一、安装
- CDN引入
- 直接下载并引入vue环境
- npm引入(常用)
二、 Vue基础知识
1. 原始js的编程范式 —— 命令式编程,即每走一步都要给它一个命令
Vue的编程范式 —— 声明式编程,即只需要声明即可,具体内部是怎么实现的不用管。
Vue的好处:数据与界面真正分离;
修改元素时,在js中修改完直接界面上就更改了(响应式),而js首先需要修改message的数据,然后将修改后的数据再次替换到div元素
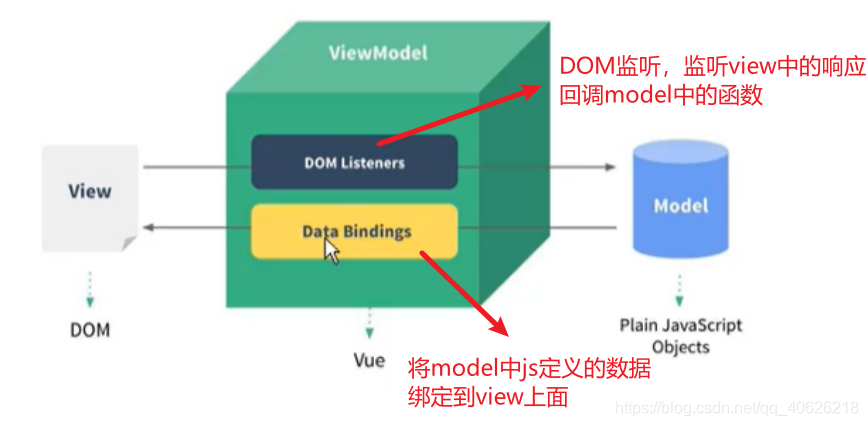
2. 开发模式 MVVM (Model View ModelView)

3. Vue生命周期
4. 插值操作
- 大括号
- v-text、v-html
- v-once(元素和组件只渲染一次,不会随着数据的改变而改变,大部分情况下不会用到)
- v-pre (将标签内的数据直接显示出来)
- v-cloak(在某些情况下,浏览器可能直接显示出来为编辑的值,用该指令,可以在缓冲期间不显示。)
5. v-bind 属性的绑定
| 作用 | 动态绑定属性(意思就是,属性不是写死的,而是从data中获取的) |
| 缩写 | : |
| 注 | 不能使用mustache语法(即{{}},解析不了…),加上v-bind(:)之后,人家就知道这是动态绑定的,就会对该指令进行解析,动态的给属性绑定变量。 |
- 动态绑定class属性
| 使用 | 1. 普通使用 :class = "data中的变量" 2. 对象语法 :class = "对象" 举例说明 :class="{ 类名1: boolean, 类名2: boolean }" [ ps:若都为true,则就同时两个class。 class不会覆盖,而是合并。 ] [ ps:若对象太长,则可以写进计算属性或函数中] 3. 数组语法 :class = "数组" 举例说明 :class = "['isActive', 'isLine']" [ps: 相当于同时多个类,所以不常用(我这里加了单引号,所以是个字符串)] [ps: 也可以将变量放进数组] |
| 意义(用处) | 有时候需要给某个标签添加class属性,有时候不需要,则进行动态绑定。 |
- 动态绑定style
| 使用 |
|
| 对象语法 | :style='{key(css的属性名) : value(属性值)}' 【错误写法】:style='{ fontSize: 50px}'(这里的“50px”是当作变量的,是要去data中找的,怎么让他变成一个值而不是变量呢?加单引号!) 【正确写法】:style='{ fontSize: '50px'}' (vue可以用驼峰表示法) |
| 数组语法 | :style='[ 多个style对象 ]' |
6. 计算属性
- 定义:不多说了,懂得都懂
- 使用
- computed: { }
- 本质是属性(data),定义时按照函数的方式定义,取名时按照data的方式取名
- 为什么计算属性当作属性来使用而不是当作方法来使用?
其实,本来计算属性就是一个对象,只不过它的“key值”是 'get'函数 和 'set'函数,set函数基本不用(一般情况下,不希望给计算属性赋值),故set方法一般是不写的;写的时候,一般都只有get方法(只读属性),get方法就是return我们想要的数。但是这样写太复杂了,于是就简化了一下。
ps: 并不是说set方法不能用,当我们对对象赋值的时候,就会主动调用到set方法(相当于更新监听函数),就可以在set方法中进行一系列操作(set函数有个参数,值为该对象新改的值)。
- 计算属性和methods的区别?
- 计算属性在内部做了缓存。意思就是,如果值没有发生变化,那么就直接调用缓存即可,不用重新计算。
- 而methods每次调用都会进行计算。
- 故如果调用多次的话,那么使用计算属性更好。
计算属性总结:本质是函数,但是外表是属性,我们只能看到它的外表,所以把他当作属性来使用。适用于很多data表达式。
7. 事件监听 v-on
- 缩写: @
- 基础使用:不聊了
- v-on 的参数
- 事件监听时,若方法不需要额外的参数,那么是不用加括号的(但是像其他情况下绑定函数,不管有没有括号,都需要加()小括号)
-
定义方法时不管有没有参数,方法本身会自带一个参数:事件操作的event,是个event对象。Vue会默认将浏览器产生的event事件对象作为参数传入到方法。
- v-on 的修饰符(.stop,.prevent等等)
8. 条件判断
v-if、v-else-if、v-else
- v-show 也是用来决定一个元素是否渲染的,其与v-if的区别为:
- 当条件为false时,v-if 的元素不会出现在 dom 中,每次切换时都要重建;而 v-show 只是添加一个样式: display: none
- 当需要在显示与隐藏之间频繁切换时,使用 v-show 比较合适;
9. 循环遍历 (v-for)
| v-for遍历数组 | 没啥可说的,用了无数次了都 |
| v-for遍历对象 | v-for也可以遍历对象!!!这个貌似之前不知道!!遍历的格式跟遍历数组的格式一样。举例: 对象名person,遍历的方式就是 item in person、(item, key) in person、(item, key, index) in person
|
- 官方推荐,在使用v-for时,建议给对应的元素或组件添加一个 :key 属性,key 要保证唯一。
- 为什么要使用key?
虚拟dom的diff算法。(https://www.jianshu.com/p/4bd5e745ce95)
10. 数组中哪些方法是响应式的?
- 什么是响应式?
当数据修改时,页面相应的进行修改。
- 哪些数组的方法是响应式的?
说明:题目意思是,v-for显示数组后,对数组进行哪些操作时,页面也有相应的改变。通过测试,有以下方法:
- push 在数组最后面添加元素(可以一下增加好多元素)
- unshift() : 在数组最前面添加元素(可以一下添加好多元素)
- pop() :删除数组中的最后一个元素
- shift() : 删除数组中第一个元素
- splice() : 删除\插入\替换元素(具体使用方式见说明文档)
- reverse() : 反转数组
- 等等一些其他改变数组的方式都是响应式的!!
- BUT,但是!!直接通过索引值修改数组中的元素,是没办法做到响应式的。
- 但是万一真的要用到上面那个需求(改变某个元素,或者说是在v-for中通过索引值改变数组的元素)怎么办呢?
- 可以用splice进行替换! array.splice(0,1,'b') //将第0的值替换为b
- 使用set方法 set(要修改的对象, 索引值, 修改后的值)
Vue.set(array, 0, 'b') // 跟上述的数组作用一样

