1、VUE 的模板语法和指令
目的增强html的功能
所有的指令以自定义属性的方式去写 v-xxx ,指令就是vue提供给我们能够更方便将数据和页面展示出来的操作,具体就是以数据去驱动DOM ,简化DOM操作的行为。
2、内容渲染指令
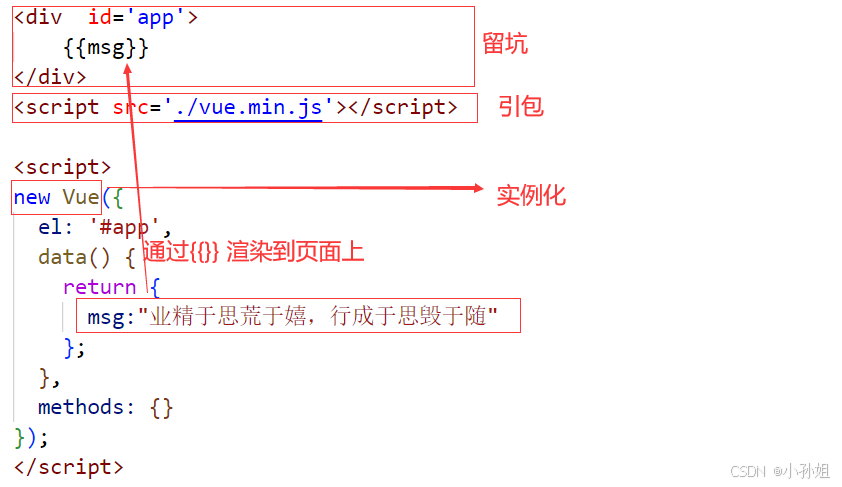
① {{}} 模板渲染(模板引擎)
Vue模板引擎的用法:
-
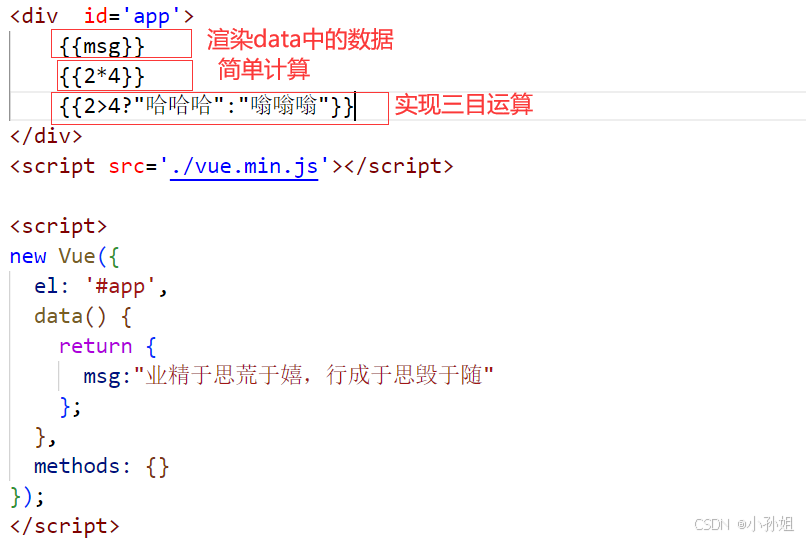
