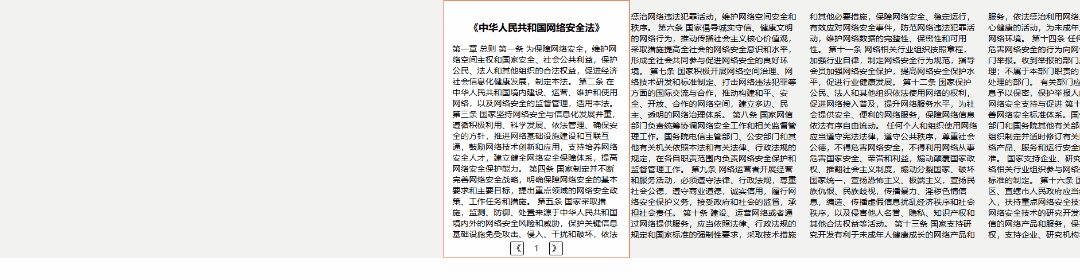
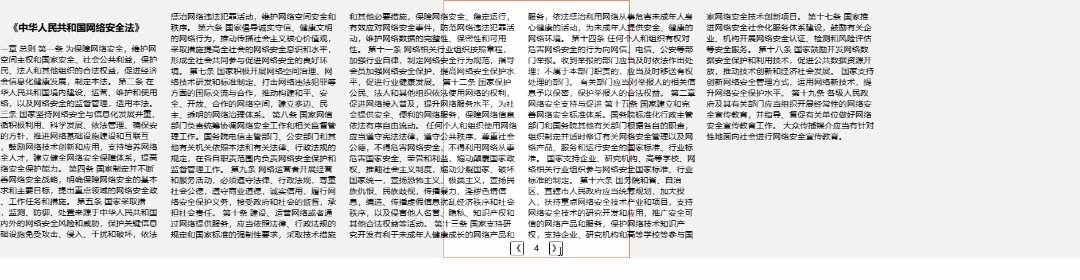
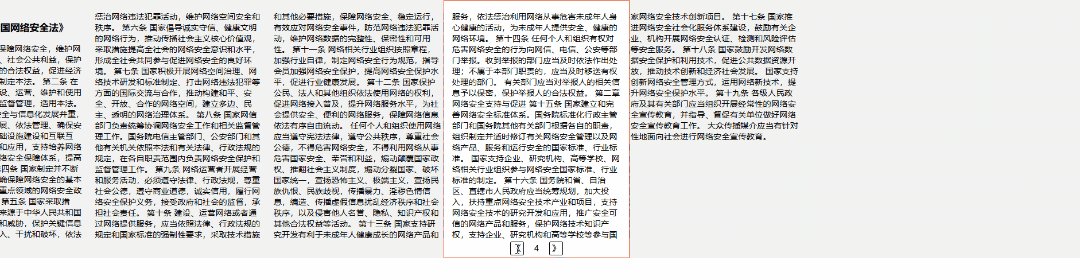
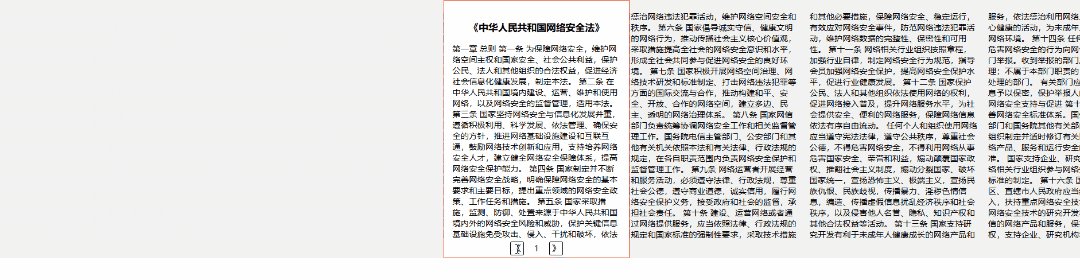
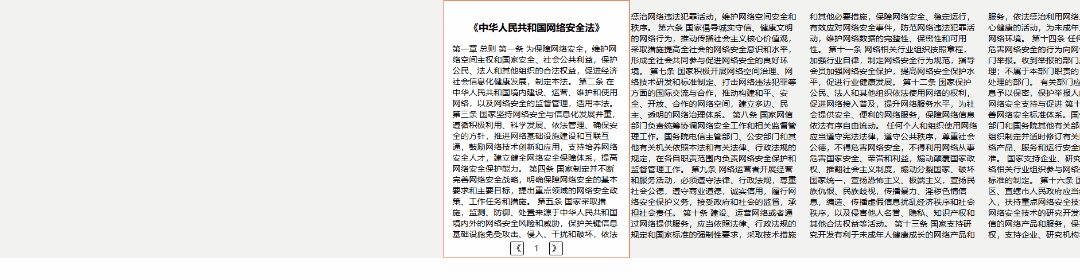
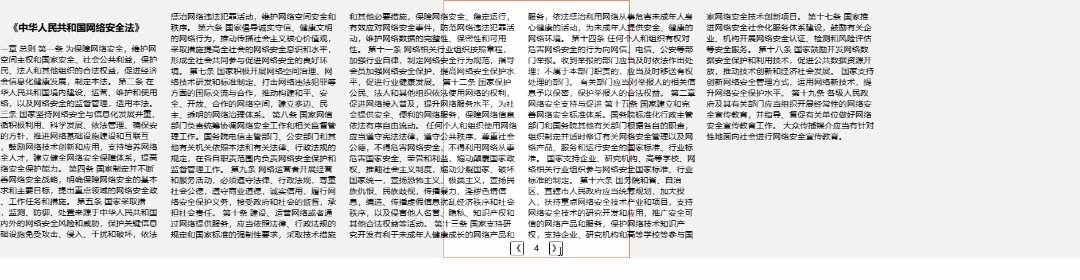
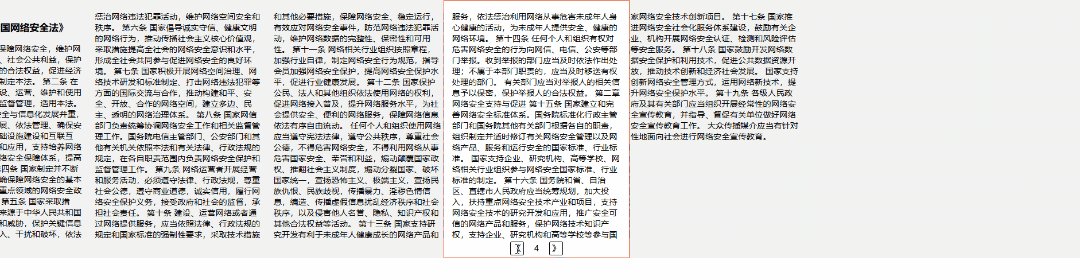
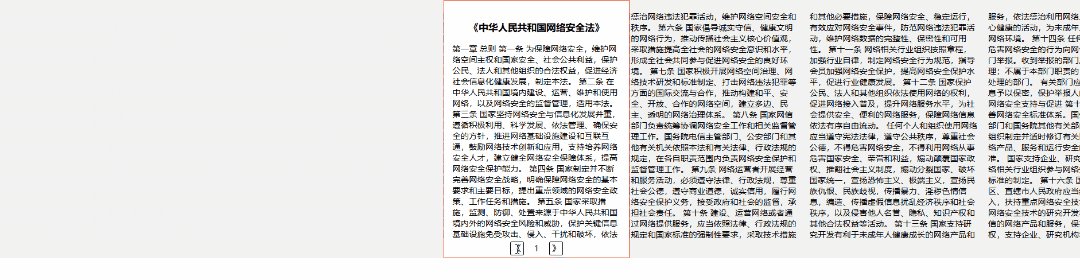
效果展示:

效果原理:

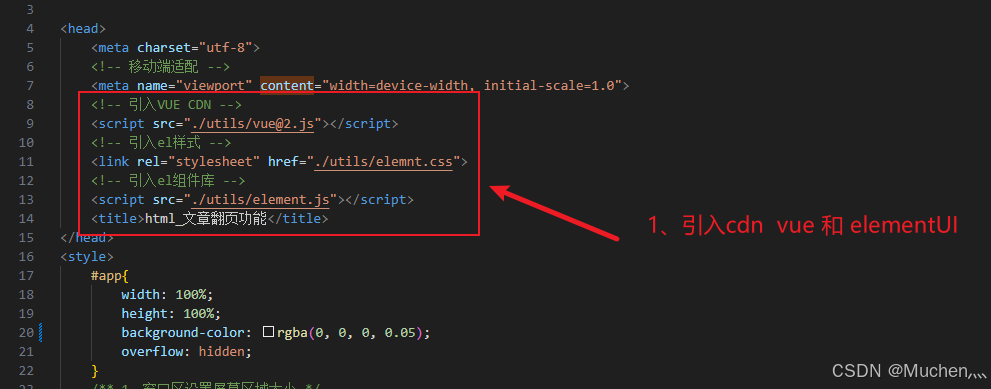
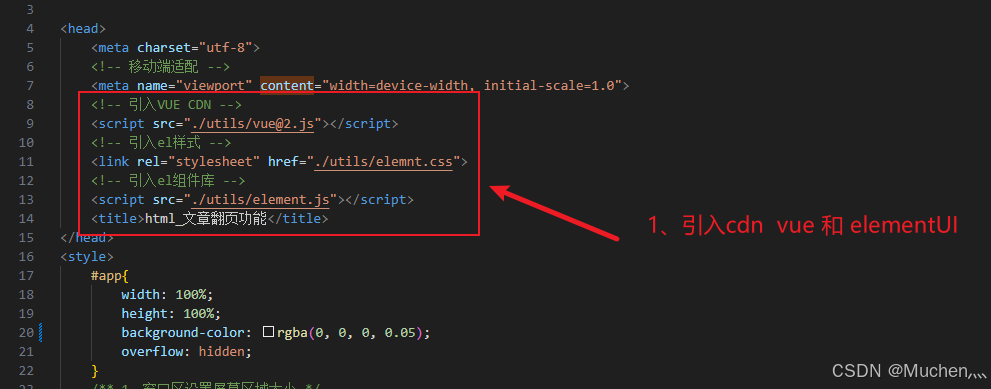
1、引入CDN

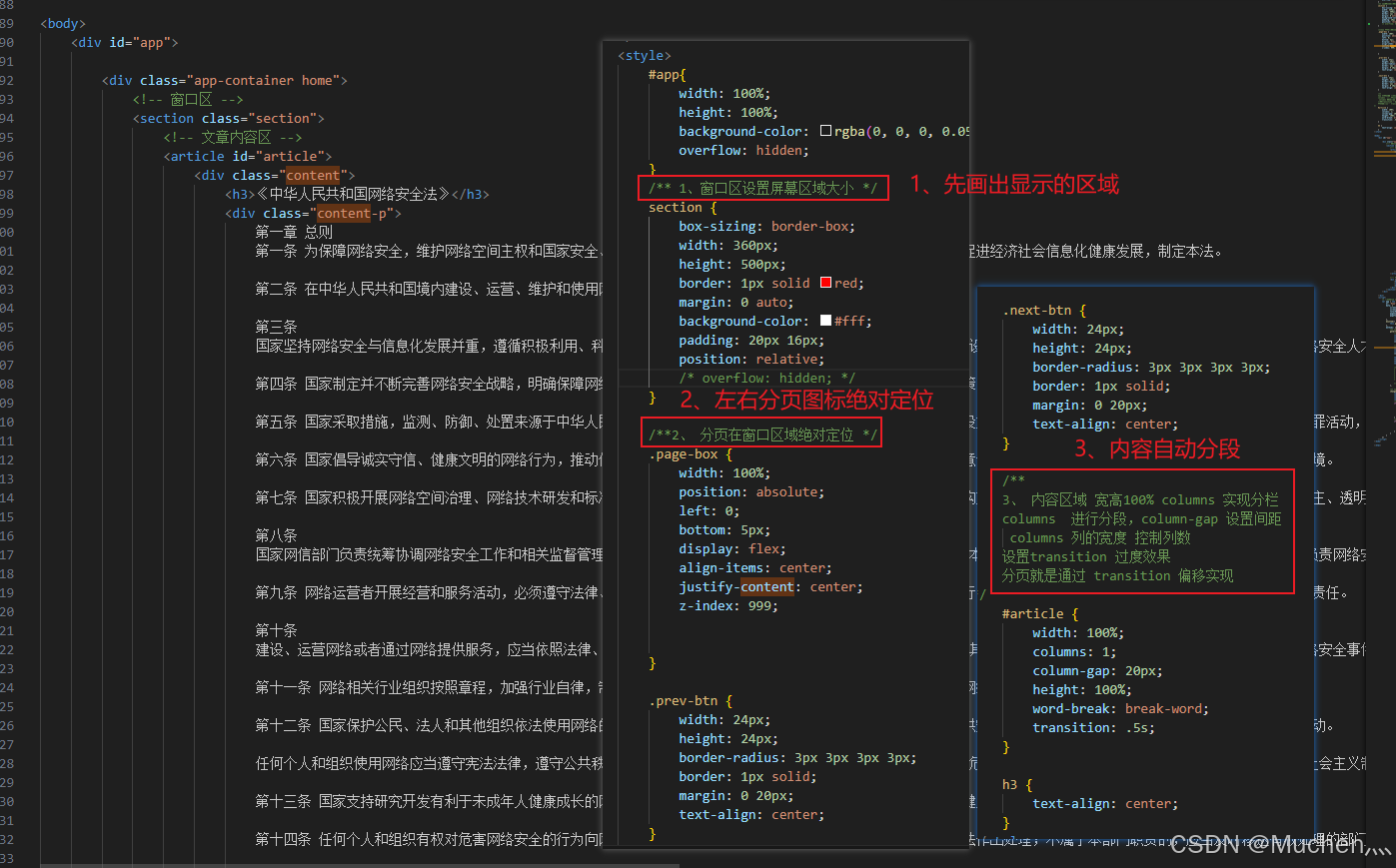
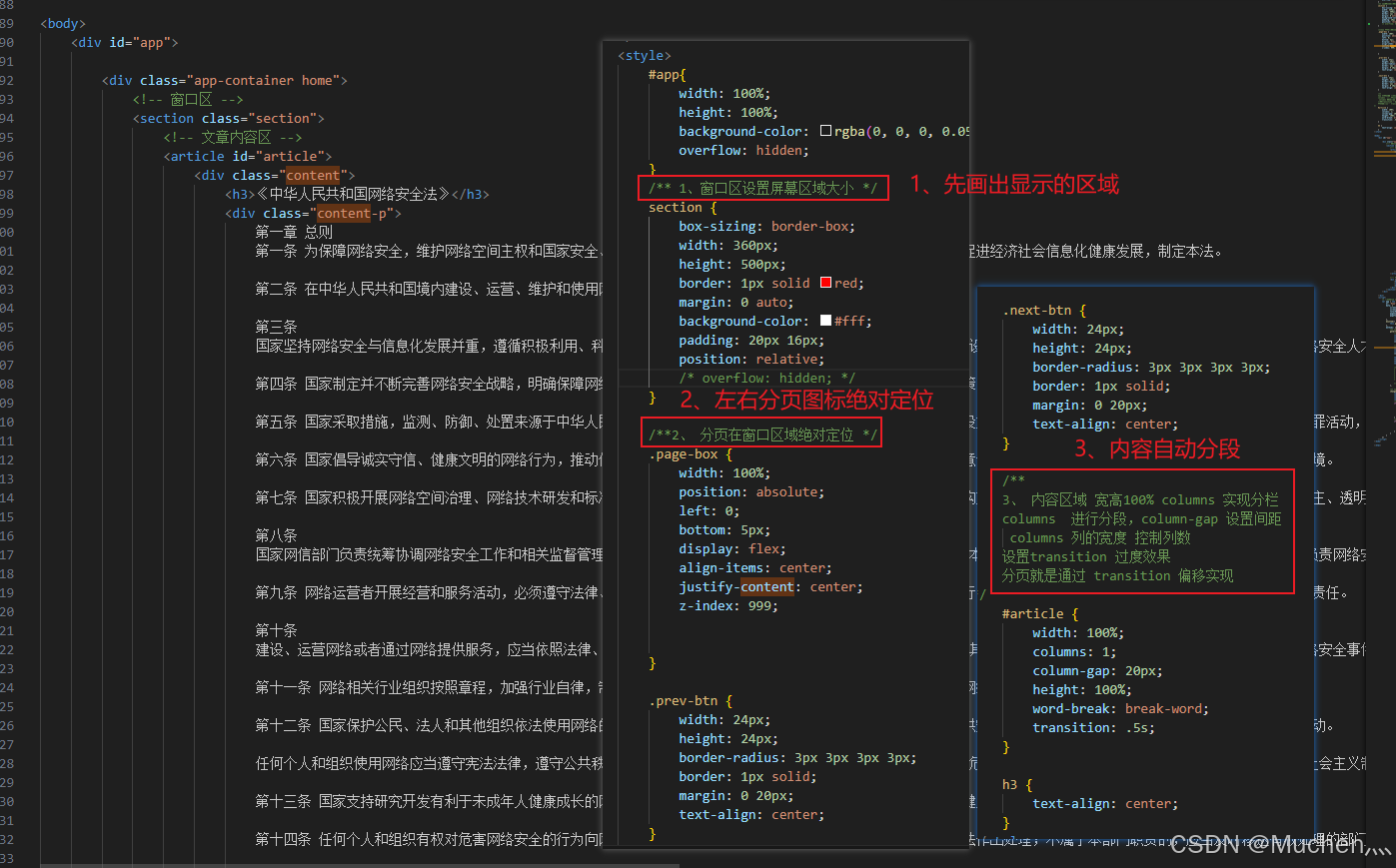
2、绘制文章翻页样式,以及自动分段

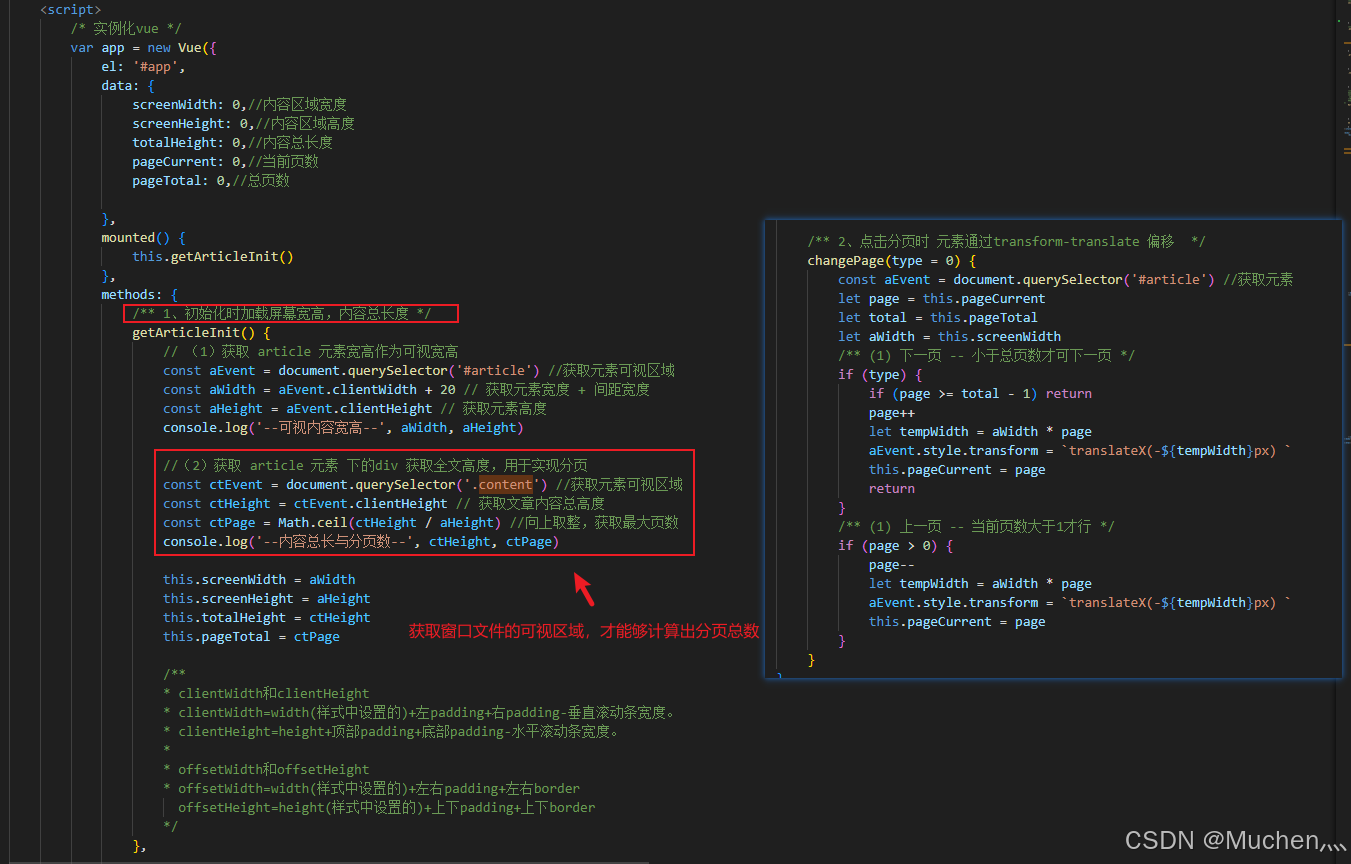
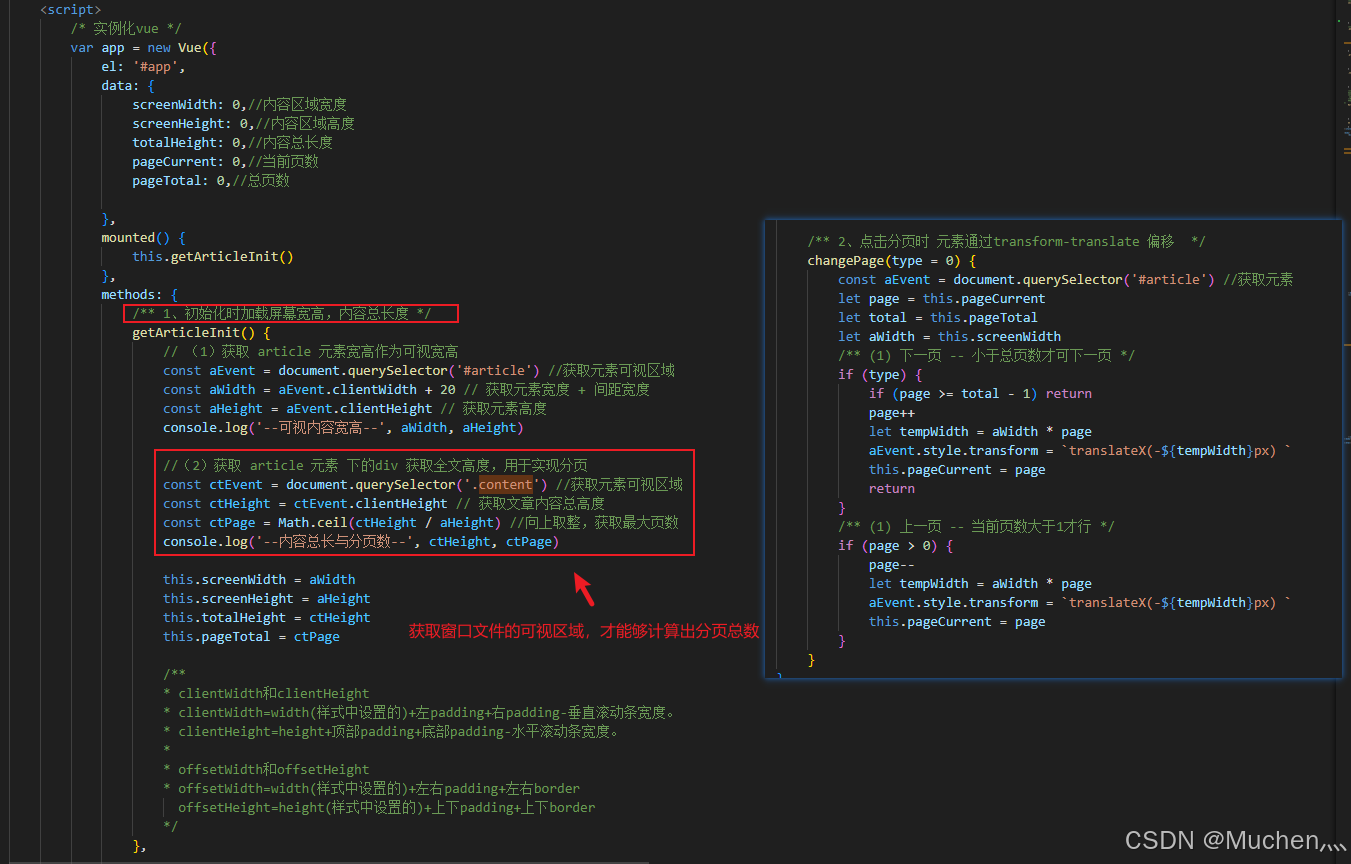
3、获取窗口宽高,计算出当前文章总分段,并实现分页

4、完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 移动端适配 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入VUE CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<!