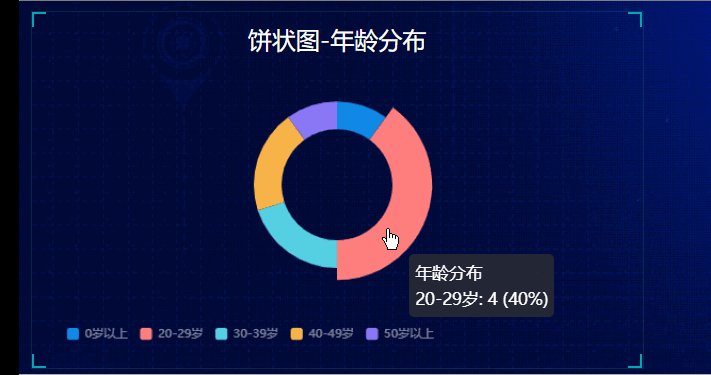
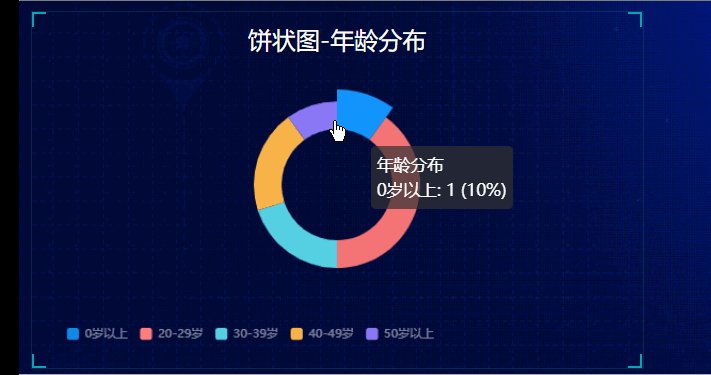
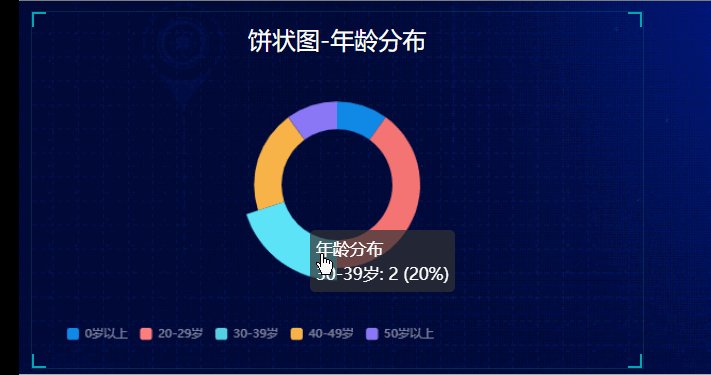
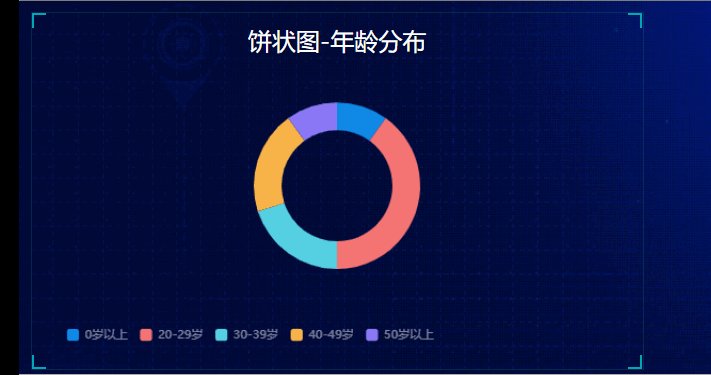
饼形图 1年龄分布模块制作
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
定制图表需求1:
- 修改图例组件在底部并且居中显示。
- 每个小图标的宽度和高度修改为 10px
- 文字大小为12 颜色 rgba(255,255,255,.5)
legend: {
// 距离底部为0%
bottom: "0%",
// 小图标的宽度和高度
itemWidth: 10,
itemHeight: 10,
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'],
// 修改图例组件的文字为 12px
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
定制需求2:
- 修改水平居中 垂直居中
- 修改内圆半径和外圆半径为 [“40%”, “60%”] pink老师友情提示,带有直角坐标系的比如折线图柱状图是 grid修改图形大小,而我们饼形图是通过 radius 修改大小
series: [
{
name: "年龄分布",
type: "pie",
// 设置饼形图在容器中的位置
center: ["50%", "50%"],
// 修改内圆半径和外圆半径为 百分比是相对于容器宽度来说的
radius: ["40%", "60%"],
// 不显示标签文字
label: { show: false },
// 不显示连接线
labelLine: { show: false },
}
]
定制需求3:更换数据
// legend 中的data 可省略
data: ["0岁以下", "20-29岁", "30-39岁", "40-49岁", "50岁以上"],
// series 中的数据
data: [
{ value: 1, name: "0岁以下" },
{ value: 4, name: "20-29岁" },
{ value: 2, name: "30-39岁" },
{ value: 2, name: "40-49岁" },
{ value: 1, name: "50岁以上" }
] ,
定制需求4: 更换颜色
color: [
"#065aab",
"#066eab",
"#0682ab",
"#0696ab",
"#06a0ab",
],
// 4. 让图表跟随屏幕自动的去适应
window.addEventListener("resize", function() {
myChart.resize();
});
完整代码如下:
(function() {
var myChart = echarts.init(document.querySelector(".pie .chart"));
var option = {
color: ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"],
