文章目录
前言
大型的企业级网站,可能有成百上千个网页,导航变得十分重要。
好的导航系统能够方便用户在多个页面间来回浏览,增加了应用程序的可交互性。
ASP.NET提供了内置的导航技术,让开发人员创建站点导航变得轻松。
本章内容有:
- ASP.NET中的站点地图
- 用于导航的高级服务器控件TreeView
- 菜单和导航服务器控件Menu
一、站点地图
用于定义站点结构。
ASP.NET中的站点地图导航技术由以下三个文件组成:
- 站点地图XML文件
- 绑定站点地图XML文件的SiteMapDataSource数据源控件
- 用于显示站点地图的导航控件
1、定义站点地图文件
站点地图是一个名为Web.sitemap的XML文件。
ASP.NET站点地图的基本原理:
ASP.NET内置了一个成为站点地图提供者的提供者类,名为XmlSiteMapProvider,该提供者能够从XML中获取信息。XmlSiteMapProvider将查找位于应用程序
根目录中的Web.sitemap文件,然后提取该文件中的站点地图数据并创建相应的SiteMap对象,SiteMapDataSource将使用这些SiteMap对象向导航控件提供导航信息。
Web.site必须位于应用程序目录下,并且不能更改为其他名称。
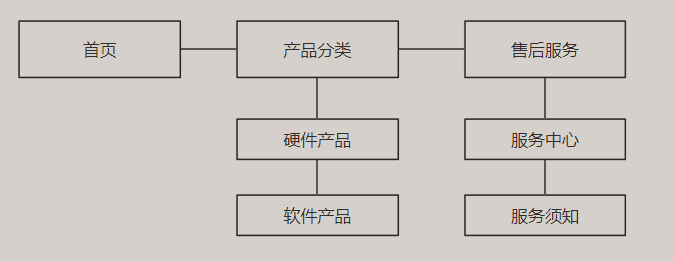
这里要建的导航结构为:
接下来我们详细记录建立站点导航的过程:VS2019
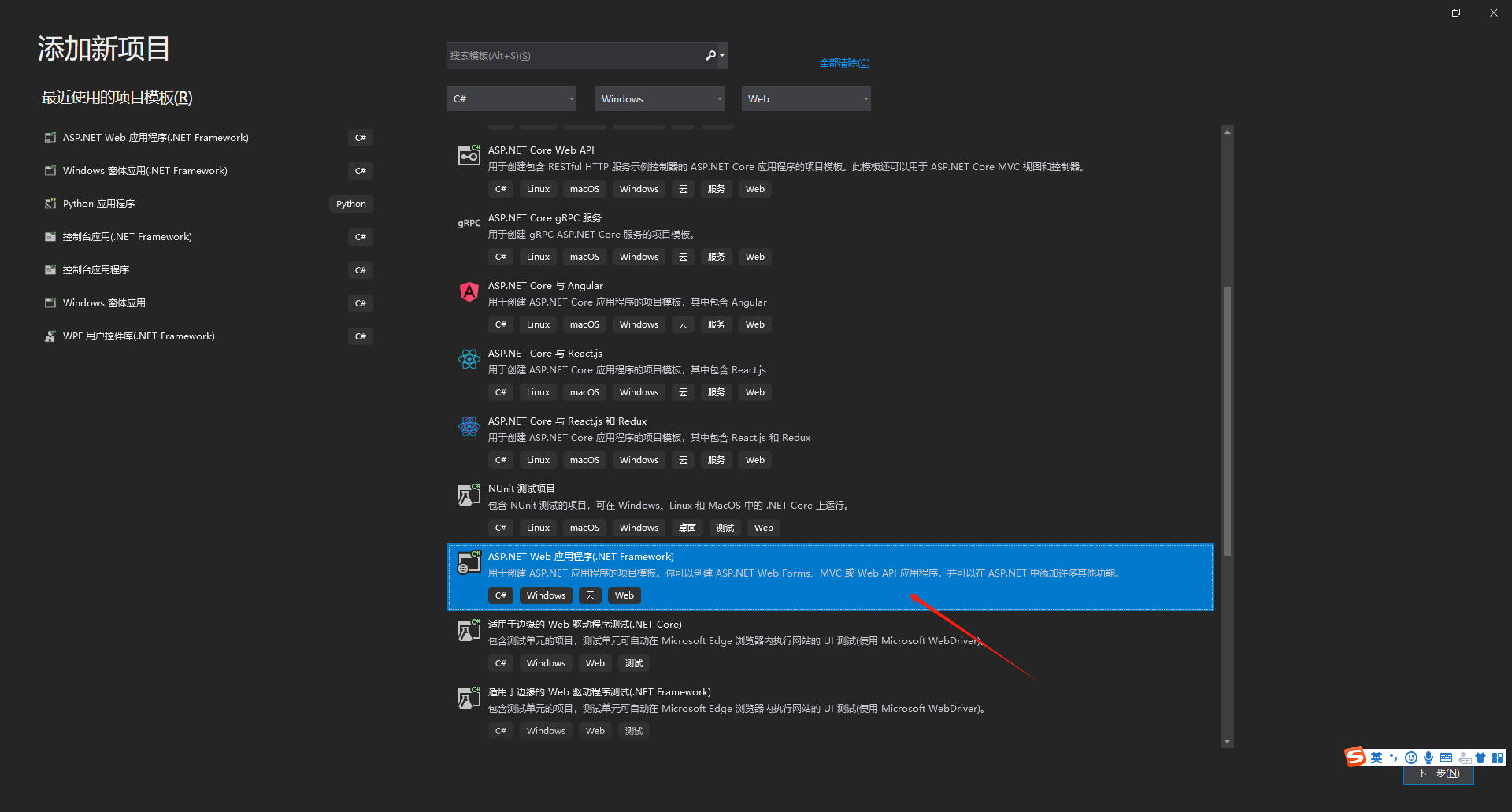
(1)新建web项目
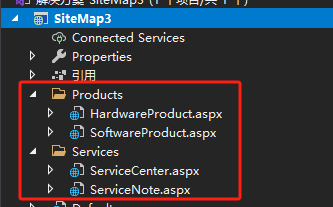
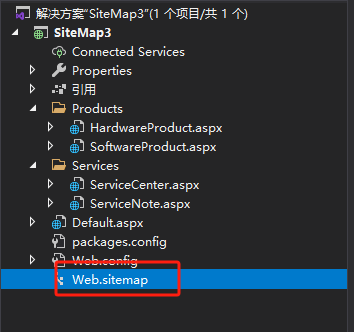
(2)新建要调用的产品、服务web窗体页面
这里需要注意的是,现在项目上右键添加两个文件夹,分别命名为Products、Services,然后分别在两个文件夹鼠标右键建立Web窗体页面。
(3)新建一个首页Web窗体页面,命名为Default.aspx
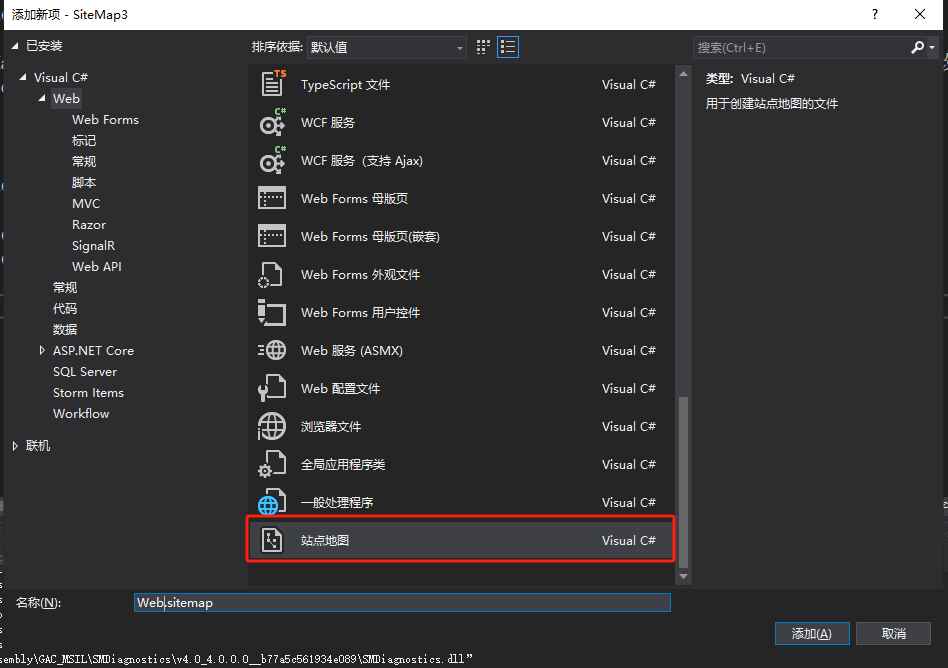
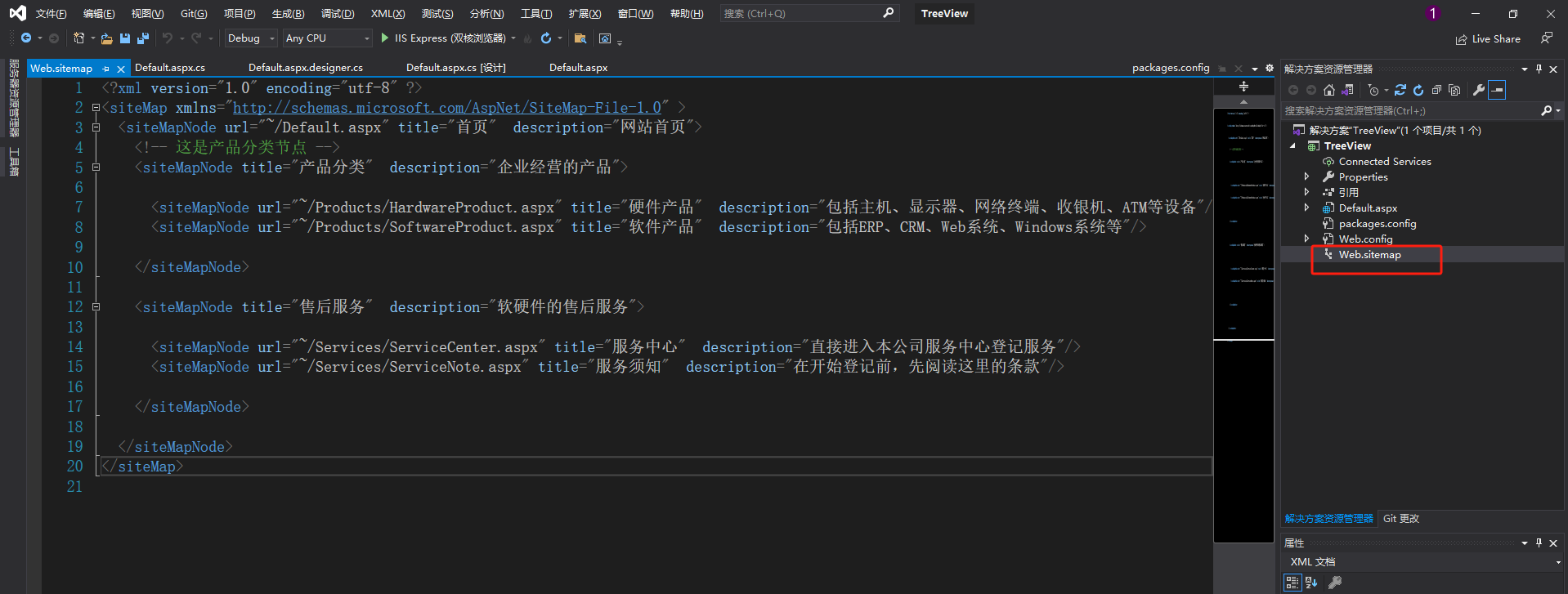
(4)项目右键添加-站点地图,不要改名字!!!Web.sitemap这个名称是固定的!!!
