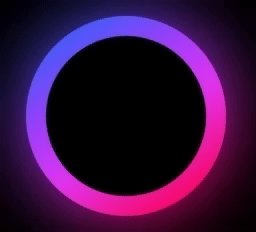
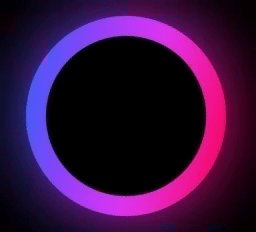
css炫彩流光圆环效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100vh;
}
.container{
position: relative;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #000;
}
.circle{
display: flex;
justify-content: center;
align-items: center;
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
background-image: linear-gradient(0deg,
rgb(47,102,255),
rgb(153,64,255) 30%,
rgb(238,55,255) 60%,
rgb(255,0,76) 100%);
animation: rotate 1s linear infinite;
}
.circle::before{
content: "";
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
background-image: linear-gradient(0deg,
rgb(47,102,255),
rgb(153,64,255) 30%,
rgb(238,55,255) 60%,
rgb(255,0,76) 100%);
filter: blur(35px);
}
.circle::after{
content: "";
position: absolute;
width: 160px;
height: 160px;
border-radius: 50%;
background: #000;
}
span{
position: absolute;
color: #fff;
}
@keyframes rotate{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="container">
<div class="circle"></div>
</div>
</body>
</html>
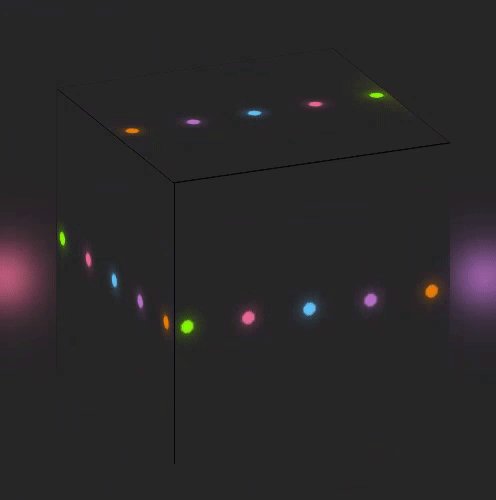
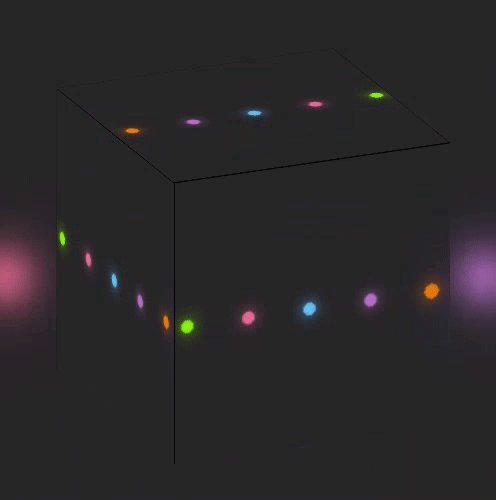
CSS视频播放3D立方体

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #000;
}
.container{
position: relative;
width: 100%;
height: 100vh;
}
.container .box{
position: absolute;
top: calc(50% - 200px );
left: calc(50% - 200px );
width: 400px;
height: 400px;
transform-style: preserve-3d;
transform: rotateX(-20deg) rotateY(23deg) translate3d(0,0,-12px);
}
.container .box > div{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform-style: preserve-3d;
}
.container .box > div span{
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
border: 1px solid rgba(0,0,0,1);
background: #ccc;
}
.container .box > div span video{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
filter: blur(0);
}
.container video{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
filter: blur(20px);
}
.container .box > div span:nth-child(1){
transform: rotateX(0deg) translate3d(0,0,200px);
}
.container .box > div span:nth-child(2){
transform: rotateX(-90deg) translate3d(0,0,-200px);
}
.container .box > div span:nth-child(2) video{
transform: rotateY(180deg);
}
.container .box > div span:nth-child(3){
transform: rotateY(-90deg) translate3d(0,0,200px);
}
</style>
</head>
<body>
<div class="container">
<span><video src="./video.mp4" autoplay="" muted="" loop=""></video></span>
<div class="box">
<div>
<span><video src="./video.mp4" autoplay="" muted="" loop=""></video></span>
<span><video src="./video.mp4" autoplay="" muted="" loop=""></video></span>
<span><video src="./video.mp4" autoplay="" muted="" loop=""></video></span>
</div>
</div>
</div>
</body>
</html>
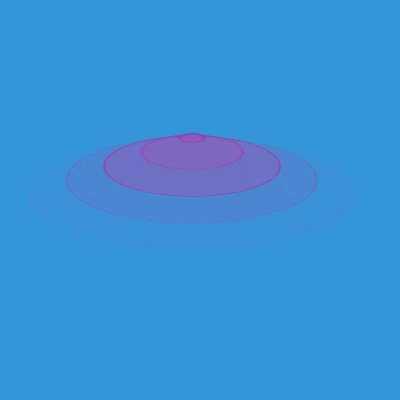
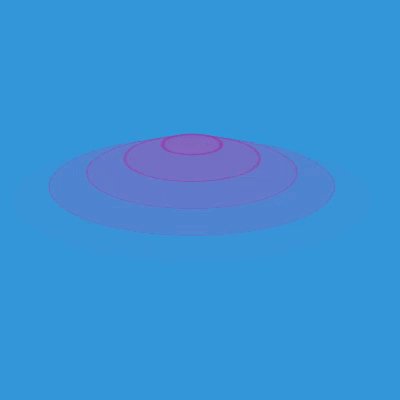
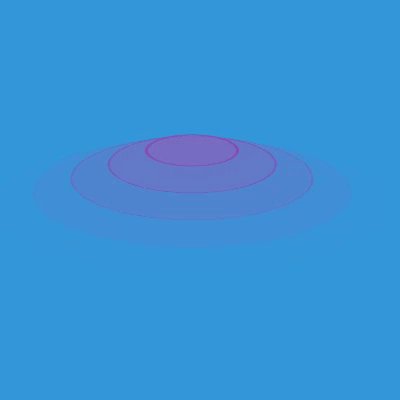
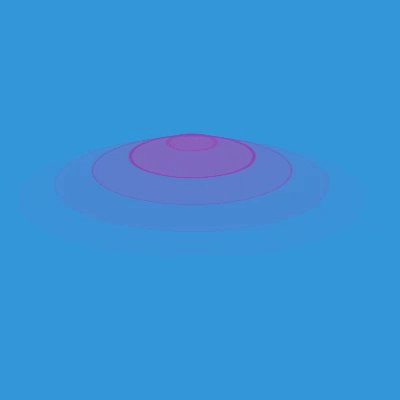
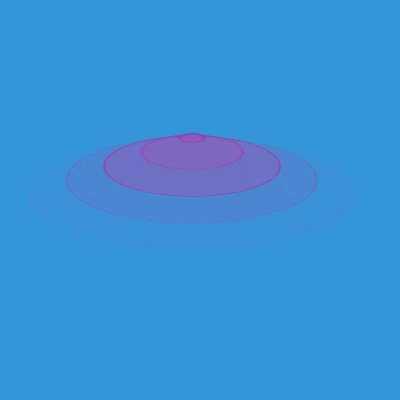
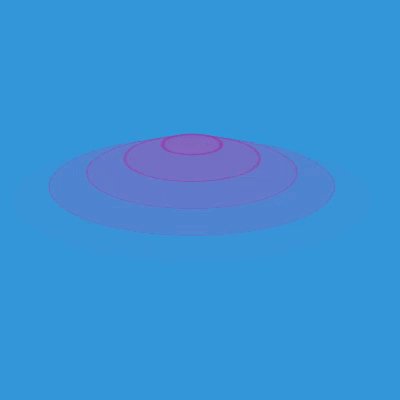
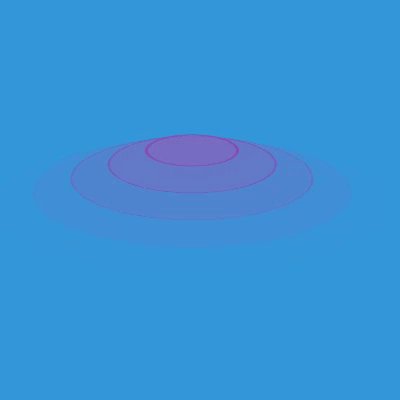
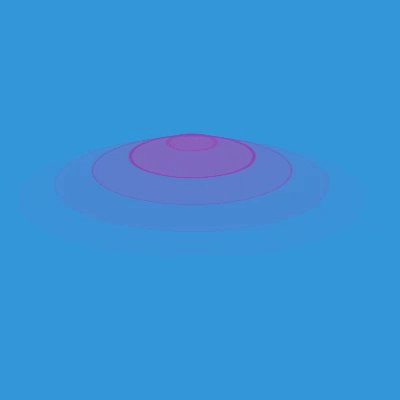
CSS水波纹效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body{
margin: 0;
padding: 0;
background: #3498db;
}
.container{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%) rotateX(70deg);
}
.ripple{
position: fixed;
top: 0;
transform: translateX(-50%);
width: 20px;
height: 20px;
border-radius: 50%;
animation: ripple 4s linear infinite;
}
.r2{
animation-delay: 0.8s;
}
.r3{
animation-delay: 1.6s;
}
.r4{
animation-delay: 2.4s;
}
.r5{
animation-delay: 3.2s;
}
.r6{
animation-delay: 4s;
}
@keyframes ripple{
from{
border:4px solid #8e44ad;
background: #9b59b670;
}
to{
border: 0px solid #8E44AD;
background: #9b59b670;
width: 400px;
height: 400px;
top: 20px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="container">
<span class="ripple r1"></span>
<span class="ripple r2"></span>
<span class="ripple r3"></span>
<span class="ripple r4"></span>
<span class="ripple r5"></span>
<span class="ripple r6"></span>
</div>
</body>
</html>
CSS面条加载效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
margin: 0;
padding: 0;
background: #2980b9;
}
.loading{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
height: 40px;
display: flex;
align-items: center;
}
.ogj{
width: 6px;
height: 40px;
background: white;
margin: 0 3px;
border-radius: 10px;
animation: loading 0.8s infinite;
}
.ogj:nth-child(2){
animation-delay: 0.1s;
}
.ogj:nth-child(3){
animation-delay: 0.2s;
}
.ogj:nth-child(4){
animation-delay: 0.3s;
}
.ogj:nth-child(5){
animation-delay: 0.4s;
}
.ogj:nth-child(6){
animation-delay: 0.5s;
}
.ogj:nth-child(7){
animation-delay: 0.6s;
}
.ogj:nth-child(8){
animation-delay: 0.7s;
}
@keyframes loading{
0%{
heigth:0;
}
50%{
height: 40px;
}
100%{
height: 0;
}
}
</style>
</head>
<body>
<div class="loading">
<div class="ogj"></div>
<div class="ogj"></div>
<div class="ogj"></div>
<div class="ogj"></div>
<div class="ogj"></div>
<div class="ogj"></div>
<div class="ogj"></div>
<div class="ogj"></div>
</div>
</body>
</html>
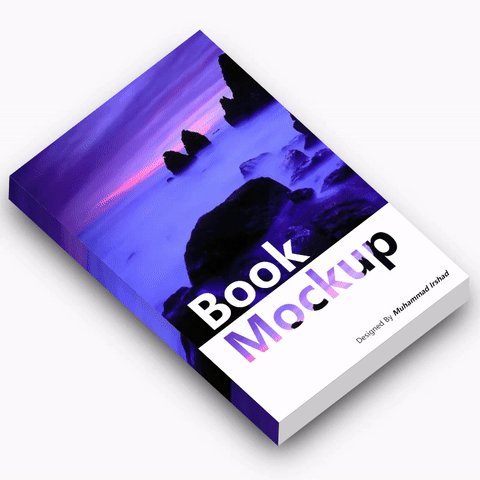
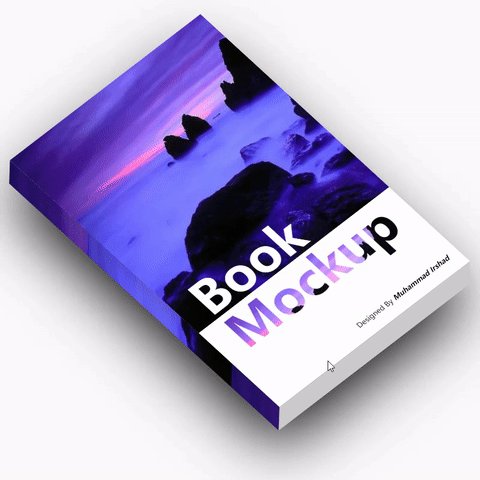
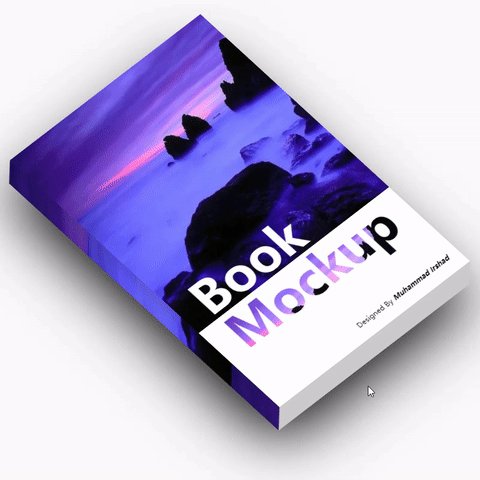
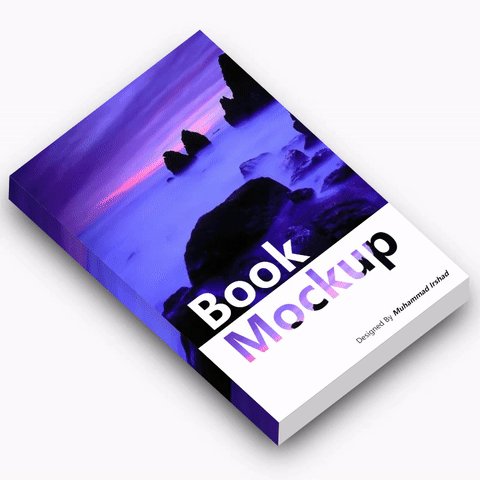
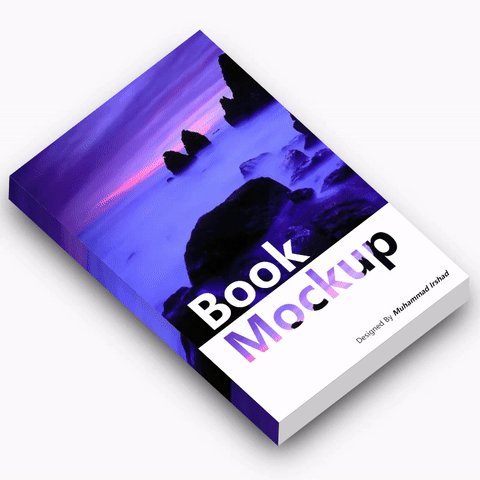
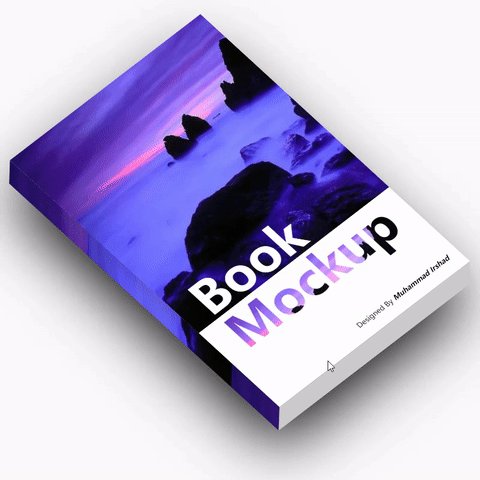
用CSS写一本书

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: rgb(250,250,250);
background-attachment: fixed;
background-size: cover;
}
.book{
position: relative;
top: 0;
width: 400px;
height: 600px;
background: #fff;
transform: rotate(-37.5deg) skewX(10deg);
box-shadow: -35px 35px 50px rgba(0,0,0,1);
transition: 0.5s;
}
.book:hover{
transform: rotate(-37.5deg) skewX(10deg) translate(20px, -20px);
box-shadow: -50px 50px 100px rgba(0,0,0,1);
}
.book:before{
content: '';
width: 30px;
height: 100%;
background: url(https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1588900098&di=b41905c683262ede66a811bc539d8368&src=http://hbimg.b0.upaiyun.com/6fc64b52819c57b640f8d385c87f20ef740e728612a9e-hI3dqx_fw658);
position: absolute;
top: 0;
left: 0;
transform: skewY(-45deg) translate(-30px,-15px);
box-shadow: inset -10px 0 20px rgba(0,0,0,0.2);
}
.book:after{
content: '';
width: 100%;
height: 30px;
background: #ccc;
position: absolute;
bottom: 0;
left: 0;
transform: skewX(-45deg) translate(15px,30px);
}
.book h2{
position: absolute;
bottom: 100px;
left: 35px;
font-size: 5em;
line-height: 1em;
color: #fff;
}
.book h2 span{
background: url(https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1588900098&di=b41905c683262ede66a811bc539d8368&src=http://hbimg.b0.upaiyun.com/6fc64b52819c57b640f8d385c87f20ef740e728612a9e-hI3dqx_fw658);
background-attachment: fixed;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.book .writer{
position: absolute;
bottom: 20px;
right: 20px;
color: #3262626;
font-size: 0.6em;
padding-top: 5px;
font-weight: 500;
border-top-left-radius: 1px soild #262626;
}
.book .writer i{
font-weight: 700;
}
.book .cover{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 70%;
background: url(https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1588900098&di=b41905c683262ede66a811bc539d8368&src=http://hbimg.b0.upaiyun.com/6fc64b52819c57b640f8d385c87f20ef740e728612a9e-hI3dqx_fw658);
background-size: cover;
}
</style>
</head>
<body>
<div class="book">
<div class="cover"></div>
<h2>Book</br><span>Mockup</span></h2>
<span class="writer">Designed By <i>Muhammad Irshad</i></span>
</div>
</body>
</html>
CSS彩条加载动画效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body{
margin: 0;
padding: 0;
background: #f1f1f1;
}
.loading{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%) rotate(75deg);
width: 15px;
height: 15px;
}
.loading::before,.loading::after{
content: "";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 15px;
height: 15px;
border-radius: 15px;
animation: loading 1.5s infinite linear;
}
.loading::before{
box-shadow: 15px 15px #e77f67, -15px -15px #778beb;
}
.loading::after{
box-shadow: 15px 15px #f8a5c2, -15px -15px #f5cd79;
transform: translate(-50%,-50%) rotate(90deg);
}
@keyframes loading{
50%{
height:45px;
}
}
</style>
</head>
<body>
<div class="loading"></div>
</body>
</html>
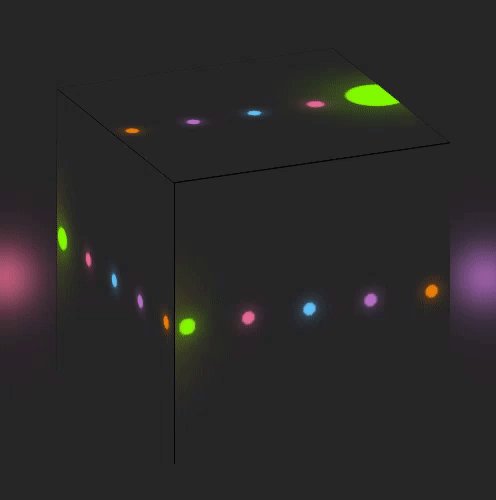
CSS彩色动效加载条效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body{
margin: 0;
padding: 0;
background: #262626;
}
ul{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
margin: 0;
padding: 0;
display: flex;
}
ul li{
list-style: none;
width: 40px;
height: 40px;
background: #fff;
border-radius: 50%;
animation: animate 1.6s ease-in-out infinite;
}
@keyframes animate{
0%, 40%, 100%{
transform: scale(0.2);
}
20%{
transform: scale(1);
}
}
ul li:nth-child(1){
animation-delay: -1.4s;
background: #ffff00;
box-shadow: 0 0 50px #FFFF00;
}
ul li:nth-child(2){
animation-delay: -1.2s;
background: #76ff03;
box-shadow: 0 0 50px #76ff03;
}
ul li:nth-child(3){
animation-delay: -1s;
background: #f06292;
box-shadow: 0 0 50px #f06292;
}
ul li:nth-child(4){
animation-delay: -0.8s;
background: #4fc3f7;
box-shadow: 0 0 50px #4fc3f7;
}
ul li:nth-child(5){
animation-delay: -0.6s;
background: #ba68c8;
box-shadow: 0 0 50px #ba68c8;
}
ul li:nth-child(6){
animation-delay: -0.4s;
background: #f57c00;
box-shadow: 0 0 50px #f57c00;
}
ul li:nth-child(7){
animation-delay: -0.2s;
background: #673ab7;
box-shadow: 0 0 50px #673ab7;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
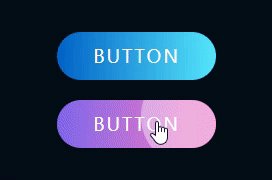
使用CSS3和Javascript单击时的按钮涟漪效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
flex-direction: column;
background: #040d15;
}
a{
position: relative;
display: inline-block;
padding: 12px 36px;
margin: 10px 0;
color: #fff;
text-decoration: none;
text-transform: uppercase;
font-size: 18px;
letter-spacing: 2px;
border-radius: 40px;
overflow: hidden;
background: linear-gradient(90deg,#0162c8,#55e7fc);
}
a:nth-child(2){
background: linear-gradient(90deg,#755bea,#ff72c0);
}
span{
position: absolute;
background: #fff;
transform: translate(-50%, -50%);
pointer-events: none;
border-radius: 50%;
animation: animate 1s linear infinite;
}
@keyframes animate{
0%{
width: 0px;
height: 0px;
opacity: 0.5;
}
100%
{
width: 500px;
height: 500px;
opacity: 0;
}
}
</style>
</head>
<body>
<a href="#">Button</a>
<a href="#">Button</a>
</body>
<script>
const button = document.querySelectorAll('a');
button.forEach(btn => {
btn.addEventListener('click',function(e){
let x = e.clientX - e.target.offsetLeft;
let y = e.clientY - e.target.offsetTop;
let ripples = document.createElement('span');
ripples.style.left = x + 'px';
ripples.style.top = y + 'px';
this.appendChild(ripples);
setTimeout(()=>{
ripples.remove()
},1000)
})
})
</script>
</html>
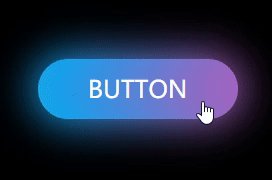
使用Html和CSS动画效果悬停时发光的渐变按钮动画效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
body{
margin: 0;
padding: 0;
background: #000;
}
a{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 200px;
height: 60px;
text-align: center;
line-height: 60px;
color: #fff;
font-size: 24px;
text-transform: uppercase;
text-decoration: none;
font-family: sans-serif;
box-sizing: border-box;
background: linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);
background-size: 400%;
border-radius: 30px;
}
a:hover{
animation:animate 8s linear infinite;
}
@keyframes animate{
0%{
background-position: 0%;
}
100%{
background-position: 400%;
}
}
a:before{
content: '';
position: absolute;
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;
background: linear-gradient(90deg,#03a9f4,#f441a5,#ffeb3b,#03a9f4);
background-size: 400%;
border-radius: 40px;
opacity: 0;
transition: 0.5s;
}
a:hover:before{
opacity: 1;
filter: blur(20px);
}
</style>
<body>
<a href="#">Button</a>
</body>
</html>
CSS蛇边界创意按钮动画效果

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<style>
body{
margin: 0;
padding: 0;
background: #0c002b;
font-family: sans-serif;
}
a{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
color: #1670f0;
padding: 30px 60px;
font-size: 30px;
letter-spacing: 2px;
text-transform: uppercase;
text-decoration: none;
box-shadow: 0 20px 50px rgba(0,0,0,.5);
overflow: hidden;
}
a:before{
content: '';
position: absolute;
top: 2px;
left: 2px;
bottom: 2px;
width: 50%;
background: rgba(255,255,255,0.05);
}
a span:nth-child(1){
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 2px;
background: linear-gradient(to right, #0c002b, #1779ff);
animation: animate1 2s linear infinite;
}
@keyframes animate1{
0%{
transform: translateX(-100%);
}
100%{
transform: translateX(100%);
}
}
a span:nth-child(2){
position: absolute;
top: 0;
right: 0;
width: 2px;
height: 100%;
background: linear-gradient(to bottom, #0c002b, #1779ff);
animation: animate2 2s linear infinite;
}
@keyframes animate2{
0%{
transform: translateY(-100%);
}
100%{
transform: translateY(100%);
}
}
a span:nth-child(3){
position: absolute;
bottom: 0;
right: 0;
width: 100%;
height: 2px;
background: linear-gradient(to left, #0c002b, #1779ff);
animation: animate3 2s linear infinite;
}
@keyframes animate3{
0%{
transform: translateX(100%);
}
100%{
transform: translateX(-100%);
}
}
a span:nth-child(4){
position: absolute;
top: 0;
left: 0;
width: 2px;
height: 100%;
background: linear-gradient(to top, #0c002b, #1779ff);
animation: animate4 2s linear infinite;
}
@keyframes animate4{
0%{
transform: translateY(100%);
}
100%{
transform: translateY(-100%);
}
}
</style>
<body>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
button
</a>
</body>
</html>
css页面加载loading动画特效

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>加载中loading效果</title>
</head>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
width: 100%;
height: 100vh;
background: #222;
display: flex;
align-items: center;
justify-content: center;
}
.container{
display: flex;
}
.container .point{
width: 2em;
height: 2em;
border-radius: 50%;
background: #fff;
margin: 1em;
user-select: none;
position: relative;
}
.container .point::before{
position: absolute;
content: '';
width: 100%;
height: 100%;
background: inherit;
border-radius: inherit;
animation: wave 2.2s ease-out infinite;
}
@keyframes wave{
50%,
70% {
transform: scale(2.5);
}
80%,
100% {
opacity: 0;
}
}
.container .point:nth-child(1){
background: #7ef9ff;
}
.container .point:nth-child(2){
background: #89cff0;
}
.container .point:nth-child(3){
background: #4682b4;
}.container .point:nth-child(4){
background: #0f52ba;
}
.container .point:nth-child(5){
background: #000080;
}
.container .point:nth-child(1)::before{
animation-delay: 0s ;
}
.container .point:nth-child(2)::before{
animation-delay: 0.2s ;
}
.container .point:nth-child(3)::before{
animation-delay: 0.4s ;
}
.container .point:nth-child(4)::before{
animation-delay: 0.6s ;
}
.container .point:nth-child(5)::before{
animation-delay: 0.8s ;
}
</style>
<body>
<div class="container">
<div class="point"></div>
<div class="point"></div>
<div class="point"></div>
<div class="point"></div>
<div class="point"></div>
</div>
</body>
</html>