单页面应用程序(英文名:Single Page Application)简称 SPA,顾名 思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
1、脚手架
① 什么是脚手架
vue-cli 是 Vue.js 开发的标准工具。它简化了程序员基于 webpack 创建工程化的 Vue 项目的过程
引用自 vue-cli 官网上的一句话:
程序员可以专注在撰写应用上,而不必花好几天去纠结 webpack 配置的问题
② 安装和使用
1、脚手架基于node下才可安装
node -v 检测node版本(安装成功,自带npm工具)
npm install -g cnpm --registry=https://registry.npm.taobao.org注意:npm安装失败建议先用npm安装一下cnpm用淘宝镜像安装
2、安装脚手架
vue-cli2.x
npm install vue-cli -g vue-cli3.x
npm install -g @vue/cli注: 两个版本不能同时存在
3、卸载:
npm un vue-cli 或 @vue/cli4、验证:vue-cli 安装成功
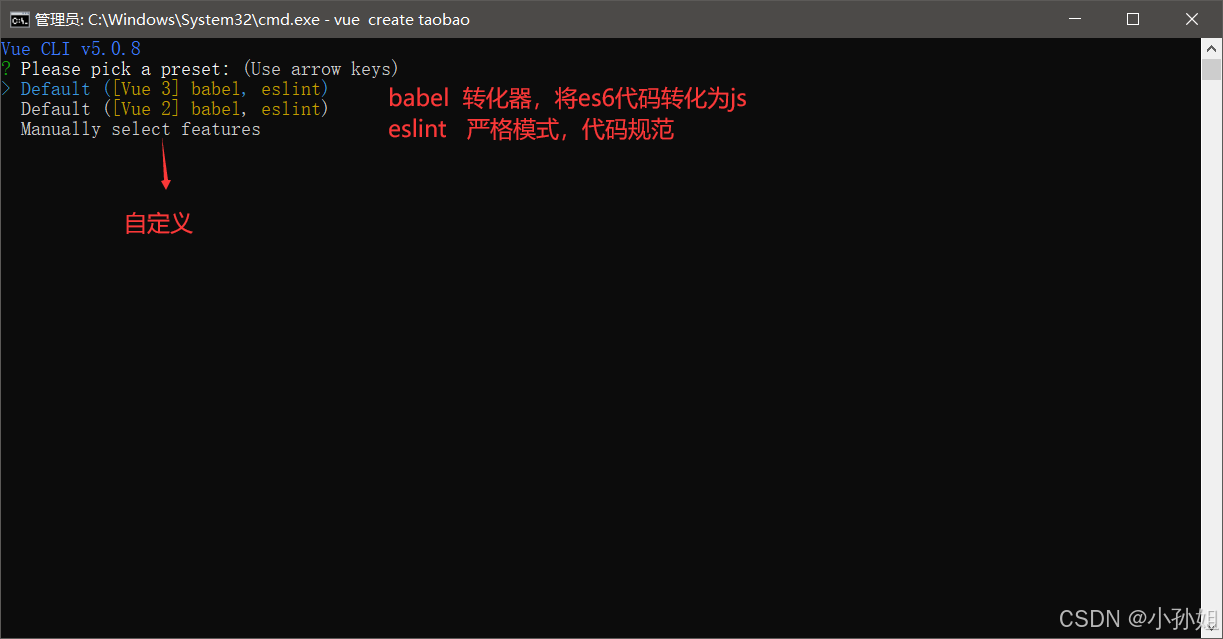
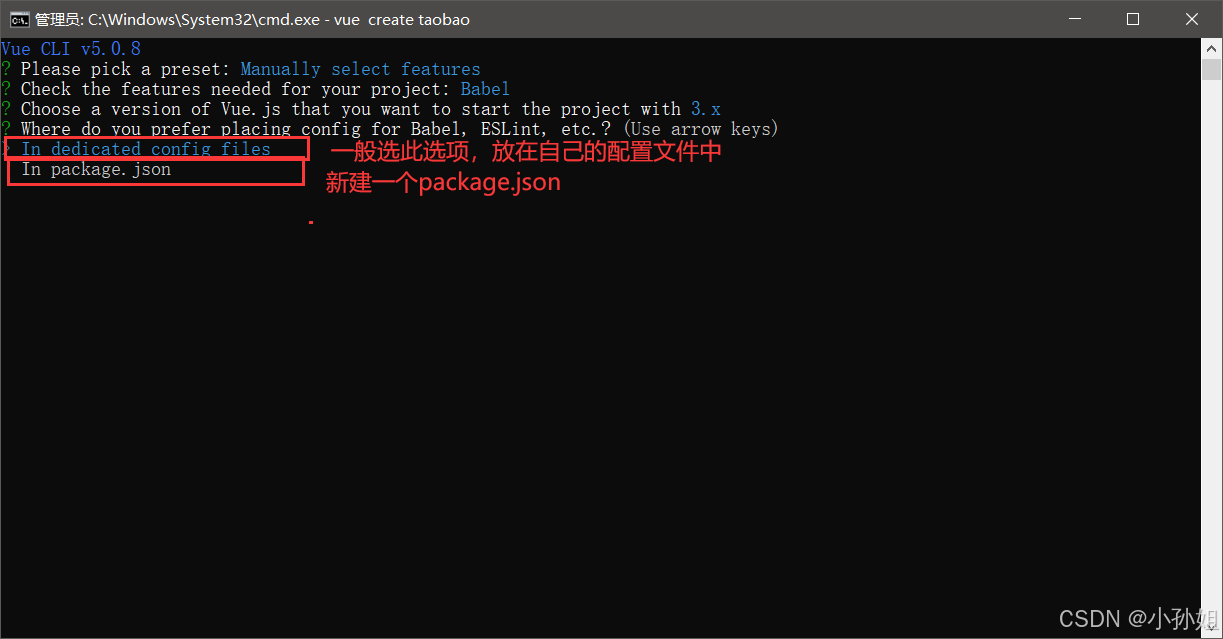
vue -V5、利用vue-cli搭建项目
vue init 模板名称 项目名称 (1.x 2.x)
vue create 项目名称 (3.x 4.x)注意:项目名称里面不要有大写字
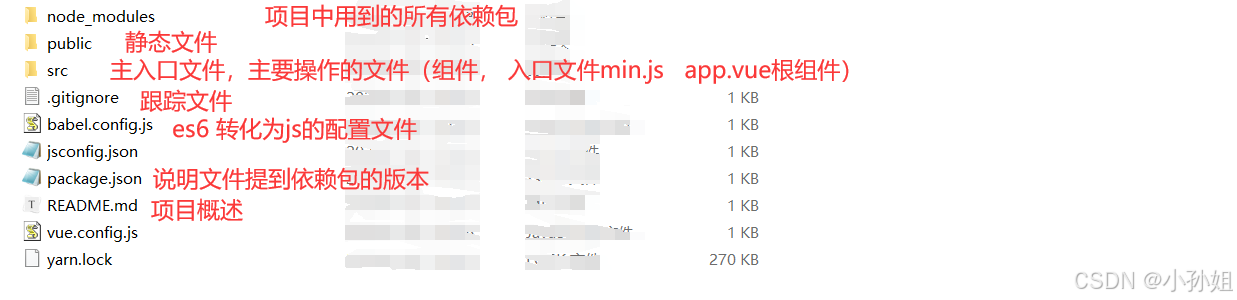
③ vue项目目录