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
// 垂直居中,默认水平居中
// orient: 'vertical',
bottom: 0,
left: 10,
// 小图标的宽度和高度
itemWidth: 10,
itemHeight: 10,
// 修改图例组件的文字为 12px
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "10"
}
},
series: [{
name: '年龄分布',
type: 'pie',
// 设置饼形图在容器中的位置
center: ["50%", "42%"],
// 修改饼形图大小,第一个为内圆半径,第二个为外圆半径
radius: ['40%', '60%'],
avoidLabelOverlap: false,
// 图形上的文字
label: {
show: false,
position: 'center'
},
// 链接文字和图形的线
labelLine: {
show: false
},
data: [{
value: 1,
name: "0岁以上"
},
{
value: 4,
name: "20-29岁"
},
{
value: 2,
name: "30-39岁"
},
{
value: 2,
name: "40-49岁"
},
{
value: 1,
name: "50岁以上"
}
]
}]
};
myChart.setOption(option);
window.addEventListener('resize', function() {
myChart.resize();
})
})();
具体效果如下:
饼形图2 地区分布模块制作(南丁格尔玫瑰图)
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
- 根据需求定制图表
第二步:按照需求定制
- 需求1:颜色设置
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
- 需求2:修改饼形图大小 ( series对象)
radius: ['10%', '70%'],
- 需求3: 把饼形图的显示模式改为半径模式
roseType: "radius",
- 需求4:数据使用更换(series对象 里面 data对象)
{ value: 20, name: '云南' },
{ value: 26, name: '北京' },
{ value: 24, name: '山东' },
{ value: 25, name: '河北' },
{ value: 20, name: '江苏' },
{ value: 25, name: '浙江' },
{ value: 30, name: '四川' },
{ value: 42, name: '湖北' }
- 需求5:字体略小些 10 px ( series对象里面设置 )
饼图图形上的文本标签可以控制饼形图的文字的一些样式。label 对象设置
series: [
{
name: "面积模式",
type: "pie",
radius: [30, 110],
