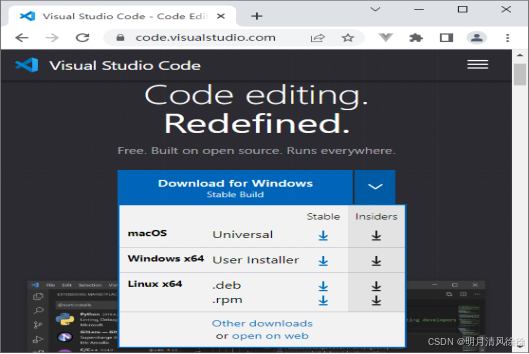
1.在官网下载和安装VS Code编辑器
完成中文语言扩展(chinese),安装成功后,需要重新启动VS Code编辑器,中文语言扩展才可以生效。
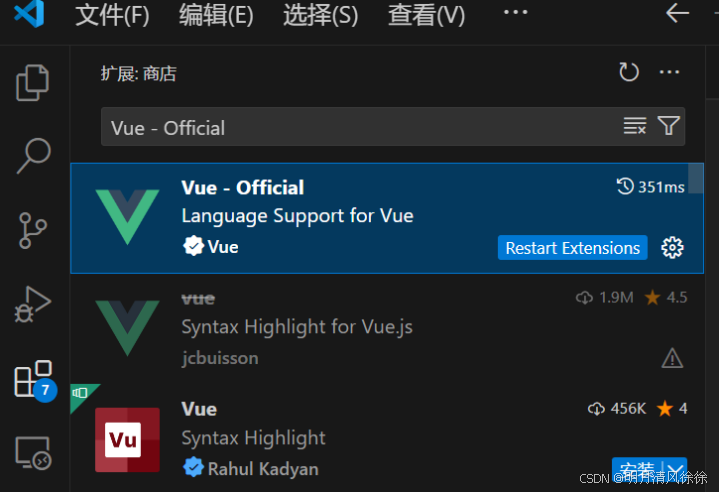
安装Vue-Official扩展,步骤与安装中文语言扩展相同(专门用于为“.vue”单文件组件提供代码高亮显示和语法支持)
(2)下载和安装Node.js
(Node.js是一个基于V8引擎的JavaScript运行环境,提供了一些功能性的API,例如文件操作API、网络通信API等)
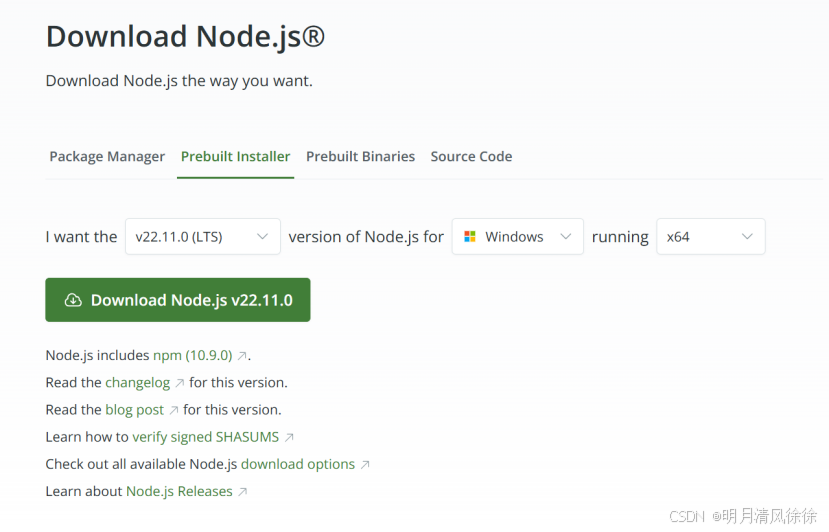
打开Node.js官网https://nodejs.org/en/download,找到Node.js下载地址,如下图所示。
这里选择下载22.11.0 LTS版本。下载完成后会得到一个名称为node-v22.11.0-x64.msi的安装包文件。
双击此安装包,会弹出安装向导窗口,如下图所示。安装过程全部使用默认值。
安装完成后,测试一下Node.js是否安装成功,具体步骤如下。
按“Windows+R”组合键,打开“运行”对话框,输入“cmd”。在“运行”对话框中输入“cmd”后的效果如下图所示。
单击“确定”按钮或者直接按“Enter”键,会打开命令提示符,如下图所示。
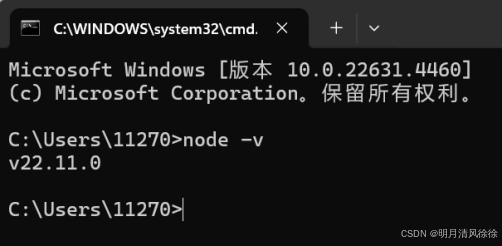
在命令提示符中,输入命令“node -v”,其中v是version的简写,表示版本。命令输入完成后,按“Enter”键,查看当前安装的Node.js版本,如下图所示。
若想要退出命令提示符,可以输入“exit”并按“Enter”键,或者单击右上角的“×”关闭按钮退出。
3.npm设置