(5)接下来是各个页面中的代码:
Default.aspx页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SiteMap3.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>首页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
我是首页!
</div>
</form>
<asp:SiteMapPath ID="SiteMap" runat="server"></asp:SiteMapPath>
</body>
</html>
HardwareProduct.aspx页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="HardwareProduct.aspx.cs" Inherits="SiteMap3.Products.HardwareProduct" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>硬件产品</title>
</head>
<body>
<form id="form1" runat="server">
<div>
主机、显示器、网络终端、收银机和ATM等设备在现代生活中扮演着重要角色。主机是计算机的核心部件,包含CPU、内存等,负责数据处理。显示器则是将电子信号转换为可视图像的输出设备,提供清晰的视觉体验。网络终端通过网络获取资源,简化多用户环境下的设备管理。收银机广泛应用于商业领域,实现高效准确的交易处理。ATM作为银行自助服务终端,提供24小时便捷的金融服务。这些设备共同促进了信息化、自动化的发展,提升了工作效率与生活质量。
</div>
</form>
<asp:SiteMapPath ID="SiteMap" runat="server"></asp:SiteMapPath>
</body>
</html>
SoftwareProduct.aspx页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="SoftwareProduct.aspx.cs" Inherits="SiteMap3.Products.SoftwareProduct" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>软件产品</title>
</head>
<body>
<form id="form1" runat="server">
<div>
ERP(企业资源规划)、CRM(客户关系管理)、Web系统以及Windows系统等,是现代企业运营与管理的基石。ERP系统整合了企业内部的各项资源,优化了业务流程,提升了管理效率;CRM系统则专注于客户关系的维护与管理,帮助企业深入理解客户需求,增强客户满意度与忠诚度。Web系统作为互联网时代的产物,为企业搭建了线上服务平台,实现了信息的快速传递与交互。而Windows系统,作为广泛应用的操作系统,为上述各类软件提供了稳定、易用的运行环境,支持着企业日常工作的顺利进行。这些系统相互协作,共同推动了企业的数字化转型与智能化升级。
</div>
<asp:SiteMapPath ID="SiteMap" runat="server"></asp:SiteMapPath>
</form>
</body>
</html>
ServiceCenter.aspx页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ServiceCenter.aspx.cs" Inherits="SiteMap3.Services.ServiceCenter" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>服务中心</title>
</head>
<body>
<form id="form1" runat="server">
<div>
当您需要享受专业的服务与支持时,欢迎您直接步入本公司服务中心。我们的服务中心以客户为中心,致力于为每一位访客提供高效、便捷的登记服务体验。一踏入中心,您将被温馨的环境和专业的团队所包围。只需简短的登记流程,即可迅速连接至所需的服务资源。无论是咨询解答、技术支持还是产品维护,我们都将全力以赴,确保您的需求得到及时响应与满足。在这里,每一次服务都是我们对品质的承诺,每一份满意都是您对我们工作的肯定。选择本公司服务中心,让优质服务触手可及。
</div>
</form>
<asp:SiteMapPath ID="SiteMap" runat="server"></asp:SiteMapPath>
</body>
</html>
ServiceNote.aspx页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ServiceNote.aspx.cs" Inherits="SiteMap3.Services.ServiceNote" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>服务须知</title>
</head>
<body>
<form id="form1" runat="server">
<div>
在开始登记服务之前,我们诚挚地邀请您花几分钟时间仔细阅读这里的条款与条件。这些条款不仅是我们服务提供的基础框架,也是保障您权益与明确双方责任的重要依据。通过认真阅读,您将了解到服务的具体内容、范围、限制以及可能涉及的费用情况。同时,条款中也明确了隐私保护政策,确保您的个人信息在处理过程中得到妥善保护。我们理解这些条款可能涉及较多细节,但请您放心,我们的目标是确保每一次服务都建立在透明、公正、相互尊重的基础上。因此,在开始登记前,请您务必仔细阅读并理解这些条款,以便更好地享受我们提供的服务。
</div>
</form>
<asp:SiteMapPath ID="SiteMap" runat="server"></asp:SiteMapPath>
</body>
</html>
Web.sitemap站点地图页面
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="首页" description="网站首页">
<!-- 这是产品分类节点 -->
<siteMapNode title="产品分类" description="企业经营的产品">
<siteMapNode url="~/Products/HardwareProduct.aspx" title="硬件产品" description="包括主机、显示器、网络终端、收银机、ATM等设备"/>
<siteMapNode url="~/Products/SoftwareProduct.aspx" title="软件产品" description="包括ERP、CRM、Web系统、Windows系统等"/>
</siteMapNode>
<siteMapNode title="售后服务" description="软硬件的售后服务">
<siteMapNode url="~/Services/ServiceCenter.aspx" title="服务中心" description="直接进入本公司服务中心登记服务"/>
<siteMapNode url="~/Services/ServiceNote.aspx" title="服务须知" description="在开始登记前,先阅读这里的条款"/>
</siteMapNode>
</siteMapNode>
</siteMap>
运行结果:
2、使用SiteMapPath控件
SiteMapPath控件已经在上面的案例中使用,是在站点地图结构、结构中对应的页面做好以后,分别在各个页面的窗体中加入SiteMapPath控件。
<asp:SiteMapPath ID="SiteMap" runat="server"></asp:SiteMapPath>
一个页面中的添加如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SiteMap3.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>首页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
我是首页!