-- 引入el样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入el组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- 引入VUE CDN , 如果cdn不可用 建议下载cdn文件到本地调用
<script src="./utils/[email protected]"></script>
<link rel="stylesheet" href="./utils/elemnt.css">
<script src="./utils/element.js"></script>
-->
<title>html_文章翻页功能</title>
</head>
<style>
#app{
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.1);
overflow: hidden;
}
/** 1、窗口区设置屏幕区域大小 */
section {
box-sizing: border-box;
width: 360px;
height: 500px;
border: 1px solid red;
margin: 0 auto;
background-color: #fff;
padding: 20px 16px;
position: relative;
}
/**2、 分页在窗口区域绝对定位 */
.page-box {
width: 100%;
position: absolute;
left: 0;
bottom: 5px;
display: flex;
align-items: center;
justify-content: center;
z-index: 999;
}
.prev-btn {
width: 24px;
height: 24px;
border-radius: 3px 3px 3px 3px;
border: 1px solid;
margin: 0 20px;
text-align: center;
}
.next-btn {
width: 24px;
height: 24px;
border-radius: 3px 3px 3px 3px;
border: 1px solid;
margin: 0 20px;
text-align: center;
}
/**
3、 内容区域 宽高100% columns 实现分栏
columns 进行分段,column-gap 设置间距
columns 列的宽度 控制列数
设置transition 过度效果
分页就是通过 transition 偏移实现
*/
#article {
width: 100%;
columns: 1;
column-gap: 20px;
height: 100%;
word-break: break-word;
transition: .5s;
}
h3 {
text-align: center;
}
</style>
<body>
<div id="app">
<div class="app-container home">
<!-- 窗口区 -->
<section class="section">
<!-- 文章内容区 -->
<article id="article">
<div class="content">
<h3>《中华人民共和国网络安全法》</h3>