{{数据绑定}}
-
{{简单计算}}
-
{{简单逻辑运算}}(三元运算)
-
{{做简单js判断}}
注意:不能写语句、不能解析html渲染、不能放在在属性身上
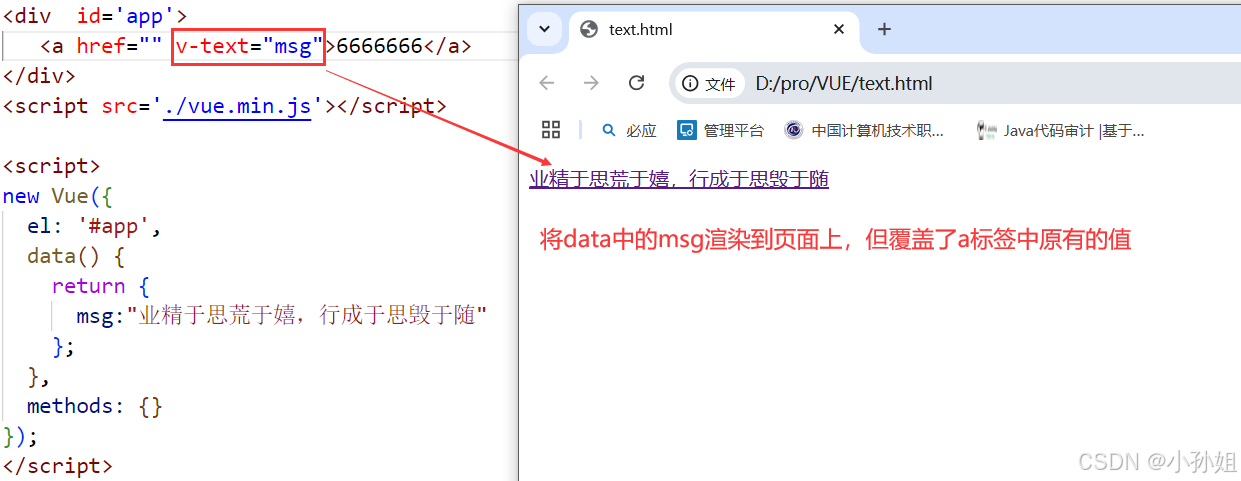
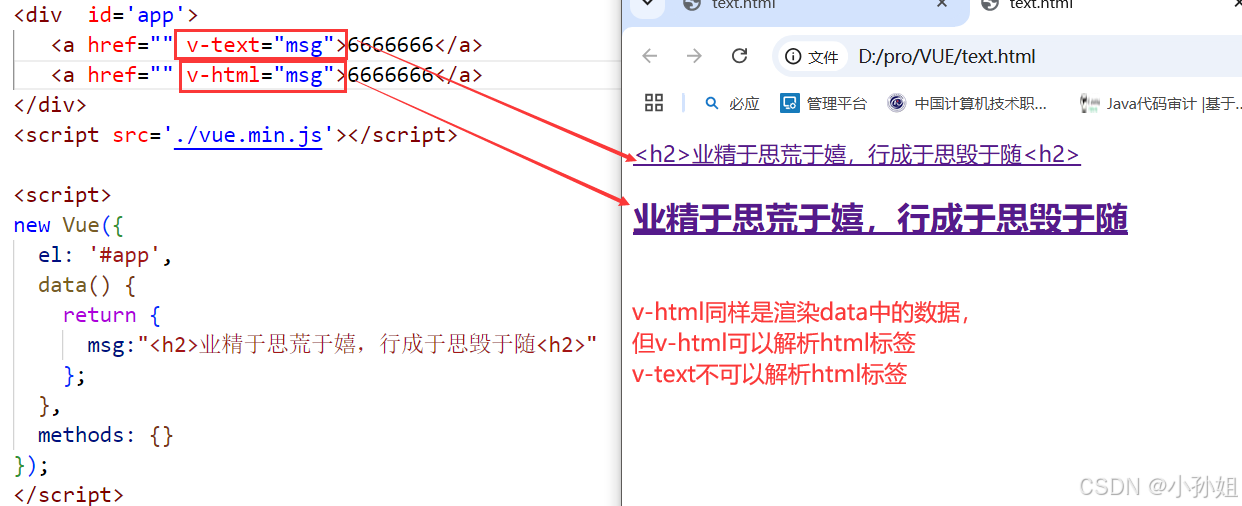
②v-text 指令会覆盖元素内默认的值。
