启动屏启动之后,制作一个启动页面
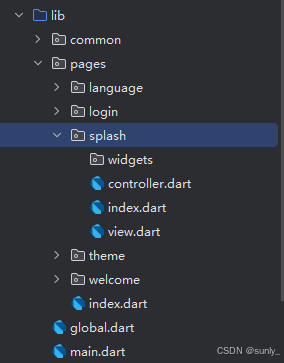
新建splash:view
视图中只有一张图片sliding.png就是我们的启动图
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'index.dart';
class SplashPage extends GetView<SplashController> {
const SplashPage({Key? key}):super(key: key);
// 主视图
Widget _buildView() {
return const Image(image: AssetImage('images/sliding.png'));
}
@override
Widget build(BuildContext context) {
return GetBuilder<SplashController>(
init: SplashController(),
id: "splash",
builder: (_) {
return Scaffold(
// SafeArea():安全区域,删除后页面顶到顶部
body: _buildView(),
);
},
);
}
}
main入口路由配置
initialRoute: '/splashPage',
启动后会默认先展示前一章自定义的APP启动图标,之后便会进入启动图页。
启动图页面也可以加一些跳转的逻辑,
第一次启动APP:跳转欢迎页
第二次启动APP:
是否已登录:跳转首页
否则:跳转登陆页