<div class="content-p">
第一章 总则
第一条 为保障网络安全,维护网络空间主权和国家安全、社会公共利益,保护公民、法人和其他组织的合法权益,促进经济社会信息化健康发展,制定本法。
第二条 在中华人民共和国境内建设、运营、维护和使用网络,以及网络安全的监督管理,适用本法。
第三条
国家坚持网络安全与信息化发展并重,遵循积极利用、科学发展、依法管理、确保安全的方针,推进网络基础设施建设和互联互通,鼓励网络技术创新和应用,支持培养网络安全人才,建立健全网络安全保障体系,提高网络安全保护能力。
第四条 国家制定并不断完善网络安全战略,明确保障网络安全的基本要求和主要目标,提出重点领域的网络安全政策、工作任务和措施。
第五条 国家采取措施,监测、防御、处置来源于中华人民共和国境内外的网络安全风险和威胁,保护关键信息基础设施免受攻击、侵入、干扰和破坏,依法惩治网络违法犯罪活动,维护网络空间安全和秩序。
第六条 国家倡导诚实守信、健康文明的网络行为,推动传播社会主义核心价值观,采取措施提高全社会的网络安全意识和水平,形成全社会共同参与促进网络安全的良好环境。
第七条 国家积极开展网络空间治理、网络技术研发和标准制定、打击网络违法犯罪等方面的国际交流与合作,推动构建和平、安全、开放、合作的网络空间,建立多边、民主、透明的网络治理体系。
第八条
国家网信部门负责统筹协调网络安全工作和相关监督管理工作。国务院电信主管部门、公安部门和其他有关机关依照本法和有关法律、行政法规的规定,在各自职责范围内负责网络安全保护和监督管理工作。
第九条 网络运营者开展经营和服务活动,必须遵守法律、行政法规,尊重社会公德,遵守商业道德,诚实信用,履行网络安全保护义务,接受政府和社会的监督,承担社会责任。
第十条