③ v-html 元素的innerHtml 解析html标签
3、属性绑定指令
① V-bind
语法:V-bind:属性名=“挂载的数据” 简写 :属性名=”挂载的数据” 解析属性,单向的数据绑定
如果需要为元素的属性动态绑定属性值,则需要用到 由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。
4、事件绑定指令
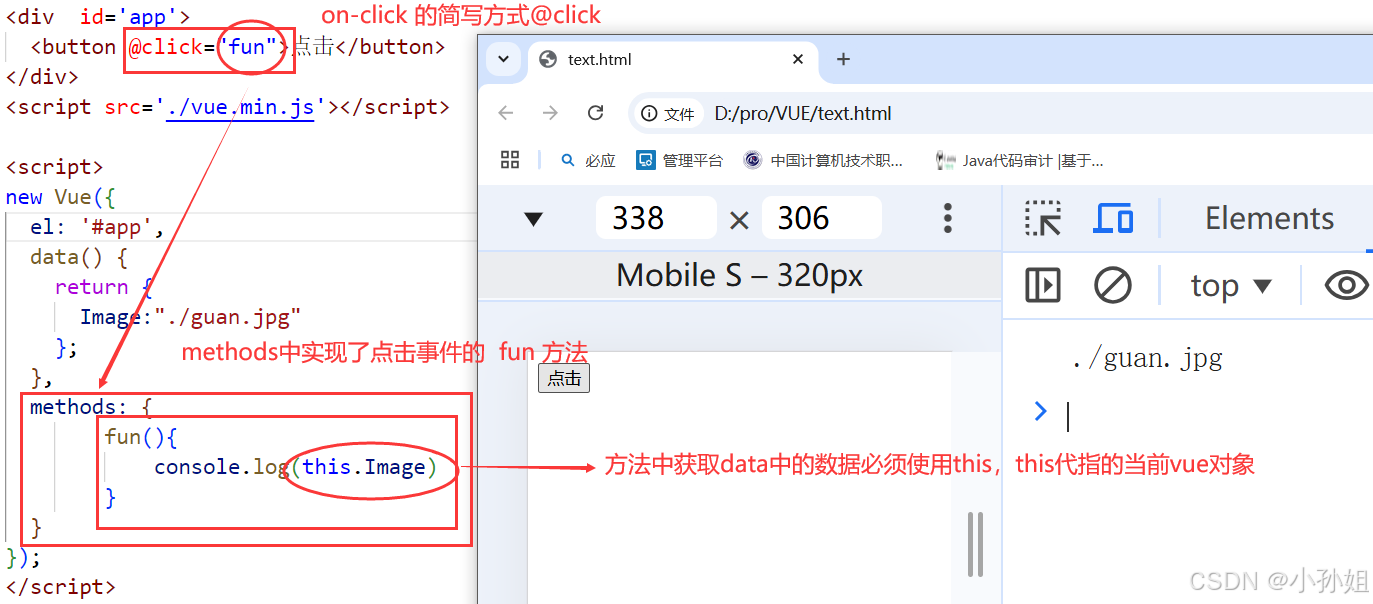