</div>
</form>
<asp:SiteMapPath ID="SiteMap" runat="server"></asp:SiteMapPath>
</body>
</html>
接下来介绍一些SiteMapPath控件的属性:
| 属性名称 | 属性描述 |
|---|---|
| ParentLevelsDisplay | 允许显示的父节点的数量,默认情况下SiteMapPath控件显示所有的父节点 |
| PathDirection | 允许反转SiteMapPath控件显示的链接的顺序,可选值有RootToCurrent,这是默认值,表示从根父级显示到当前级。CurrentToRoot表示从当前页面显示到根级 |
| PathSeparator | 指定用于分隔节点的字符串,默认的是“>”,可以指定任意的字符 |
| RenderCurrentNodeAsLink | 是否允许将SiteMapPath描述的当前节点呈现为链接 |
| ShowToolTips | 是否允许显示工具提示 |
| SiteMapProvider | 允许SiteMapPath控件指定其他的站点地图提供者 |
SiteMapPath提供了很多的样式控制选项,允许对其外观进行精细的控制。除此以外,还可以对SiteMapPath控件应用模板来自定义外观,以下列出所有的样式及模板。
| 样式 | 模板 | 说明 |
|---|---|---|
| NodeStyle | NodeTemplate | 所有除了根节点和当前节点的节点样式 |
| CurrentNodeStyle | CurrentNodeTemplate | 当前节点的样式 |
| RootNodeStyle | RootNodeTemplate | 根节点的样式 |
| PathSeparatorStyle | PathSeparatorTemplate | 节点之间分隔符的样式 |
3、SiteMap类
使用SiteMapPath控件,开发人员不需要编写代码就可以在页面中添加站点导航,也可以对站点地图进行编程操作。ASP.NET公开了一个反应站点地图结构的静态
的SiteMapPath对象,该对象公开SiteMapNode对象的集合,用于表示站点中每个节点。
SiteMap对象中所有成员都是静态的,因此无需实例化SiteMap对象。SiteMap自身只具有两个与导航相关的属性:
- CurrentNode属性:用于获取当前的节点,返回SiteMapNode对象。
- RootNode属性:用于获取根节点,返回SiteMapNode对象。
而SiteMap对象的成员SiteMapNode对象具有多个与导航相关的属性:
| 属性 | 属性说明 |
|---|---|
| ParentNode | 返回当前节点的上一级节点,包含当前节点。如果是根节点,这个属性返回一个null引用 |
| ChildNode | 返回所有当前节点的子节点集合。可以通过检查HasChildNodes属性来判断当前节点是否有子节点 |
| PreviousSibling | 返回相同等级的上一个节点,如果不存在则返回null |
| NextSibling | 返回相同等级的下一个节点,如果不存在则返回null |
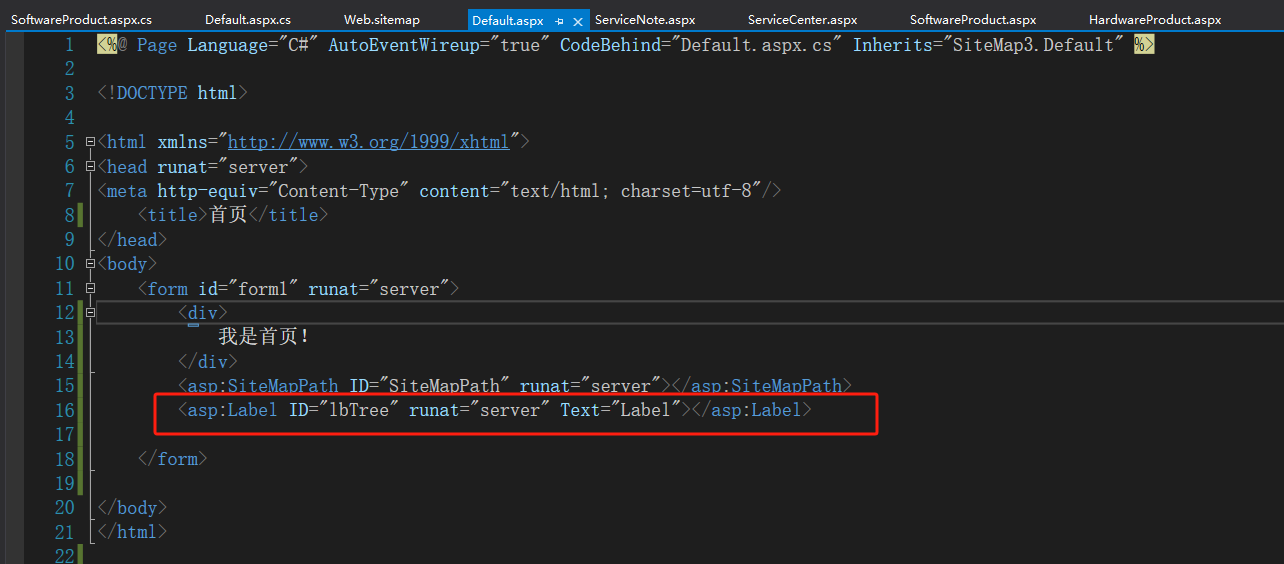
在首页中加入一个label控件,用来显示通过SiteMap对象获取的节点信息:(需要注意,之前加的那个SiteMapPath控件的名称不能是SiteMap,不然就会和SiteMap类对象产生二义性,获取不到属性!!!!!!!!!!!!!!)