建设、运营网络或者通过网络提供服务,应当依照法律、行政法规的规定和国家标准的强制性要求,采取技术措施和其他必要措施,保障网络安全、稳定运行,有效应对网络安全事件,防范网络违法犯罪活动,维护网络数据的完整性、保密性和可用性。
第十一条 网络相关行业组织按照章程,加强行业自律,制定网络安全行为规范,指导会员加强网络安全保护,提高网络安全保护水平,促进行业健康发展。
第十二条 国家保护公民、法人和其他组织依法使用网络的权利,促进网络接入普及,提升网络服务水平,为社会提供安全、便利的网络服务,保障网络信息依法有序自由流动。
任何个人和组织使用网络应当遵守宪法法律,遵守公共秩序,尊重社会公德,不得危害网络安全,不得利用网络从事危害国家安全、荣誉和利益,煽动颠覆国家政权、推翻社会主义制度,煽动分裂国家、破坏国家统一,宣扬恐怖主义、极端主义,宣扬民族仇恨、民族歧视,传播暴力、淫秽色情信息,编造、传播虚假信息扰乱经济秩序和社会秩序,以及侵害他人名誉、隐私、知识产权和其他合法权益等活动。
第十三条 国家支持研究开发有利于未成年人健康成长的网络产品和服务,依法惩治利用网络从事危害未成年人身心健康的活动,为未成年人提供安全、健康的网络环境。
第十四条 任何个人和组织有权对危害网络安全的行为向网信、电信、公安等部门举报。收到举报的部门应当及时依法作出处理;不属于本部门职责的,应当及时移送有权处理的部门。
有关部门应当对举报人的相关信息予以保密,保护举报人的合法权益。
第二章 网络安全支持与促进
第十五条
国家建立和完善网络安全标准体系。国务院标准化行政主管部门和国务院其他有关部门根据各自的职责,组织制定并适时修订有关网络安全管理以及网络产品、服务和运行安全的国家标准、行业标准。
国家支持企业、研究机构、高等学校、网络相关行业组织参与网络安全国家标准、行业标准的制定。
第十六条