① v-on
语法: v-on:事件名=”方法()”
为元素绑定事件
绑定的方法在 methods 属性中
可以在方法内部通过this直接获取data中的值
v-on可以简写成 @
事件绑定并且传参数,可以使用 ( ) 进行传参
注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
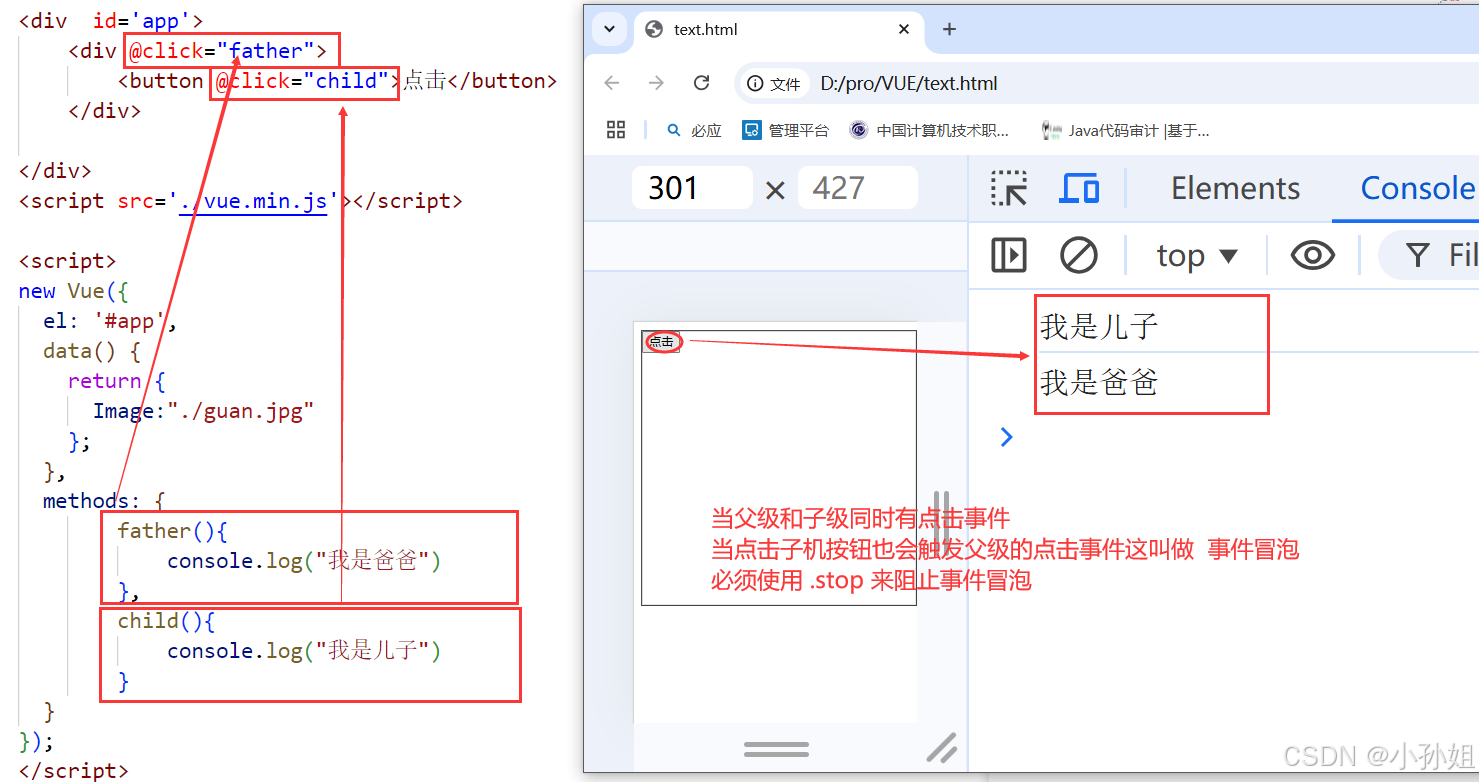
事件修饰符