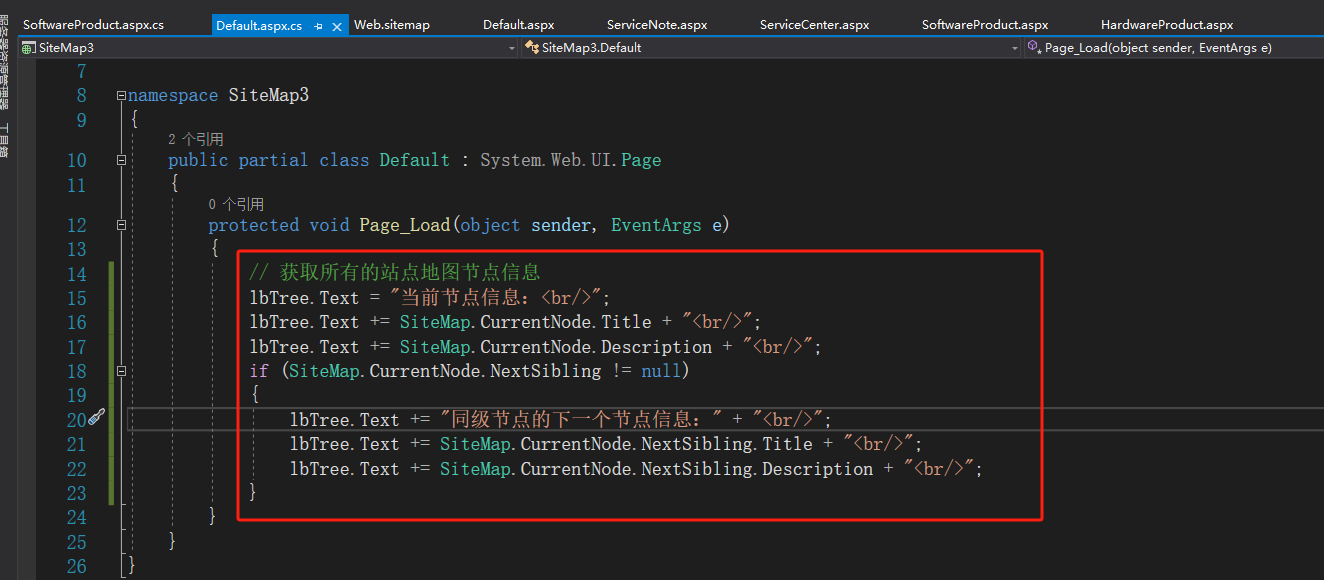
代码中加入遍历站点地图结构的节点信息代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="SiteMap3.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>首页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
我是首页!
</div>
<asp:SiteMapPath ID="SiteMapPath" runat="server"></asp:SiteMapPath>
<asp:Label ID="lbTree" runat="server" Text="Label"></asp:Label>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace SiteMap3
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// 获取所有的站点地图节点信息
lbTree.Text = "当前节点信息:<br/>";
lbTree.Text += SiteMap.CurrentNode.Title + "<br/>";
lbTree.Text += SiteMap.CurrentNode.Description + "<br/>";
if (SiteMap.CurrentNode.NextSibling != null)
{
lbTree.Text += "同级节点的下一个节点信息:" + "<br/>";
lbTree.Text += SiteMap.CurrentNode.NextSibling.Title + "<br/>";
lbTree.Text += SiteMap.CurrentNode.NextSibling.Description + "<br/>";
}
}
}
}
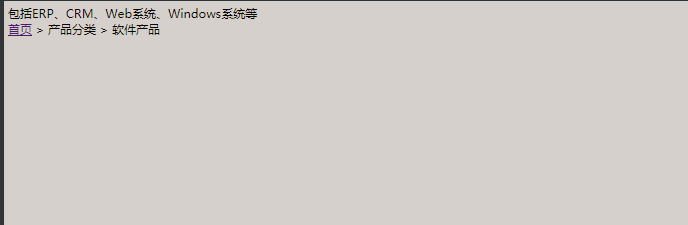
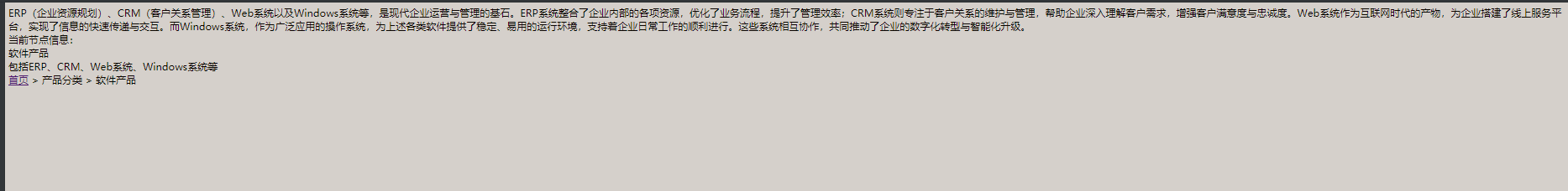
运行结果:运行结果是在软件产品页面中加入了遍历的结果!!!!!!
4、URL地址映射
URL地址映射就是在浏览器中给实际不想显示的URL地址穿上一个马甲,因此从实际URL映射到另一个对外显示的URL地址。
ASP.NET可以在web.config配置文件中使用块来配置URL地址映射。
下面是一个简单的URL地址映射的示例代码:
<?xml version="1.0" encoding="utf-8"?>
<!--
有关如何配置 ASP.NET 应用程序的详细信息,请访问
https://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.5.1" />
<httpRuntime targetFramework="4.5.1" />
<urlMappings enabled="true">
<add url="~/Products/HardwareProduct.aspx"
mappedUrl="~/Products/Default.aspx?hardwareproduct=default"/>
<add url="~/Services/ServiceCenter.aspx"
mappedUrl="~/Services/Default.aspx?servicecenter=default"/>
</urlMappings>
</system.web>
<system.codedom>
<compilers>
<compiler language="c#;cs;csharp" extension=".cs" type="Microsoft.CodeDom.Providers.DotNetCompilerPlatform.CSharpCodeProvider, Microsoft.CodeDom.Providers.DotNetCompilerPlatform, Version=2.0.1.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" warningLevel="4" compilerOptions="/langversion:6 /nowarn:1659;1699;1701" />
<compiler language="vb;vbs;visualbasic;vbscript" extension=".vb" type="Microsoft.CodeDom.Providers.DotNetCompilerPlatform.VBCodeProvider, Microsoft.CodeDom.Providers.DotNetCompilerPlatform, Version=2.0.1.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" warningLevel="4" compilerOptions="/langversion:14 /nowarn:41008 /define:_MYTYPE=\"Web\" /optionInfer+" />
