安装及使用
Taro 项目基于 node,请确保已具备较新的 node 环境(>=12.0.0)
安装
1、 CLI 工具安装
首先,你需要使用 npm 或者 yarn 全局安装 @tarojs/cli,或者直接使用 npx:
# 使用 npm 安装 CLI
$ npm install -g @tarojs/cli
#OR 使用 yarn 安装 CLI
$ yarn global add @tarojs/cli
#OR 安装了 cnpm,使用 cnpm 安装 CLI
$ cnpm install -g @tarojs/cli
值得一提的是,如果安装过程出现sass相关的安装错误,请在安装mirror-config-china 后重试。
$ npm install -g mirror-config-china
2、项目初始化
使用命令创建模板项目:
$ taro init myApp
npm 5.2+ 也可在不全局安装的情况下使用 npx 创建模板项目:
$ npx @tarojs/cli init myApp
3、编译运行
Taro 编译分为 dev 和 build 模式:
* dev 模式(增加 --watch 参数) 将会监听文件修改。
* build 模式(去掉 --watch 参数) 将不会监听文件修改,并会对代码进行压缩打包。
* dev 模式生成的文件较大,设置环境变量 NODE_ENV 为 production 可以开启压缩,方便预览,但编译速度会下降。
4、 编译命令
# yarn
$ yarn dev:weapp
$ yarn build:weapp
# npm script
$ npm run dev:weapp
$ npm run build:weapp
# 仅限全局安装
$ taro build --type weapp --watch
$ taro build --type weapp
# npx 用户也可以使用
$ npx taro build --type weapp --watch
$ npx taro build --type weapp
# watch 同时开启压缩
$ set NODE_ENV=production && taro build --type weapp --watch # Windows
