我们在开发后台时候,会选择使用layui,为我们大大提供了方便,当我们点击左侧菜单时候,会变成选中状态
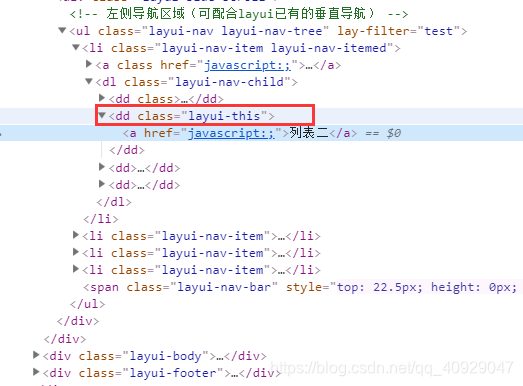
这是layui系统默认提供给我们的,但是当我们给菜单项里添加了 URL后就没这么顺利了,我们点击后,页面会重新刷新,刷新后选中状态就没有了,当然,可以考虑使用iframe,但是iframe使用起来总是不那么灵活,通过调试台我们可以看到,选中状态其实就是父级标签多了一个class属性
这样的话,问题就好解决了,上js代码。
/**
* 假如当前 Url 是 http// www. liangshunet.
* com/pub/item.aspx?t=osw7,则截取到的相对路径为:/pub/item.aspx。
*
* @returns
*/
function GetUrlRelativePath() {
var url = document.location.toString();
var arrUrl = url.split("//");
var start = arrUrl[1].indexOf("/");
var relUrl = arrUrl[1].substring(start);// stop省略,截取从start开始到结尾的所有字符
if (relUrl.indexOf("?") != -1) {
relUrl = relUrl.split("?")[0];
}
return relUrl;
}
/**
* 选中菜单默认打开
* @returns
*/
$(document).ready(function() {
var url = GetUrlRelativePath();
var patt1 = new RegExp(url);
//$(".layui-this").removeClass();
$(document.body).find('a').each(function(i, obj) {
var str = $(obj).attr('href');
if (patt1.test(str)) {
$(obj).parent().addClass("layui-this");
}
});
});
我相信这个代码一点都不难,细心点都可以看懂,使用时记得要引入jQuery相关文件。