在安装Node.js时会自动安装相应版本的npm,不需要单独安装,使用“npm -v”命令可以查看npm的版本,如下图所示。
npm中常用的命令如下。
npm install 包名:可简写为“npm i 包名”,用于为项目安装指定名称的包。
1.如果加上-g 选项,则会把包安装为全局包,否则只安装到本项目中。
2.如果省略包名,则npm会根据当前目录下的package.json文件中保存的依赖信息为项目安装所有的包。
npm uninstall 包名:用于卸载指定名称的包。
npm update 包名:用于更新指定名称的包。
为npm设置镜像地址:
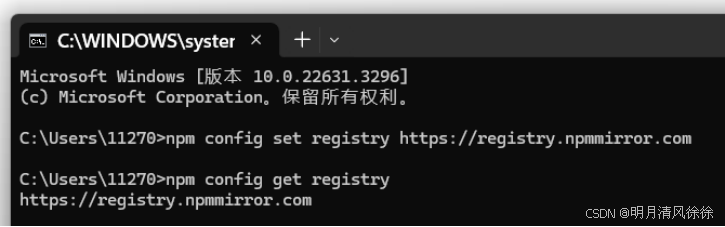
npm config set registry https://registry.npmmirror.com
为了验证镜像地址是否设置成功,可以通过如下命令进行验证。
npm config get registry
执行上述命令后,若输出了设置的镜像地址,则表示设置成功。
4.yarn设置(--可选,有了默认的npm,我们可以不安装yarn)
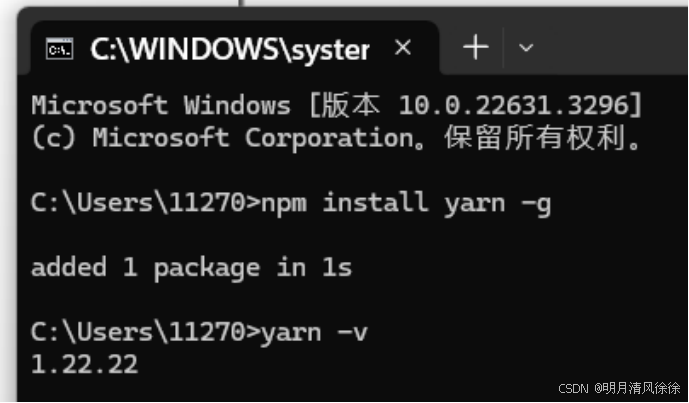
安装yarn:
npm install yarn -g
为yarn设置镜像地址:
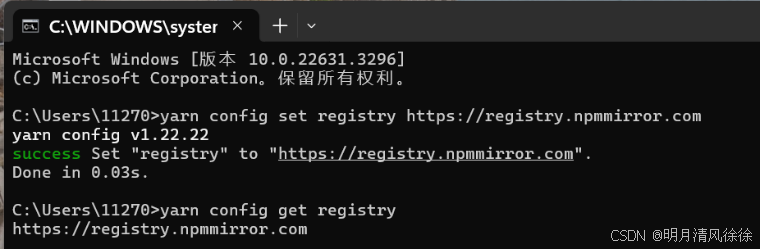
yarn config set registry https://registry.npmmirror.com
yarn config get registry
下面列举yarn中一些常用的命令。
yarn install:可简写为yarn,用于为项目安装所有包。如果提供了-g选项,则会把包安装为全局包,否则只安装到本项目中。
yarn remove 包名:用于卸载指定名称的包。
yarn up 包名:用于更新指定名称的包。
yarn add 包名:用于添加指定名称的包。