</compilers>
</system.codedom>
</configuration>
但是ASP.NET中的地址映射有很大的不足,就是只能硬编码地址,导致配置文件太大。网上已经有解决方法。
二、TreeView控件
TreeView就是不论是操作系统,还是应用程序的分支点目录。
TreeView支持以下功能:
- 数据绑定,允许控件的节点绑定到XML、表格或关系数据。
- 站点导航,通过与SiteMapDataSource控件集成实现。
- 节点文本既可以显示为纯文本也可以显示为超链接。
- 借助编程方式访问TreeView对象模型以动态地创建树、填充节点、设置属性等。
- 客户端节点填充(在支持的浏览器上)。
- 在每个节点旁显示复选框的功能。
- 通过主题、用户定义的图像和格式可以实现自定义外观。
本节将讨论使用TreeView控件开发ASP.NET应用程序的导航功能。
新建网站,添加一个TreeView控件。
1、使用TreeView控件
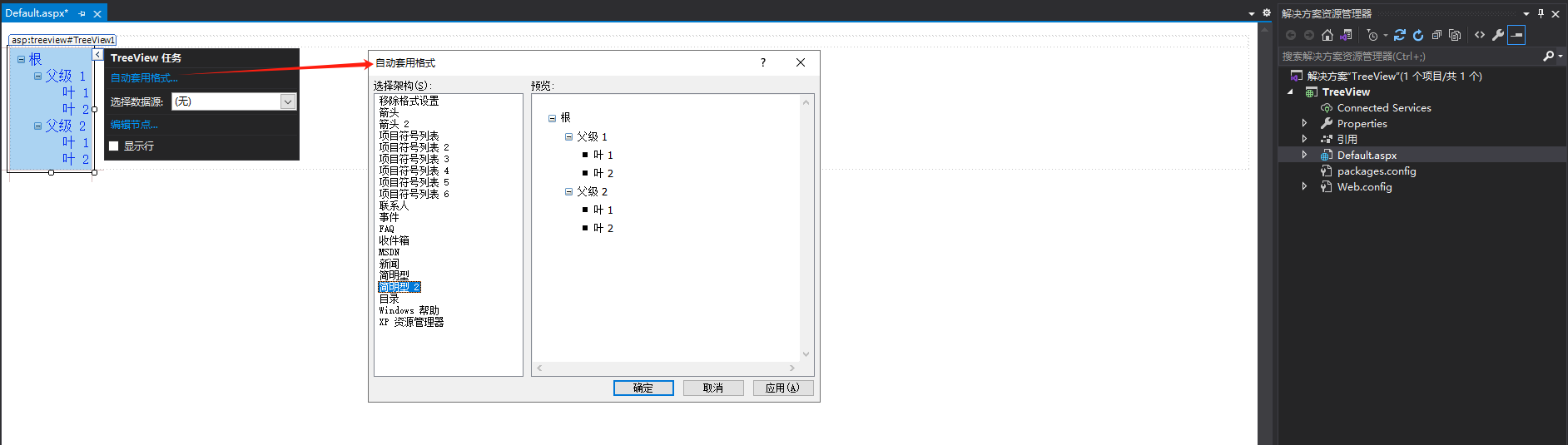
在设计模式下,拖一个TreeView控件,弹出设置框,自动套用格式下很多可以选择的树状图形式。
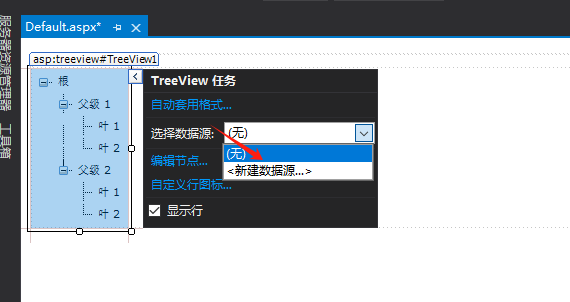
选择数据源,后面会讲定义数据源,以及绑定数据源:
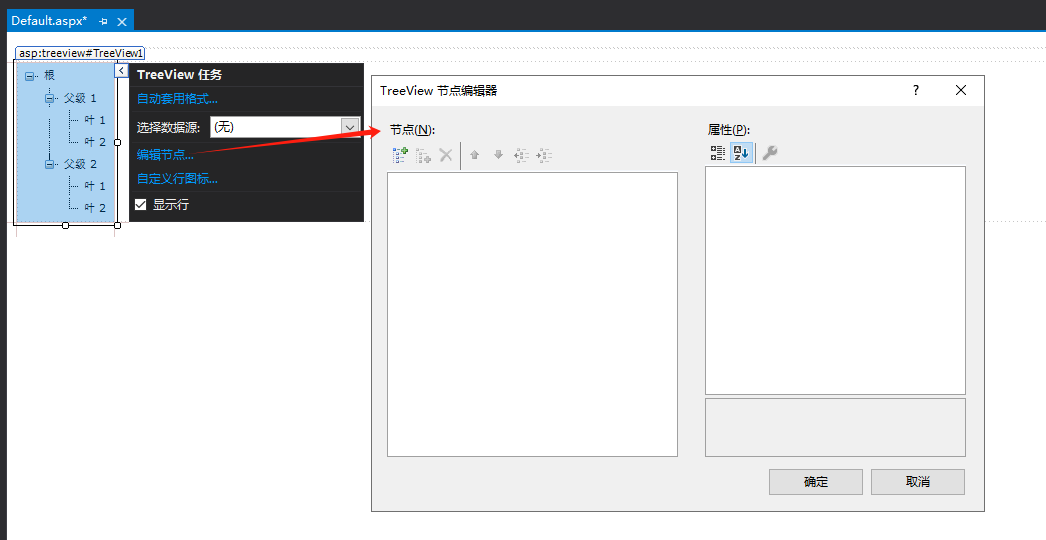
如果已经添加了节点,可以编辑节点:
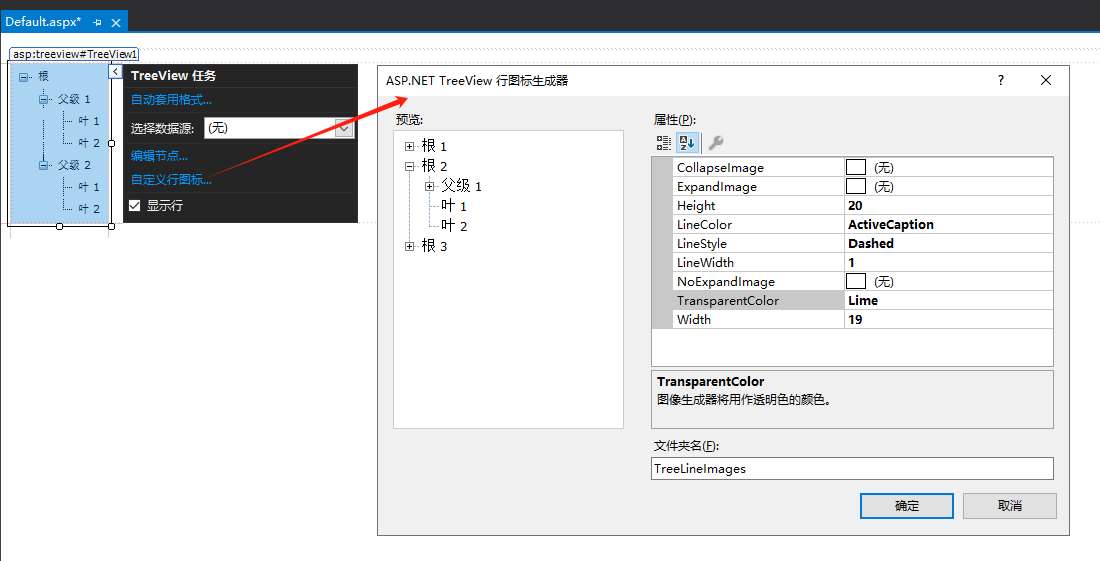
自定义行图标样式:
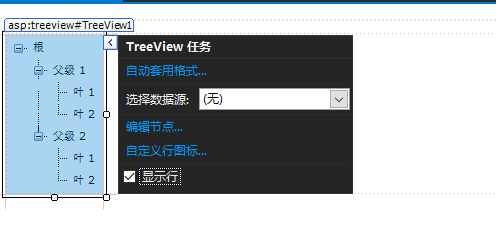
选择显示行或者不显示行,就是连线:
经过初始化的设置,回到标记模式中,看到已经增添了一些属性:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TreeView.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TreeView ID="TreeView1" runat="server" ImageSet="Arrows">
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<NodeStyle Font-Names="Tahoma" Font-Size="10pt" ForeColor="Black" HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
<ParentNodeStyle Font-Bold="False" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px" VerticalPadding="0px" />
</asp:TreeView>
</form>
</body>
</html>
我们来手动输入一些属性,建立一些节点:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TreeView.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TreeView ID="TreeView1" runat="server" ImageSet="Arrows">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px" VerticalPadding="0px" />
<Nodes>
<asp:TreeNode Text="软件开发系列图书" Value="软件开发系列图书">
<asp:TreeNode Text=".NET版" Value=".NET版">
<asp:TreeNode Text="C# 2008程序设计" Value=" 2008程序设计"></asp:TreeNode>
<asp:TreeNode Text="ASP.NET 4.0从入门到精通" Value="ASP.NET 4.0从入门到精通"></asp:TreeNode>
<asp:TreeNode Text="SliverLight 2.0开发人员指南" Value="SliverLight 2.0开发人员指南"></asp:TreeNode>
<asp:TreeNode Text="WCF程序设计" Value="WCF程序设计"></asp:TreeNode>
<asp:TreeNode Text="WF本质论" Value="WF本质论"></asp:TreeNode>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>