国务院和省、自治区、直辖市人民政府应当统筹规划,加大投入,扶持重点网络安全技术产业和项目,支持网络安全技术的研究开发和应用,推广安全可信的网络产品和服务,保护网络技术知识产权,支持企业、研究机构和高等学校等参与国家网络安全技术创新项目。
第十七条 国家推进网络安全社会化服务体系建设,鼓励有关企业、机构开展网络安全认证、检测和风险评估等安全服务。
第十八条 国家鼓励开发网络数据安全保护和利用技术,促进公共数据资源开放,推动技术创新和经济社会发展。
国家支持创新网络安全管理方式,运用网络新技术,提升网络安全保护水平。
第十九条 各级人民政府及其有关部门应当组织开展经常性的网络安全宣传教育,并指导、督促有关单位做好网络安全宣传教育工作。
大众传播媒介应当有针对性地面向社会进行网络安全宣传教育。
</div>
</div>
</article>
<!-- 分页 -->
<div class="page-box">
<div class="prev-btn" @click="changePage(0)"> 《 </div>
<span>{{ pageCurrent + 1 }}</span>
<div class="next-btn" @click="changePage(1)"> 》</div>
</div>
</section>
</div>
</div>
<script>
/* 实例化vue */
var app = new Vue({
el: '#app',
data: {
screenWidth: 0,//内容区域宽度
screenHeight: 0,//内容区域高度
totalHeight: 0,//内容总长度
pageCurrent: 0,//当前页数
pageTotal: 0,//总页数
},
mounted() {
