菜单扩展主要分为几个步骤
- 创建新插件(编辑器工具栏
- 在插件模块的StartModule里添加菜单拓展
- 通过Extender类添加对应的扩展代理
下面来一步一步讲解步骤
1.略过
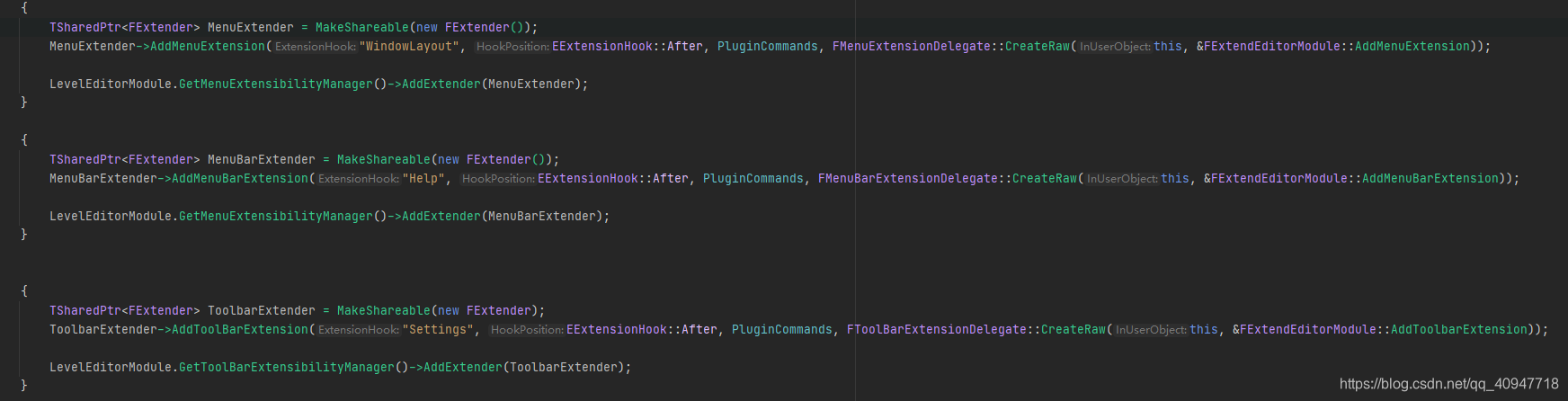
2.代码如下
共有三种类型的Extender,分别对应菜单栏的不同位置,
Add****Extension第一个参数是对应新的扩展在哪个菜单项附近,第二个参数是插入位置,第三个参数是插件命令,填写本插件的命令即可,第四个参数是代理
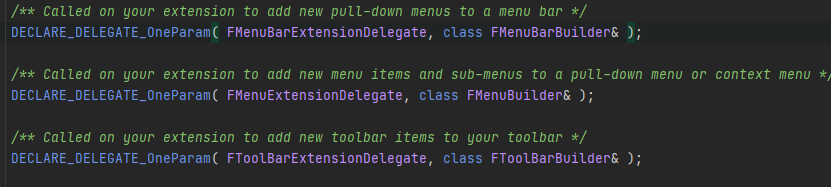
这三个代理是说会调用我们的插件去添加新的菜单项。
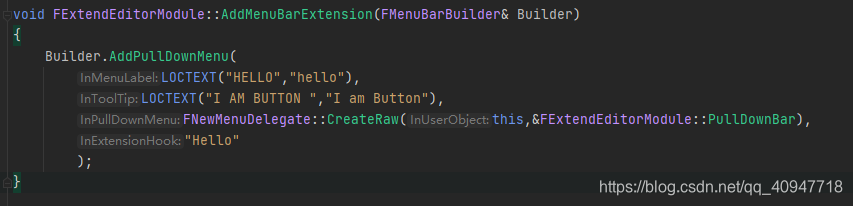
3.我们添加菜单项的逻辑就写在我们的代理之中
上面步骤二的三个Builder可以添加不同的菜单项,具体代码可以参考三个Builder的成员函数,我们举例一个下拉菜单
由于下拉菜单又是一个新的菜单那,所以也要添加一个代理,本例中是我们自己写的PullDownBar。
