1 使用详解
xAxis.boundaryGap
说明:x坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。
默认值:true。
参数类型:boolean,Array。
可选值:
(1)true,x坐标轴两边留白。
(2)false,x坐标轴两边不留白。
(3)['30%', '20%']。
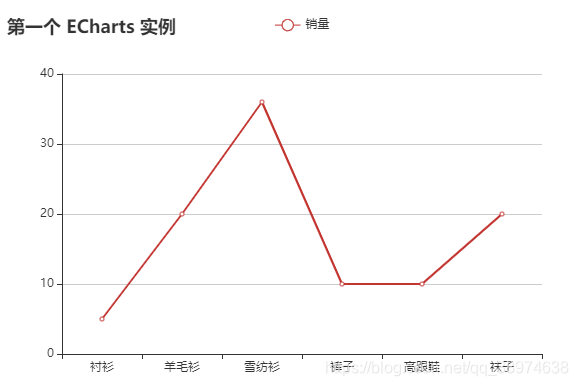
2 原始效果图
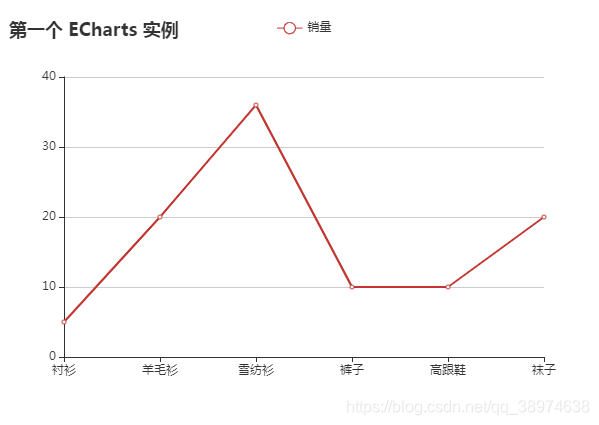
3 实现代码
var option = {
title: {
text: '第一个 ECharts 实例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
boundaryGap: false,//x轴两边不留空白
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: [5, 20, 36, 10, 10, 20]
}]
};