.stop 阻止事件冒泡
默认的事件传递方式是冒泡,所以同一事件类型会在元素内部和外部触发,有可能造成事件的错误触发,所以需要使用.stop修饰符阻止事件冒泡行为
.prevent阻止默认事件行为
html标签具有自身特性,例如<a>标签单击时会自动跳转,实际开发中如果a标签的默认行为与事件发生冲突时,可以使用.prevent修饰符来阻止a标签的默认行为
5、条件渲染属性
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。
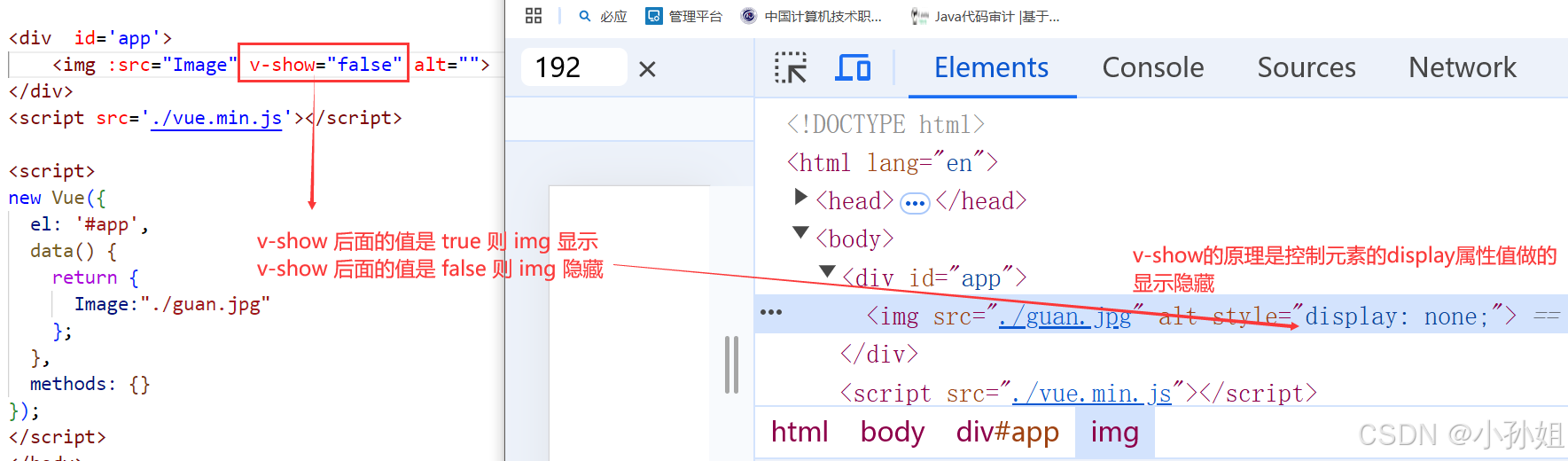
①v-show 条件渲染,判断是否隐藏,true是现实false是隐藏
(原理是display:none)
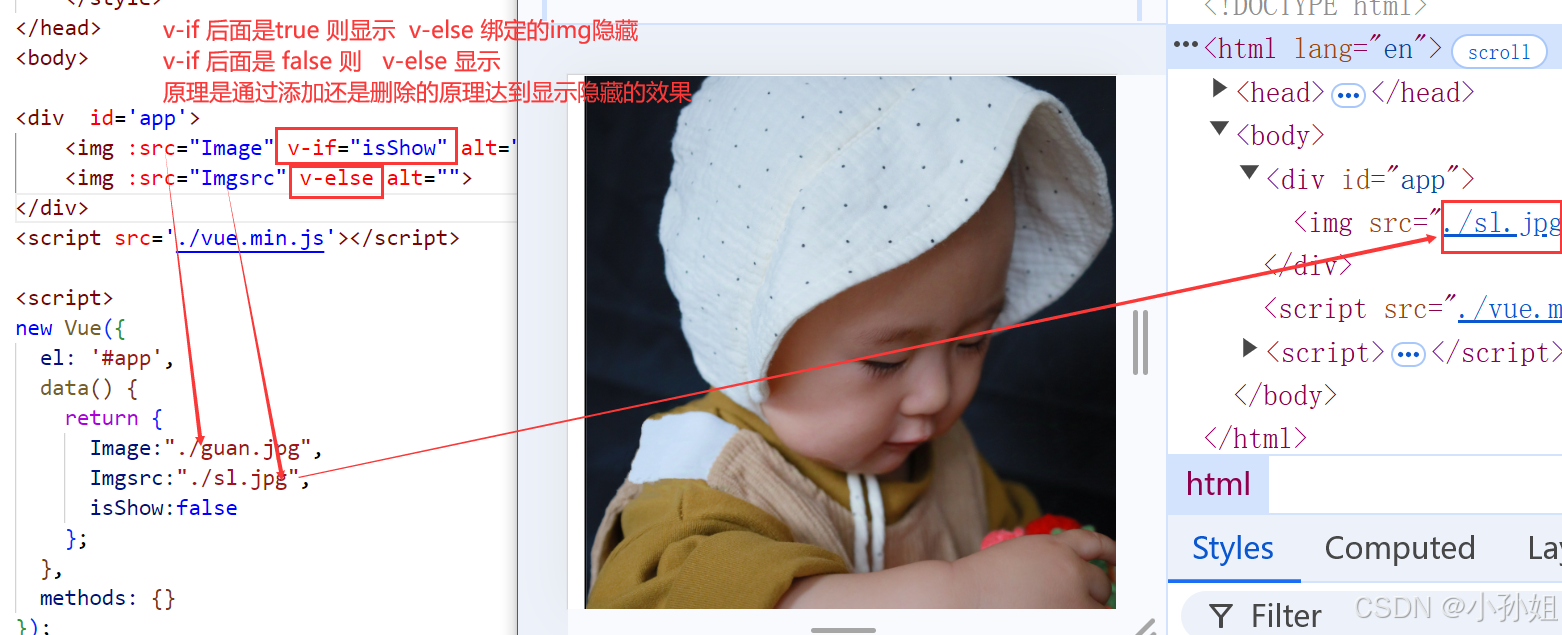
②v-if...v-else 判断是否插值
( 原理是:append remove)
