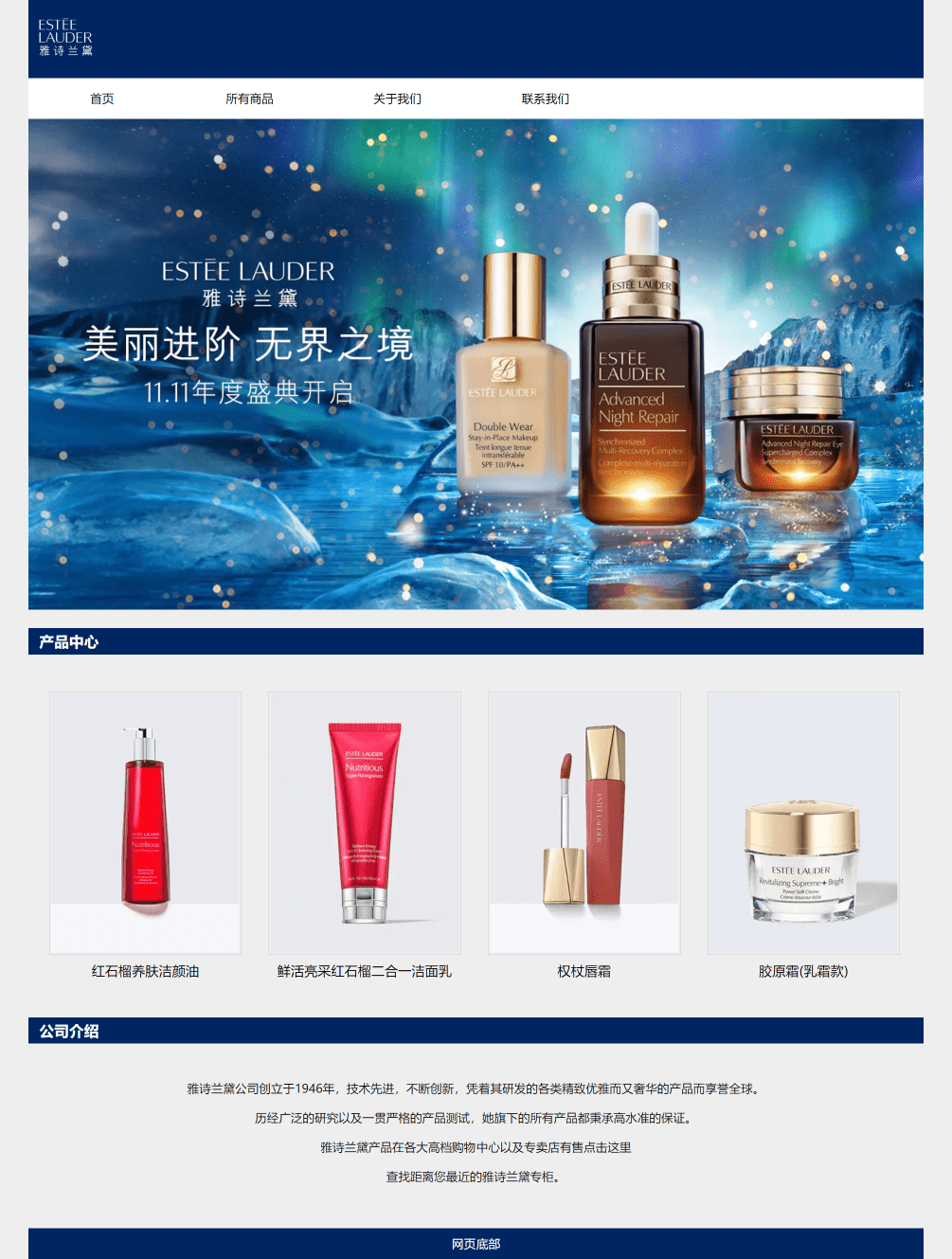
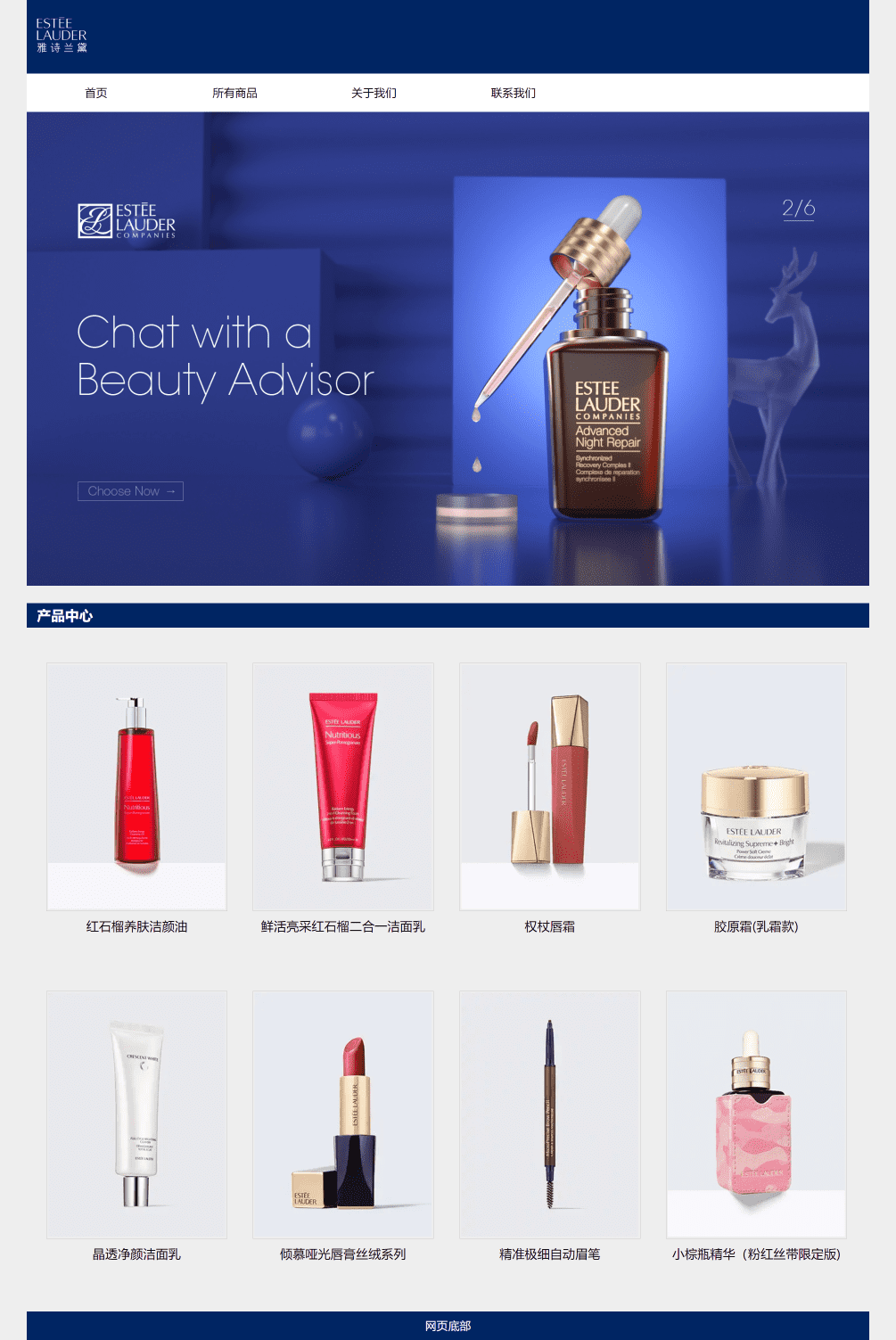
<h3>产品中心</h3>
</div>
<div class="list" style="clear:both">
<ul>
<li> <a href="proinfo.html"><img src="images/1.jpg" ></a>
<p>红石榴养肤洁颜油 </p>
</li>
<li> <a href="proinfo.html"><img src="images/2.jpg" ></a>
<p>鲜活亮采红石榴二合一洁面乳 </p>
</li>
<li> <a href="proinfo.html"><img src="images/3.jpg" ></a>
<p>权杖唇霜 </p>
</li>
<li> <a href="proinfo.html"><img src="images/4.jpg" ></a>
<p>胶原霜(乳霜款) </p>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="bar">
<h3>公司介绍</h3>
</div>
<div class="box">
<div class="pad" align="center">
<div>
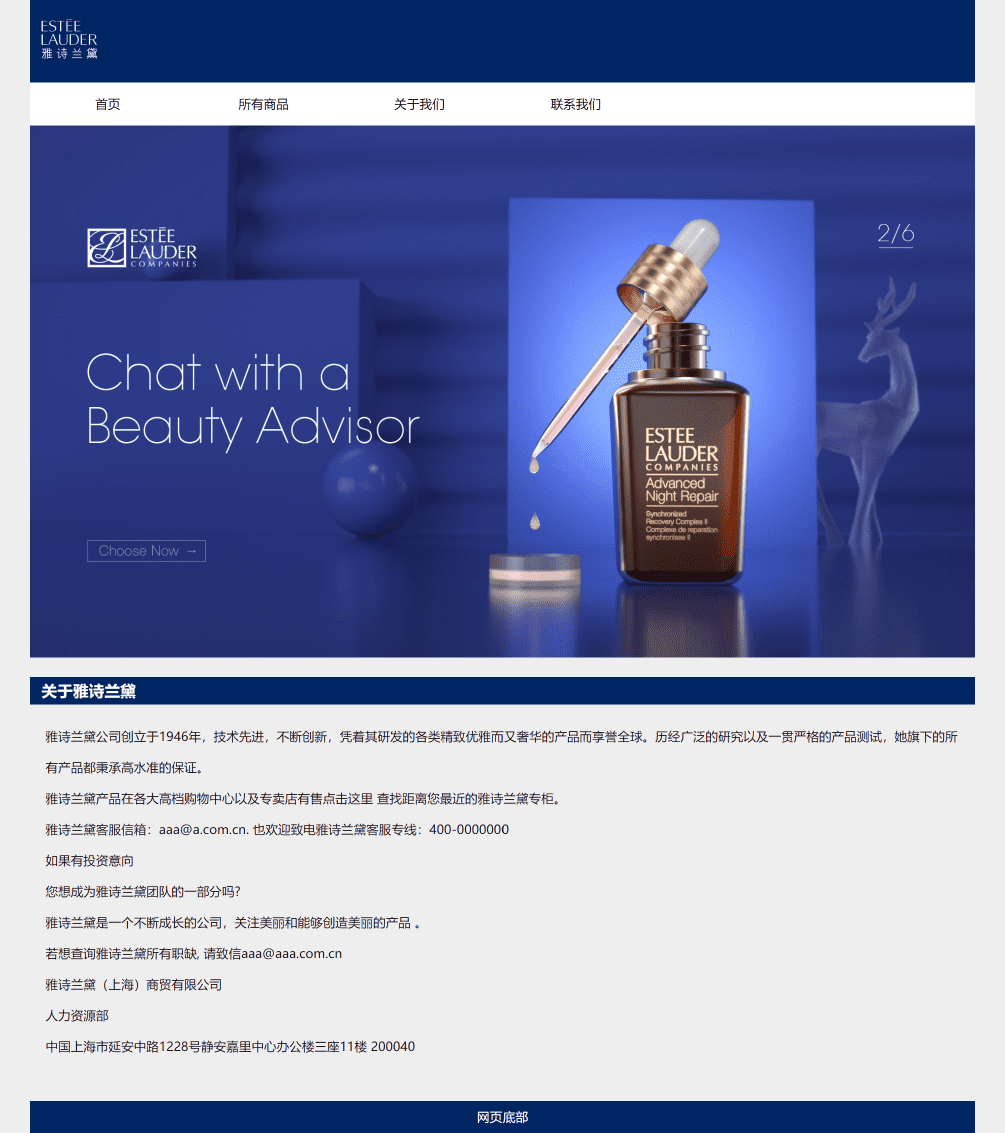
<p>雅诗兰黛公司创立于1946年,技术先进,不断创新,凭着其研发的各类精致优雅而又奢华的产品而享誉全球。<br>
历经广泛的研究以及一贯严格的产品测试,她旗下的所有产品都秉承高水准的保证。</p>
<p>雅诗兰黛产品在各大高档购物中心以及专卖店有售点击这里 <br>
查找距离您最近的雅诗兰黛专柜。
</p>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<footer class="end">
<p>网页底部</p>
</footer>
</body>
</html>
🏠CSS样式代码
@charset "utf-8";
/* CSS Document */
ul,li,h1,h2,h3,p{ padding:0; margin:0; list-style:none}
img{ max-width:100%}
a{ text-decoration: none;}
body{ width:1200px; background:#eee; margin:0px auto; line-height:21px}
.clear{ clear:both}
.menu li{ list-style:none}
.logo{ background:#002563}
.menu { background:#fff; width:100%; text-align:center; float:left; }
.menu li a{ color:#000}
.menu li { float:left; margin:2px; padding:15px 30px ; width:134px}
.right{ float:right; width:660px; padding:20px}
.left{ float:left; width:630px; padding:10px}
.content { padding-bottom:20px;font-size:16px; line-height:26px; display:inline-block ; color:#111; width:100%}
.box{ margin-top:20px; padding-bottom:10px; }
.end{ clear:both; background:#002563; color:#fff; padding:10px 0; text-align:center;}
.produce img{ margin:0 20px 20px 0}
.produce { line-height:30px}
.pad{ padding:20px; line-height:40px; display:block}
.pad a{ color: #000;}
.pad a:hover{ color: #E1353A;}
.pics p{ margin:1px; text-align:center}
.imglist{ width:100%; margin:0 auto}
.imglist li{ float:left; width:46%; margin:2% ; text-align:center}
.list{ margin:10px}
.list li{ text-align:center; width:280px;font-size:12px; margin:40px 7px; float:left; }
.list li p{ font-size: 18px; color: #000;}
.list li img{ padding:2px; border:#ccc solid 1px; width: 90%;}
.title{ text-align:center; color:#F00; padding:10px}
.fl{ float:left}
.js div{ width:100%; clear:both; margin-bottom:20px; float:left}
.js div img{ float:left; margin-right:20px}
.msg>div{ padding:10px 0}
#submit2{ margin-top:30px; padding:10px; background:#993366; color:#fff; border:none; width:100%}
.msg{ width:400px; margin:0 auto}
.msg div span{ display:block;}
.msg div input{ background:#a07ea6; padding:10px 0; width:100%; border:none;}
.bar{ margin:0px ;background:#002563; clear:both; font-weight:bold; padding:5px 15px; color:#fff}
.bar h3{ color:#fff; font-size:20px;}
.bar a{ float:right; color:#fff}
.le{ float:left; width:49%;}
.ri{ float:right; width:49%;}
.txt {
line-height: 26px;
font-size: 14px;
color: #333;
width:660px; float:right;
margin-top:20px
}
.txt h2{ font-size:36px; line-height:50px ; font-weight:normal }
form {
width: 660px;
float: right; margin-top:20px;
}
form p {
margin: 10px 0;
font-size: 16px;
color: #333;
}
form .phone {
width: 100%;
height: 36px;
padding: 0 10px;
box-sizing: border-box;
border: 1px solid #ccc;
}
form textarea {
width: 100%;
height: 100px;
}
form .but {
background:#002563;
border: none;
color: #fff;
margin: 20px 0;
display: block;
width: 200px;
height: 36px;
}
.lx_pic {
float: left;
width: 460px;
margin-top:20px;
}
.lx_pic img {
width: 100%;
}
.newslist li{ border-bottom:#ccc dashed 1px; padding:10px}
五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻🉑关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
📣以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