<NodeStyle Font-Names="Tahoma" Font-Size="10pt" ForeColor="Black" HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
</form>
</body>
</html>
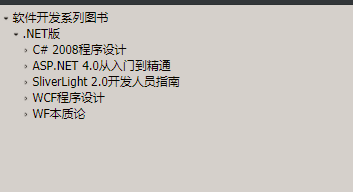
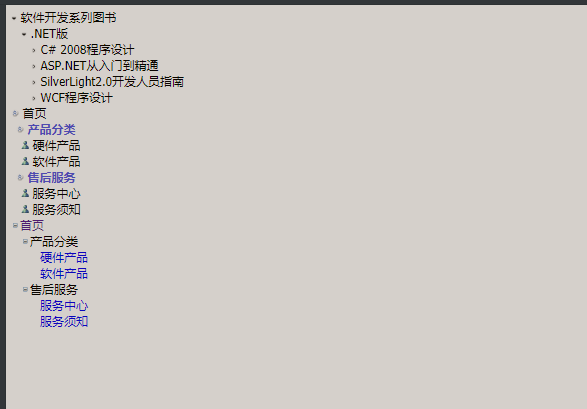
运行结果:
TreeView的属性:
| 属性 | 属性说明 |
|---|---|
| Tetx | 显示在节点中的文本 |
| ToolTip | 当鼠标悬停在节点上面时显示的提示信息 |
| Value | 保存节点的值,节点的值是一种不可见的附件数据,用于保存节点的附加信息 |
| NavigateUrl | 当单击节点时,节点所链接的URL路径 |
| Target | 如果NavigateUrl被设置,用这个属性设置打开的目标窗口 |
| ImageUrl | 显示在节点前面的图像URL |
| ImageToolTip | 显示在节点前面的图片的提示信息 |
2、以编程的方式添加节点
编程方式给TreeView添加节点:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace TreeView
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// 以编程的方式给TreeView对象添加节点
// 新建一个TreeNode对象
TreeNode rootNode = new TreeNode("软件开发系列图书");
// 将rootNode对象添加到TreeView对象的Nodes节点,这是必须的,否则TreeView将不会呈现节点
TreeView1.Nodes.Add(rootNode);
// 继续添加子节点
TreeNode childNode = new TreeNode(".NET版");
childNode.ChildNodes.Add(new TreeNode("C# 2008程序设计"));
childNode.ChildNodes.Add(new TreeNode("ASP.NET从入门到精通"));
childNode.ChildNodes.Add(new TreeNode("SilverLight2.0开发人员指南"));
childNode.ChildNodes.Add(new TreeNode("WCF程序设计"));
rootNode.ChildNodes.Add(childNode);
}
}
}
运行结果:
3、使用TreeView控件导航
首先给项目中加入之前写的这个Web.sitemap站点导航文件。
再加入一个TreeView控件:
窗体页面设计代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="TreeView.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<asp:TreeView ID="TreeView1" runat="server" ImageSet="Arrows">
<ParentNodeStyle Font-Bold="False" />
<HoverNodeStyle Font-Underline="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" ForeColor="#5555DD" HorizontalPadding="0px" VerticalPadding="0px" />
<%-- <Nodes>
<asp:TreeNode Text="软件开发系列图书" Value="软件开发系列图书">
<asp:TreeNode Text=".NET版" Value=".NET版">
<asp:TreeNode Text="C# 2008程序设计" Value=" 2008程序设计"></asp:TreeNode>
<asp:TreeNode Text="ASP.NET 4.0从入门到精通" Value="ASP.NET 4.0从入门到精通"></asp:TreeNode>
<asp:TreeNode Text="SliverLight 2.0开发人员指南" Value="SliverLight 2.0开发人员指南"></asp:TreeNode>
<asp:TreeNode Text="WCF程序设计" Value="WCF程序设计"></asp:TreeNode>
<asp:TreeNode Text="WF本质论" Value="WF本质论"></asp:TreeNode>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>--%>
<NodeStyle Font-Names="Tahoma" Font-Size="10pt" ForeColor="Black" HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="TreeView2" runat="server" ImageSet="Contacts" NodeIndent="10">
