零、介绍
本文章的electron-vite指的是这个项目👉electron-vite仓库,electron-vite网站
本文章的VueDevTools指的是VueDevTools的Vite插件版👉https://devtools.vuejs.org/guide/vite-plugin
一、有一个用electron-vite创建的项目
略
二、安装vite-plugin-vue-devtools插件
npm add -D vite-plugin-vue-devtools
三、添加vite-plugin-vue-devtools插件
在项目根目录找到electron.vite.config.mjs文件
添加import语句
编辑renderer的plugins部分
import { resolve } from 'path'
import { defineConfig, externalizeDepsPlugin } from 'electron-vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import vueDevTools from 'vite-plugin-vue-devtools' // 添加此行, 第一处, import导入
export default defineConfig({
main: {
plugins: [externalizeDepsPlugin()]
},
preload: {
plugins: [externalizeDepsPlugin()]
},
renderer: {
resolve: {
alias: {
'@renderer': resolve('src/renderer/src')
}
},
plugins: [
vue(),
vueDevTools(), // 添加此行, 第二处, 在这里引入vueDevTools
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
}
})
四、使用
npm run dev
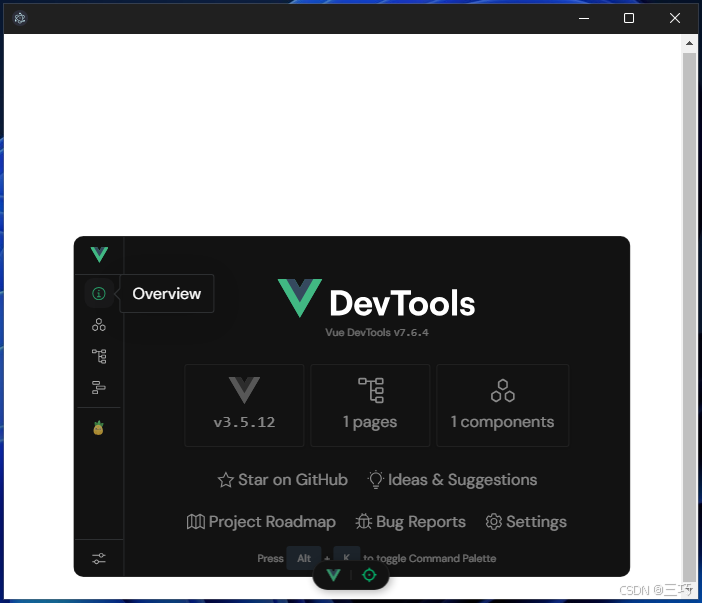
窗口下边缘就是安装好的vuedevtools
点击VUE图标打开主界面(非全局快捷键Alt+Shift+D),点击AIM图标使用组件检查器