$ NODE_ENV=production taro build --type weapp --watch # Mac
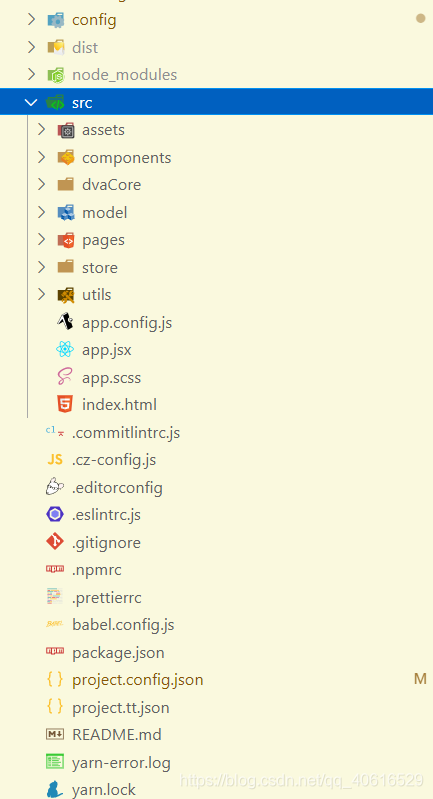
项目文件配置
* assets: 一些静态资源,比如:image、iconfont
* components: 项目编写的一些共用组件
* dvaCore: 与服务器进行数据交互
* model: 项目dva插件model函数的引用或者是一些共用的js文件
* store: 数据更新
* utils: 项目里封装的一些插件,方法
发布测试及上线版本
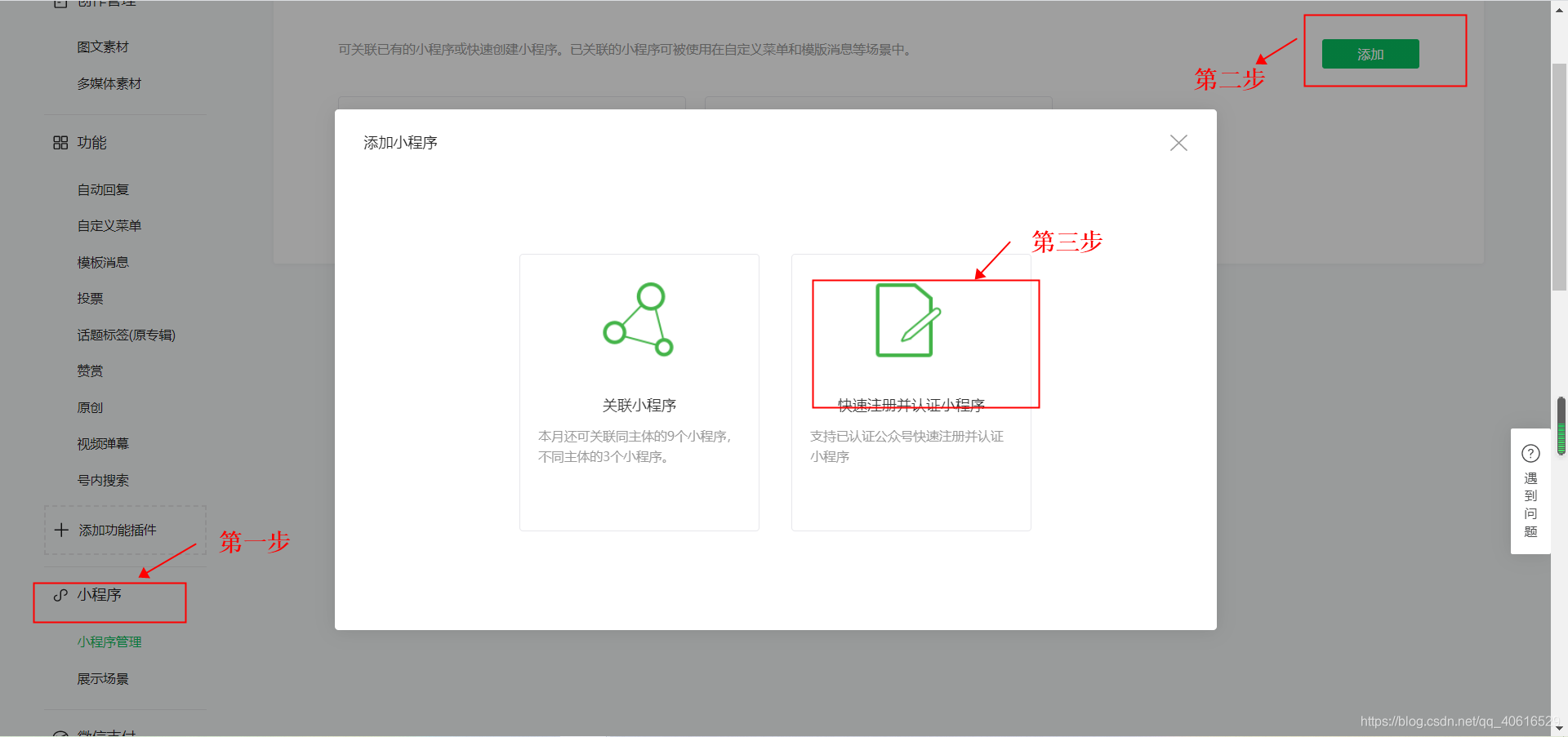
1、接入流程注册:在微信公众平台(mp.weixin.qq.com),通过复用企业信息,注册小程序。
2、打开之后,在相应位置填写邮箱和密码,并且激活邮箱。请注意,这里填写的邮箱是你未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱。
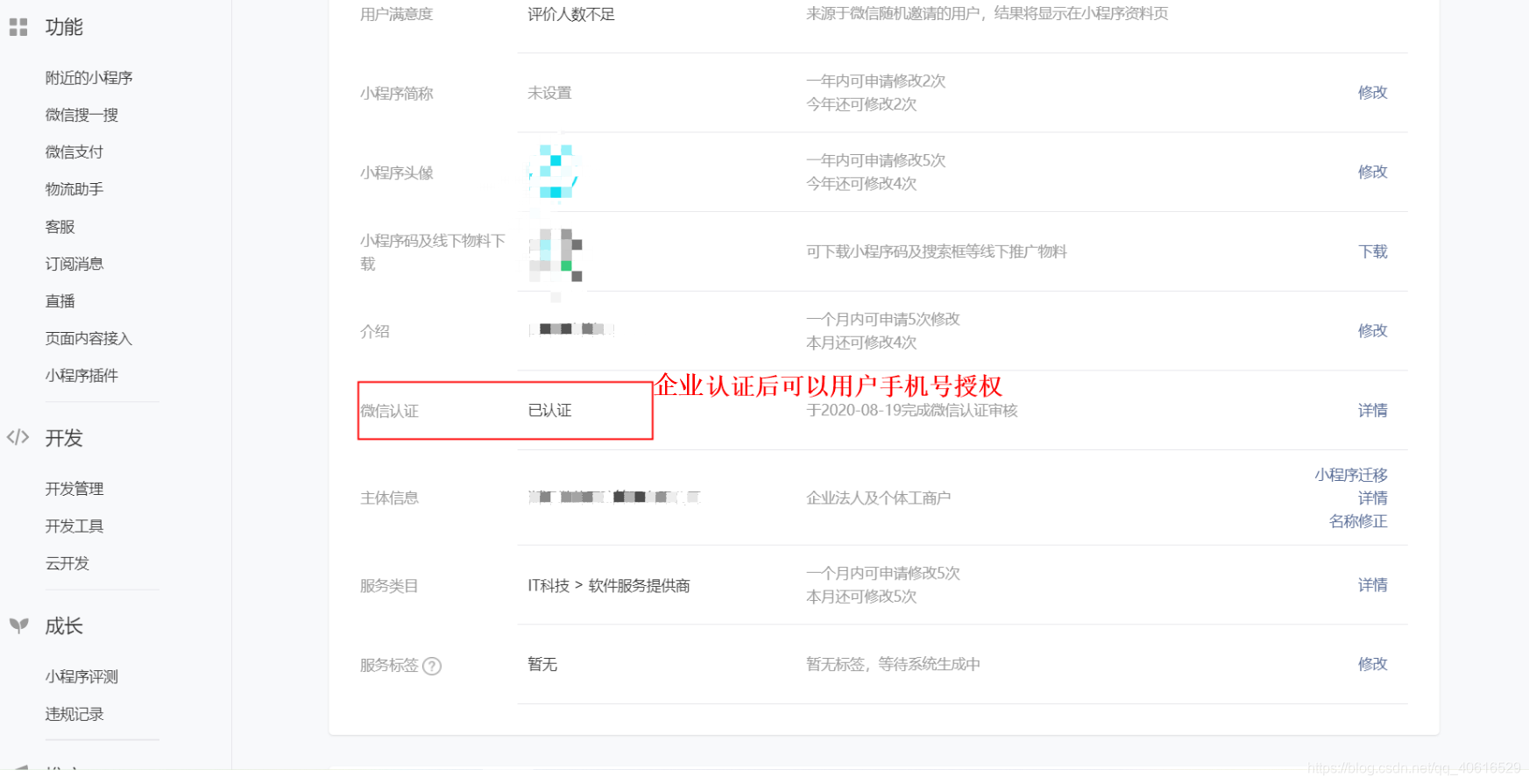
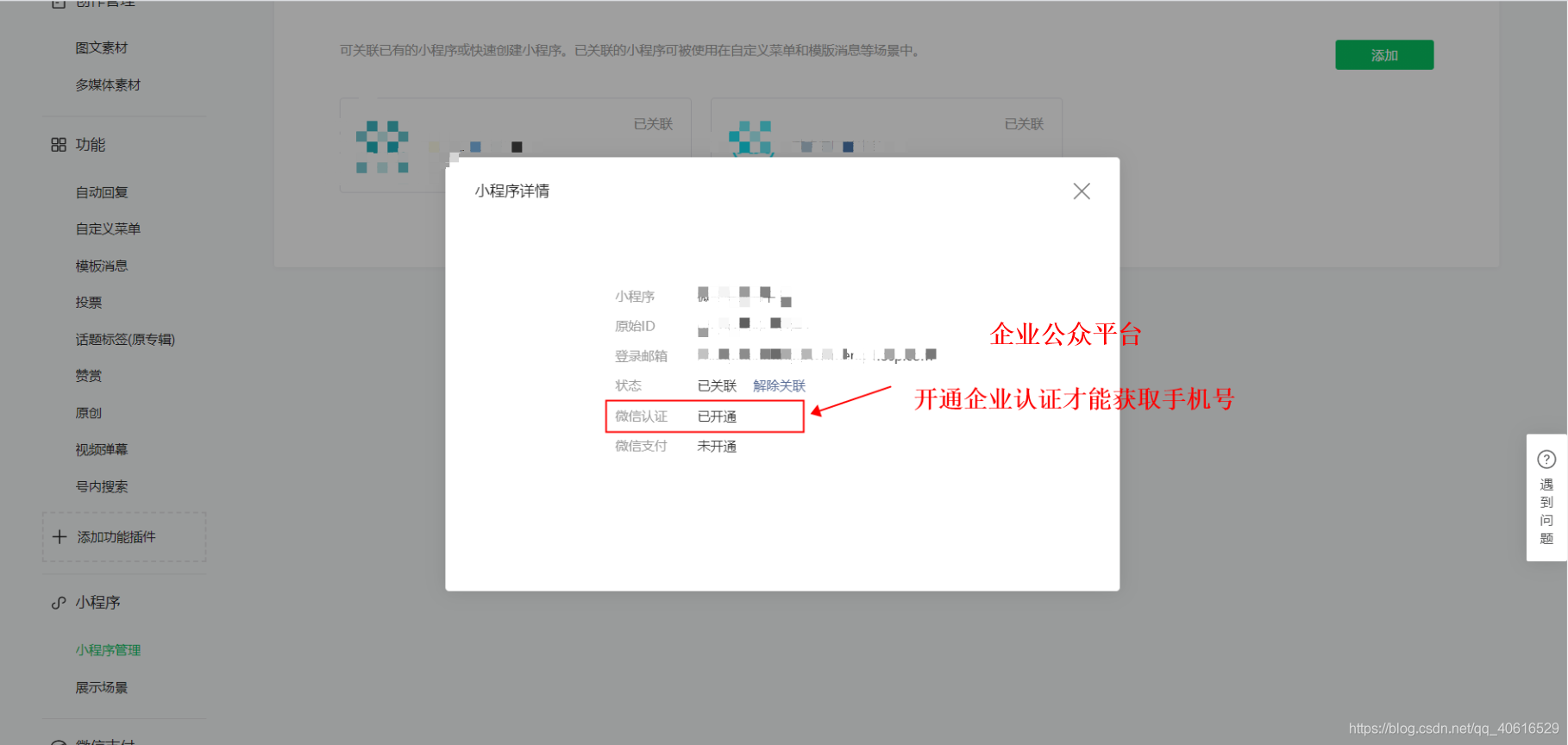
3、手机号授权登录,必需要经过企业微信认证,否则拿不到用户手机号
如果通过企业公众号创建的小程序,可以直接绑定认证
4、发布上线
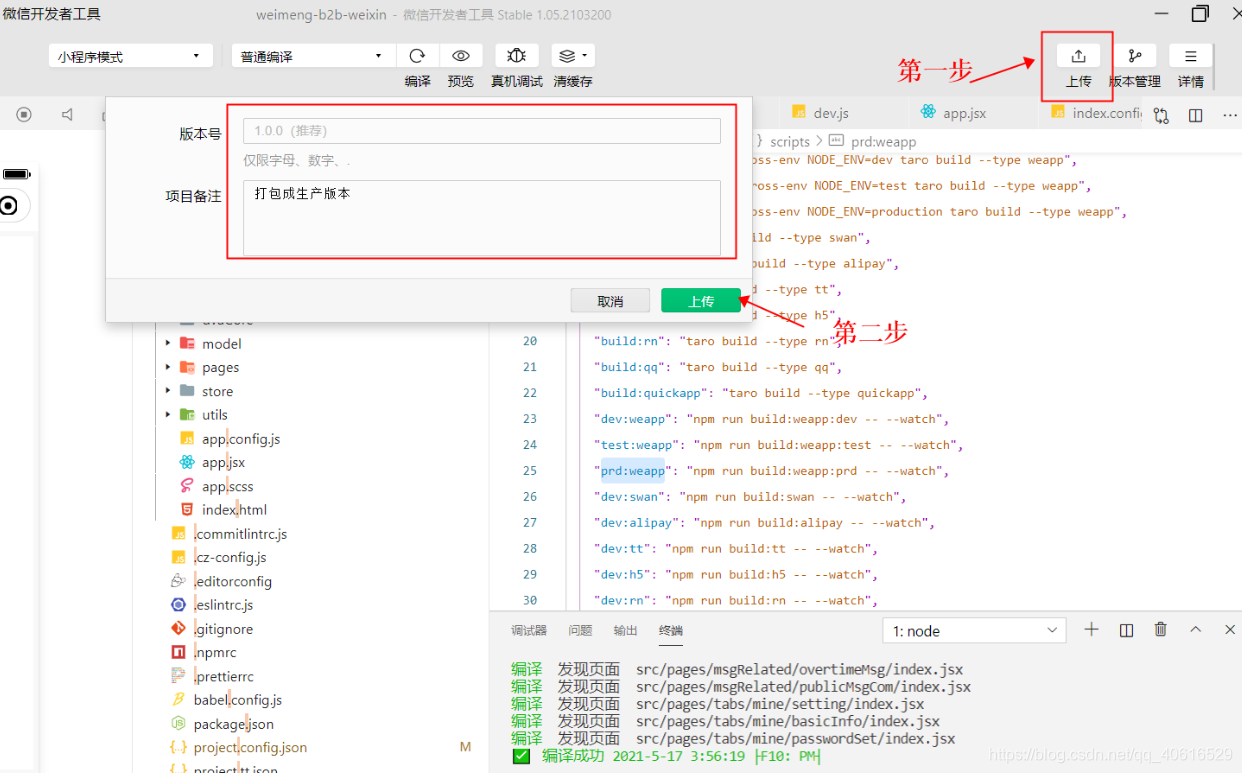
在微信开发者工具,打包需要发布的代码,点击上传为体验版
体验版为开发测试版本,若要发布线上版本,则需要提交审核(审核时间大概需要0.5小时)
审核通过,点击发布上线即可
- 如果小程序不能直接测试,可以在提交审核的时候,添加图片或者视频说明
注意(踩坑)
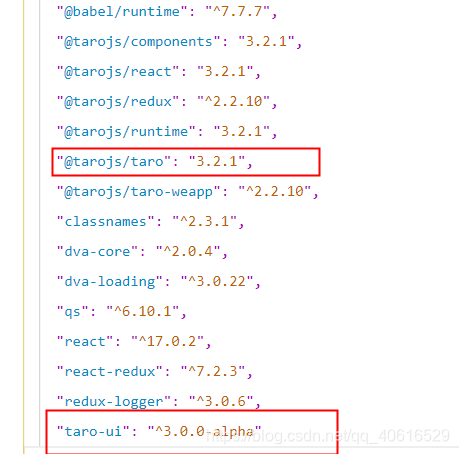
1、关于taro和taro-ui
使用taro3.x+版本,需要使用相同版本号的taro-ui,不然安装使用组件会报错,在使用taro及taro-ui时需要锁死版本,taro每个版本使用差距比较大
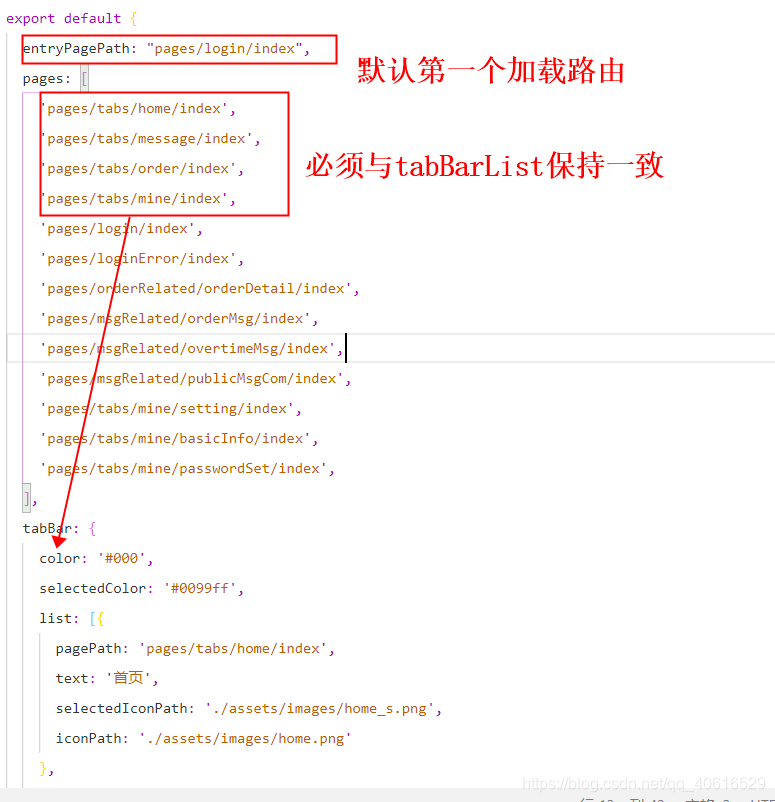
2、 全局路由配置的问题
如果有tabBar配置,page配置的路由,必须把tabBar的路由放在最前面,否则加载不出来
如果需要配置登陆页面,可以通过entryPagePath属性配置
3、下拉刷新,上拉加载
使用下拉加载,滚动长列表外层不能设置固定高度,不然触底事件触发失效,只有page的滚动条才能触发,上拉加载,下拉刷新
如果想要使用实现局部局组件的下拉刷新,上拉加载,需要使用组件ScrollView组件。
4、 taro-ui的form表单提交
taro3.x+, 使用按钮formType属性,在表单元素上直接使用onSubmit提交或者重置事件,不会触发,必须将事件直接绑定在按钮上触发
5、获取手机号一键授权登陆,需要重复操作两次才能登陆成功
授权获取手机号,需要通过按钮的openType属性对应的getPhoneNumber方法才能拿到。
手机号授权登陆前,必须确定微信是登陆状态,必须要先获取微信登陆code, 才能获取手机登陆的状态码 {encryptedData, iv}