center: ["50%", "50%"],
roseType: "radius",
// 文本标签控制饼形图文字的相关样式, 注意它是一个对象
label: {
fontSize: 10
},
}
]
};
需求6:防止缩放的时候,引导线过长。引导线略短些 (series对象里面的 labelLine 对象设置 )
- 连接图表 6 px
- 连接文字 8 px
+ // 文字调整
+ label:{
+ fontSize: 10
+ },
+ // 引导线调整
+ labelLine: {
+ // 连接扇形图线长
+ length: 6,
+ // 连接文字线长
+ length2: 8
+ }
+ }
+ ],
- 需求6:浏览器缩放的时候,图表跟着自动适配。
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function() {
myChart.resize();
});
完整代码如下:
(function() {
var myChart = echarts.init(document.querySelector('.pie2 .chart'));
var option = {
color: ['#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
bottom: 0,
itemWidth: 10,
itemHeight: 10,
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: 10
}
},
series: [{
name: '地区分布',
type: 'pie',
radius: ["10%", "60%"],
center: ['50%', '40%'],
// 半径模式 area面积模式
roseType: 'radius',
// 图形的文字标签
label: {
fontsize: 10
},
// 引导线调整
labelLine: {
// 连接扇形图线长(斜线)
length: 6,
// 连接文字线长(横线)
length2: 8
},
data: [{
value: 26,
name: '北京'
},
{
value: 24,
name: '山东'
},
{
value: 25,
name: '河北'
},
{
value: 20,
name: '江苏'
},
{
value: 25,
name: '浙江'
},
{
value: 30,
name: '四川'
},
{
value: 42,
name: '湖北'
}
]
}]
};
myChart.setOption(option);
window.addEventListener('resize', function() {
myChart.resize();
})
})();
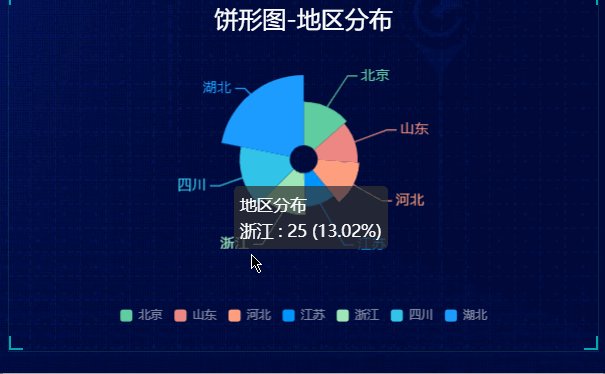
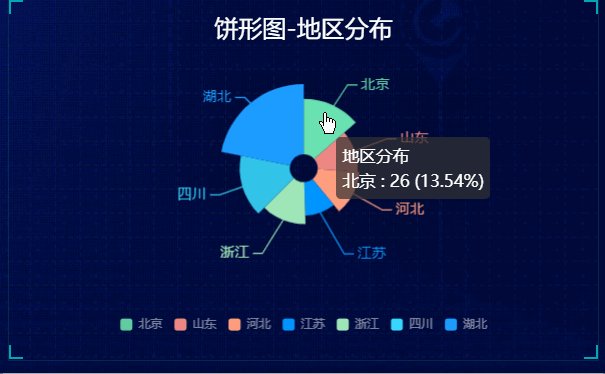
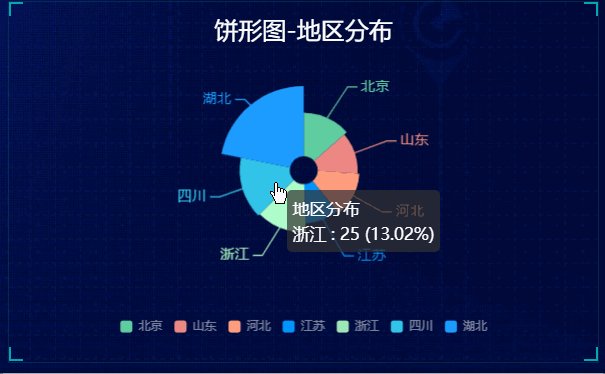
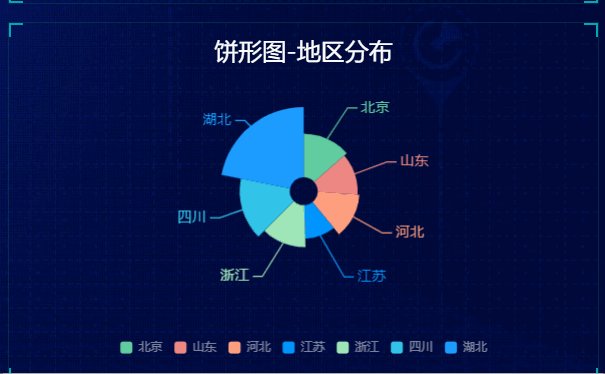
效果如下: