后台管理系统的某个页面需要展示多个列表 数据量过多 页面渲染dom卡顿
经调研发现两个组件 pl-table和umy-ui (也就是u-table)
最终决定使用umy-ui 它是专门基于 Vue 2.0 的桌面端组件库 流畅渲染表格万级数据
而且他是对element-ui的表格做了二次优化 可以支持el-table的所有方法
npm 安装
npm install umy-ui
全局引入 main.js里
import UmyUi from 'umy-ui'
import 'umy-ui/lib/theme-chalk/index.css';// 引入样式
Vue.use(UmyUi);或者按需引入(例如只引入表格部分组件)
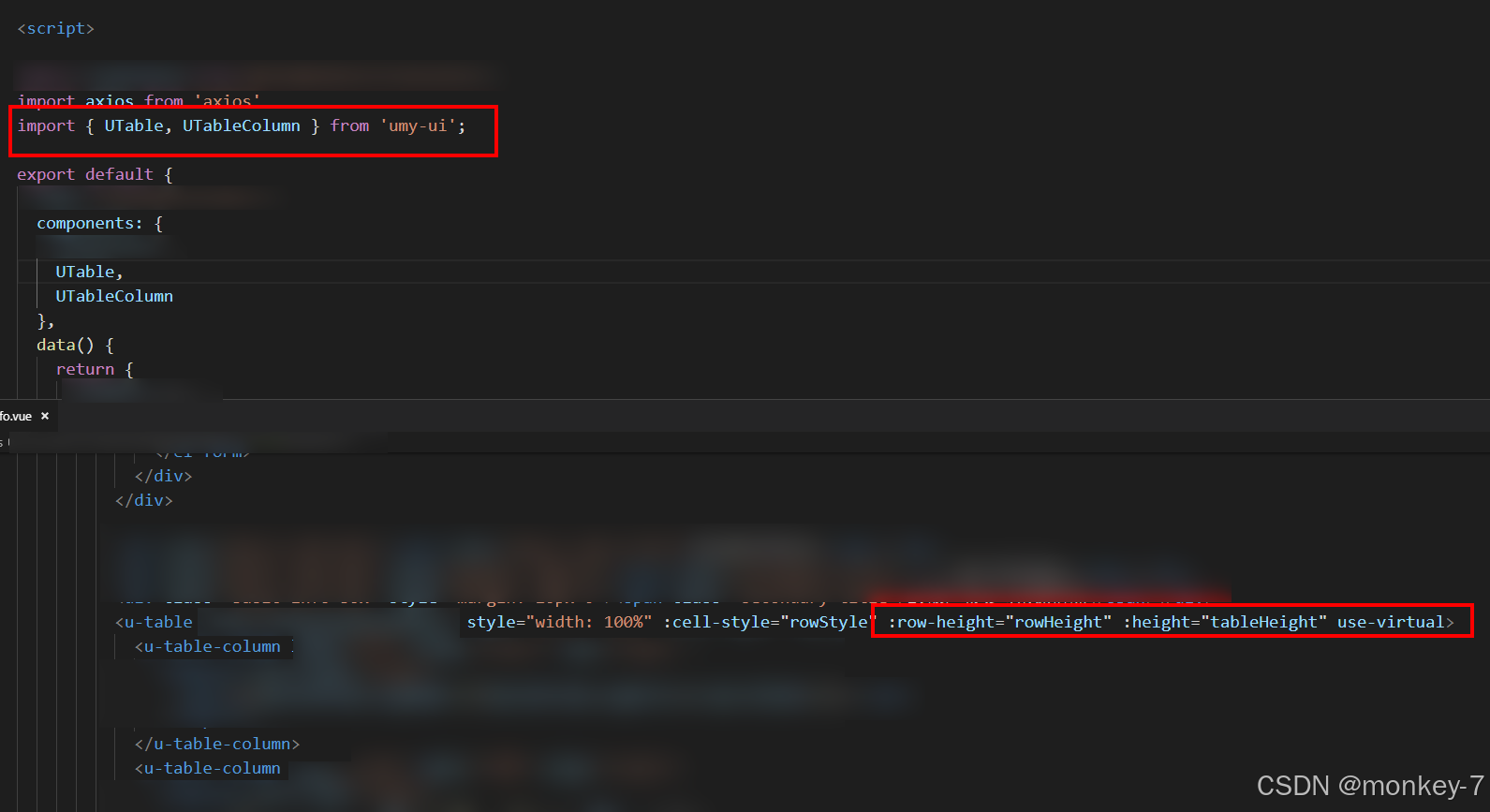
import { UTable, UTableColumn } from 'umy-ui';component里注册
component {
UTable,
UTableColumn
}<el-table>标签上加三个属性 :row-height="rowHeight" :height="tableHeight" use-virtual
然后将所有<el-table 替换为 <u-table
<el-table-column 替换为 <u-table-column
</el-table-column> 替换为 </u-table-column>
data里给默认值
data() {
return {
rowHeight: 55,
tableHeight: 500
}
}这里需要注意 height是必须给的 否则虚拟滚动会失效
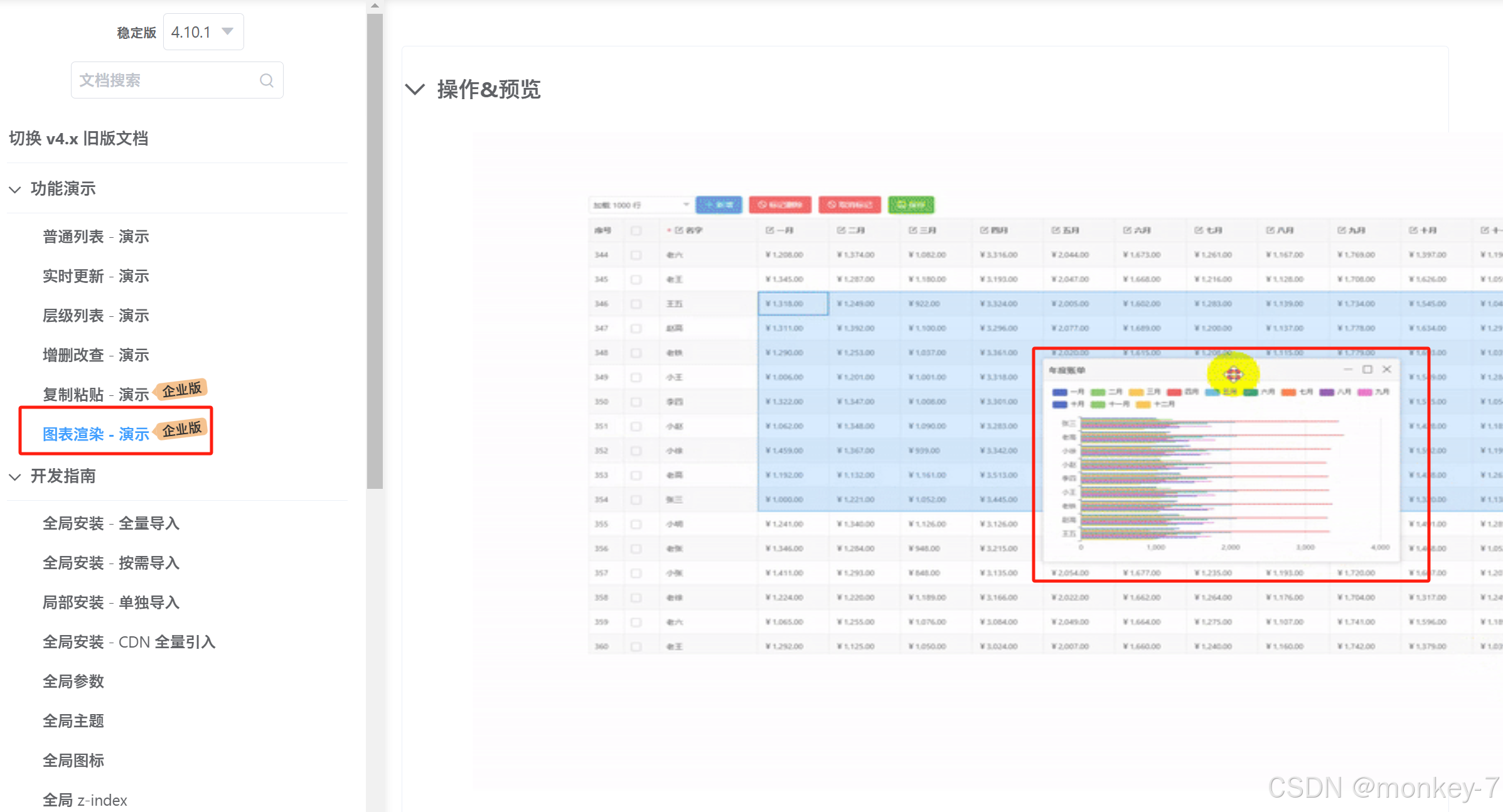
另外还有个vxe-table 更厉害!
官网:Vxe Table v4
企业版的能像excel那样复制粘贴还能渲染图表