注意:v-if比v-show更多的消耗性能,所以推荐使用v-show
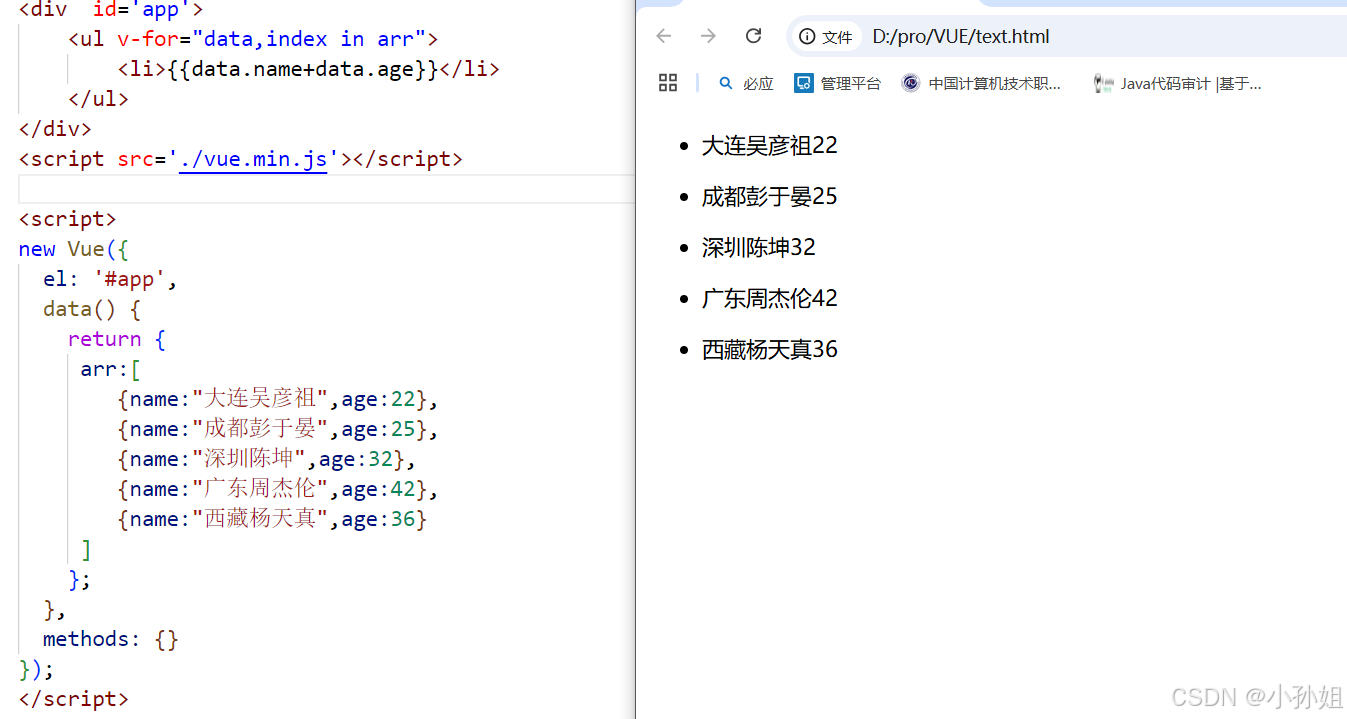
6、列表渲染指令
①v-for:列表渲染
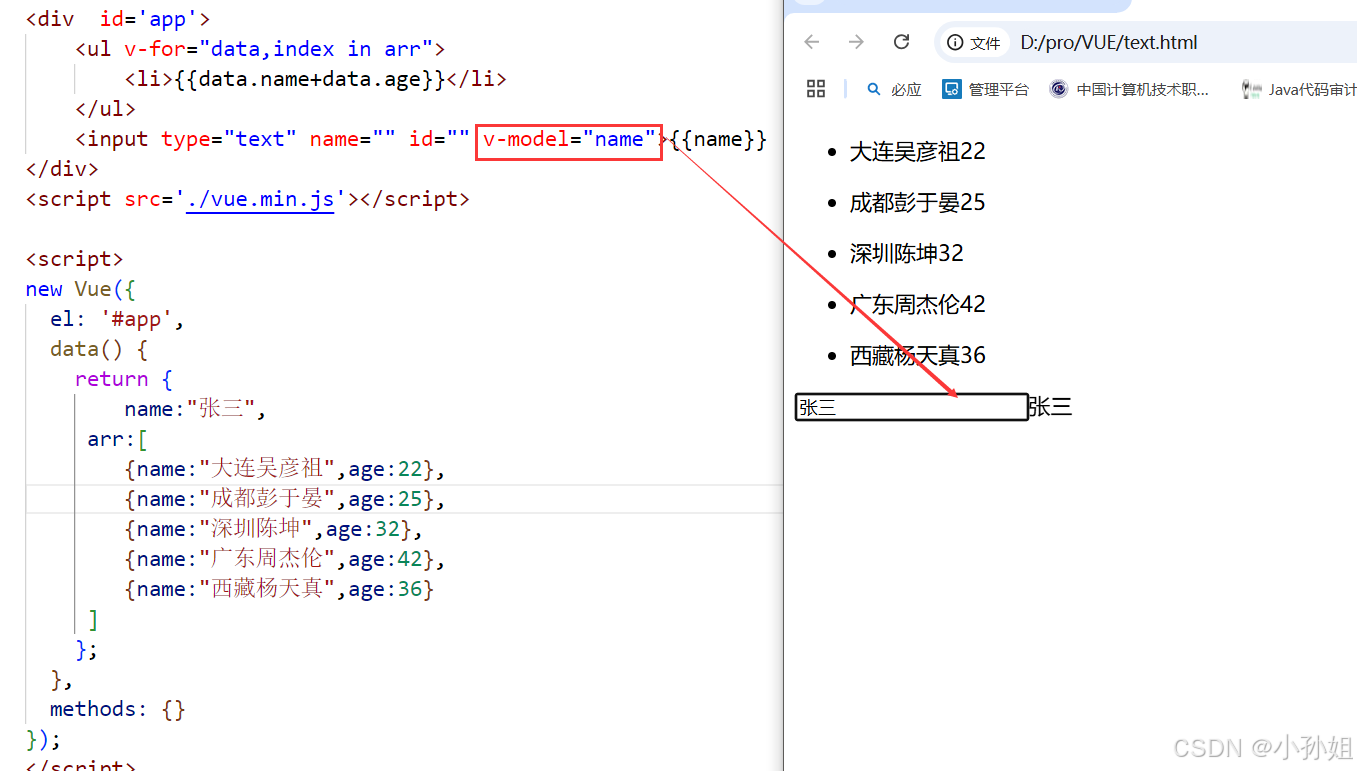
7、双向绑定指令
①v-model 控制表单产生数据,双向绑定数据
v-model.lazy 延迟反应
v-model.number 转成数字类型
v-model.trim 去除收尾空格