目录
首先引入cesium.js,参考:https://blog.csdn.net/qq_40323256/article/details/108475669
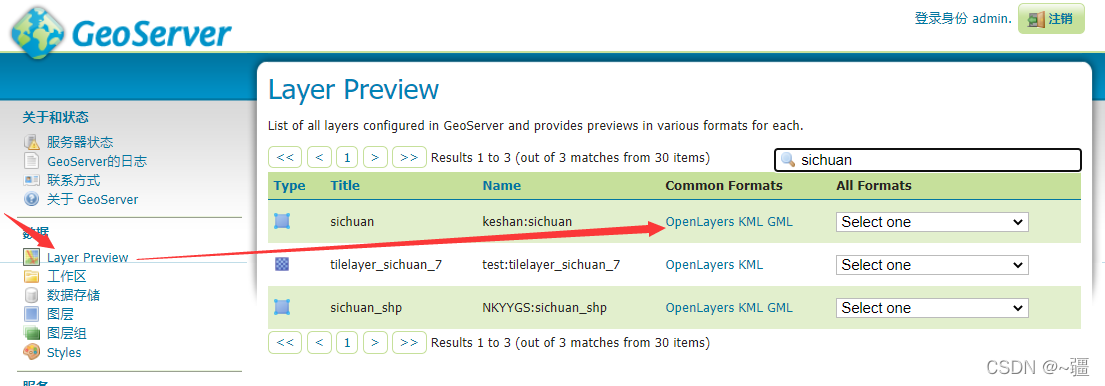
cesium加载wms服务
<template>
<div style="height: 100vh">
<div id="cesiumContainer" />
</div>
</template>
<script>
export default {
data() {
return {};
},
mounted() {
const viewer = new Cesium.Viewer("cesiumContainer");
const wmsImageryProvider = new Cesium.WebMapServiceImageryProvider({
url: "http://localhost:8090/geoserver/keshan/wms",
layers: "keshan:sichuan",
parameters: {
transparent: true, //务必设为true。否则不显示底图
format: "image/png",
srs: "EPSG:4326&