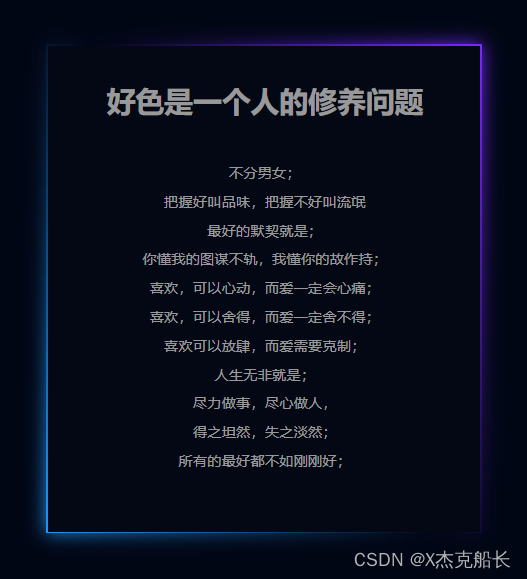
先上效果:
效果分析:
这个效果采用了三层画布。第一层:body元素,也可以说是大背景。第二层:类名为box的div元素。第三层:类名为glass的div元素。同样,这三层画布也是在浏览器上显示的顺序。第三层覆盖第二层时,并且第二层画布通过定位加移动产生类似白色的边框。
问题一:怎样实现发光效果?
答:颜色反差。例如:黑底白边,再对白边添加模糊效果。
问题二:
.box::before{
content:'';
position:absolute;
top:-2px;
left:-2px;
right:-2px;
bottom:-2px;
background:#fff;
z-index:-1;
}
可以等价与下面的代码吗?
.box::before{
content:'';
position:absolute;
border:2px solid #fff;
z-index:-1;
}
html代码演示:
<body>
<div class=