- 文章看似很长,实则防抖与节流内容类似,理解其一便知其二
- 代码不多,耐心跟着敲一遍,基本能理解防抖和节流思想
防抖节流对
| 防抖 | 节流 | |
|---|---|---|
| 概念 | 连续的事件,只最后一次触发回调 (如:停止滚动滑动条时,触发一次回调) | 连续的事件,间隔一段时间执行一次回调 (如:滚动滚动条时,每隔一段事件触发一次回调) |
| 应用场景 | 避免用户快速点击按钮,持续发送请求 搜索框持续输入 手机号、邮箱验证 鼠标的mousemove、mouseover |
滚动加载,加载更多 搜索框联想功能 |
防抖
一、原理
事件触发n秒后才能再次发起请求
二、需求场景实例
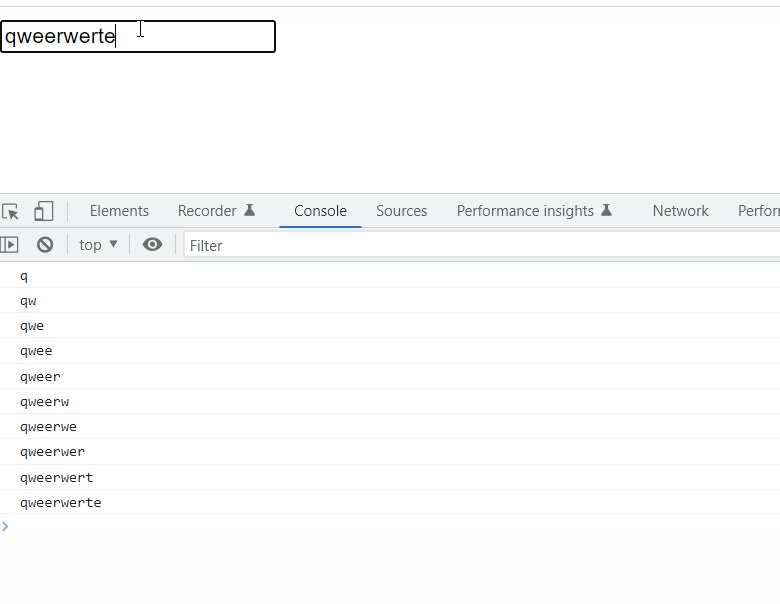
例:用防抖模拟解决输入框多次发起请求问题
三、实现思路
- 1、实现原始输入
<input type="text"/>
//js
var int = document.querySelector("input");
int.oninput = function(){
console.log(this.value) //模拟业务逻辑
}
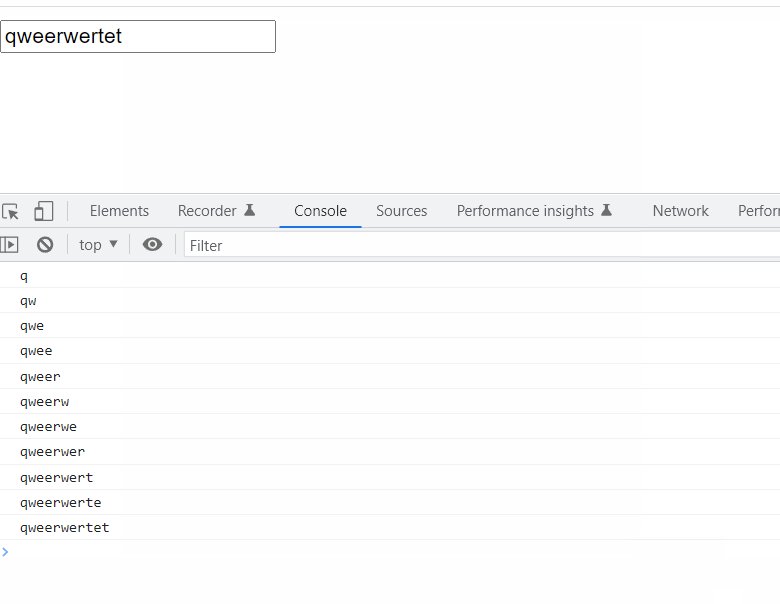
- 2、若触发事件,给定一个setTimeOut定时器做延迟触发
- 3、初始化定时器为null
- 4、每次点击,清除且重置定时器
- 5、最后一次点击,即n秒后执行业务逻辑
var int = document.querySelector("input");
var time = null; //初始化定时器
int.oninput = function(){
if(time != null){
//判断是否已存在定时器
clearTimeout(time) //清空定时器
}
time = setTimeout(