如果是只要添加一个按钮,那么直接调用AddMenuEntry接口即可。
这里创建菜单项的重点在于代理绑定和执行对应的插件命令。
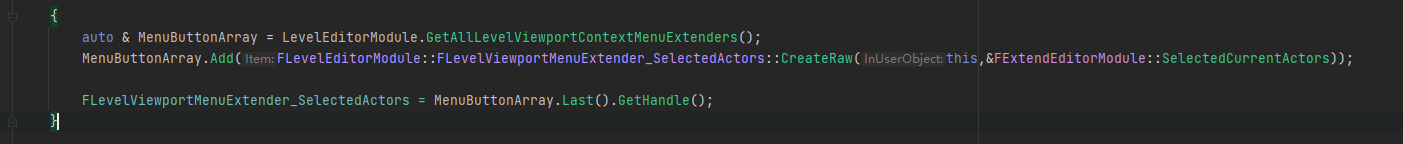
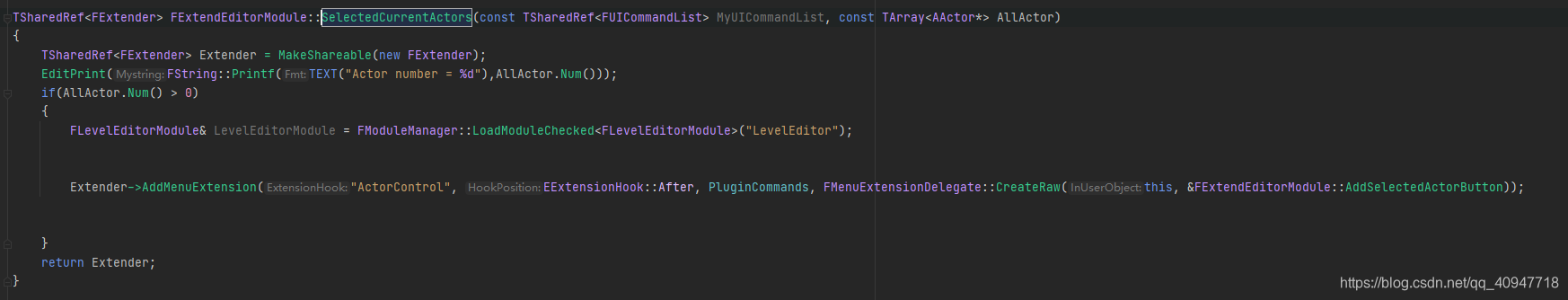
除了在菜单上做自定义,还可以对场景中选中的Actor右键菜单自定义。代码如下
这里首先获取视口中的菜单拓展数组,在数组中添加上我们自己的代理项,代理函数如下
这里其实和我们之前的自定义菜单项基本相同。
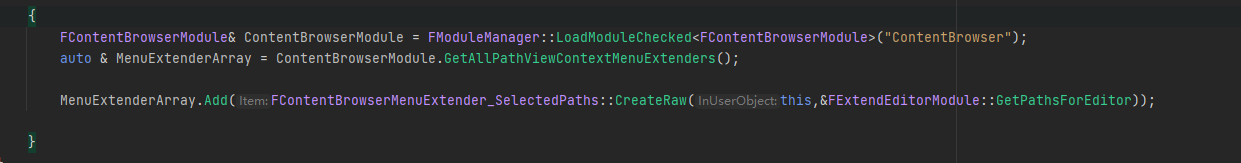
同理我们还可以定义资源浏览器中的菜单项,代码如下
通过集中不同的菜单扩展,我们可以发现其实都是通过FModuleManaget获得对应模块,然后获得模块下的扩展,在扩展数组(MenuExtenderArray)里添加我们自己的代理即可。
代理里的内容就是用来添加真正的菜单项。可添加的内容根据Extender来确定。