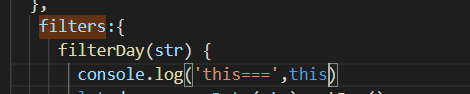
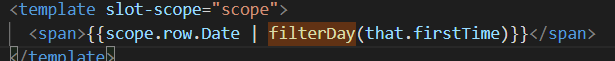
在vue中,如果要过滤的数据是依赖this上下文的话,是会报错的,因为this的指向是undefined,而不是vue实例;
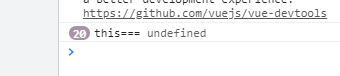
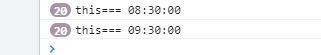
打印结果:
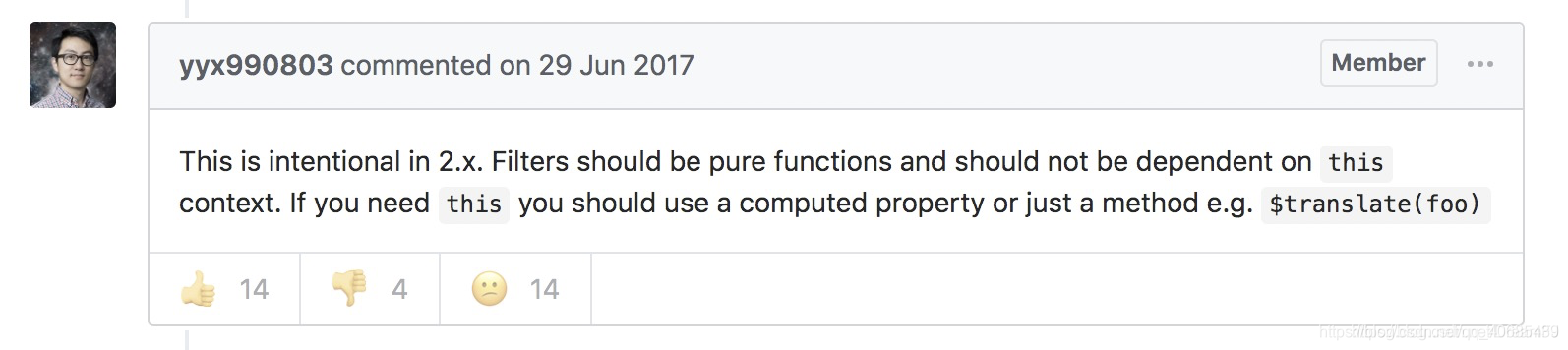
原因:
这句话的大概意思是,vue中的过滤器更偏向于对文本数据的转化,而不能依赖this上下文,如果需要使用到上下文this我们应该使用computed计算属性的或者一个method方法。
解决办法1:在data中定义一个that=this,在需要过滤的过滤器中传入that参数,然后在过滤器中使用
结果:可以拿到firstTime的值
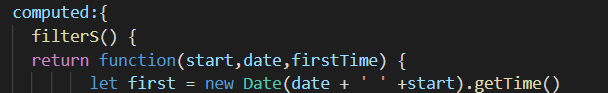
解决办法2:改用computed计算属性,不过值得注意的是,computed属性默认是不接收传参的,如果是需要依赖其他属性的过滤,可以在computed属性里面返回一个function