this.getArticleInit()
},
methods: {
/** 1、初始化时加载屏幕宽高,内容总长度 */
getArticleInit() {
// (1)获取 article 元素宽高作为可视宽高
const aEvent = document.querySelector('#article') //获取元素可视区域
const aWidth = aEvent.clientWidth + 20 // 获取元素宽度 + 间距宽度
const aHeight = aEvent.clientHeight // 获取元素高度
console.log('--可视内容宽高--', aWidth, aHeight)
//(2)获取 article 元素 下的div 获取全文高度,用于实现分页
const ctEvent = document.querySelector('.content') //获取元素可视区域
const ctHeight = ctEvent.clientHeight // 获取文章内容总高度
const ctPage = Math.ceil(ctHeight / aHeight) //向上取整,获取最大页数
console.log('--内容总长与分页数--', ctHeight, ctPage)
this.screenWidth = aWidth
this.screenHeight = aHeight
this.totalHeight = ctHeight
this.pageTotal = ctPage
/**
* clientWidth和clientHeight
* clientWidth=width(样式中设置的)+左padding+右padding-垂直滚动条宽度。
* clientHeight=height+顶部padding+底部padding-水平滚动条宽度。
*
* offsetWidth和offsetHeight
* offsetWidth=width(样式中设置的)+左右padding+左右border
offsetHeight=height(样式中设置的)+上下padding+上下border
*/
},
/** 2、点击分页时 元素通过transform-translate 偏移 */
changePage(type = 0) {
const aEvent = document.querySelector('#article') //获取元素
let page = this.pageCurrent
let total = this.pageTotal
let aWidth = this.screenWidth
/** (1) 下一页 -- 小于总页数才可下一页 */
if (type) {
if (page >= total - 1) return
page++
let tempWidth = aWidth * page
aEvent.style.transform = `translateX(-${tempWidth}px) `
this.pageCurrent = page
return
}
/** (1) 上一页 -- 当前页数大于1才行 */
if (page > 0) {
page--
let tempWidth = aWidth * page
aEvent.style.transform = `translateX(-${tempWidth}px) `
this.pageCurrent = page
}
}
}
})
</script>
</body>
</html>