小程序picker多列选择器:四级联动
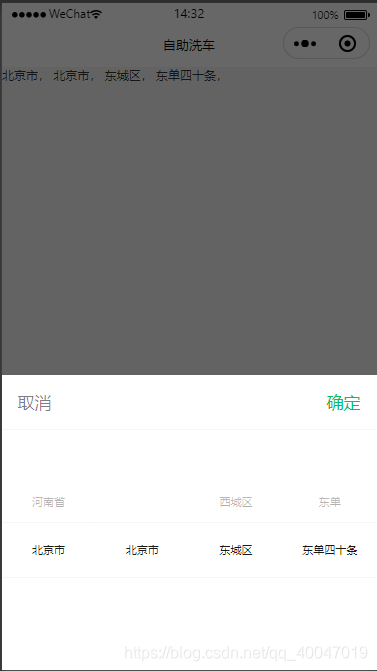
效果图
直接上代码:
wxml文件
<!--多列选择器-->
<picker mode="multiSelector" bindchange="multiChange" bindcolumnchange="columnChange" value="{{multiIndex}}" range="{{multiArray}}" range-key="label">
<view class="picker">
{{multiArray[0][multiIndex[0]].label}},
{{multiArray[0][multiIndex[0]].children[multiIndex[1]].label}},
{{multiArray[0][multiIndex[0]].children[multiIndex[1]].children[multiIndex[2]].label}},
{{multiArray[0][multiIndex[0]].children[multiIndex[1]].children[multiIndex[2]].children[multiIndex[3]].label}},
</view>
</picker>
js文件
// pages/multiPicker/multiPicker.js
Page({
/**
* 页面的初始数据
*/
data: {
// 模拟的数据
multiData: [{
"label": "河南省",
"value": 1,
"children": [{
"label": "郑州市",
"value": 1,
"children": [{
"label": "金水区",
"value": 1,
"children": [{
"label": "金水路",
"value": 1
},
{
"label": "民航路",
"value": 2
}
]
},
{
"label": "郑东新区",
"value": 2,
"children": [{
"label": "高铁东站",
"value": 3
}]
},
{
"label": "高新区",
"value": 3,
"children": [{
"label": "西四环",
"value": 4
},
{
"label": "高新路",
"value": 5
}
]
}
]
},
{
"label": "新乡市",
"value": 1,
"children": [{
"label": "红旗区",
"value": 1,
"children": [{
"label": "荣校东路",
"value": 1
},
{
"label": "人民路",
"value": 2
}
]
}, ]
},
],
},
{
"label": "北京市",
"value": 1,
"children": [{
"label": "北京市",
"value": 1,
"children": [{
"label": "西城区",
"value": 1,
"children": [{
"label": "西单",
"value": 1
},
{
"label": "西单四十条",
"value": 1
},
]
},
{
"label": "东城区",
"value": 2,
"children": [{
"label": "东单",
"value": 3
},
{
"label": "东单四十条",
"value": 1
},
]
},
]
}, ],
}
],
multiIndex: [0, 0, 0, 0],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
var _this = this;
console.log(_this.data.multiData);
var multiData = _this.data.multiData;
var multiIndex = _this.data.multiIndex;
// 初始化多列数据
_this.setData({
multiArray: [
multiData,
multiData[0].children,
multiData[0].children[0].children,
multiData[0].children[0].children[0].children
],
})
// console.log(_this.data.multiArray);
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 多列选择器:
*/
// 获取多列的索引
multiChange: function (e) {
// console.log(e);
var _this = this;
var multiIndex = e.detail.value;
console.log(multiIndex);
_this.setData({
multiIndex: multiIndex,
})
},
// 选择列
columnChange: function (e) {
// console.log(e);
var _this = this;
var multiData = _this.data.multiData;
var multiIndex = _this.data.multiIndex;
var columnIndex = e.detail.column;
var columnValue = e.detail.value;
multiIndex[columnIndex] = columnValue;
_this.setData({
multiArray: [
multiData,
multiData[multiIndex[0]].children,
multiData[multiIndex[0]].children[multiIndex[1]].children,
multiData[multiIndex[0]].children[multiIndex[1]].children[multiIndex[2]].children
],
})
},
})
懒人专用:
链接在此