<HoverNodeStyle Font-Underline="False" />
<NodeStyle Font-Names="Verdana" Font-Size="8pt" ForeColor="Black" HorizontalPadding="5px" NodeSpacing="0px" VerticalPadding="0px" />
<ParentNodeStyle Font-Bold="True" ForeColor="#5555DD" />
<SelectedNodeStyle Font-Underline="True" HorizontalPadding="0px" VerticalPadding="0px" />
</asp:TreeView>
<asp:TreeView ID="TreeView3" runat="server" DataSourceID="SiteMapDataSource1">
</asp:TreeView>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</form>
</body>
</html>
后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace TreeView
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// 以编程的方式给TreeView对象添加节点
//====================================第一种:直接编程添加TreeView节点================================================
// 新建一个TreeNode对象
TreeNode rootNode = new TreeNode("软件开发系列图书");
// 将rootNode对象添加到TreeView对象的Nodes节点,这是必须的,否则TreeView将不会呈现节点
TreeView1.Nodes.Add(rootNode);
// 继续添加子节点
TreeNode childNode = new TreeNode(".NET版");
childNode.ChildNodes.Add(new TreeNode("C# 2008程序设计"));
childNode.ChildNodes.Add(new TreeNode("ASP.NET从入门到精通"));
childNode.ChildNodes.Add(new TreeNode("SilverLight2.0开发人员指南"));
childNode.ChildNodes.Add(new TreeNode("WCF程序设计"));
rootNode.ChildNodes.Add(childNode);
//======================================第二种,通过编程绑定站点地图信息添加TreeView节点==============================================
// 以下是TreeView2的使用导航功能的代码
// 初始化根节点
TreeNode node = new TreeNode("首页");
// 调用地柜方法遍历添加节点
LoadSiteMap(SiteMap.RootNode, node);
TreeView2.Nodes.Add(node);
//======================================第三种,通过编程绑定SiteMapDataSource控件添加TreeView节点=====================================
// 设计界面上增加了一个TreeView3,并新增一个SiteMapDataSource1,然后将二者通过数据源选项绑定
}
protected void LoadSiteMap(SiteMapNode node, TreeNode tvNode)
{
// 获取根节点的子节点
int count = node.ChildNodes.Count;
// 这里循环遍历节点
for (int i = 0; i < count; i++)
{
// 获取根节点的子节点
SiteMapNode smNode = node.ChildNodes[i];
// 从子节点获取导航信息
TreeNode tempNode = new TreeNode(smNode.Title, "", "", smNode.Url, "");
tvNode.ChildNodes.Add(tempNode);
if (smNode.HasChildNodes)
{
// 如果当前节点还有子节点,则调用递归过程进行遍历
LoadSiteMap(smNode, tempNode);
}
}
}
}
}
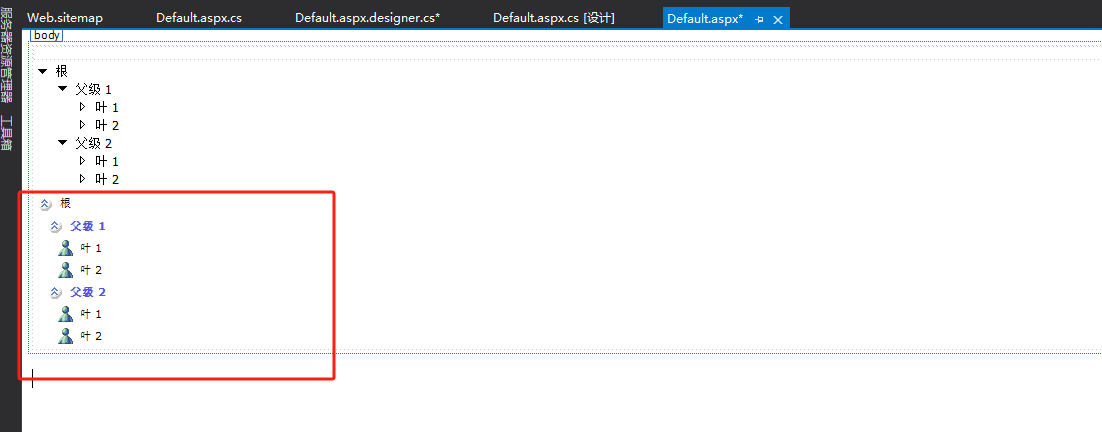
运行结果: