先吐槽
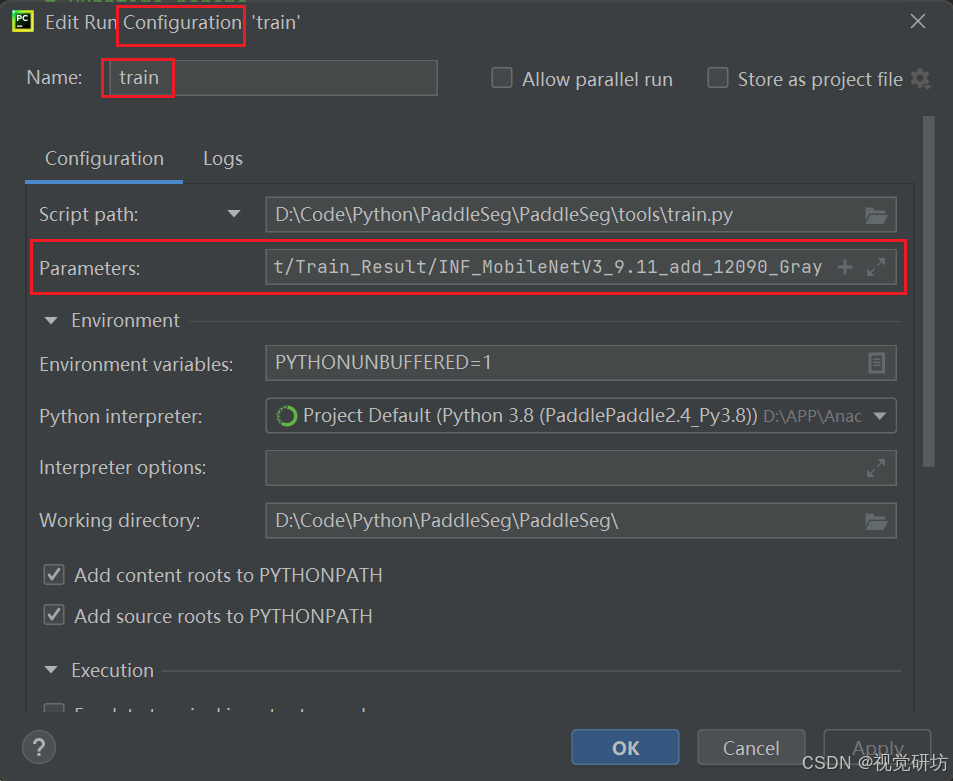
IDE编译工具调试代码是非常重要的,之前使用Pycharm很方便,直接在Configuration中配置参数就行,见下。使用VSCode进行有命令代码调试时相对麻烦一些,看其它教程没撤清楚,这里做个总结,学者耐心学习。
目录
一、调试代码
1.1 调试代码好处
通过调试代码(尤其是在集成开发环境(IDE)如 VSCode 中调试)有很多好处,可以极大提高开发效率和代码质量。
即时反馈:你可以立即看到代码执行的结果,并且可以在代码运行时检查变量的值和状态。这有助于快速识别和修复错误。
逐步执行代码:可以逐行执行代码,查看每一步的执行情况。这对于理解复杂逻辑或调试复杂的错误特别有帮助。
设置断点:你可以在代码的特定位置设置断点,程序运行到这些位置时会暂停。这样你可以检查变量和程序状态,而不必逐步执行整个程序。
检查变量和表达式:在断点处或在代码执行过程中,可以检查和评估变量的值和表达式。这帮助你理解程序的当前状态和数据流。
调用堆栈:可以查看当前调用堆栈,了解函数调用的顺序和上下文。这样你可以更容易地找到函数调用中的问题。
条件断点:可以设置条件断点,即只有在满足特定条件时程序才会暂停。这对于调试特定输入或特定情况下的问题非常有用。
异常处理:可以在程序抛出异常时自动暂停,这样你可以在问题发生的第一时间检查程序状态和变量值,从而快速找到问题根源。
提高代码理解和维护:调试代码有助于更好地理解代码的逻辑和行为,这对于以后维护和扩展代码非常重要。
省时省力:通过调试工具,可以大大减少试图通过打印语句来追踪问题的时间和精力。调试工具提供了更直观和更强大的方法来诊断和修复问题。
1.2 示例场景
比如,在调试一个复杂的深度学习训练脚本时:
断点:你可以在数据加载、模型前向传播、损失计算等关键步骤设置断点。
检查数据:在断点处检查输入数据的形状和内容,确保数据正确加载和预处理。
调试损失计算:逐步执行损失计算部分,检查每一步的中间结果,确保损失值计算正确。
验证模型输出:在训练的不同阶段暂停,检查模型的输出,确保模型按照预期进行训练。
二、生成launch.json文件
launch.json 文件配置了一个调试会话,用于调试 train.py 脚本,传递了多个命令行参数,并设置了必要的环境变量。通过这种配置,你可以在 VSCode 中启动并调试你的训练脚本,并方便地设置断点、检查变量等。
2.1 打开项目文件夹
在 VSCode 中打开包含你的项目文件的文件夹。
2.2 创建launch.json文件
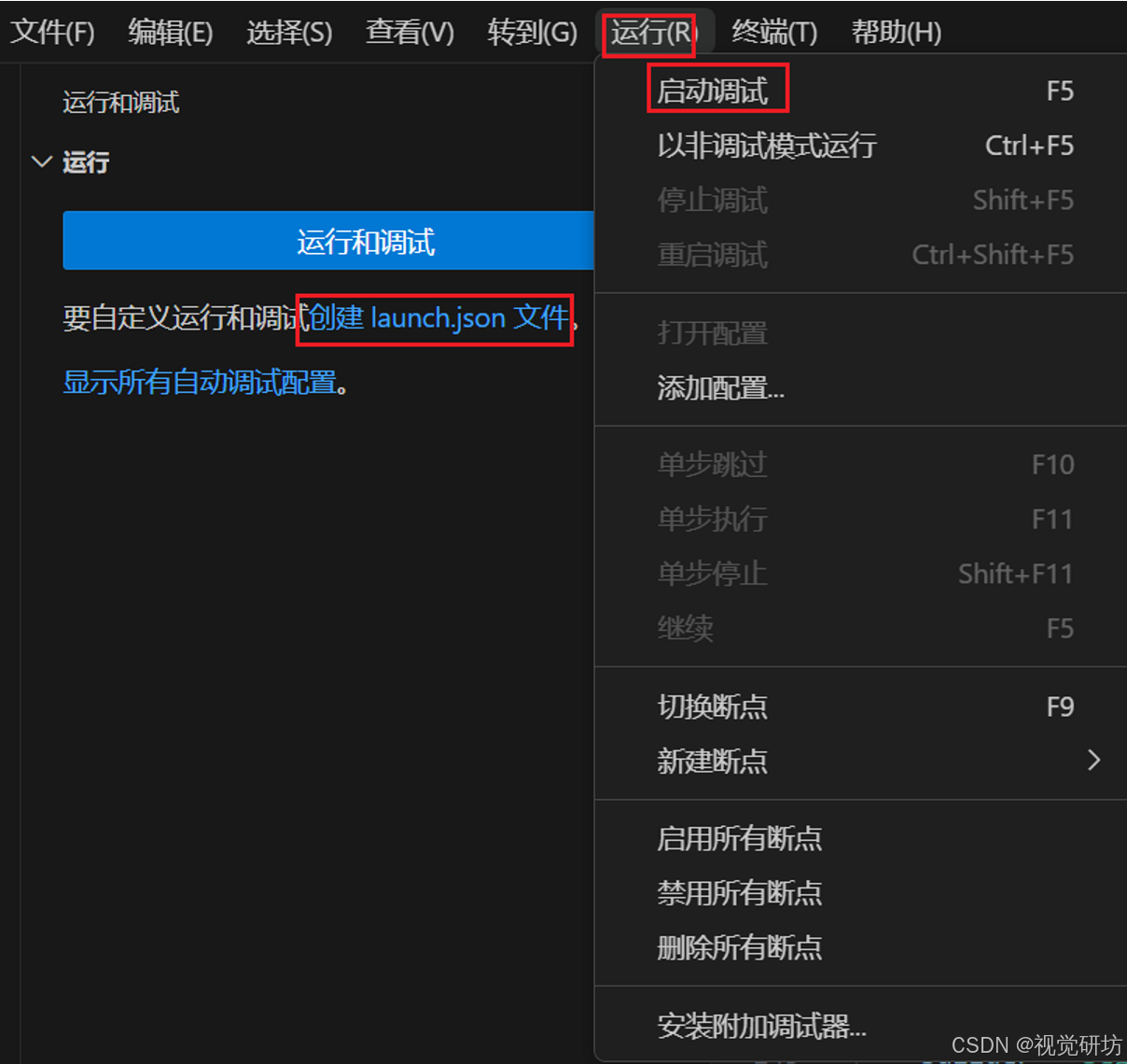
点击左侧活动栏中的“运行和调试”图标(或者按 Ctrl+Shift+D)。
点击“创建 launch.json 文件”链接。如果已经存在 launch.json 文件,则直接编辑它。
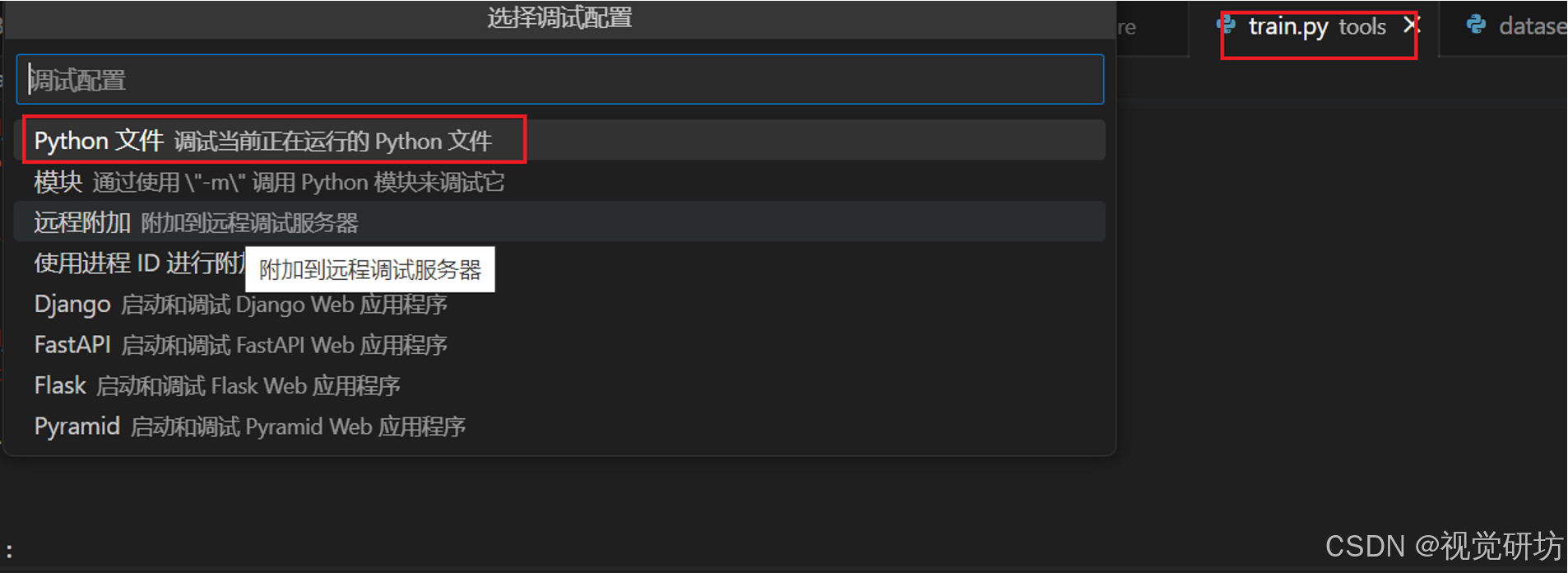
选择“Python”作为环境。
添加一个新配置,类似如下:
2.3 launch.json文件
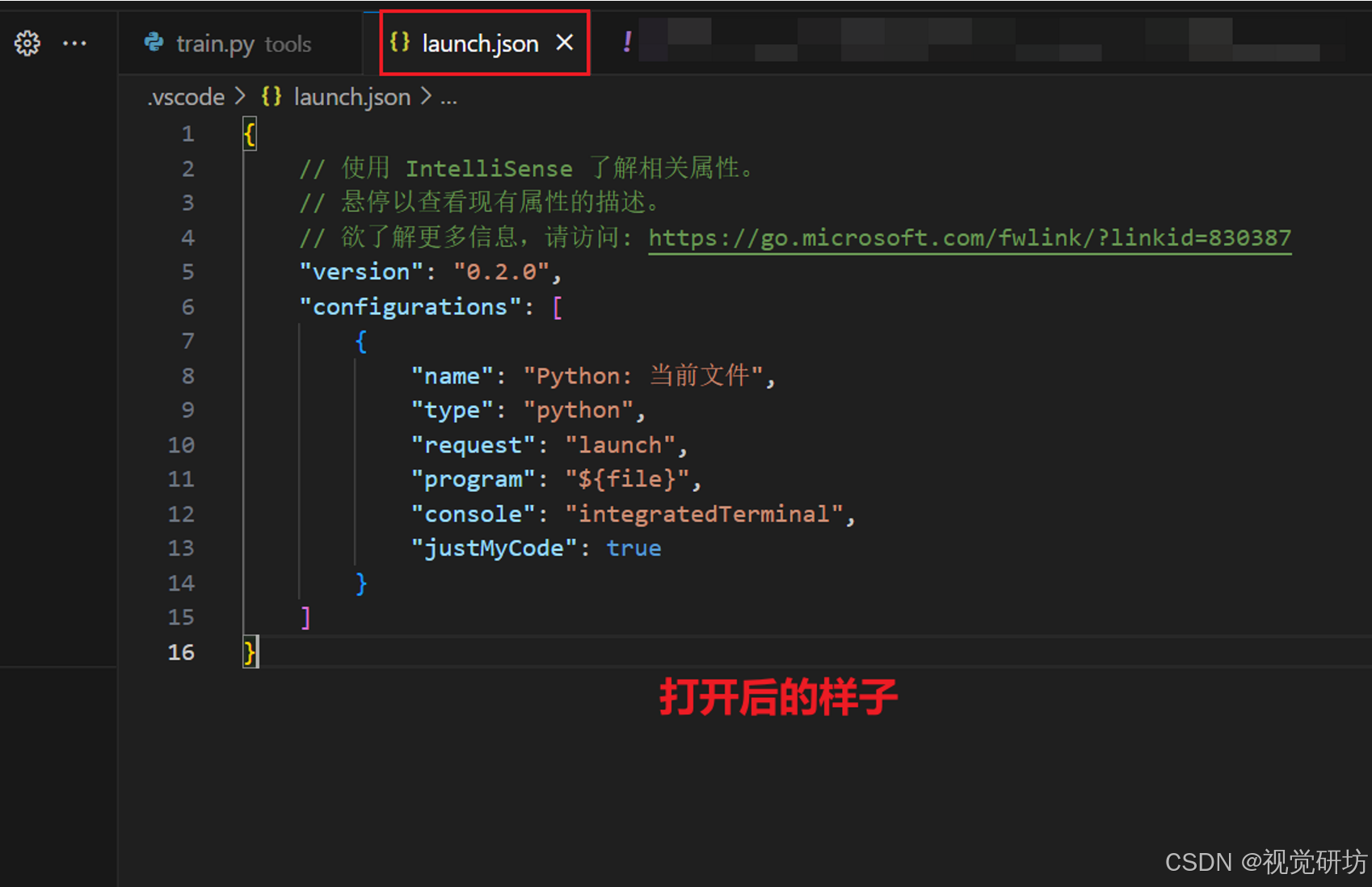
创建后的launch.json如下:
三、配置launch.json文件
3.1 添加参数
举个例子,我自己要执行的脚本为tool/train.py,终端中完整的执行命令为:
python tools/train.py --config configs/mobileseg/mobileseg_mobilenetv3_cityscapes_1024x512_80k_deit_12090.yml --save_interval 500 --use_ema --do_eval --use_vdl --save_dir output/Train_Result/INF_MobileNetV3_Only_12090
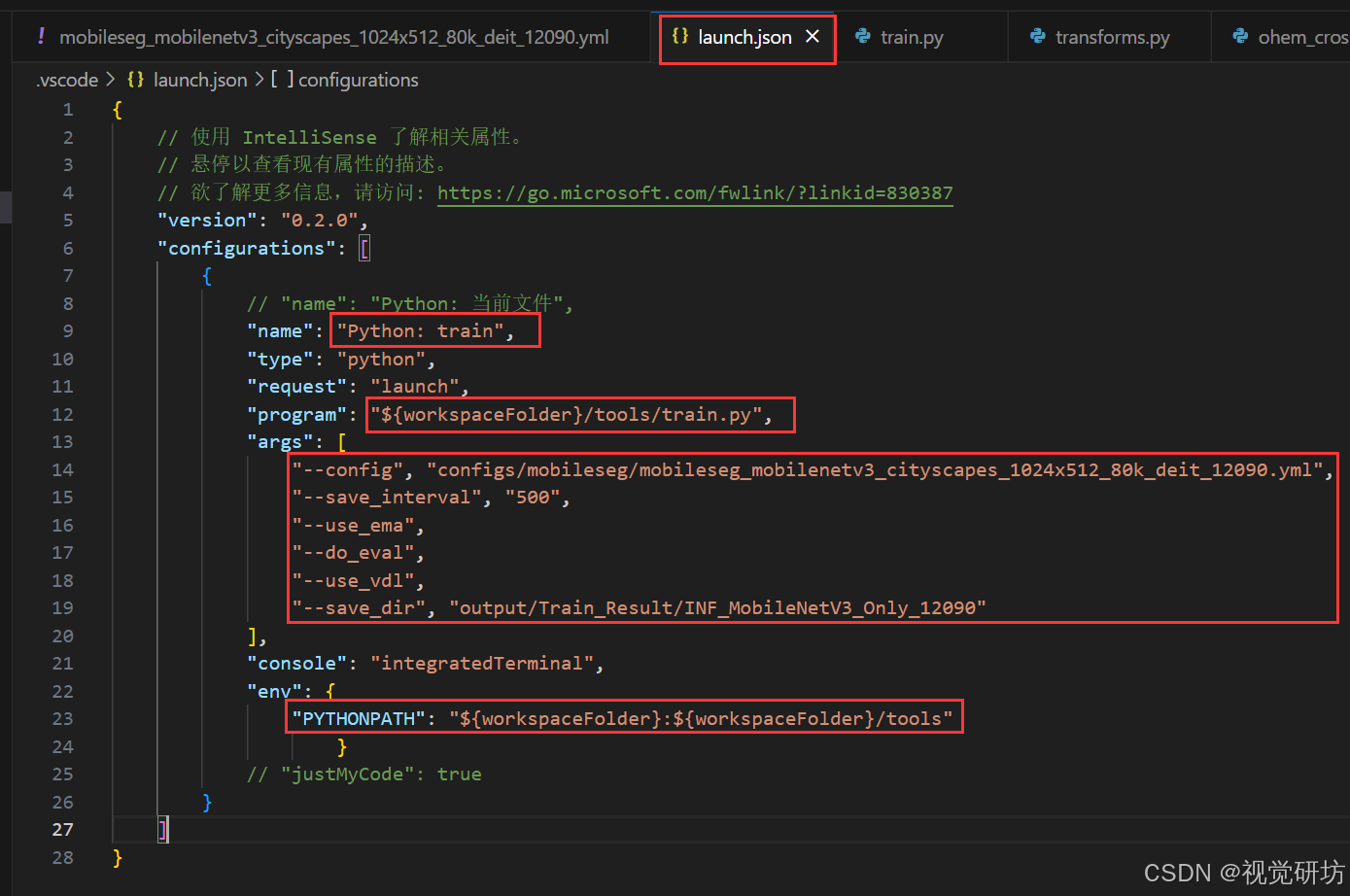
将上面的执行命令添加到launch.json文件中,见下:
3.2 参数解析
针对上面launch.json文件内容,具体参数解析见下:
1. version:
○ 这是配置文件的版本号。VSCode 使用这个字段来确定配置文件的格式。
2. configurations:
○ 一个数组,包含不同的调试配置。在这个例子中,只定义了一个配置。
3. name:
○ 配置的名称。在 VSCode 中,你可以在调试配置下拉菜单中看到并选择这个名称。这里是 "Python: train"。
4. type:
○ 调试器的类型。对于 Python 调试,填写 "python"。
5. request:
○ 调试请求的类型。可以是 "launch"(启动调试会话)或 "attach"(附加到正在运行的进程)。这里是 "launch",表示启动一个新的调试会话。
6. program:
○ 要运行的 Python 脚本的路径。在这个例子中,是 ${workspaceFolder}/tools/train.py,其中 ${workspaceFolder} 是 VSCode 工作区的根目录。
7. args:
○ 传递给 Python 脚本的命令行参数。这里传递了几个参数:
--config:指定配置文件路径。
--save_interval:保存间隔。
--use_ema:使用 EMA。
--do_eval:执行评估。
--use_vdl:使用 VDL。
--save_dir:指定保存目录。
8. console:
○ 指定调试控制台的类型。可以是 "integratedTerminal"(集成终端)、"externalTerminal"(外部终端)等。这里是 "integratedTerminal",表示在 VSCode 集成终端中运行脚本。
9. env:
○ 指定环境变量。这里设置了 PYTHONPATH 环境变量,值为 ${workspaceFolder}:${workspaceFolder}/tools,确保 Python 可以找到相关的模块和包。
上面举例中的args参数是我自己的参数,学者参考替换为自己的执行命令参数。
四、断点调试测试
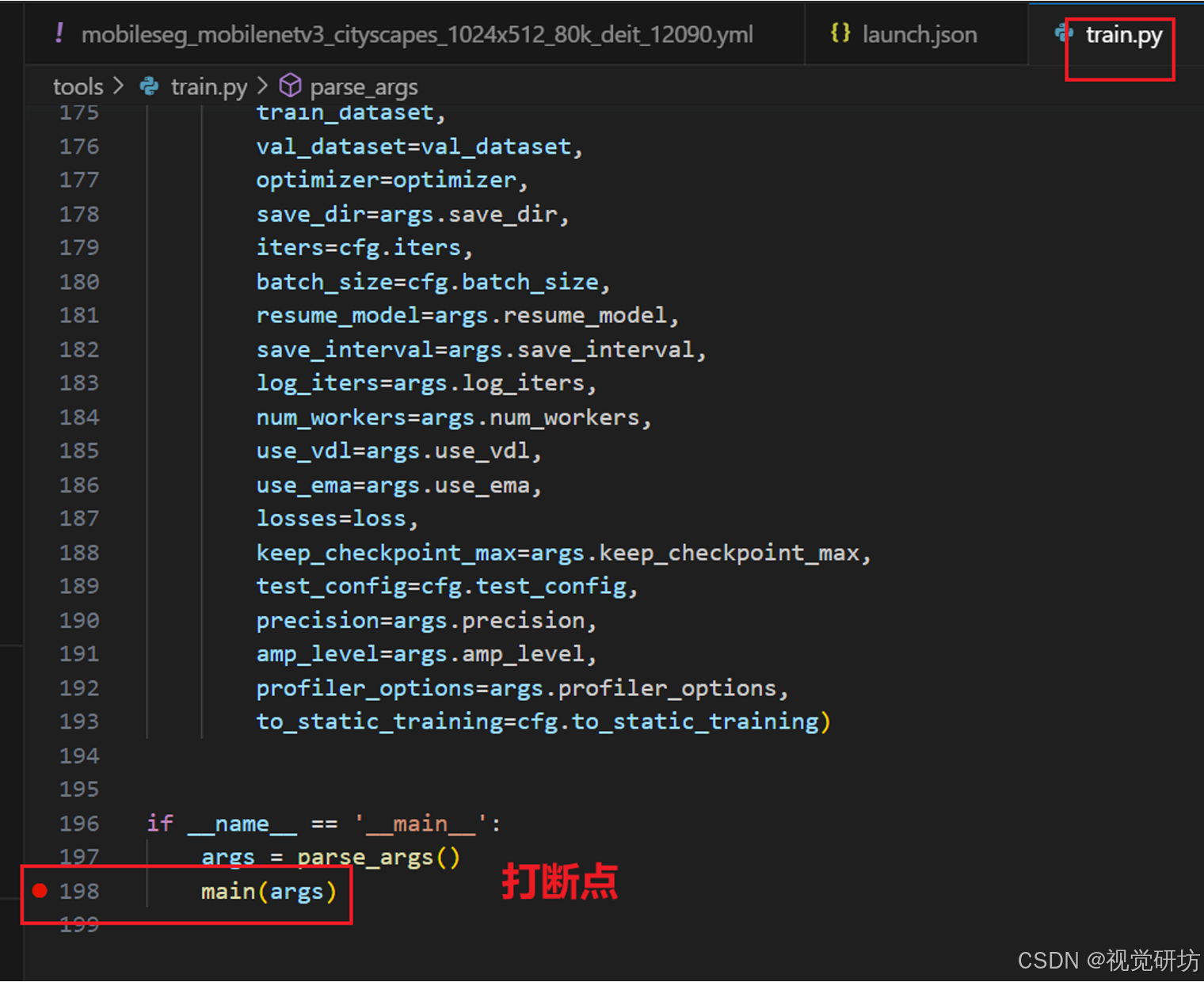
在待执行的脚本中先打好断点:
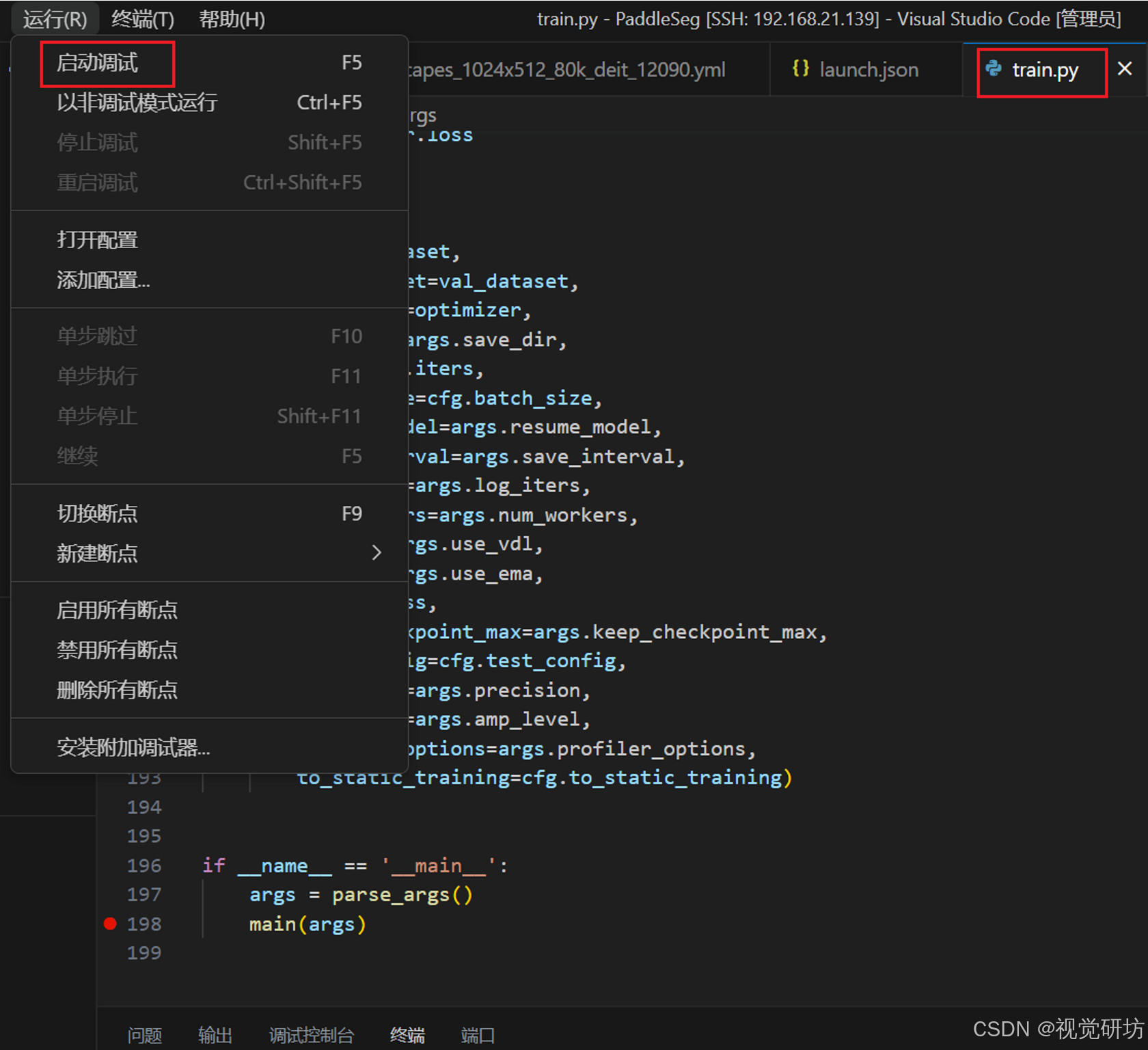
选中待执行脚本,在运行选项中启动调试:
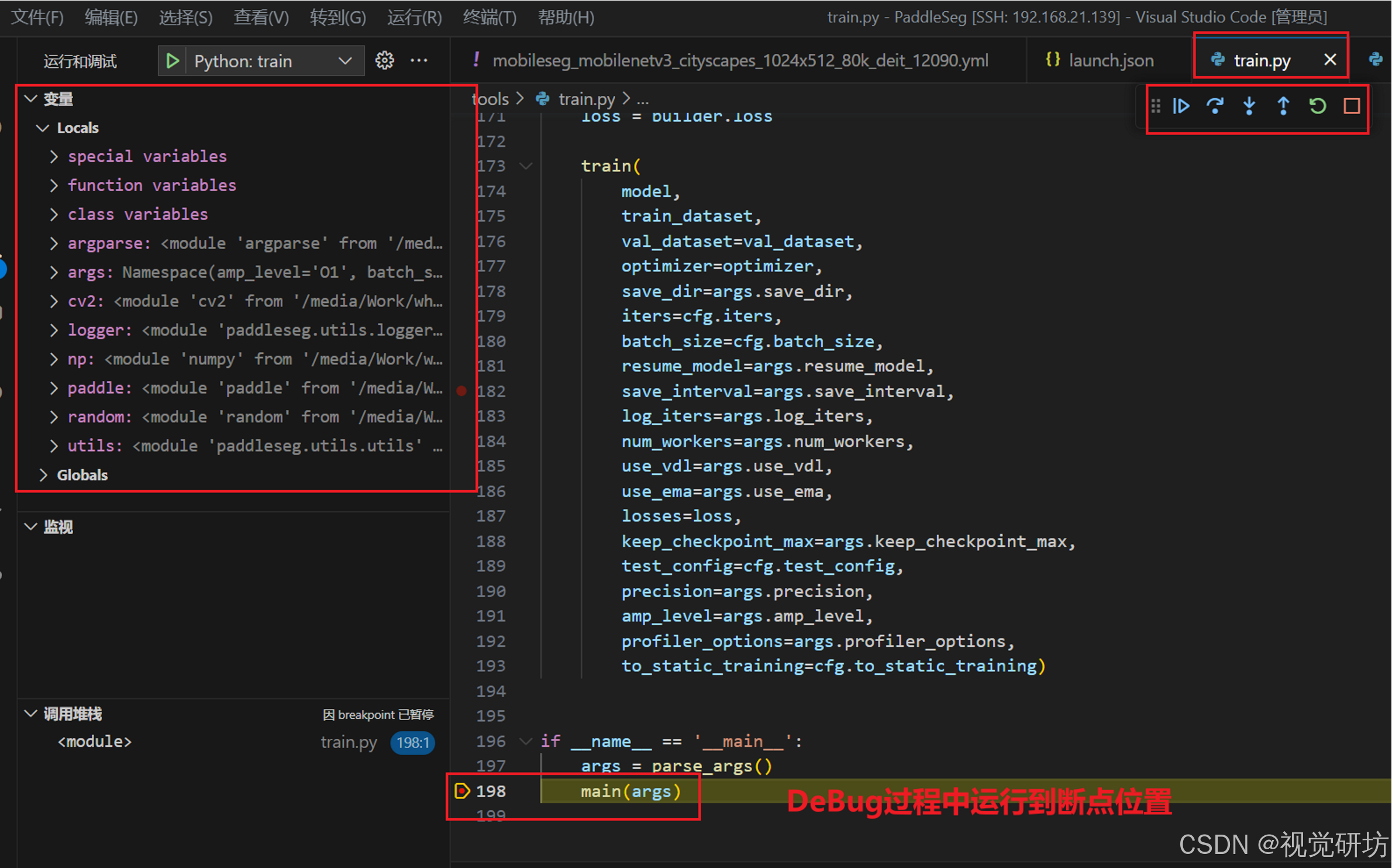
下面是启动调试后跳到断点位置,各个变量参数信息都在左侧栏,见下:
后续点击单步调试或其它按钮就可以正常调试代码了。
五、总结
以上就是VSCode中通过launch.json文件打断点DeBug调试代码的详细过程,学者参考博文中例子结合自己的情况生成launch.json文件后调试。
感谢您阅读到最后!😊总结不易,多多支持呀🌹 点赞👍收藏⭐评论✍️,您的三连是我持续更新的动力💖
关注公众号「视觉研坊」,获取干货教程、实战案例、技术解答、行业资讯!